
最终效果

1、打开原图素材,新建一个图层,填充淡青色:#99F9F7,混合模式改为“滤色”,不透明度改为:50%,添加图层蒙版,用黑色画笔把边角部分擦出来,效果如下图。

图1 2、创建可选颜色调整图层,对红、绿、青、蓝、白进行调整,参数设置如图2 - 6,效果如图7。这一步把图片的主色转为青黄色。

图2

图3

图4

图5

图6

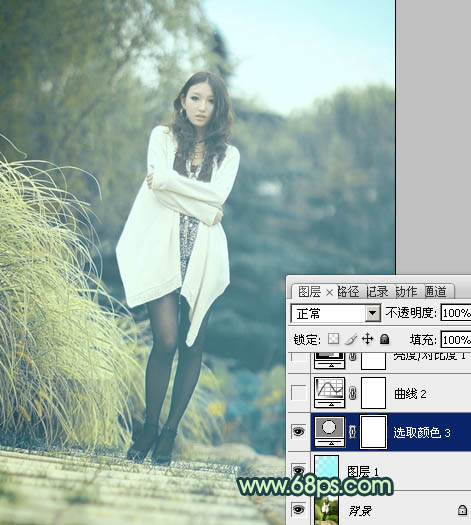
图7
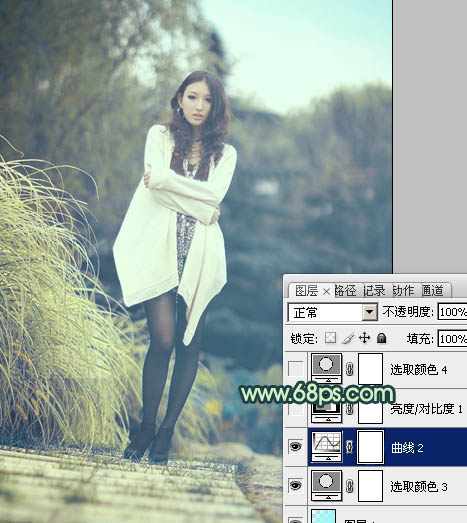
3、创建曲线调整图层,对RGB、蓝、绿进行调整,参数设置如图8,效果如图9。这一步适当把图片压暗,并增加暗部的蓝色。

图8

图9 4、创建亮度/对比度调整图层,参数设置如图10,效果如图11。这一步增加图片的对比度。

图10

图11
5、创建可选颜色调整图层,对红、黄、绿、白、中性色、黑进行调整,参数设置如图12 - 17,效果如图18。这一步增加高光部分的淡青色。

图12

图13

图14

图15

图16

图17

图18
6、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:60%,加强整体颜色,效果如下图。

图19 7、创建亮度/对比度调整图层,参数设置如图20,确定后把蒙版填充黑色,用白色画笔把人物脸部擦出来,效果如下图。这一步增加人物脸部质感。

图20

图21
8、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 模糊 高斯模糊,数值为6,确定后按住Alt键添加图层蒙版,用白色画笔把背景部分需要模糊的部分擦出来,效果如下图。

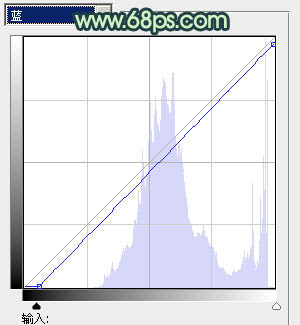
图22 9、创建曲线调整图层,对蓝色进行调整,参数设置如图23,效果如图24。这一步增加图片高光及暗部的黄色。

图23

图24
10、按Ctrl + J 把当前曲线调整图层复制一层,效果如下图。

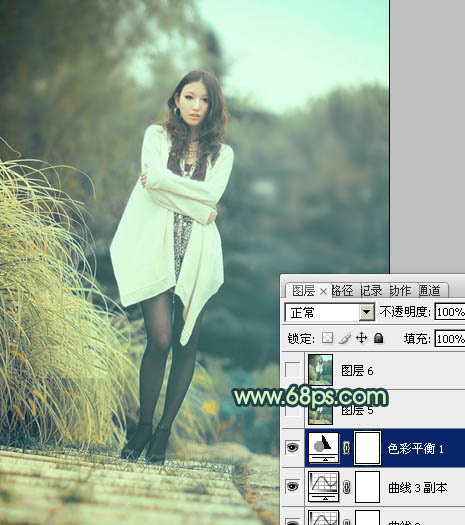
图25 11、创建色彩平衡调整图层,对阴影进行调整,参数设置如图26,效果如图27。这一步微调暗部颜色。

图26

图27 最后修饰一下细节,微调一下整体颜色,完成最终效果。











