TANG19889
2016-01-31 15:34
下面图老师小编要跟大家分享利用画笔及描边路径制作漂亮的金色树叶字,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
树叶子制作思路非常简单,用设置好的画笔描边文字路径即可。
不过操作的时候还需要一些优化,首先描边路径需要多建几个图层,分别描上不同设置的画笔,然后给每层叶子适当添加样式或调色,来增加叶子的层次感。
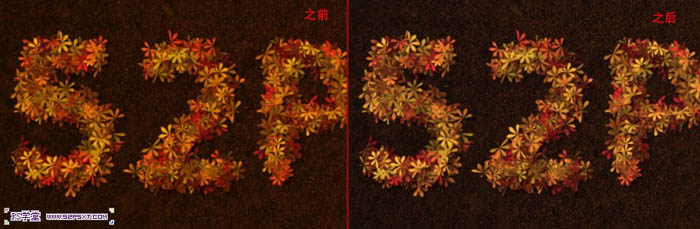
最终效果
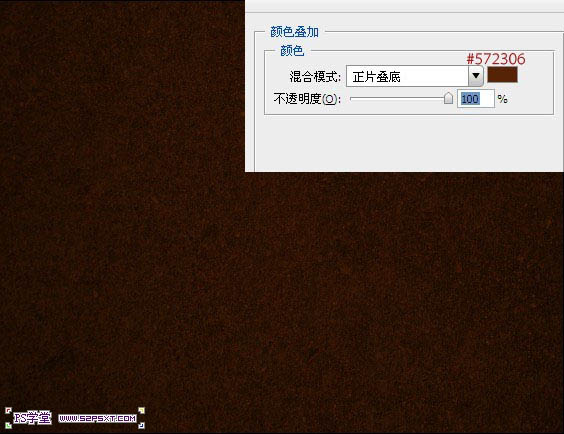
1、新建1125*864px大小的文档,将素材拉入画布中,摆放好位置。
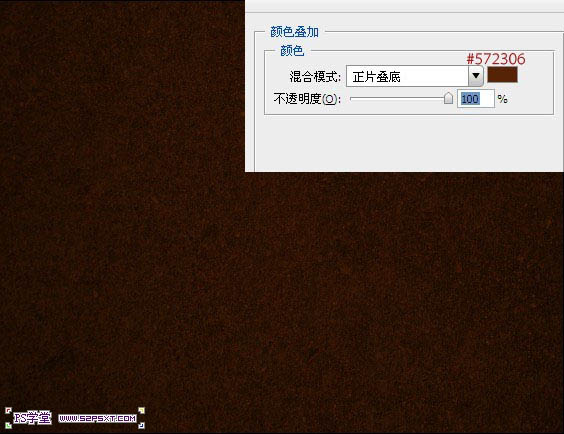
2、给图层设置图层样式颜色叠加,模式正片底叠,颜色#572306。
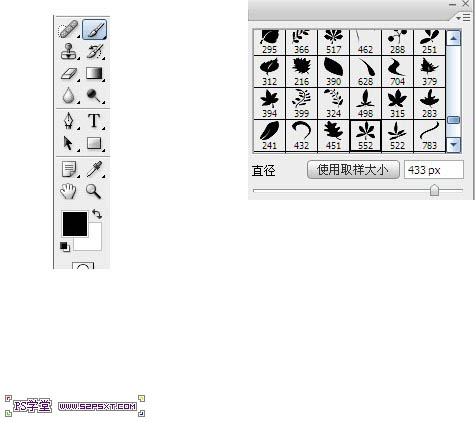
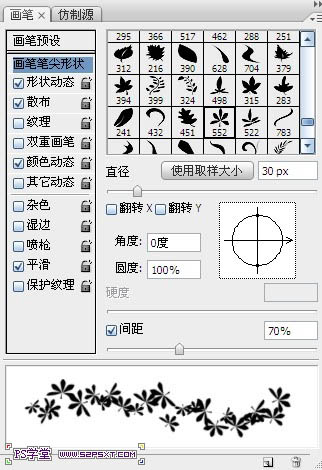
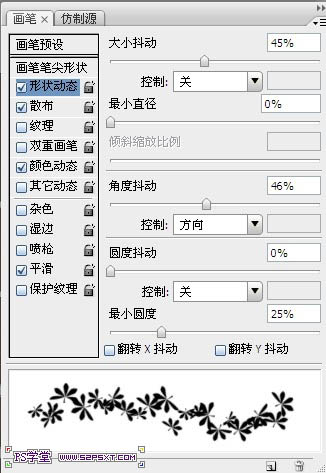
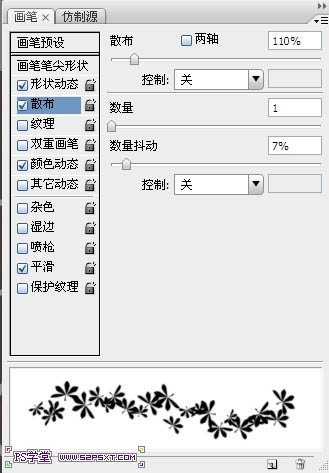
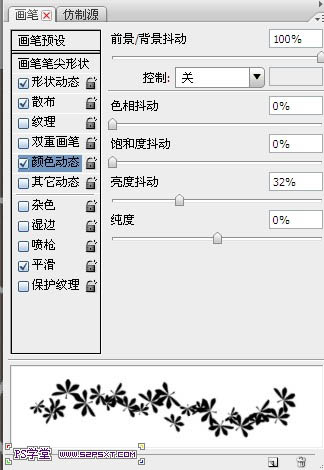
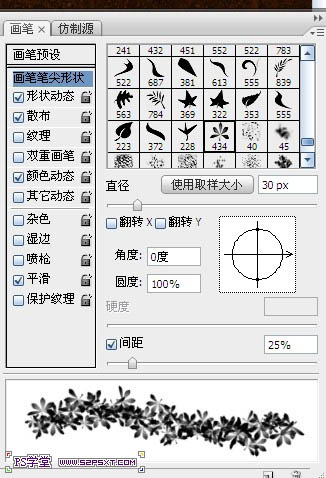
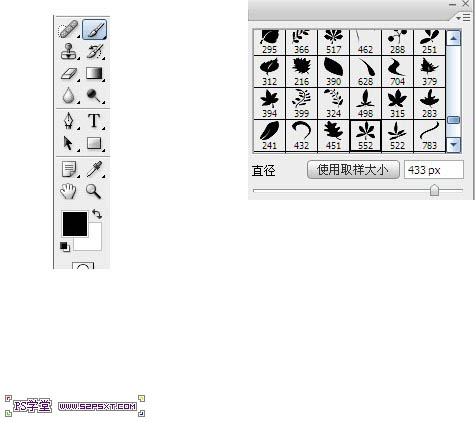
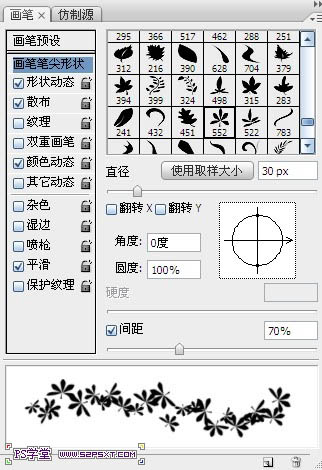
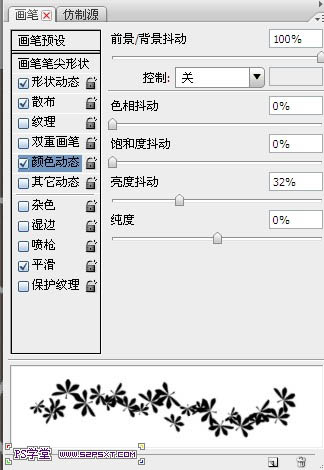
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)3、再新建500*500px大小的文档,编辑--预设管理器--画笔,载入叶子画笔(点这里下载),设置画笔如下。
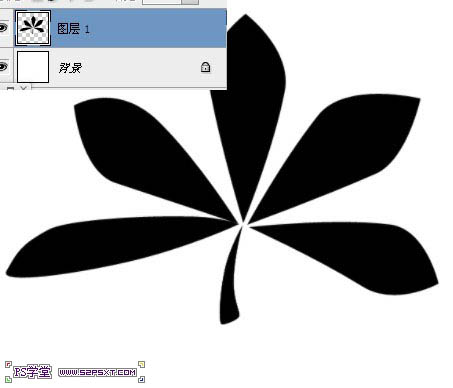
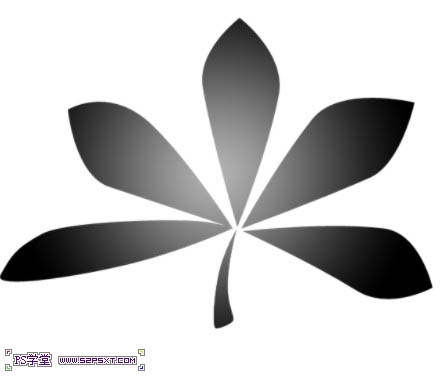
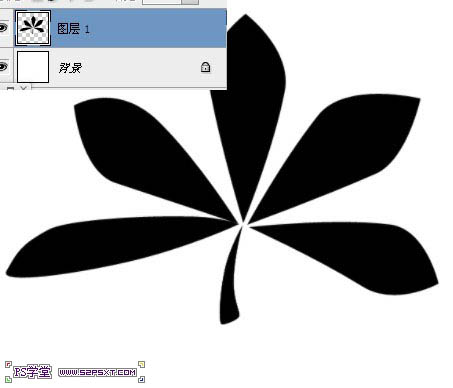
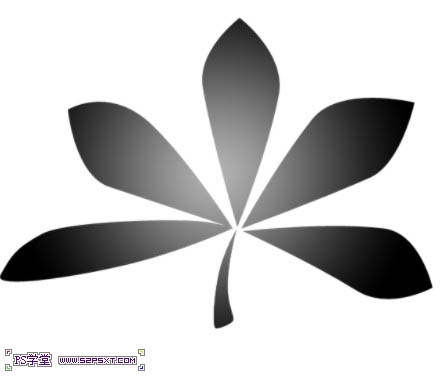
4、新建图层,画出一片叶子。
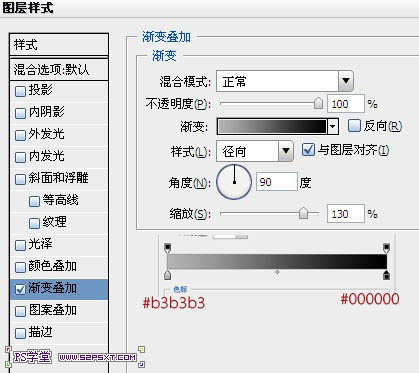
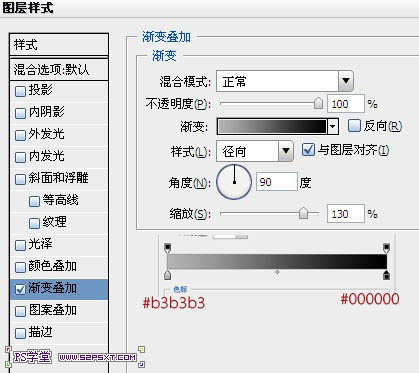
5、给图层设置图层样式如下。

6、最后编辑--定义画笔即可,这样我们就做出了带有颜色渐变效果的叶子笔刷。
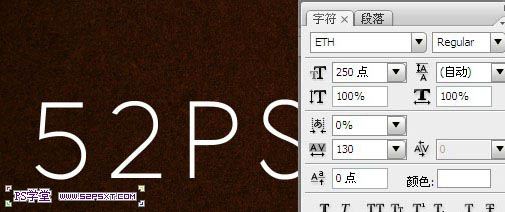
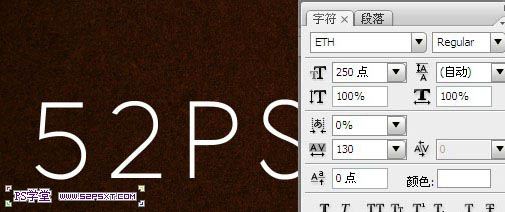
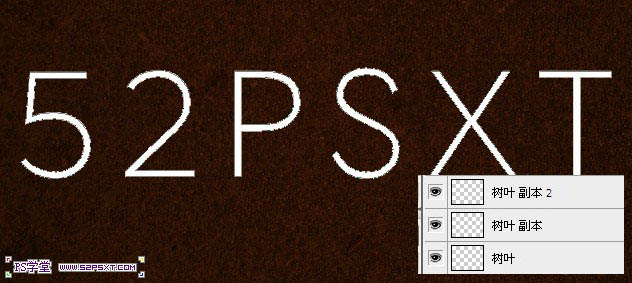
7、来到第一步建立的文档,这里我选用的字体为ETH,颜色白色。打上“52psxt”。
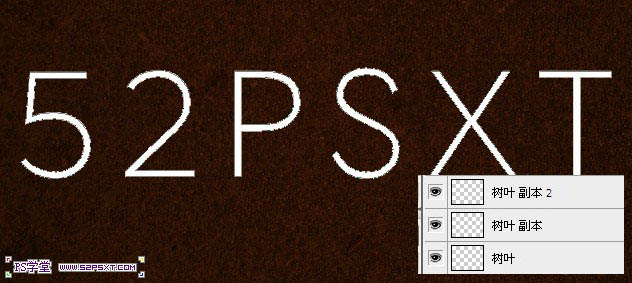
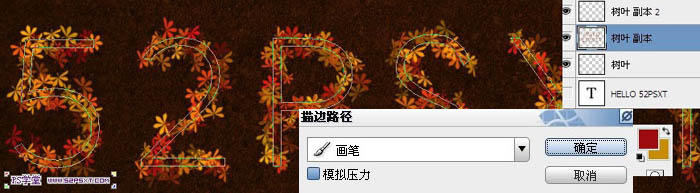
8、新建三个树叶图层,右击字体图层,创建工作路径。
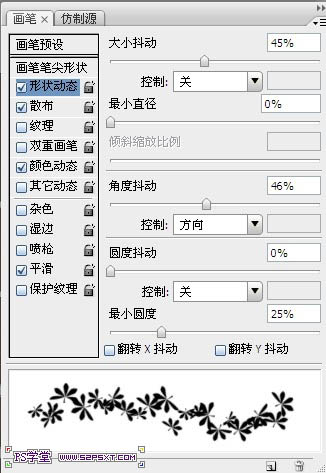
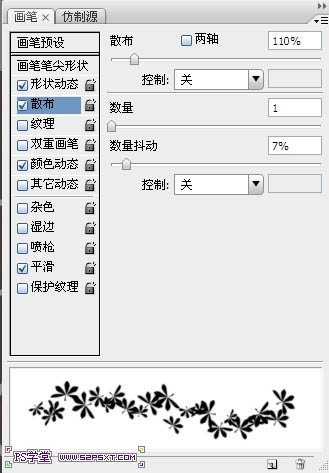
9、选择画笔工具,设置画笔如下。



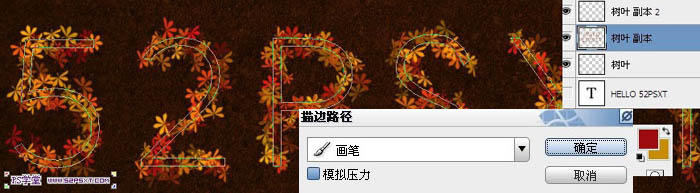
10、设置前景色为#9e0b0f,背景色为#c78c04,来到树叶副本图层,描边路径。
11、来到树叶副本2图层,继续描边路径,给字体多一层树叶效果。
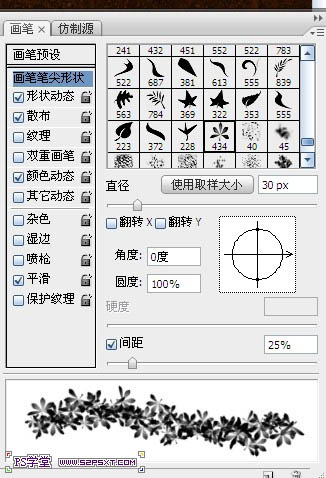
12、选择画笔工具,重新设置画笔,这次选择的是我们第二步自己做的树叶形状,其他的不要去动。
13、来到最底部的树叶图层,继续描边。
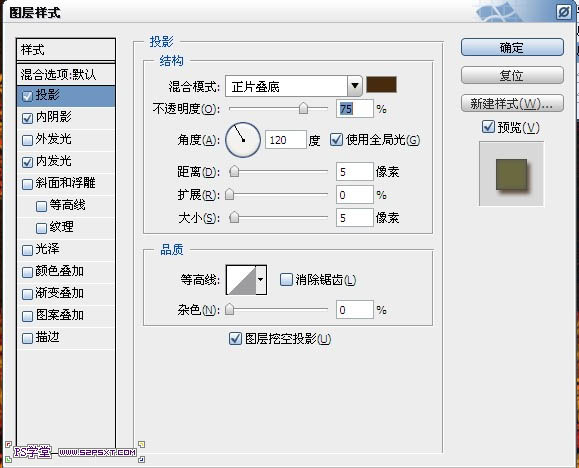
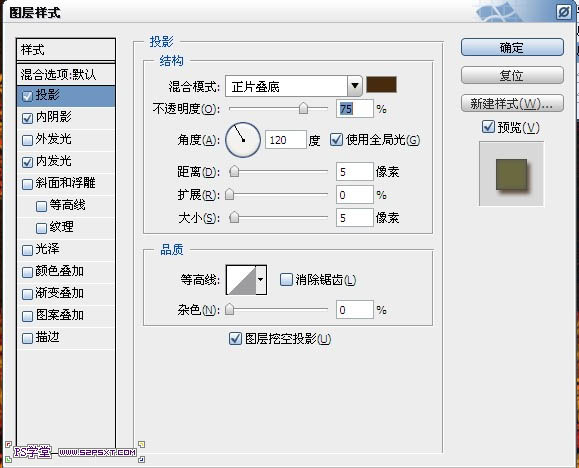
14、给树叶副本2图层,设置图层样式如下,给树叶添加阴影等效果,使其有点立体效果: 投影颜色 #472b0f。

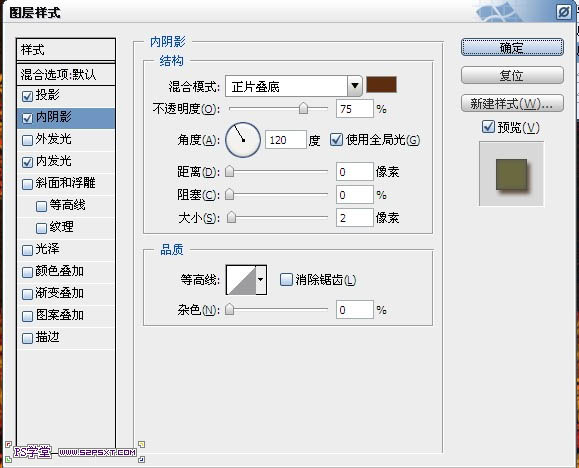
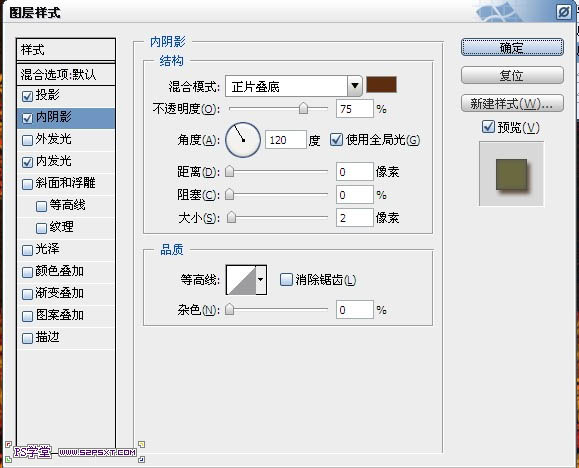
内阴影颜色#5c2e0f。
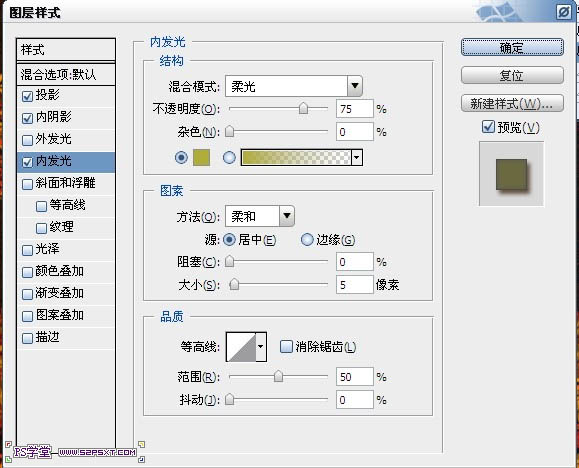
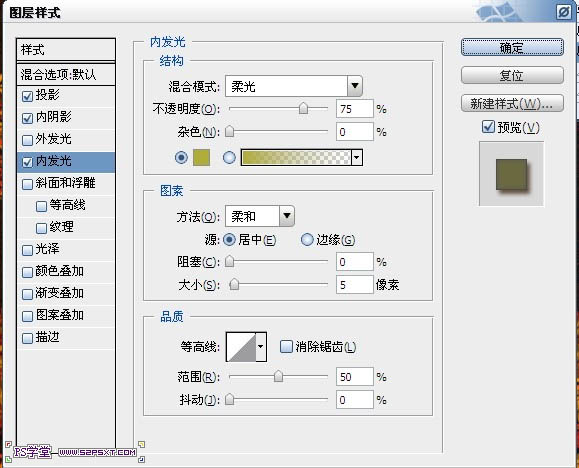
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)内发光颜色 #b0ac3a。

15、给树叶副本图层添加同样的图层样式(可以右击树叶副本2图层,拷贝图层样式,来到副本图层,右击粘贴图层样式即可)
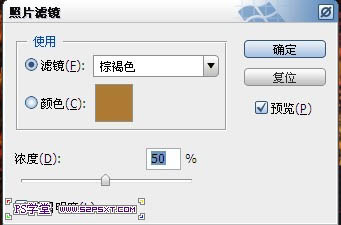
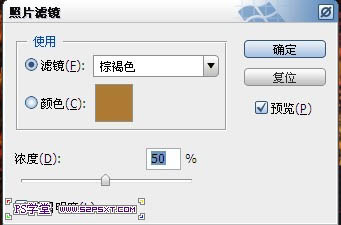
16、最后我们给整个图最上面添加几个调整图层,做整个的色彩调整,新添调整图层照片滤镜。
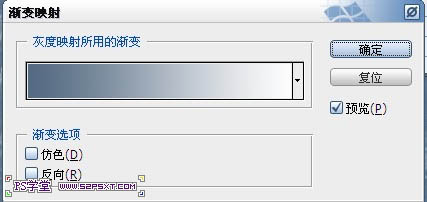
17、新添调整图层渐变映射。

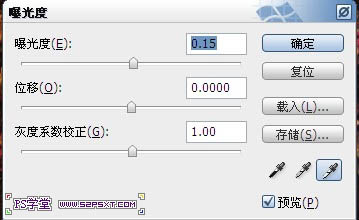
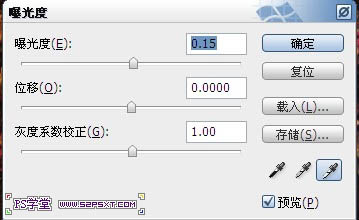
18、新添调整图层曝光度。

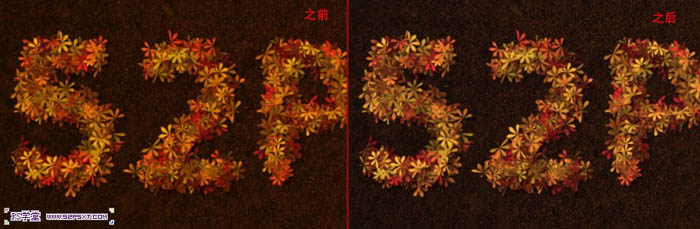
最终效果: