下面图老师小编要跟大家分享Photoshop打造梦幻绚丽的高光潮流字,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
效果图中的文字效果并不复杂,用简单的样式就可以做出来。不过装饰部分制作就要复杂很多,其中包括背景部分的光点,文字上面的小光束等,需要慢慢渲染。
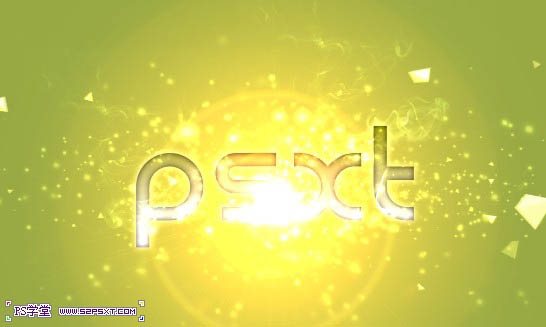
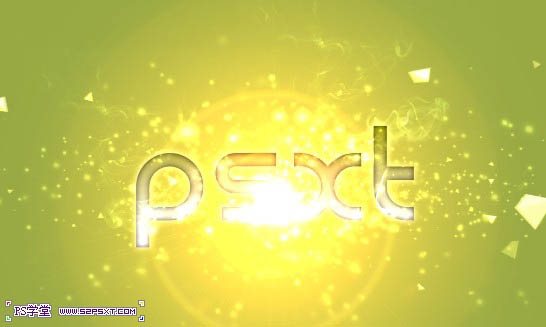
最终效果
1、新建1280*1024px大小的文档,我们将背景图层添加图层样式--渐变,颜色从#f2d445到#98a843。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)
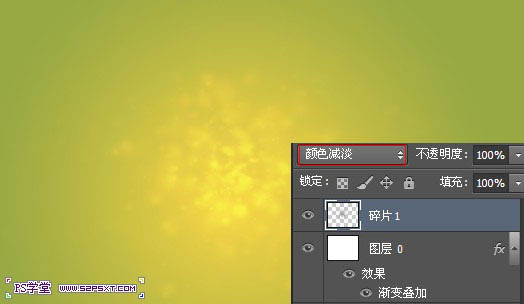
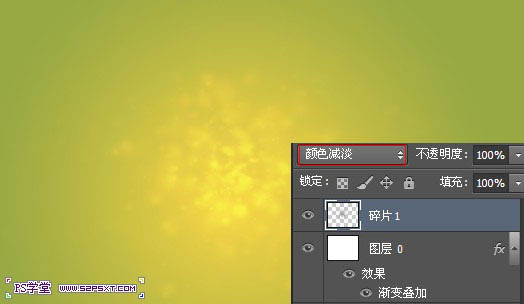
2、打开碎片素材1,拉入画布中,摆放好位子,改图层模式为颜色减淡。

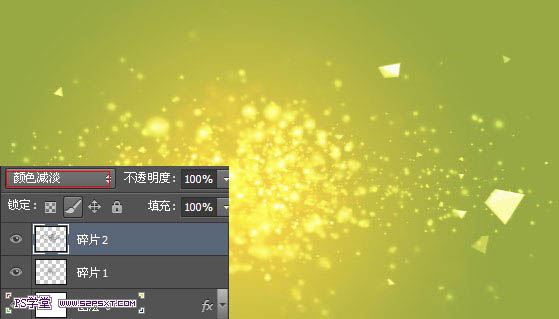
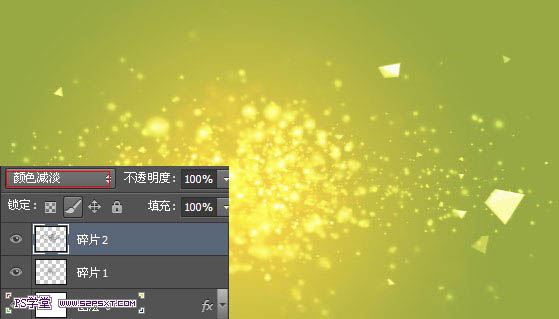
3、打开碎片素材2,拉入画布中,摆放好位子,改图层模式为颜色减淡。

4、我们打上文字。
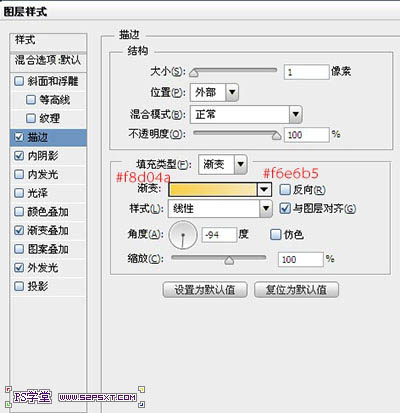
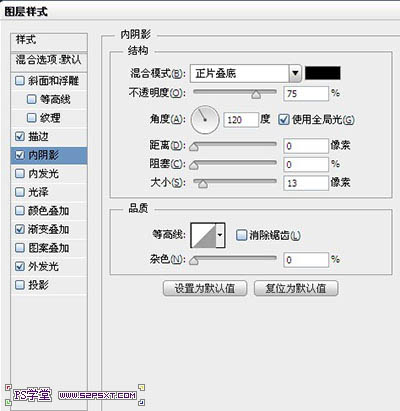
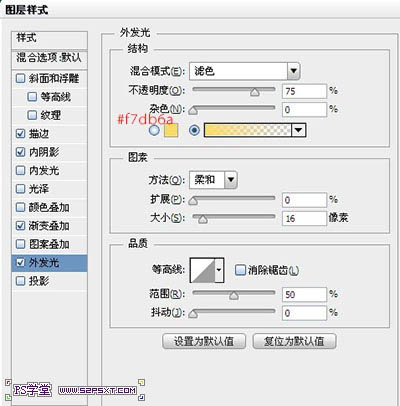
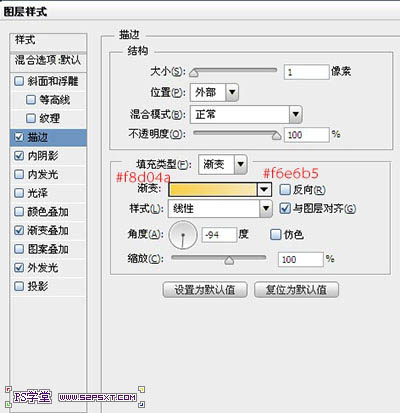
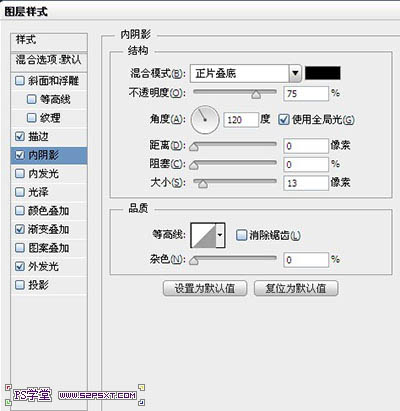
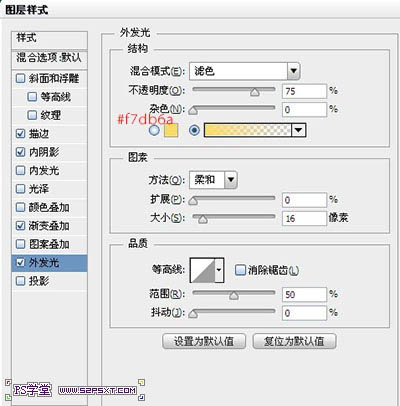
5、给字体图层添加图层样式如下。




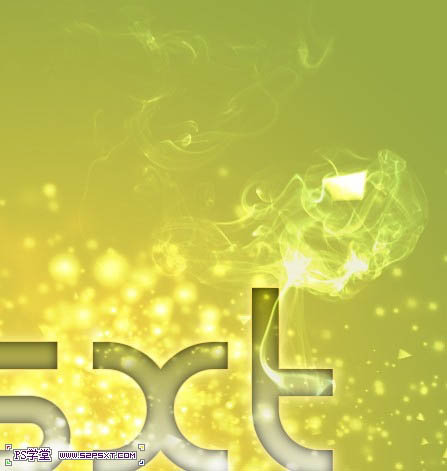
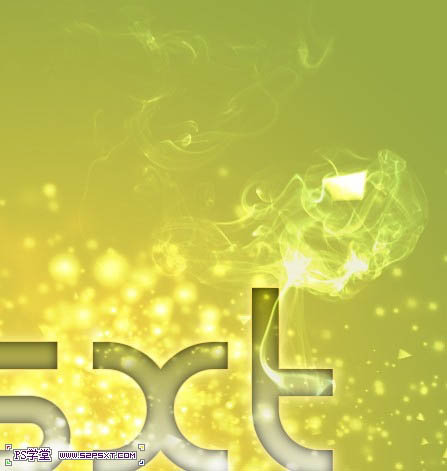
6、我们复制一层碎片2图层,拉到字体图层上方。图层--添加蒙版图层--隐藏全部。我们用白色的画笔涂抹一下字体的下半部分,做出如下效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)7、打开烟雾素材,拉入画布中,摆放好位置,改图层模式为颜色减淡,不透明度80%。同样用图层蒙版擦拭一下,使得更自然。

8、复制一层烟雾素材,放到字体的左边,大致效果如下。
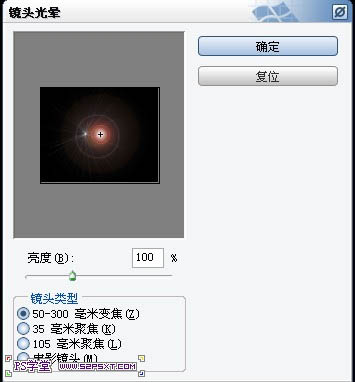
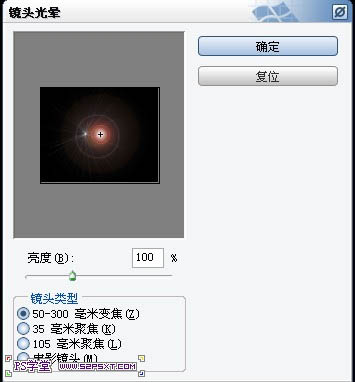
9、新建图层“光线”,编辑填充黑色,我们执行滤镜--渲染--镜头光晕。
10、将图层模式改为颜色减淡,不透明度80%。
11、Ctrl+T变换,我们将光点压缩成光线效果,Enter键确认。
12、将光线摆放好位置,将底部的光线不透明度48%,上面的光线100%,做出层次感。
13、在所有图层上新建图层“渐变1”,拉颜色#0a5570到#ffffff的径向渐变,图层模式为正片叠底,不透明度48%。
14、新建图层“渐变2”,拉黑色到透明的径向渐变,不透明度22%,我们用大的橡皮擦擦拭下中间部分,将黑色渐变的效果集中在画布的四角。
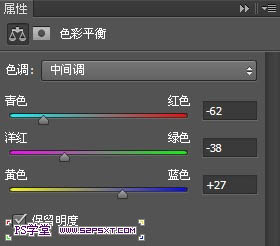
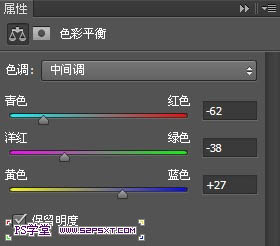
15、新建调整图层--色彩平衡,设置如下。

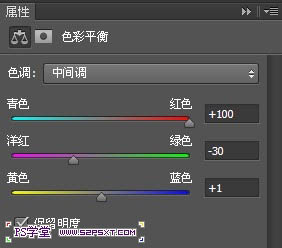
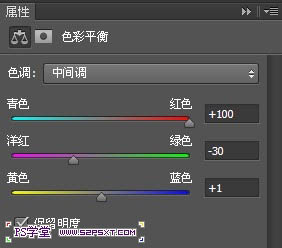
16、再新建调整图层--色彩平衡2,设置如下。

17、最后我们拉入纹理图层,改图层模式为强光,到这我们的字体基本就完成了。
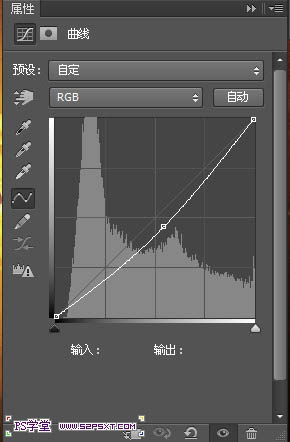
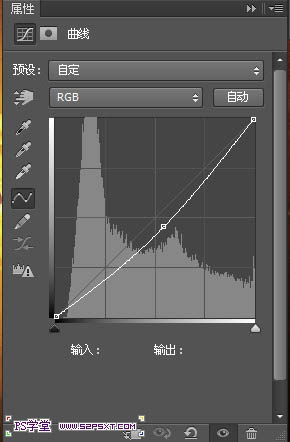
18、如果你觉得效果 对比不够强烈,可以拉下曲线,进行细微的调整,再添加一个黑色到透明的渐变,模式柔光。

最终效果: