教程制作难点是金属质感的渲染,尤其是蛇头部分,构成的元素较多,最好是由底层开始慢慢制作,注重好细节的处理及整体的融合。
最终效果

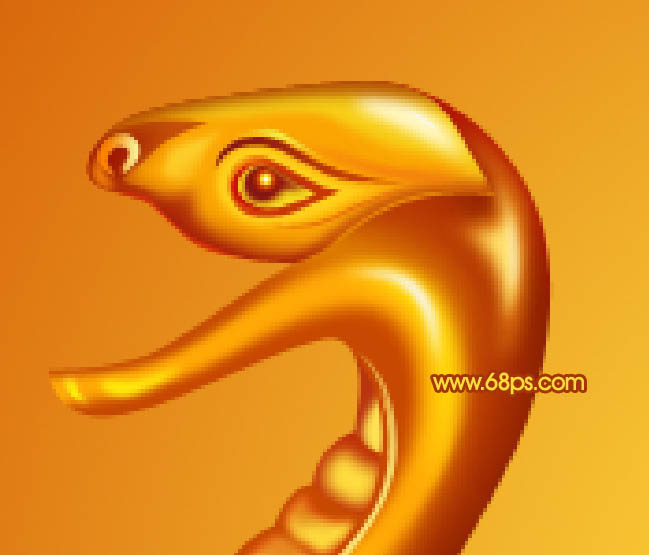
1、我们先来制作头部,需要完成的效果如下图。

图1
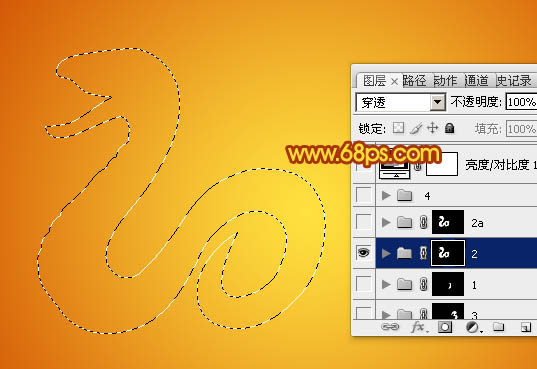
2、新建一个1024 * 768像素的文件,选择渐变工具,拉出黄色至橙红色径向渐变作为背景。新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版。

图2 3、在组里新建一个图层,填充橙黄色,如下图。

图3 4、新建一个图层,用钢笔勾出右侧部分的暗部选区,羽化6个像素后填充暗红色,如下图。

图4 5、新建一个图层,用钢笔勾出右侧边缘部分的暗部选区,羽化4个像素后填充稍暗的暗红色。

图5 6、新建一个图层,顶部位置用画笔涂上一些稍亮的暗红色。

图6
7、新建一个图层,用钢笔勾出左侧边缘的暗部选区,羽化6个像素后填充暗红色。

图7 8、新建一个图层,同上的方法给边缘部分增加稍暗的暗红色作为阴影。

图8 9、新建一个图层,用钢笔勾出中间部分的高光选区,羽化3个像素后填充橙黄色。

图9 10、新建一个图层,同样的方法给尾部中间增加高光。

图10 11、新建一个图层,给高光中间部分增加一些白色高光,如下图。

图11
12、同上的方法给前部中间增加高光,如下图。

图12 13、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充暗红色。

图13 14、新建一个图层,用钢笔勾出下图所示的选区,填充稍亮一点的暗红色,取消选区后用加深工具把底部涂暗一点。然后添加图层蒙版,用透明度较低的黑色画笔把顶部的过渡擦出来,效果如下图。

图14 15、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充橙黄色。

图15 16、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充暗红色。

图16
17、新建一个图层,用画笔涂上一些橙红色的高光作为蛇的腹部,如下图。

图17 18、新建一个图层,用钢笔勾出中间部分的高光填充橙黄色,底部及顶部用加深工具稍微涂暗一点。

图18 19、新建一个图层,给头部下面增加一些高光,如图19 - 21。

图19

图20

图21
20、新建一个图层,用钢笔勾出下图所示的选区,填充橙黄色。

图22 21、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用画笔给头部涂上一些暗红色暗部,如下图。

图23 22、新建一个图层,制作蛇头的最前部,效果如下图。

图24 23、新建一个图层,同上的方法给顶部增加一些橙黄色高光。

图25

图26
24、新建一个图层,中间位置增加一些橙黄色高光。

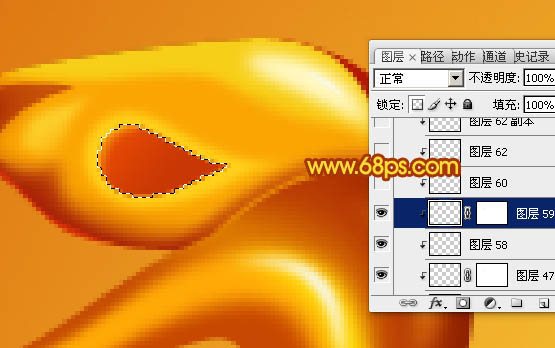
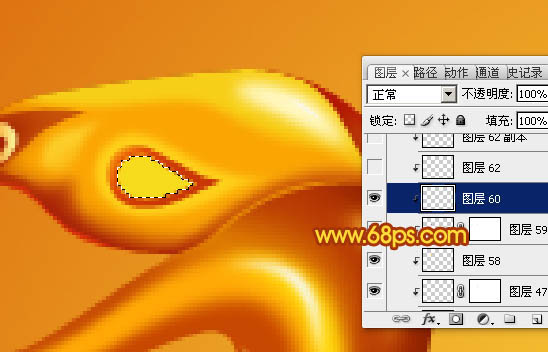
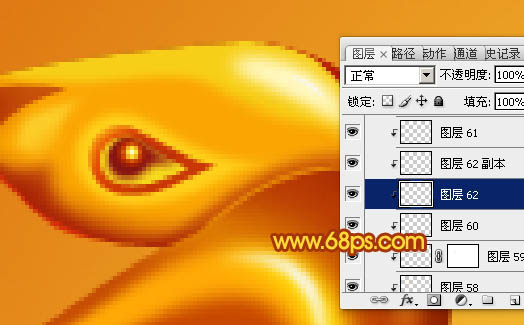
图27 25、新建一个图层,同上的方法制作眼睛部分,过程如图28 - 30。

图28

图29

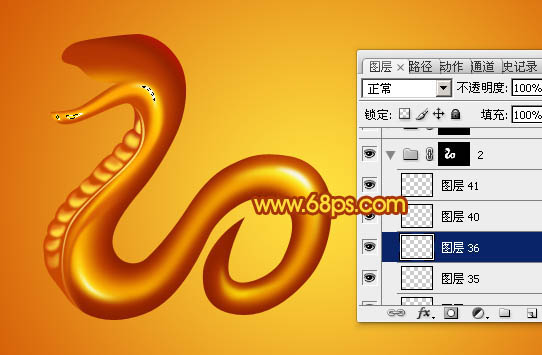
图30 26、新建一个图层,再增加一些细节,头部基本完成,效果如下图。

图31
27、新建一个图层,加上牙齿和舌头,效果如下图。

图32 28、其它文字制作方法相同,效果如下图。

图33 最后增加投影,再整体锐化一下,完成最终效果。











