原图

最终效果

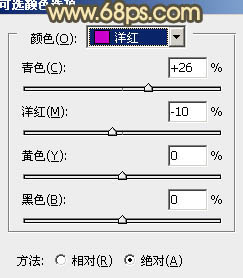
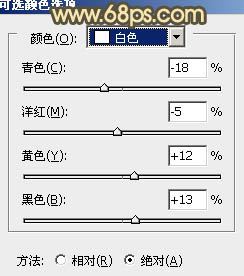
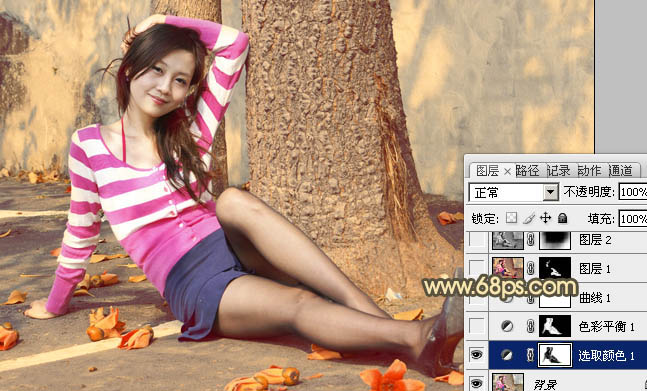
1、打开原图素材,创建可选颜色调整图层,对红、黄、洋红、白、中性、黑进行调整,参数设置如图1 - 6,确定后用黑色画笔把人物部分擦出来,效果如图7。这一步把背景的基色橙红色调出来。

图1

图2

图3

图4

图5

图6

图7
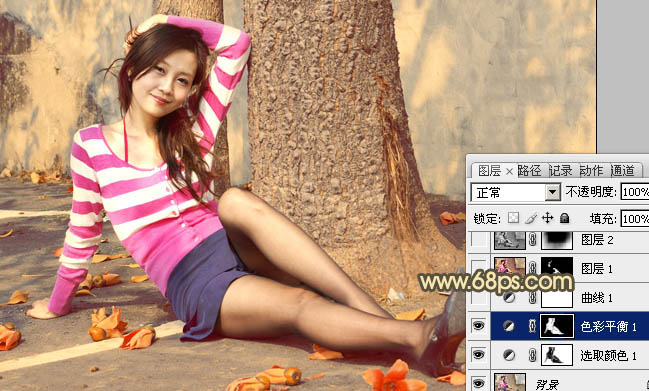
2、调出当前蒙版选区,按Ctrl + Shift + I 反选,就可以得到人物部分的选区,然后创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图8 - 10,效果如图11。这一步把人物肤色稍微调红一点。

图8

图9

图10

图11
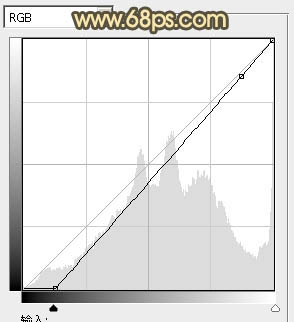
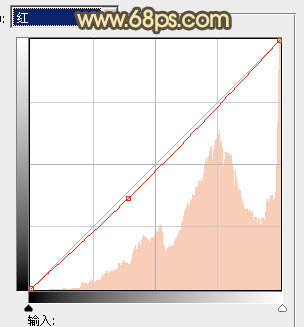
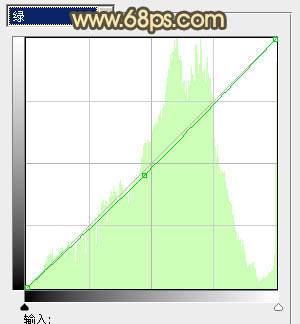
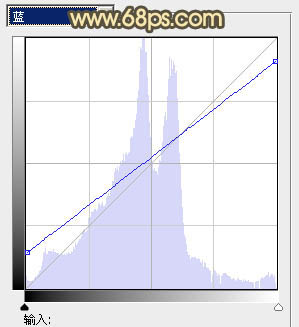
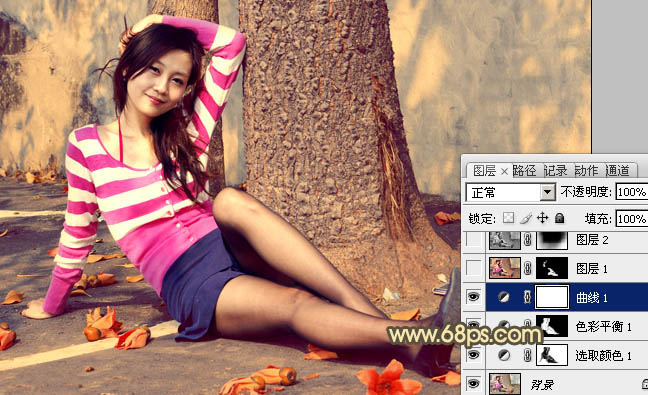
3、创建曲线调整图层,对RGB、红、绿、蓝进行调整,参数设置如图12 - 15,效果如图16。这一步把整体颜色压暗,同时增加暗部的青蓝色。

图12

图13

图14

图15

图16
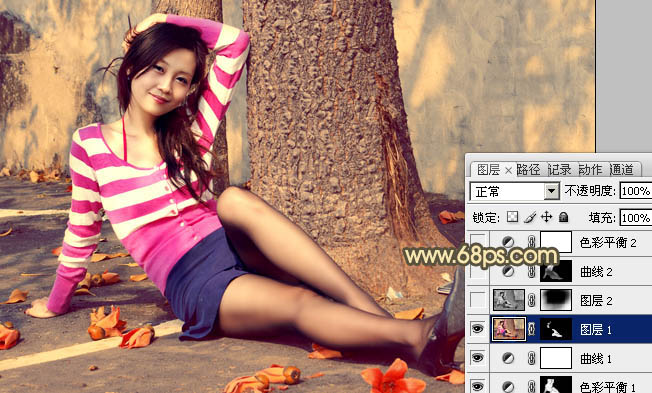
4、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。简单给人物磨一下皮,消除肤色部分的杂色。方法任选,大致效果如下图。

图17 5、新建一个图层,盖印图层。按Ctrl + Shift + U 去色,混合模式改为“正片叠底”,不透明度改为:30%,按住ALt键添加图层蒙版,用白色画笔把底部叫边角部分擦出来,效果如下图。这一步简单给图片增加暗角。

图18 6、用套索工具把人物脸部选取出来,适当羽化后创建曲线调整图层,稍微调亮一点,大致效果如下图。

图19
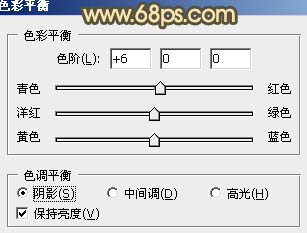
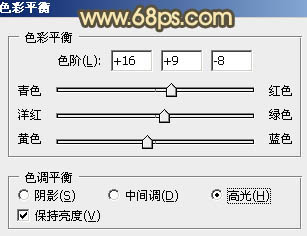
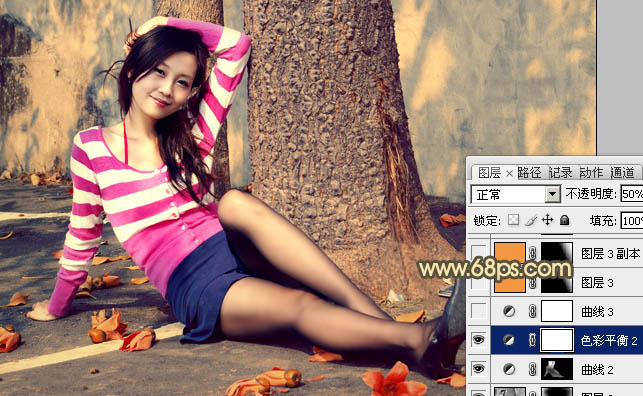
7、再创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图20 - 22,确定后把图层不透明度改为:50%,效果如图23。这一步微调图片暗部颜色,增加暗部青绿色。

图20

图21

图22

图23
8、新建一个图层,填充橙黄色:#F39743,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把右上部擦出来,效果如下图。这一步给图片增加高光,如果觉得亮度不够,可以把当前图层复制一层。

图24 9、新建一个图层,盖印图层。执行:滤镜 模糊 动感模糊,角度为45度,距离为160,确定后把图层混合模式改为“柔光”,不透明度改为:40%。确定后添加图层蒙版,用黑色画笔把人物部分擦出来,如下图。

图25 10、新建一个图层,盖印图层。按Ctrl + Shift + U 去色,混合模式改为“正片叠底”,不透明度改为:50%,按住Alt键添加图层蒙版,用白色画笔把边角部分擦出来,如下图。这一步加强暗角。

图26
11、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化60个像素后填充暗紫色:#5E0E30,混合模式改为“滤色”,不透明度改为:50%,效果如下图。这一步给图片增加一些补色。

图27 最后微调一下颜色,完成最终效果。











