最终效果

1、新建一个1000 * 650像素的文件,分辨率为72,背景色任意。确定后选择渐变工具,颜色设置如图1,由上至下拉出图2所示的线性渐变作为背景。

图1

图2
2、先来制作文字部分,需要完成的效果如下图。

图3 3、新建一个组,打开下图所示的文字素材格式为PNG,直接保存到电脑里面,然后用PS打开就可以拖进来。

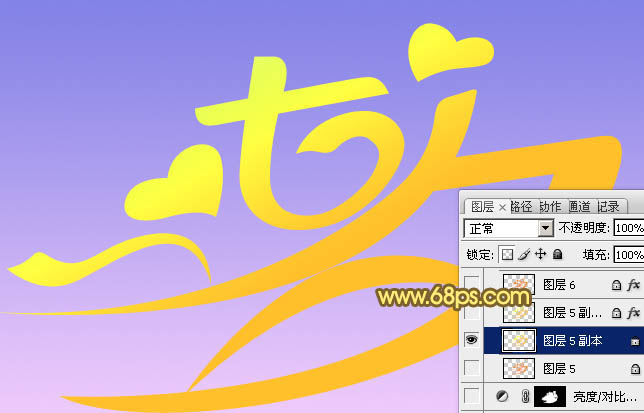
图4 4、把文字图层解锁,用移动工具移到合适的位置,然后锁定文字的透明度像素,选择渐变工具,颜色设置为黄色至橙黄色如图6,由左上角至右下角拉出图5所示的线性渐变。

图5

图6
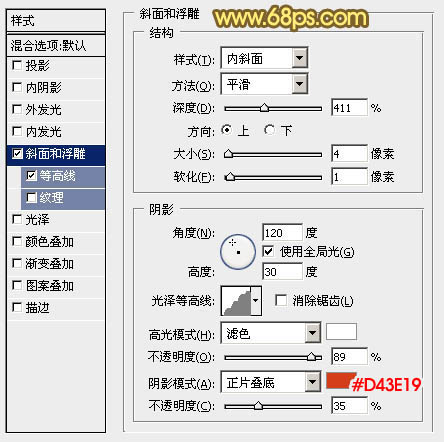
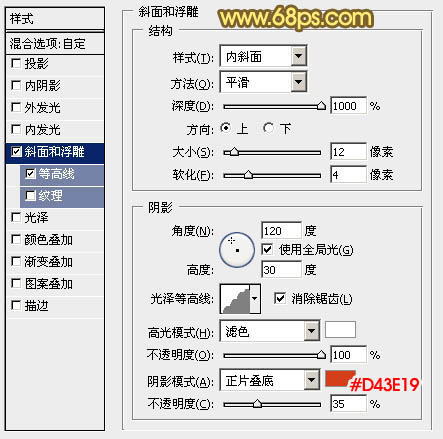
5、双击图层面板文字缩略图调出图层样式,设置斜面和浮雕及等高线,先给文字边缘增加一点浮雕效果,参数及效果如下图。

图7

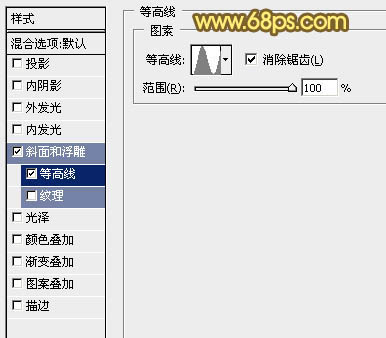
图8

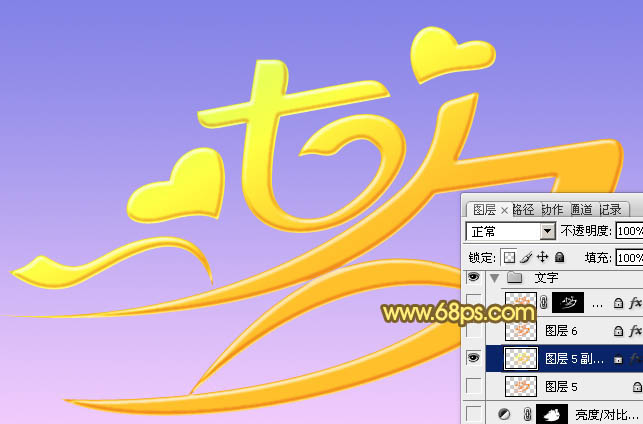
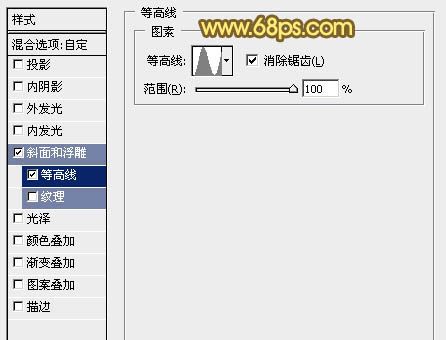
图9 6、按Ctrl + J 把文字图层复制一层,然后双击图层面板文字副本缩略图调出图层样式,稍微修改一下斜面和浮雕的数值,等高线不需要边,如图10,11。确定后把图层填充改为:0%,不透明度改为:70%左右,效果如图12。

图10

图11

图12
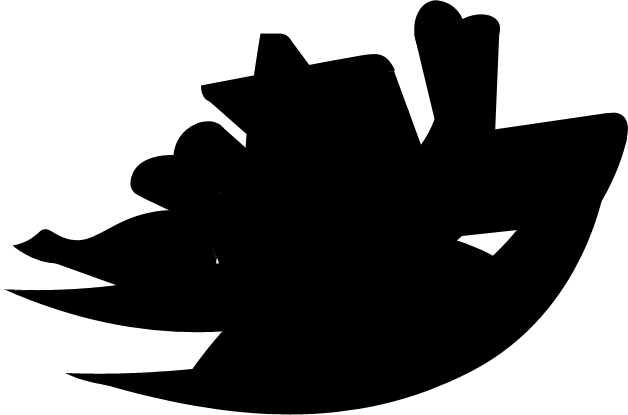
7、在背景图层上面新建一个组,打开下图所示的立体面素材,跟之前的文字一样,保存后再打开并导入进来,解锁后移到文字下面,对齐一下。

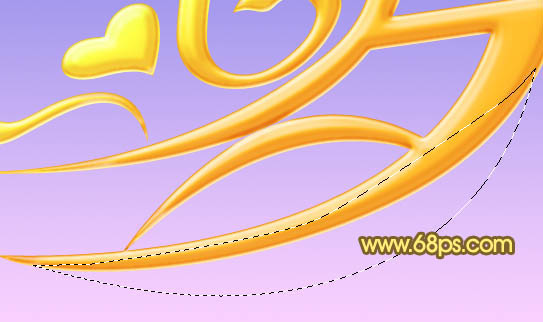
图13 8、立体面只做一个参考,各个面还需要再用钢笔工具勾轮廓。新建一个图层,用钢笔勾出底部的一个面,转为选区如图14。

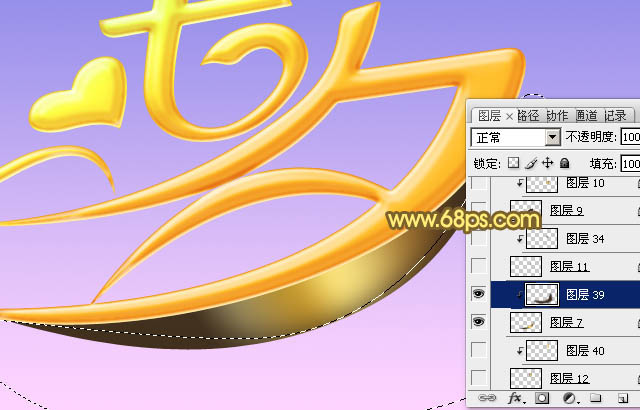
图149、选择渐变工具,颜色设置如图16,选择好角度拉出图15所示的线性渐变。

图15

图16 10、选择钢笔构件,把立体面的暗部区域勾出来如图17,羽化10个像素后新建一个图层填充暗褐色,再按Ctrl + Alt + G 创建剪贴蒙版,效果如下图。

图17
11、新建一个图层,同上的方法制作第二个面,如图18,19。

图18

图19 12、其它的面的制作方法完全相同,过程如图20 - 22,部分的面需要给边缘增加一点高光。

图20

图21

图22
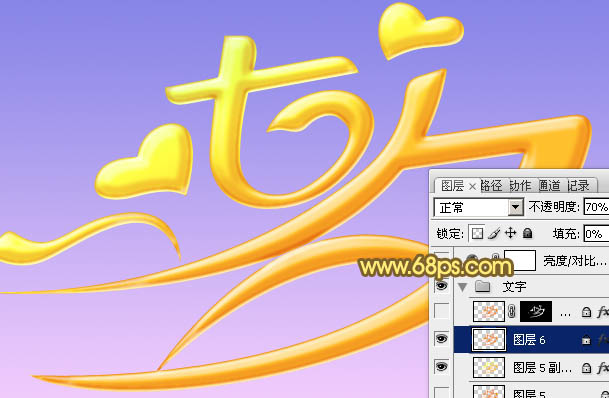
13、调出全部立体面的选区,创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

图23

图24 14、根据需要在底部增加一点投影,效果如下图。

图25 最后微调一下细节,完成最终效果。











