最终效果

1、首先新建画布,大小:1200 * 600,将背景素材拖入到画布中去,然后将纹理图片放到背景图层的上方,图层模式为“正片叠底”,并给纹理图层添加蒙版,擦除中间部分为文字效果留出空位,再为这两层添加一个图层组(选中这两个图层,然后快捷键Ctrl + G 即可)。



2、接下来我们做文字效果,首先在画布中输入你想要的文字,比例教程使用的是“EXIST”,字体为“Cooper Black”,复制两层文字图层,分别命名为“exist_1”,“exist_2”,别忘了要养成分组的习惯。





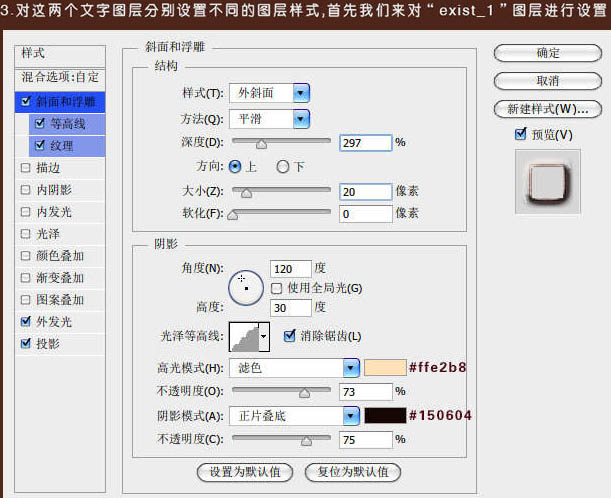
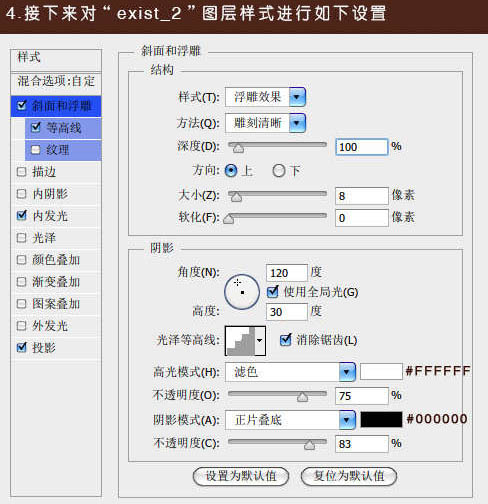
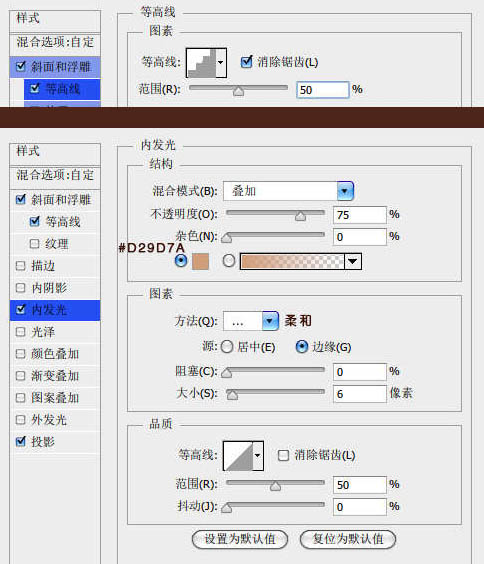
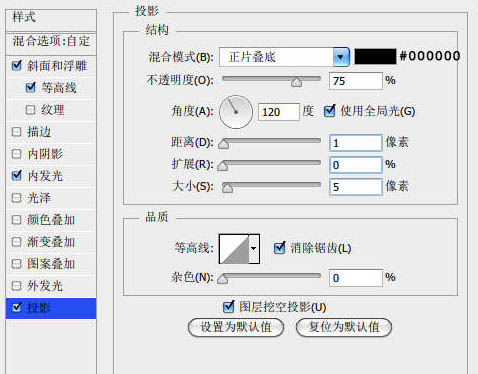
4、接下来对“exist_2”图层样式进行如下设置。



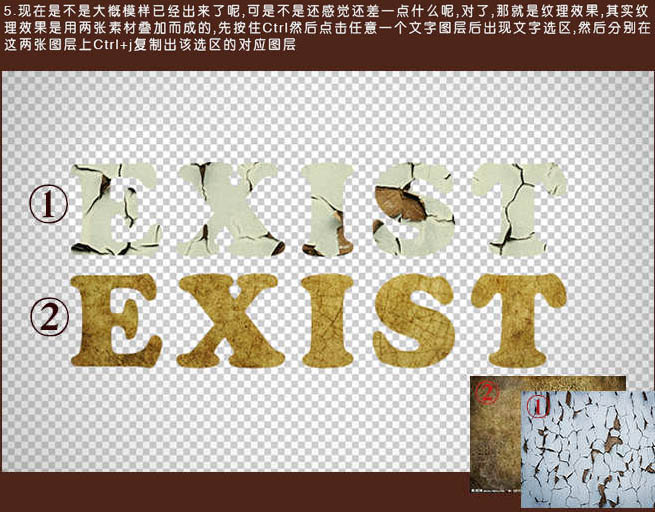
5、现在是不是大概模样已经出来了,可是不是感觉还差了一点什么呢?对了,那是纹理效果,其实纹理效果是用两张素材叠加而成的,先按住Ctrl然后点击任意一个文字图层后出现文字选区,然后分别在这两张图层上按Ctrl + J 复制出该选区的对应图层。




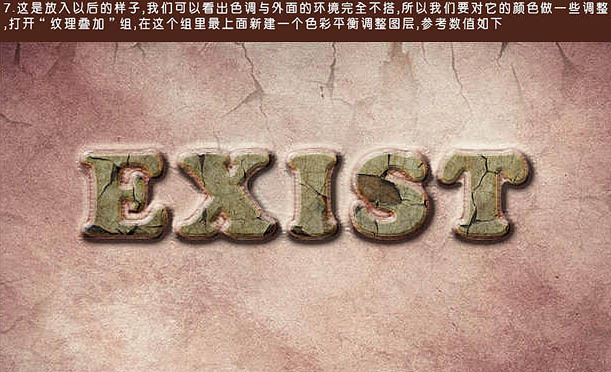
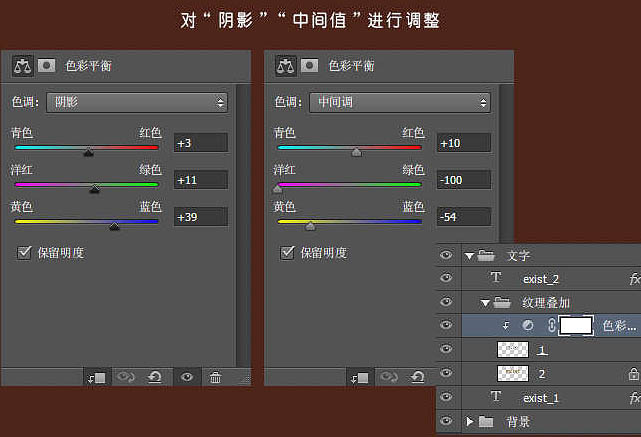
7、这是放入以后的样子,我们可以看出色调与外面的环境完全不搭,所以我们要对它的颜色做一些调整,打开“纹理叠加”组,在这个组里最上面新建一个色彩平衡调整图层,参考值如下。




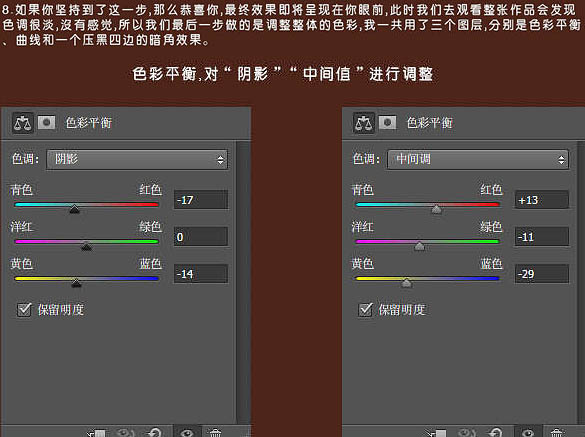
9、暗角图层相信大家没有问题,就是做一个由透明到黑色的渐变,然后将此层的图层模式改为“正片叠底”,适当降低其不透明度即可。最终效果: