
1、首先打开一张树藤素材,如下图。

图12、选择仿制图章工具把选区部分的树枝清理干净,效果如图3。

图2

图3
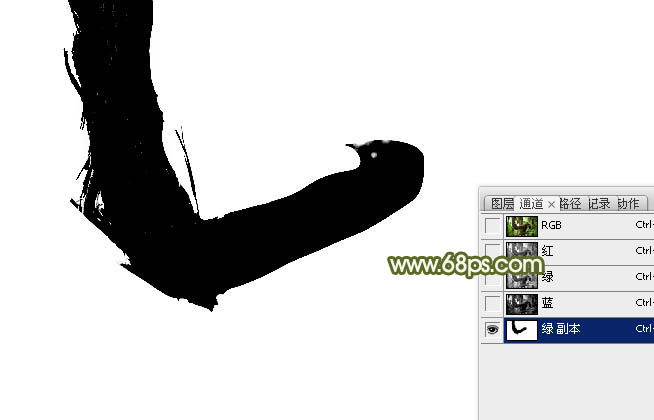
3、进入通道面板,把绿色通道复制一层,加大图片颜色对比,树枝以外的部分调白,如下图。然后按Ctrl + I 反相,按住Ctrl键点击绿副本通道载入选区。

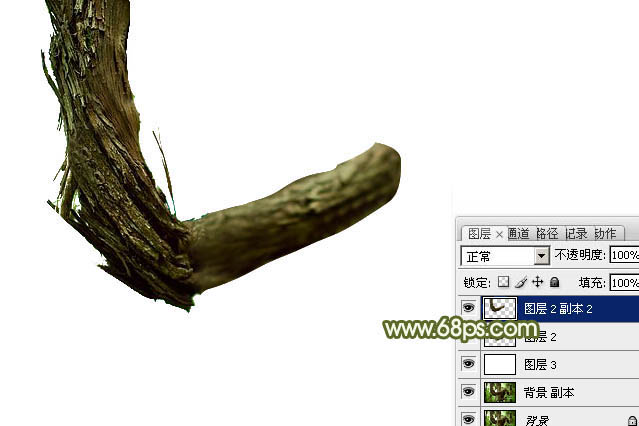
图4 4、点RGB通道返回图层蒙版,按Ctrl + J 把选区部分的树藤复制到新的图层,背景填充可以填充白色,如下图。

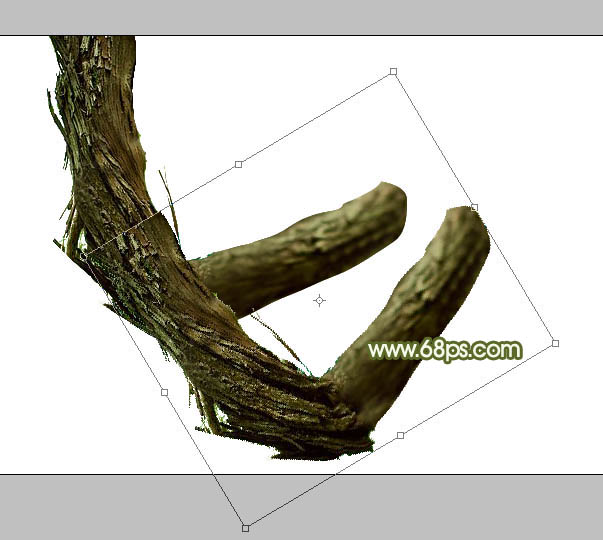
图5 5、把得到的树藤图层复制一层,稍微移下一点,调整好角度,如下图。

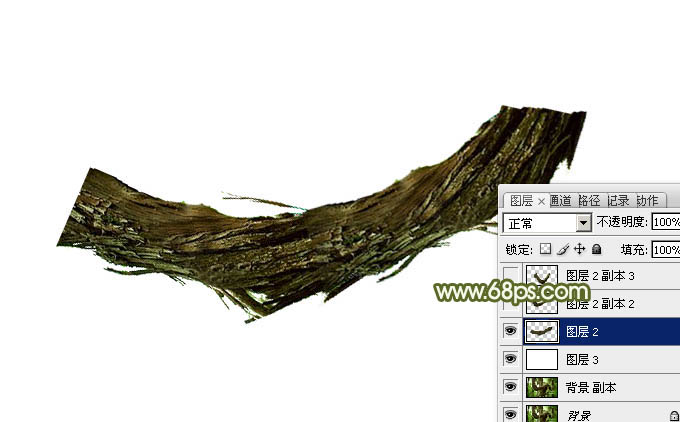
图6 6、清除一些不需要的部分,然后把两个树藤图层合并,效果如下图。

图7 7、新建一个1250 * 800,分辨率为72的画布,背景填充淡绿色。

图8 8、新建一个图层,用画笔写实想要的练习字,也可以直接用下面的素材。

9、把合并的树藤素材拖进来,如下图。

图9 10、把树藤图层复制一份,对副本进行操作,按Ctrl + T 变形,调整好角度及位置,如下图。

图10

图11
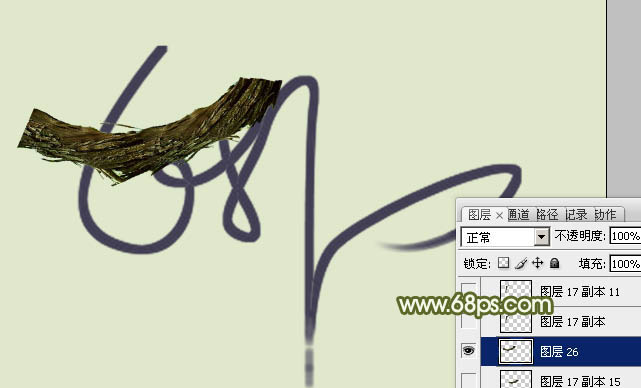
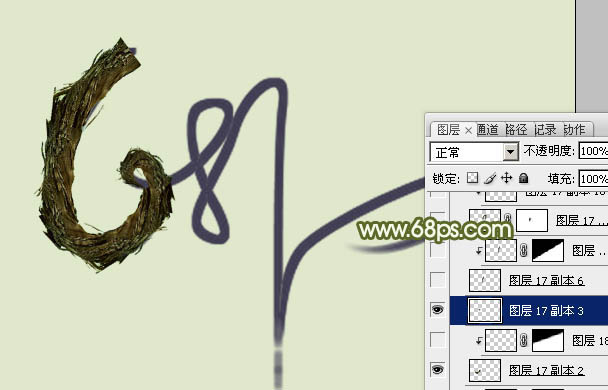
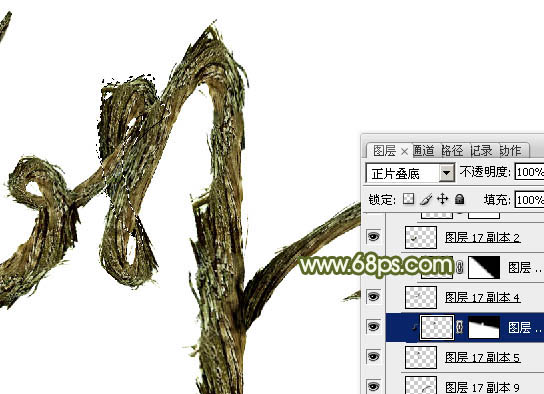
11、把原树藤图层复制一层,移到图层的最上面,按Ctrl + T 变形,先调整好位置及角度,然后右键选择“变形”,调整各节点跟文字吻合即可。

图12

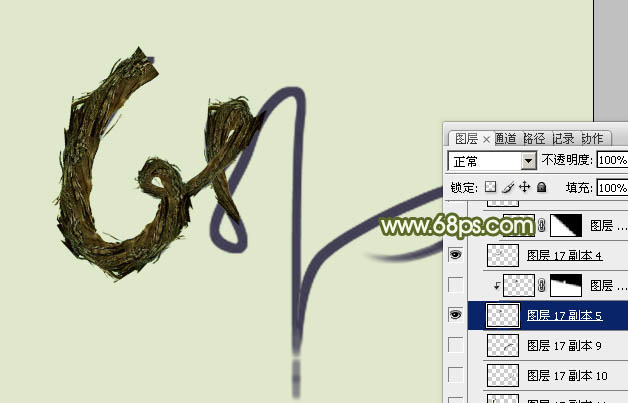
图13

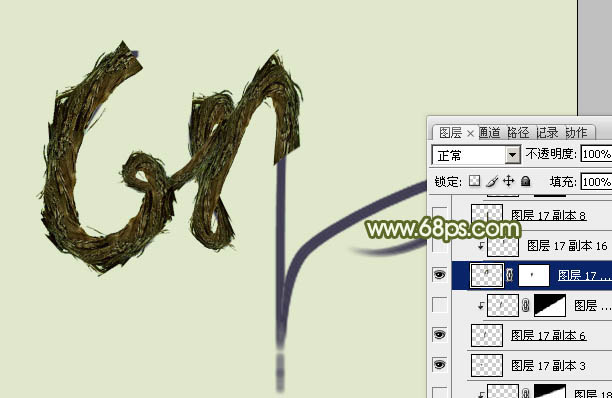
图14
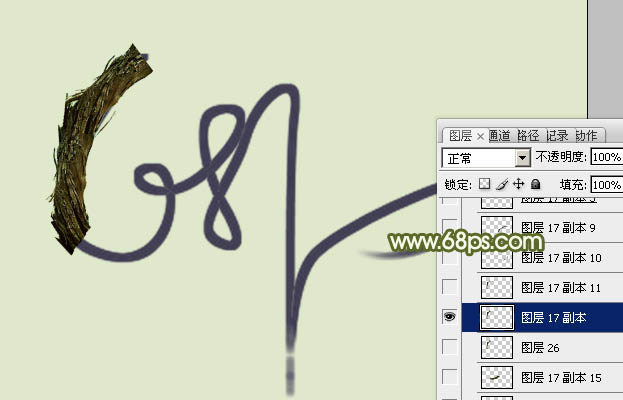
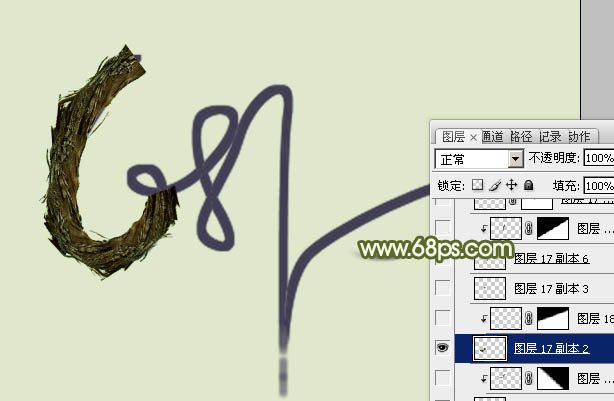
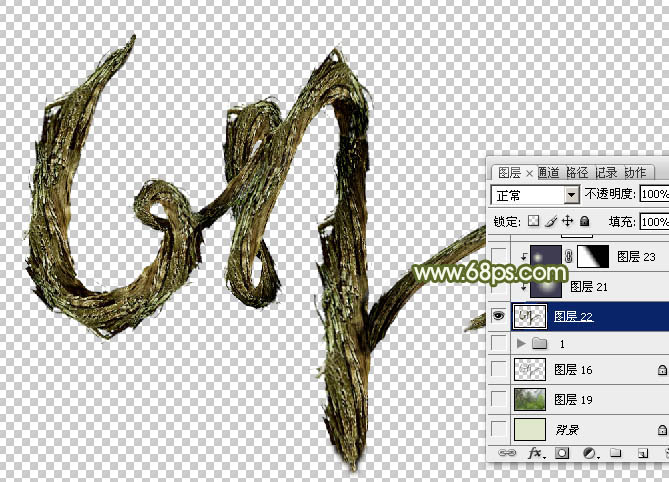
12、同样的方法制作其它的树藤,局部需要调整好远近透视,如图15 - 19。

图15

图16

图17

图18

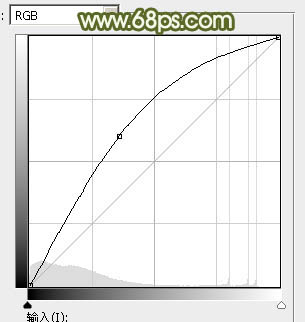
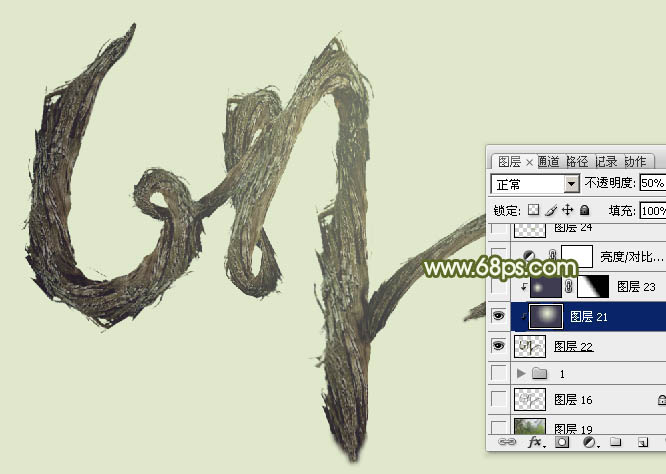
图19 13、文字做好后先不要合并,分别创建曲线、色相/饱和度及亮度/对比度调整图层,参数设置如下图。

图20

图21

图22

图23

图24
14、现在找到底层的树藤,用加深工具稍微加深一点,如图25,26。

图25

图26 15、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。

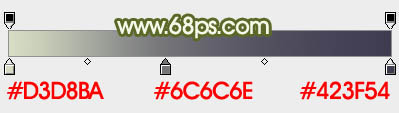
图27 16、把背景图层显示出来,在图层的最上面新建一个图层,选择渐变工具,颜色设置如图28,拉出图29所示的径向渐变。

图28

图29 17、按Ctrl + Alt + G 创建剪切蒙版,并把混合模式改为“叠加”,不透明度改为:50%。

图30 18、创建亮度/对比度调整图层,适当增加亮度及对比度,参数及效果如下图。

图31

图32
19、可选操作,给文字增加一点藤蔓,背景部分加上一些模糊的树木,如图33,34。

图33

图34 最后把整体锐化一下,完成最终效果。











