原图

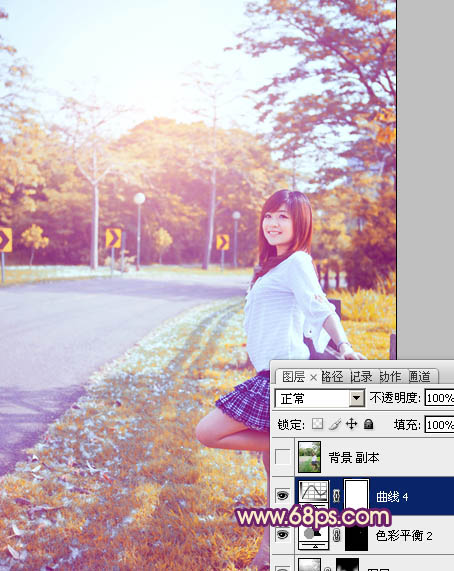
最终效果

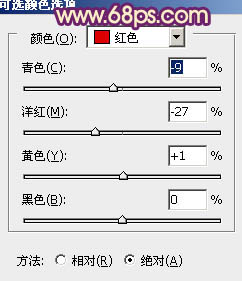
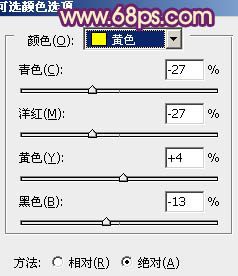
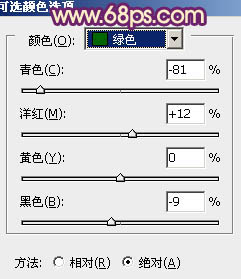
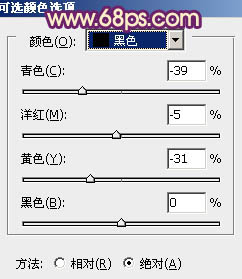
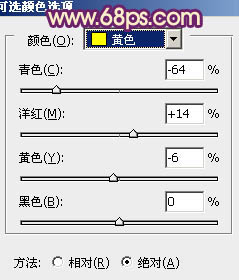
1、打开素材图片,创建可选颜色调整图层,对红、黄、绿、中性、黑进行调整,参数设置如图1 - 5,效果如图6。这一步把背景部分的绿色转为黄绿色,并增加图片暗部的蓝色。

图1

图2

图3

图4

图5

图6
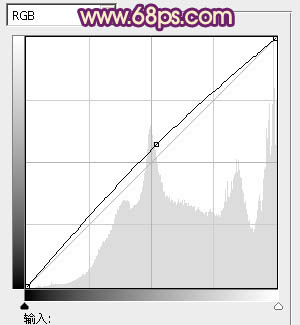
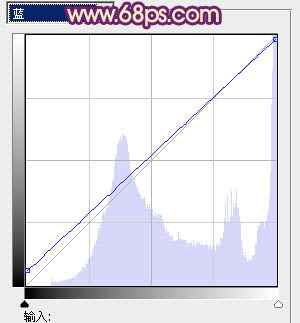
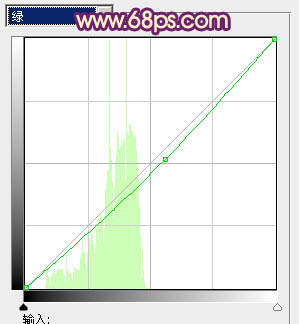
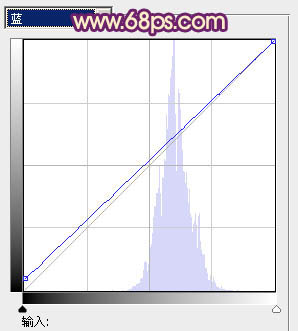
2、创建曲线调整图层,对RGB,蓝色通道进行调整,参数设置如图7,8,效果如图9。这一步主要是增加图片的亮度。

图7

图8

图9
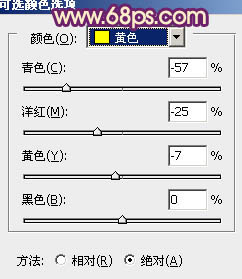
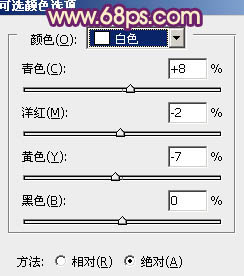
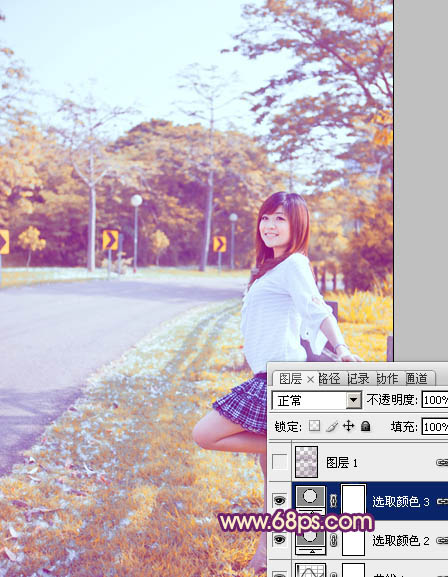
3、创建可选颜色调整图层,对黄,白色进行调整,参数设置如图10,11,效果如图12。这一步增加图片黄色部分的浓度。

图10

图11

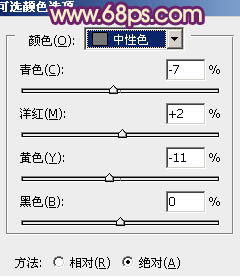
图12 4、创建可选颜色调整图层,对红、黄、中性色进行调整,参数设置如图13 - 15,效果如图16。这一步把图片的暖色部分转为橙红色,部分中性色转为蓝色。

图13

图14

图15

图16
5、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充暗紫色:#6E1C6D,混合模式改为“滤色”,不透明度改为:50%,效果如下图。这一步给图片的暗部增加紫色。

图17 6、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,然后创建曲线调整图层,对RGB、绿、蓝进行调整,参数设置如图18 - 20,效果如图21。这一步稍微加深暗部颜色。

图18

图19

图20

图21
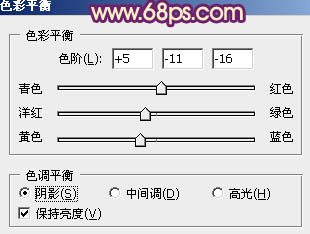
7、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图22 - 24,确定后把图层不透明度改为:20%,效果如图25。这一步增加图片的暖色。

图22

图23

图24

图25
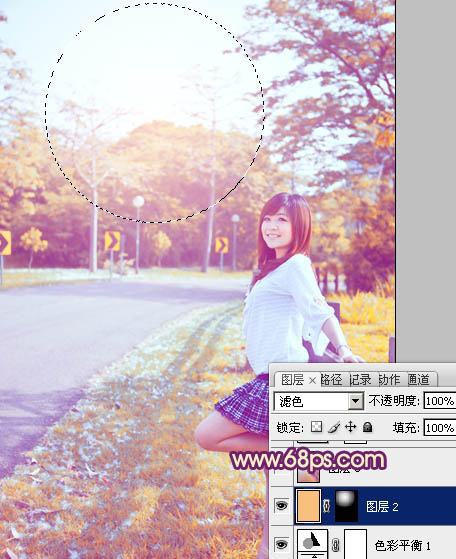
8、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化70个像素后填充橙黄色:#F8BF7C,混合模式改为“滤色”,效果如下图。这一步给图片增加高光。

图26 9、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,按Ctrl + Shift + U 去色,混合模式改为“正片叠底”,不透明度改为:20%,再按住Alt键添加图层蒙版,用白色画笔把图片底部需要加深的部分擦出来,效果如下图。

图27
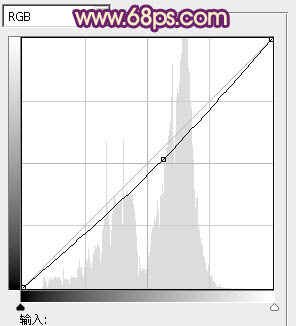
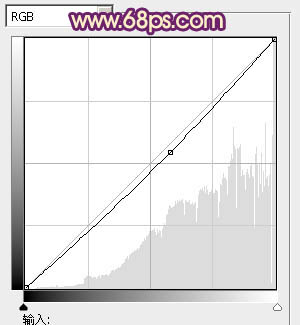
10、创建曲线调整图层,对RGB进行调整,把全图稍微压暗一点,参数设置如图28,效果如图29。

图28

图29 最后微调一下整体颜色,完成最终效果。











