原图

最终效果

1、打开素材图片,按Ctrl + J 把背景图层复制一层,进入通道面板,选择绿色通道,按Ctrl + A 全选,按Ctrl + C 复制。选择蓝色通道按Ctrl + V 粘贴,点RGB通道返回图层面板,效果如下图。

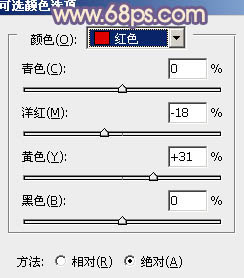
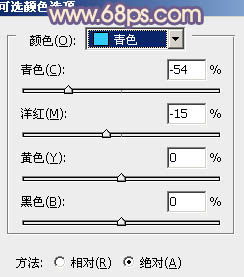
图1 2、创建可选颜色调整图层,对红,青进行调整,参数设置如图2,3,效果如图4。这一步把红色转为橙黄色,青色转为青蓝色。

图2

图3

图4
3、创建曲线调整图层,对蓝色进行调整,参数设置如图5,效果如图6。这一步增加图片暗部蓝色及高光部分增加淡黄色。

图5

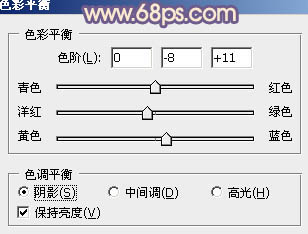
图6 4、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图7 - 9,效果如图10。这一步主要是增强图片的暖色部分。

图7

图8

图9

图10
5、按Ctrl + J 把当前色彩平衡调整图层复制一层,不透明度改为:40%。把蒙版填充黑色,用白色画笔把人物部分擦出来,效果如下图。这一步加强人物肤色颜色。

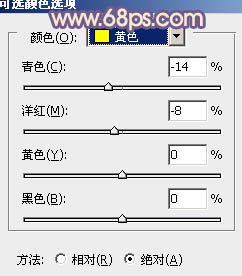
图11 6、调出当前图层蒙版选区,创建可选颜色调整图层,对红、黄、黑进行调整,参数设置如图12 - 14,效果如图15。这一步减少人物肤色部分的红色。

图12

图13

图14

图15
7、按Ctrl + Alt + ~ 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充暗蓝色:#707480,混合模式改为“滤色”,不透明度改为:80%。添加图层蒙版,用黑色画笔把人物部分擦出来,效果如下图。这一步给背景部分增加蓝色。

图16 8、调出当前图层蒙版选区,按Ctrl + Shift + I 反选,然后创建曲线调整图层,稍微把肤色调暗一点,参数及效果如下图。

图17

图18 9、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,简单给人物部分磨一下皮,方法任选,大致效果如下图。

图19
10、创建色彩平衡调整对阴影,中间调进行调整,参数设置如图20,21,确定后把蒙版填充黑色,用白色画笔把人物部分擦出来,不透明度改为:50%,效果如图22。这一步微调人物的肤色。

图20

图21

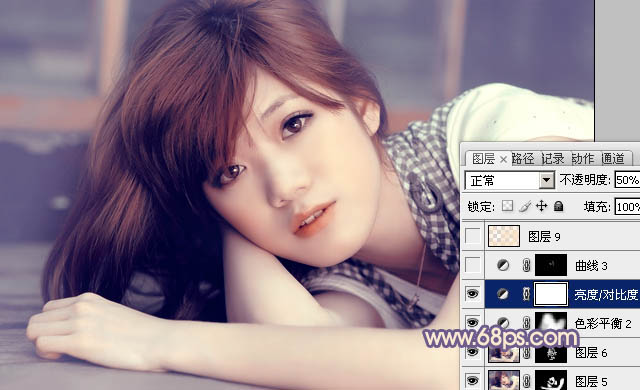
图22 11、创建亮度/对比度调整图层,适当增加图片的对比度,参数设置如图23,确定后把图层不透明度改为:50%,效果如图24。这一步增加人物肤色质感。

图23

图24
12、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充淡黄色:#FAE1C4,不透明度改为:10%,效果如下图。这一步给图片高光部分增加淡黄色。

图25 13、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化60个像素后填充暗蓝色:#5B5076,混合模式改为“滤色”,不透明度改为:60%,效果如下图。这一步给图片增加高光。

图26 最后微调一下整体颜色,完成最终效果。











