
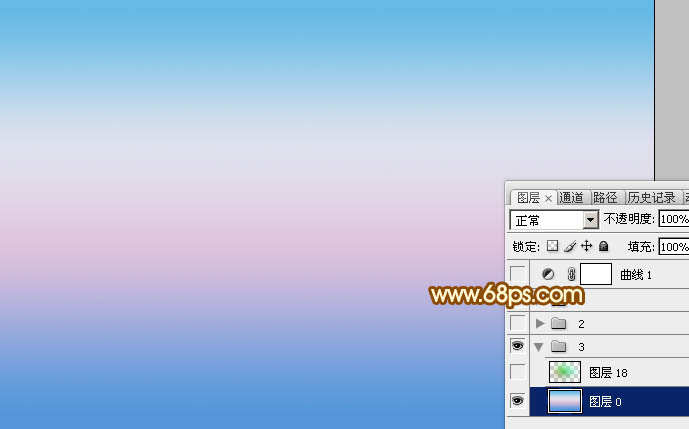
1、新建一个1000 * 650像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由上至下拉出图2所示的线性渐变。

图1

图2 2、新建一个图层,用套索工具拉出下图所示的选区,羽化120个像素后填充淡绿色:#48D981,确定后把图层不透明度改为:50%,效果如下图。

图3
3、新建一个组,点这里下载文字素材,文字为PNG格式,直接保存后用PS打开,拖进来并放好位置,如图4。

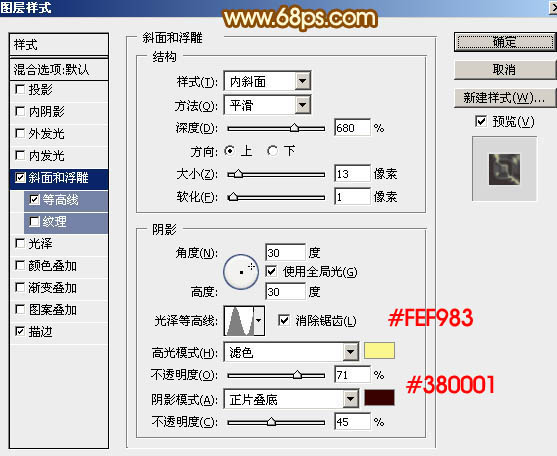
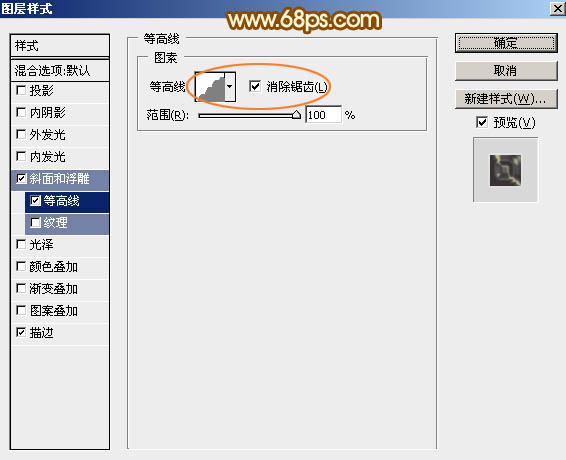
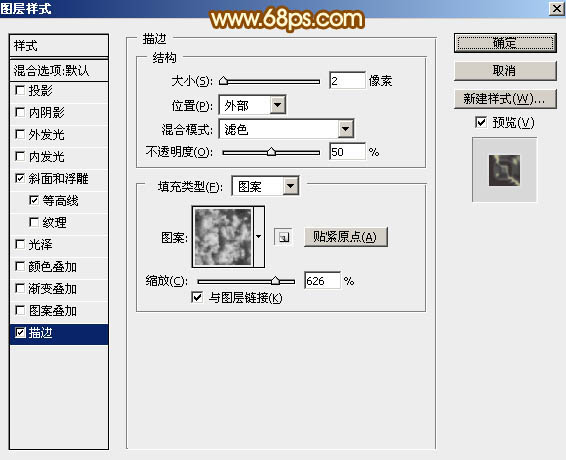
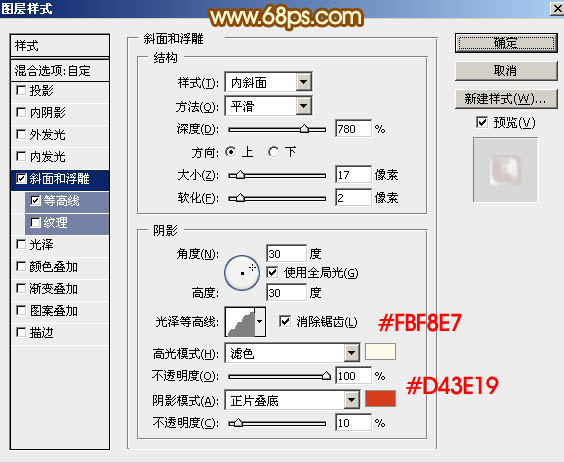
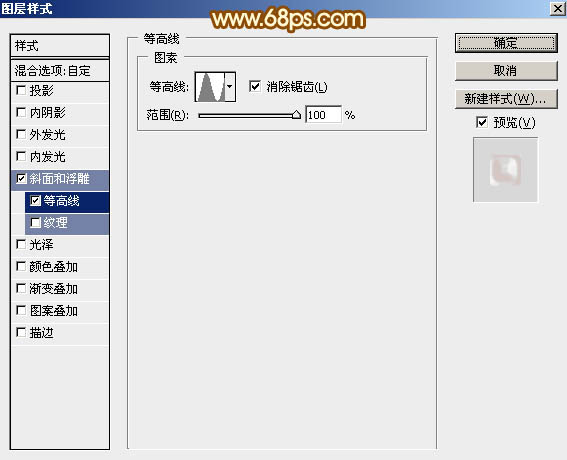
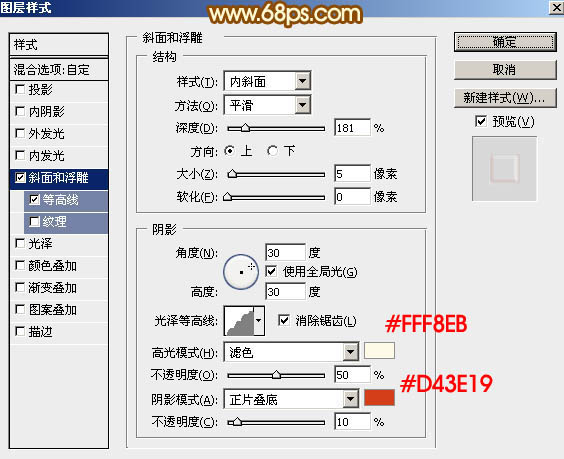
图4 4、双击图层面板文字缩略图,在弹出的图层样式面板设置图层样式,设置斜面和浮雕,等高线,描边,参数设置如图5 - 8,效果如图9。

图5

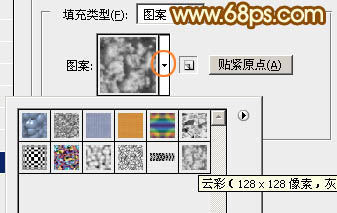
图6 描边先选择填充类型为图案,然后选择云彩纹理,如果没有可以复位一下图案即可找到。

图7

图8

图9
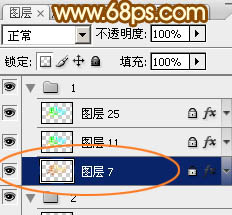
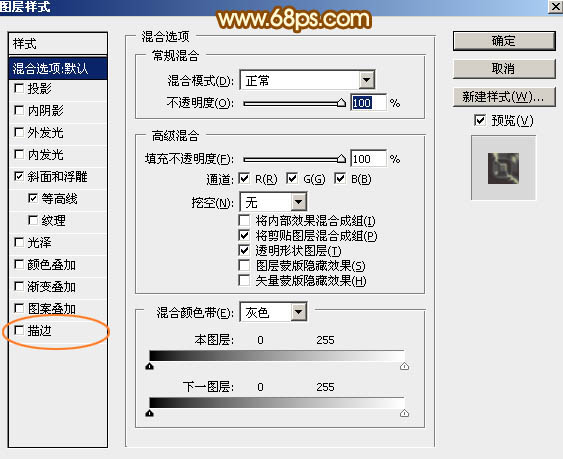
5、按Ctrl + J 把当前文字复制一层,得到文字副本,然后创建图层面板文字副本缩略图载入图层样式,修改一下斜面和浮雕及等高线的参数,并去掉描边样式,如图10,11,确定后把填充改为:0%,效果如图12。

图10

图11

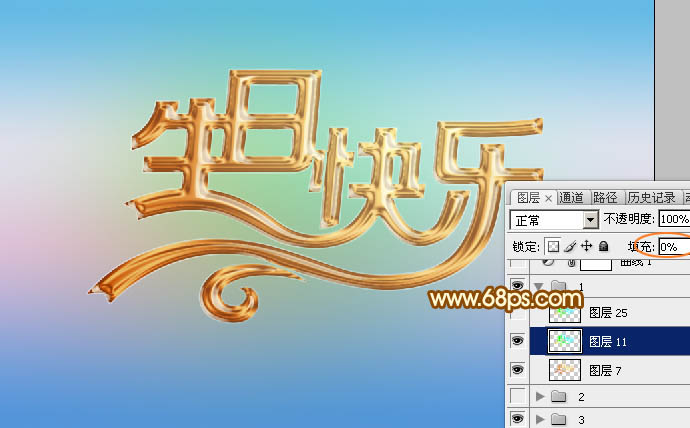
图12 6、按Ctrl + J 把文字副本图层复制一层,得到文字副本2图层,同上的方法修改一下图层样式,等高线不用变,参数及效果如下图。

图13

图14
7、回到原文字图层,双击图层面板缩略图调出图层样式,暂时把描边去掉如图16。

图15

图16 8、在背景图层上面新建一个图层,把背景隐藏,按Ctrl + Alt + Shift + E 盖印图层,如下图。然后把背景显示出来,再把原文字图层样式中的描边勾选一下。

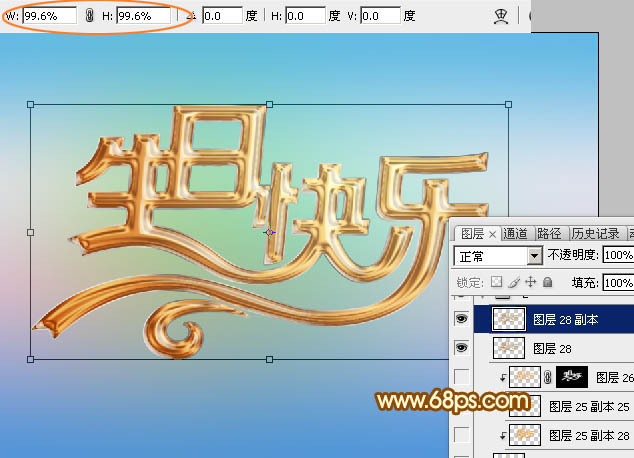
图17 9、现在来制作立体面,回到盖印图层,按Ctrl + J 复制一层,按Ctrl + T 变形,把宽和高的比例都设置为99.6%,如下图,然后回车确定。

图18 10、按Ctrl + [ 往下移动一个图层,如下图。

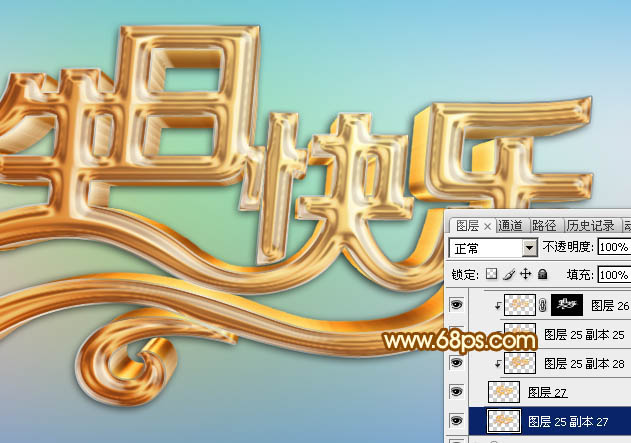
图19 11、再重复一组快捷键先按Ctrl + Alt + Shift + T 复制,按Ctrl + [ 下移一个图层,重复操作直到立体面自己满意为止。然后把这些立体面的图层合并为一个。

图20
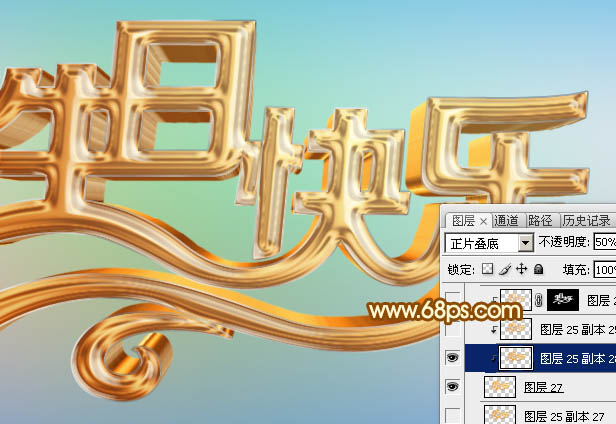
12、按Ctrl + J 把立体面图层复制一层,混合模式改为“正片叠底”,不透明度改为:50%。

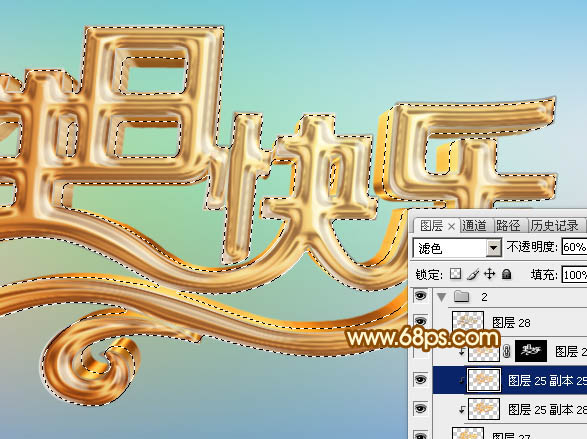
图21 13、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,不透明度改为:60%,按住Alt键添加图层蒙版,用白色画笔把立体面上部位置涂出来,如下图。

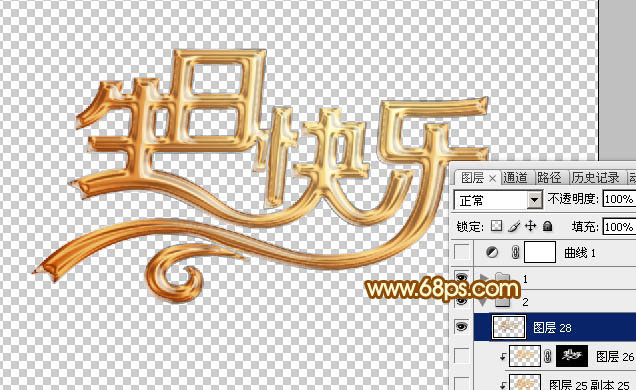
图22 14、再给立体面增加一点投影,效果如下图。

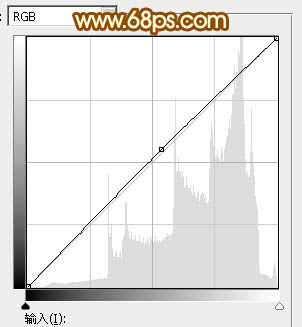
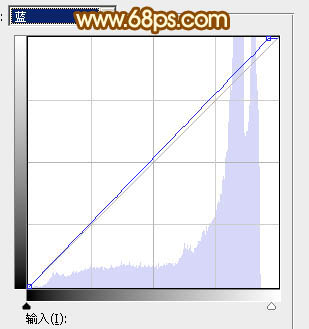
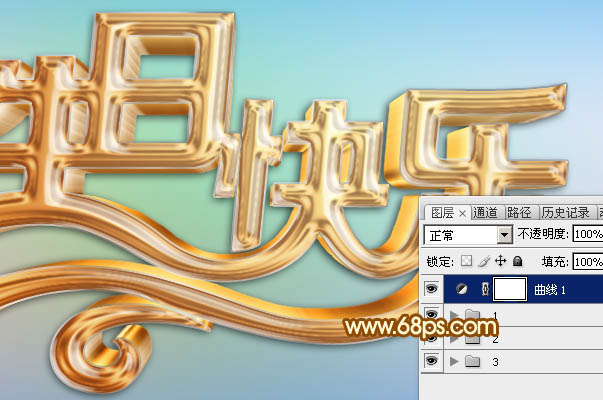
图23 15、在图层的最上面创建曲线调整图层,对RGB,蓝色通道进行调整,参数及效果如下图。

图24

图25

图26 最后微调一下细节,完成最终效果。











