效果图非常有创意,不过制作的时候一定要注意好顺序:先用图层样式做出砖块文字;然后在顶层填充藤蔓,再调出文字选区,反选后添加图层蒙版;最后用特殊的笔刷涂抹蒙版边缘,让文字与藤蔓融合即可。
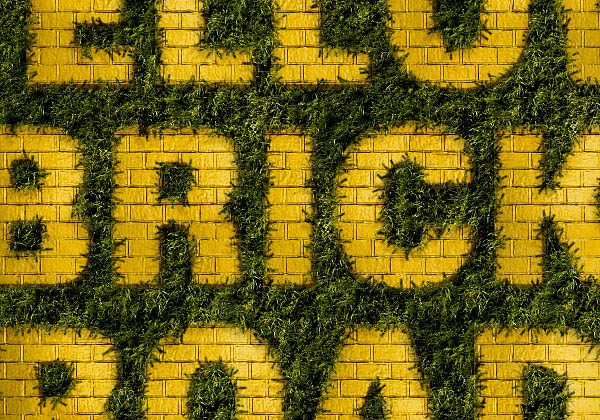
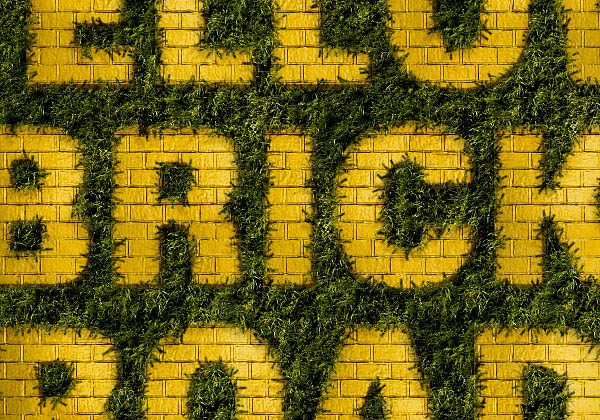
最终效果
1、新建图层1000*700px,在这个教程里我们用的字体是“SansBlack”哦~字体大小为230px,颜色是#f1cc4c。复制文字图层,改变填充为0%,然后复制它一次。 
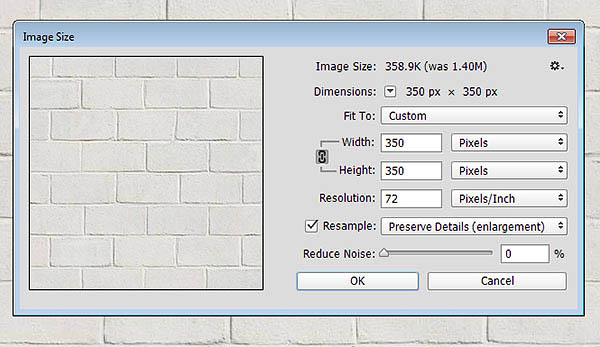
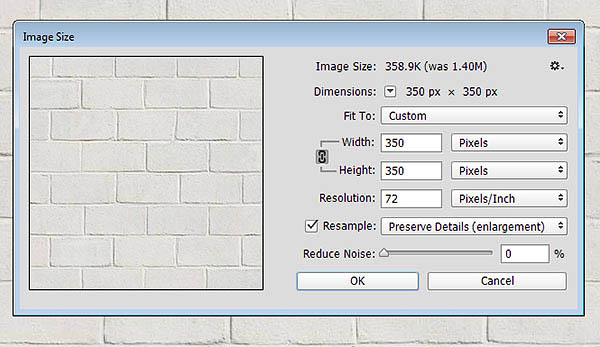
2、现在我们要打开“ BrickLargePainted0050 ”素材,然后去图像图像大小,改变其大小为350*350px。

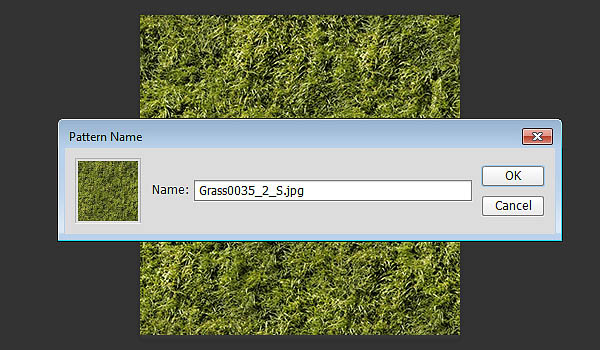
3、编辑定义图案,确定。
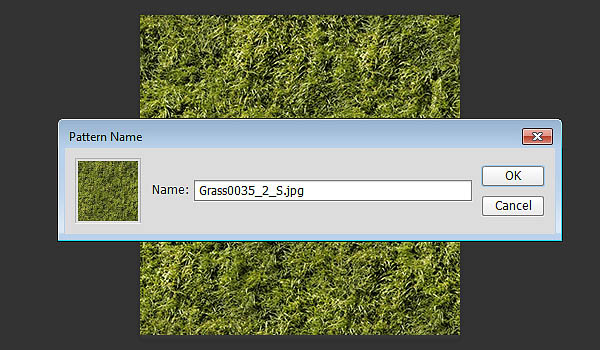
4、打开“Grass0035”素材,改变其大小为320*320px,也将其编辑成自定义图案。 

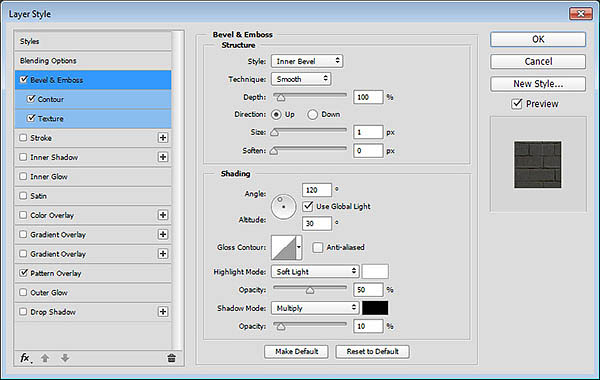
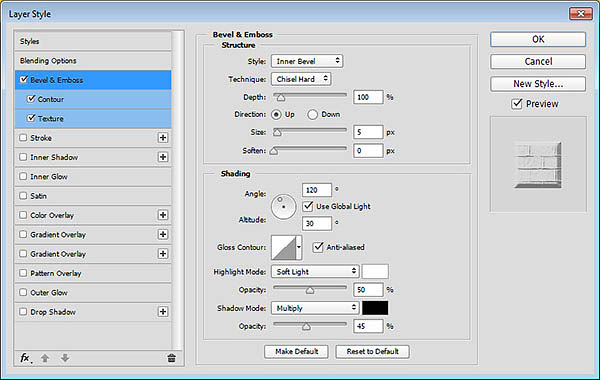
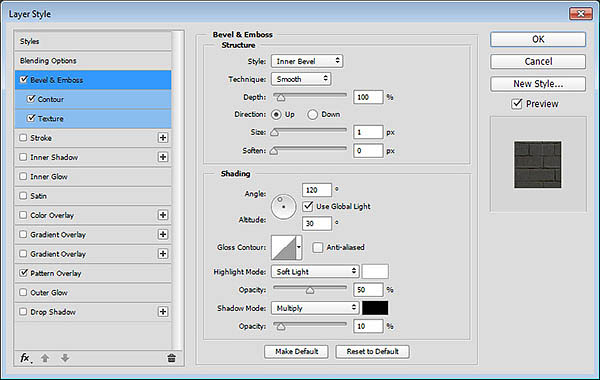
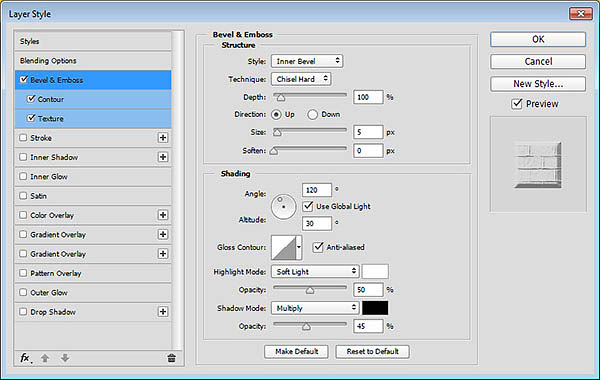
5、原文字样式设置:打开图层样式,斜面与浮雕: 内斜面,平滑,深度 100px,大小1,高光模式 :柔光,透明度50%,角度120°,阴影模式:正片叠底,透明度:10%。

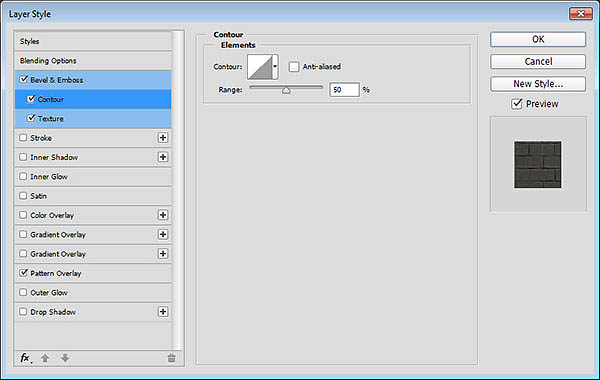
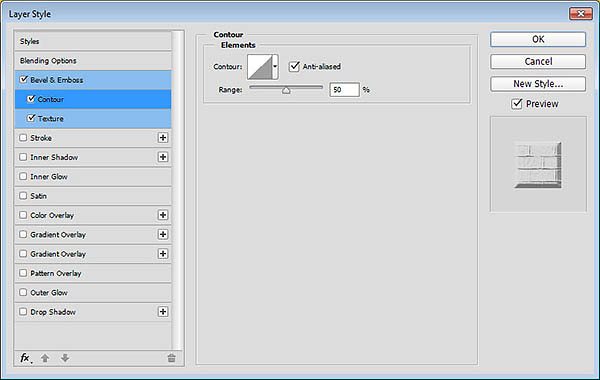
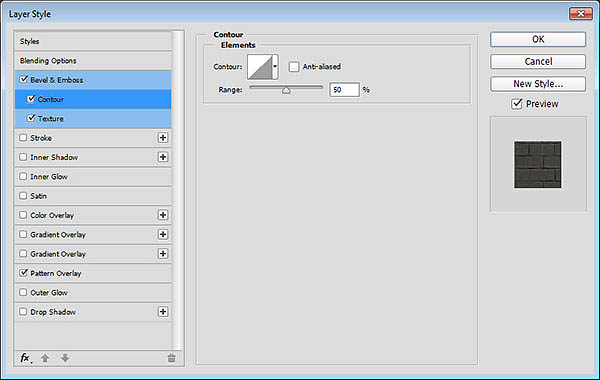
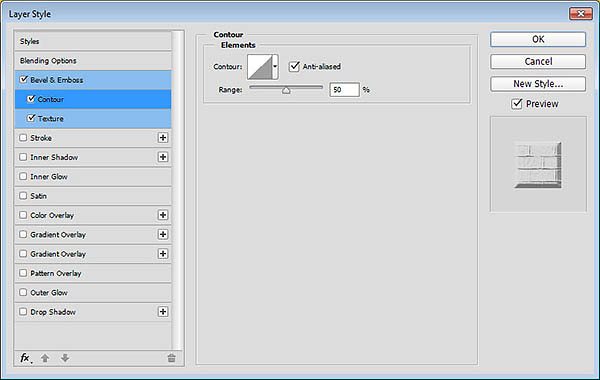
等高线设置,范围:50%。
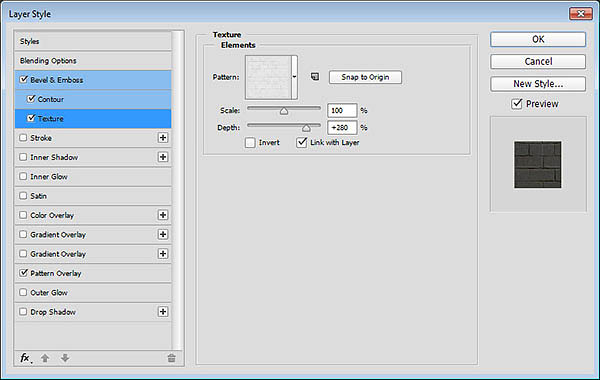
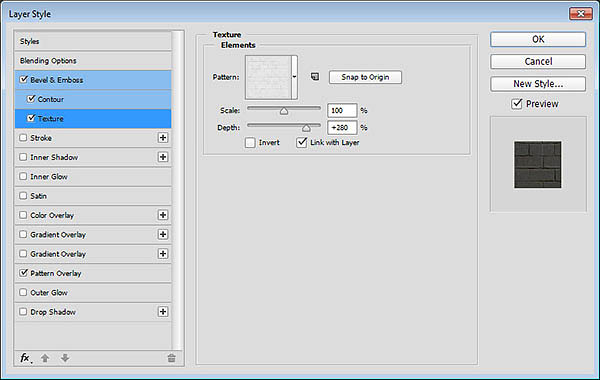
添加纹理,使用我们刚刚设置好的砖块纹理哦,宽度:280%。
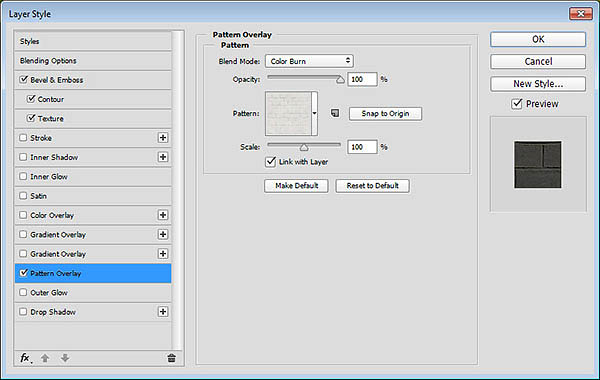
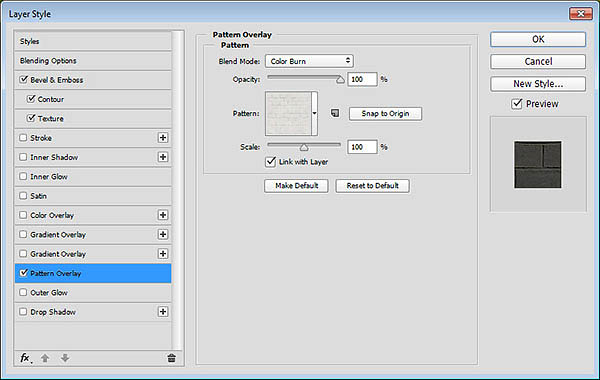
图案叠加,颜色加深,图案使用我们刚刚设置好的砖块纹理哟。
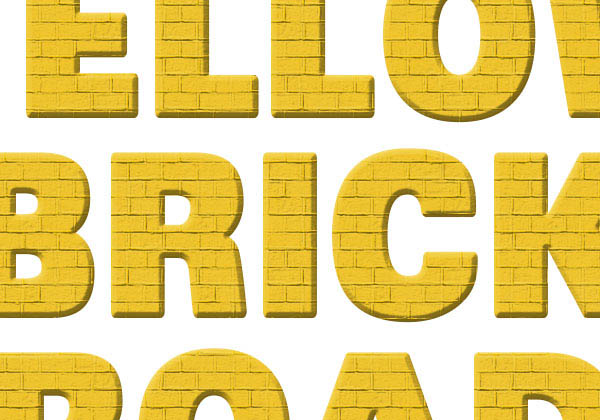
6、设置好后,我们的文字效果就像下面的图一样。
7、第一个文字副本样式设置: 斜面浮雕:内斜面,雕刻清晰 ,大小:5px,角度120°,柔光,透明度50%,正片叠底,透明度45%。

等高线,要勾上消除锯齿哦。
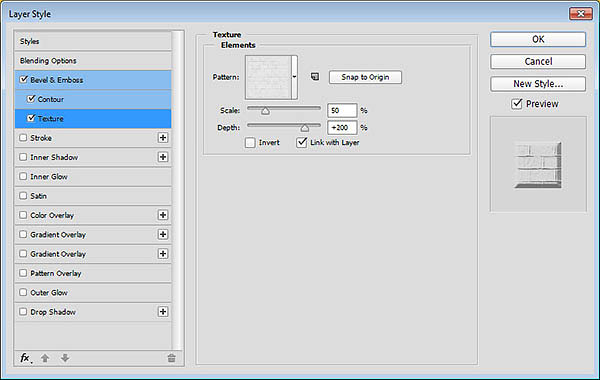
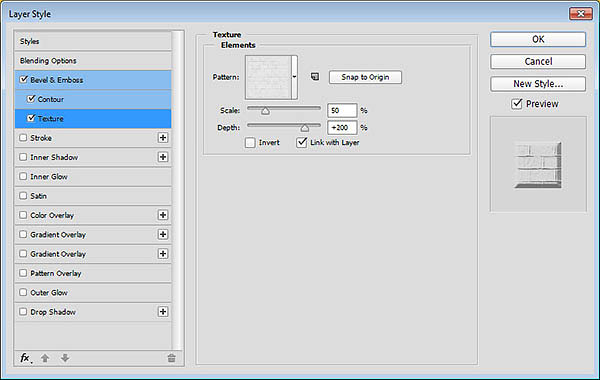
添加纹理,这里还是我们设置好的砖块纹理哦~范围:50%,深度:200%。
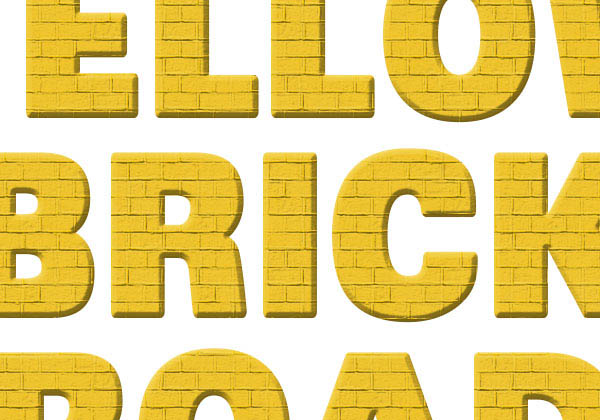
8、然后我们的第一个文字副本的效果就和下图一样啦。
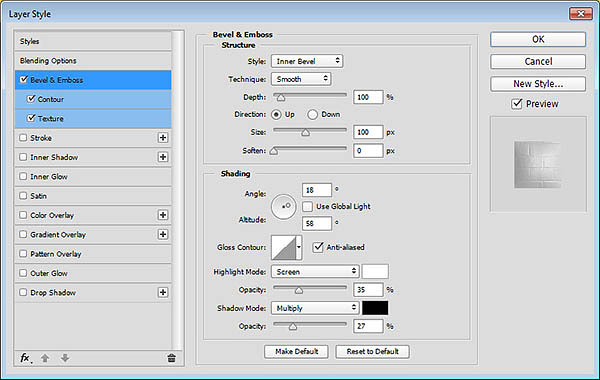
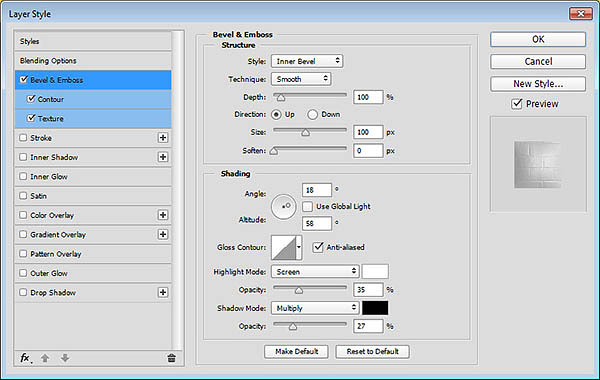
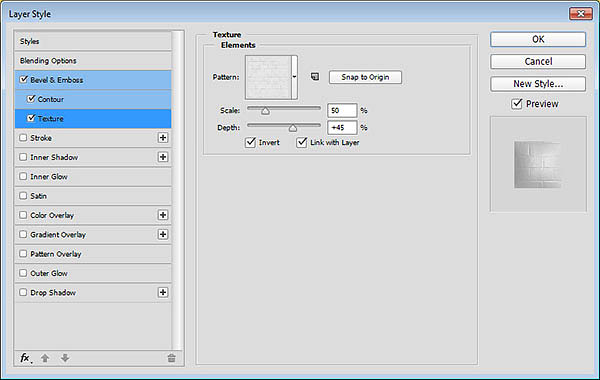
9、第二个文字副本样式: 斜面浮雕:内斜面,大小100%,注意:这里我们不使用全局光哦~角度18°,高度58°,选择消除锯齿,高光模式:柔光,35%,阴影模式:正片叠底,27%。

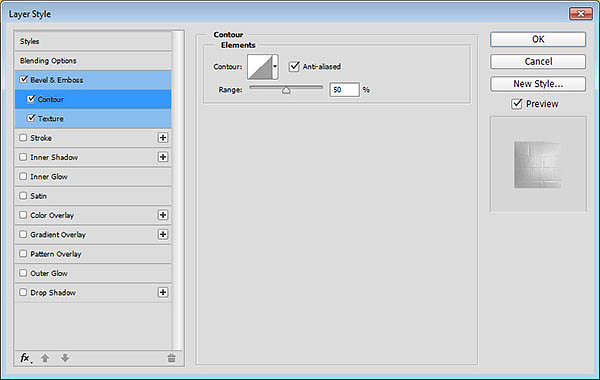
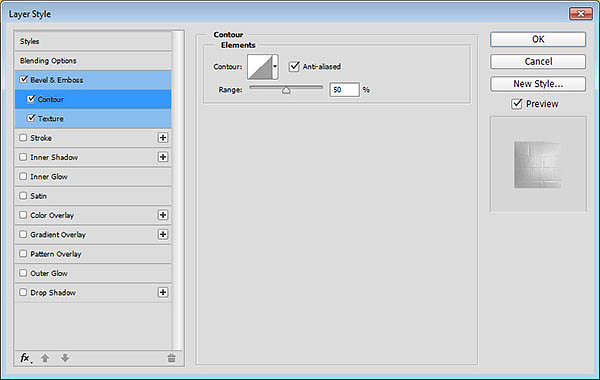
等高线,选择消除锯齿。
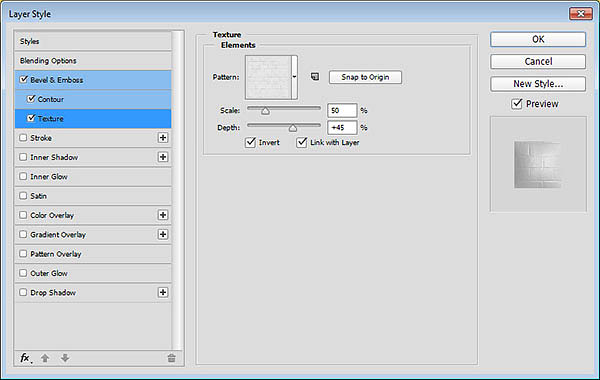
添加纹理,砖块纹理,范围50%,深度45%。注意这里要选择反相呢。
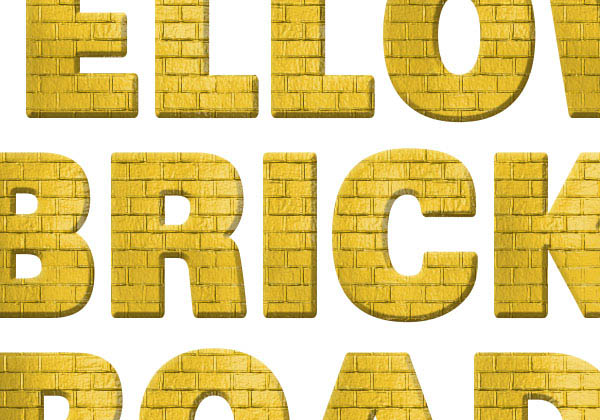
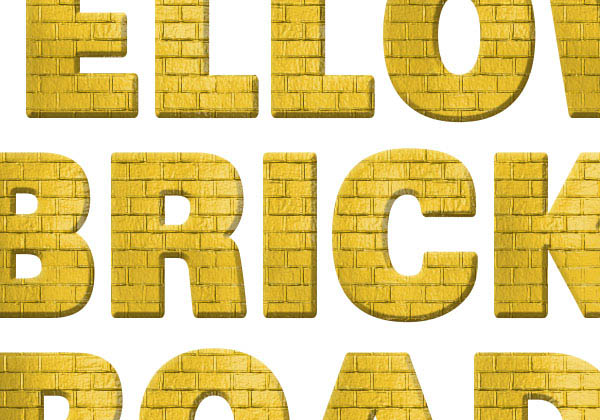
10、确定之后,我们的文字效果就像下面的图片所展示的一样啦。
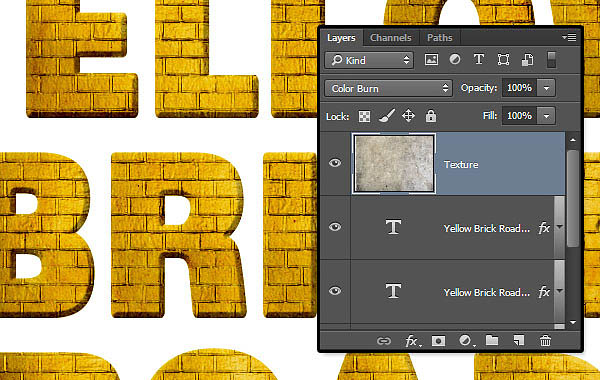
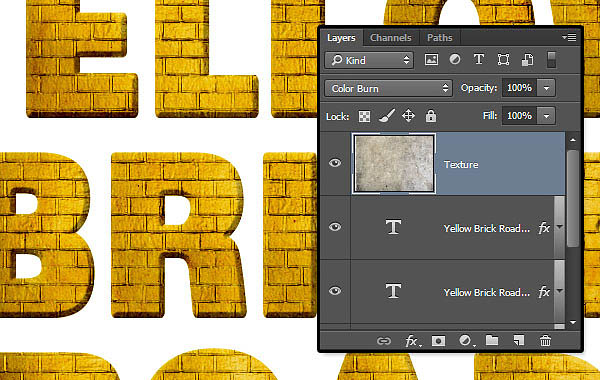
11、添加颓废墙纹理效果,将“ Grunge Texture 27”素材放置在最顶层,然后将设置模式为颜色加深。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)

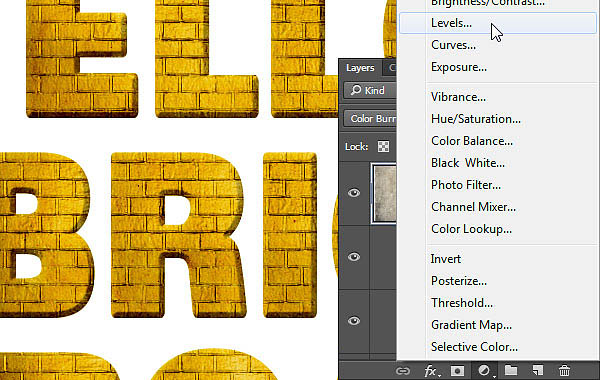
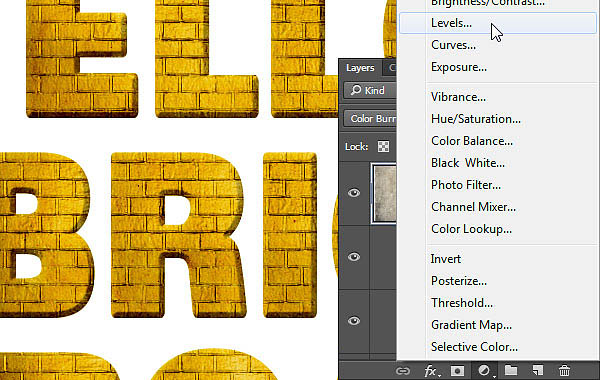
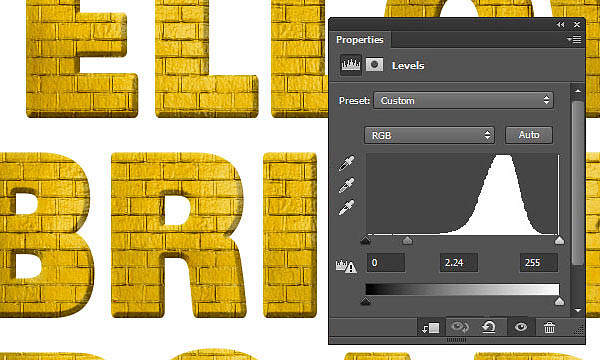
12、现在我们要新建色阶来调整图层。
13、参数设置如图所示哦~然后将其设置为剪贴图层。
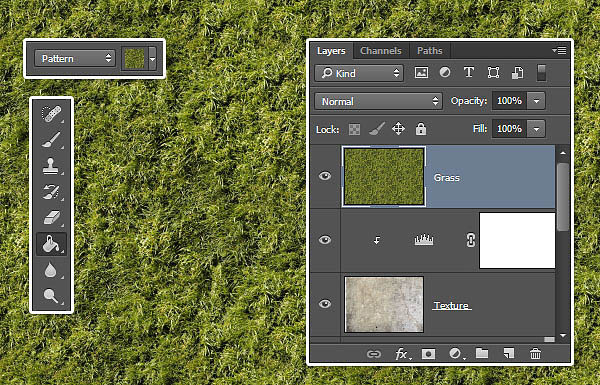
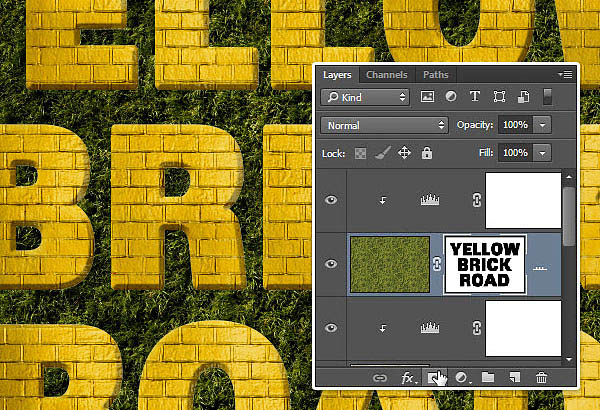
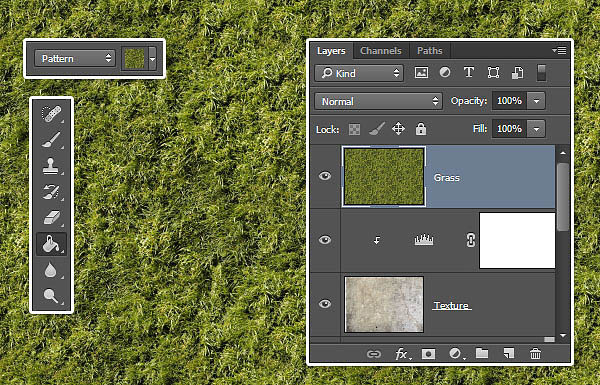
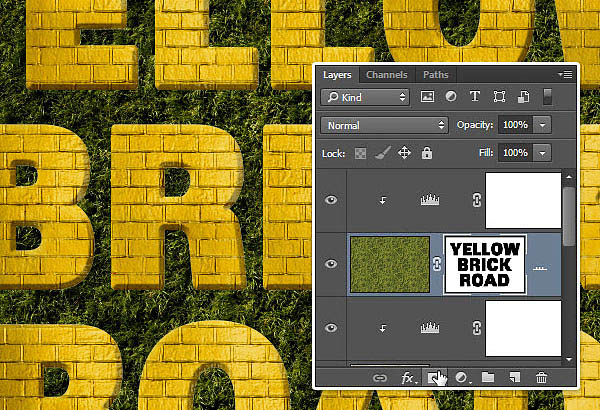
14、在最顶层新建 一个图层并命名为“Grass”。 选择 油漆桶工具,然后在选项栏,选择“图案”填充~新手童鞋找不到的话,看“文件”下方有一个油漆桶标志,默认设置为“前景”,改变为“图案”就可以啦~使用草地素材填充“Grass”图层。

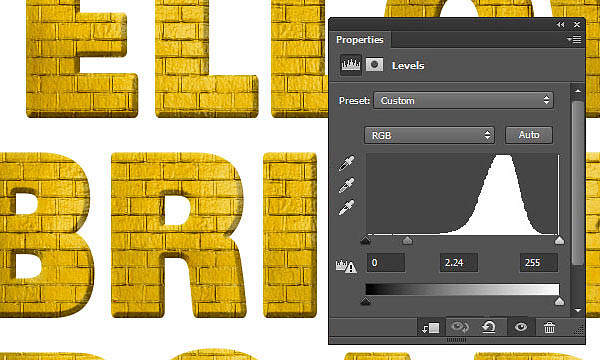
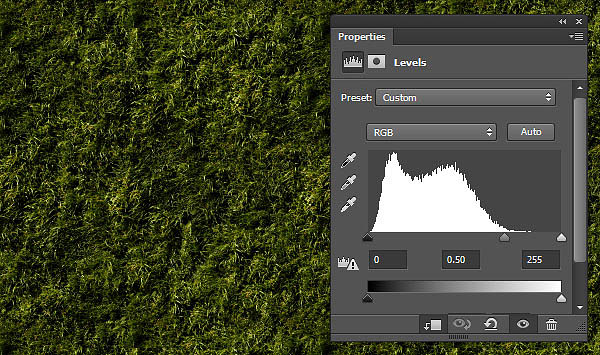
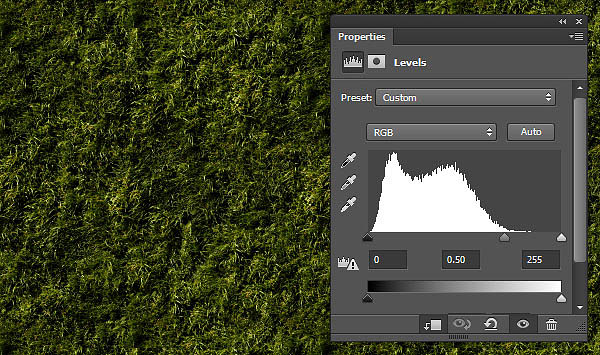
15、新增色阶 ,参数设置如下图所示哦。
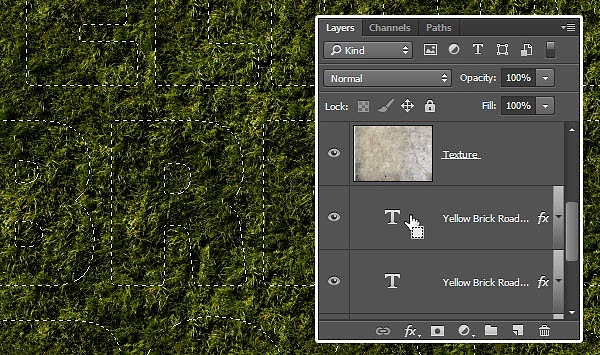
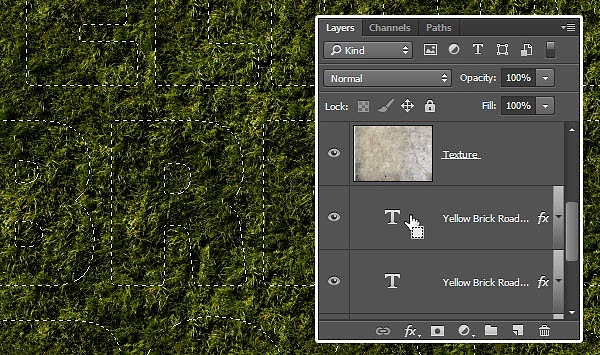
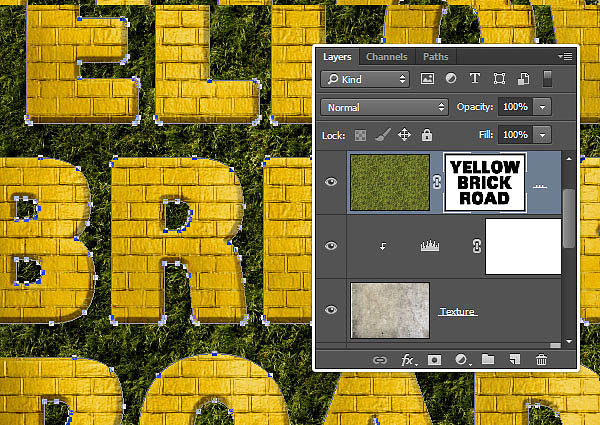
16、Ctrl+右键,选出文字选区,然后去选择反选(shift+ctrl+i)。
17、保持选区,然后在“Grass”图层添加图层蒙版哦。
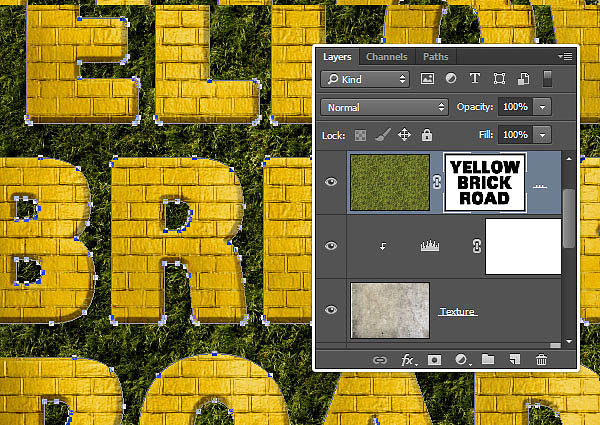
18、擦去边缘:选择任意一个文本图层然后右键选择创建工作路径,之后点击“Grass”图层上的图层蒙版。
19、选择橡皮擦工具,选择边缘的笔刷,设置前景色为黑色,按回车键敲击边刷头。另一种方法是选择直接选择工具,右键单击“工作路径”,选择“笔画路径”,然后从“工具”下拉菜单中选择“擦”,然后单击“确定”。与选择的直接选择工具,敲击返回的关键,以摆脱工作路径。
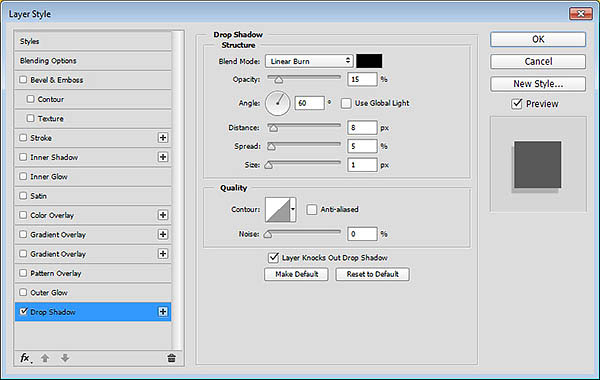
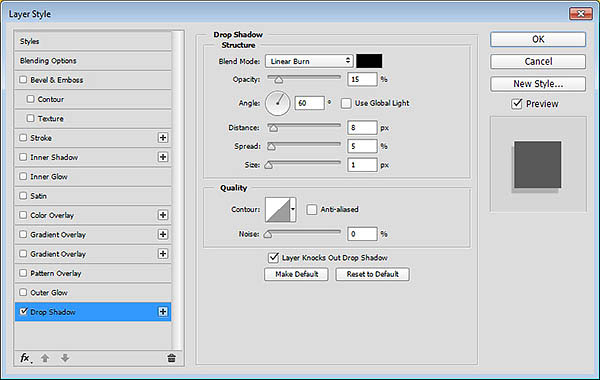
20、给草地添加阴影: 阴影:线性加深,不选择全局光哦~透明度15%,角度60°,距离8,扩展5,大小1。


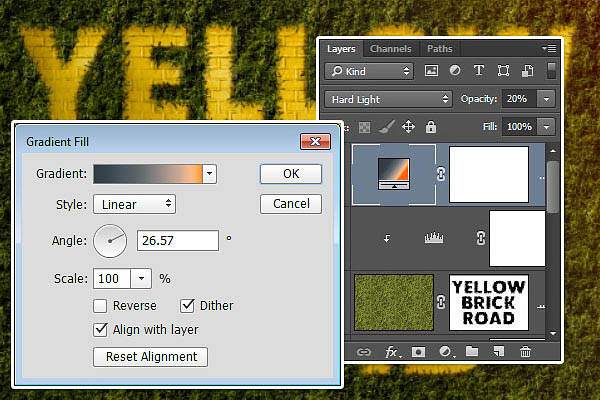
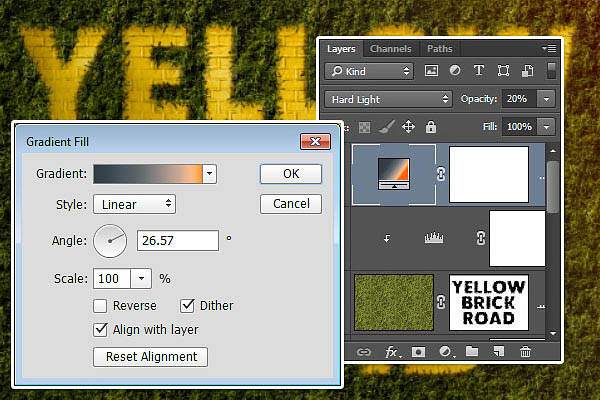
21、最后调整整体的颜色: 新建渐变填充,角度大约为26°,仿色。

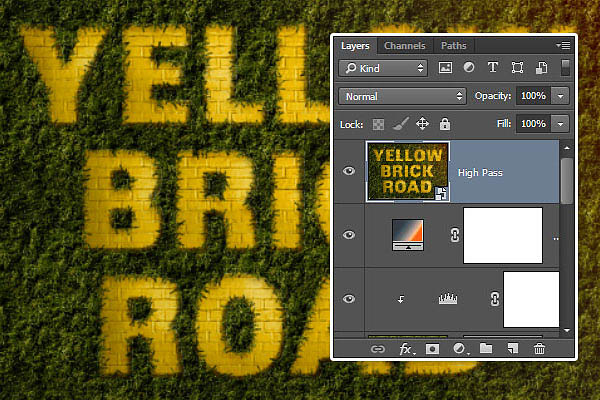
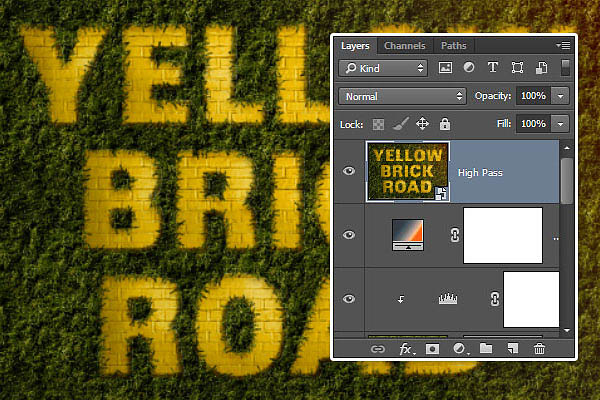
22、选择所有图层,复制他们,然后去图层合并图层,重命名为”HIGH PASS” 哦~ 然后我们去滤镜转换为智能滤镜库。
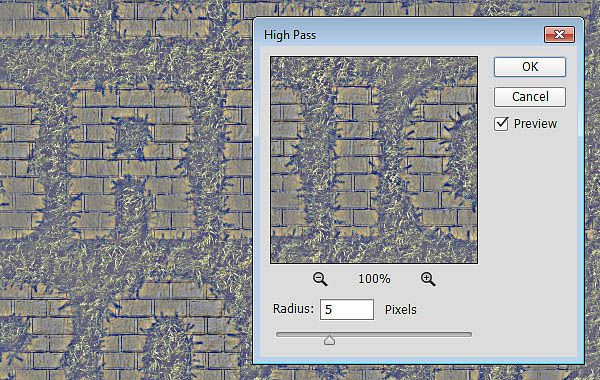
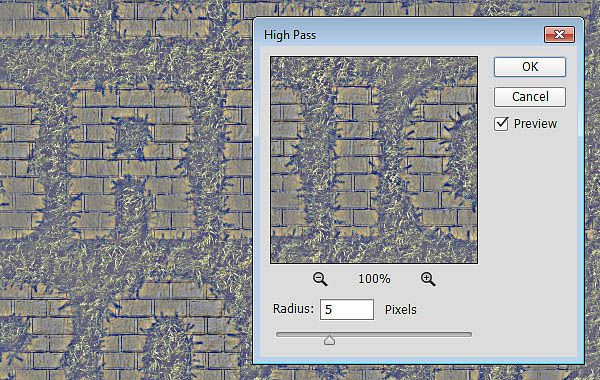
23、滤镜其他高反差保留,改变其半径为5px。
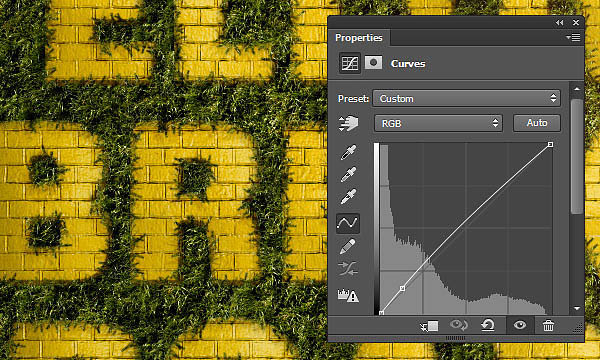
24、改变“High Pass”图层模式为点光模式,不透明度50%哦。
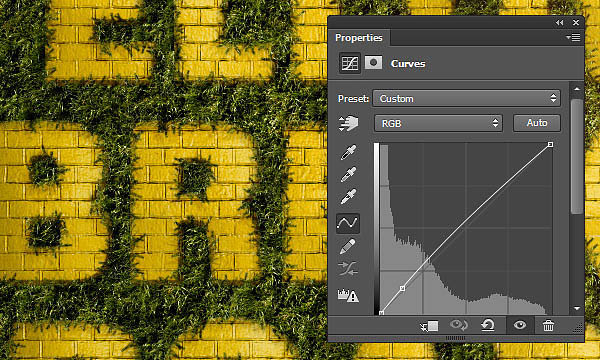
25、添加曲线,把亮度提高一点点就可以啦~然后我们就完工啦。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)最终效果: