原图

最终效果

1、打开素材图片,把背景图层复制一层,简单给人物磨一下皮,把人物肤色部分磨光滑,方法任选,大致效果如下图。

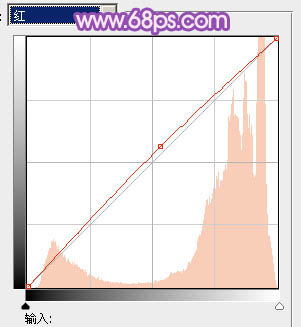
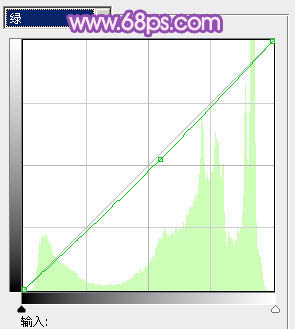
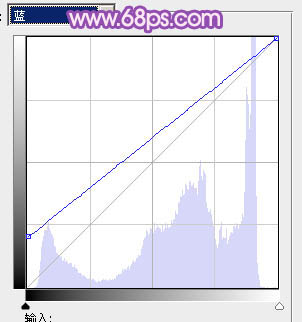
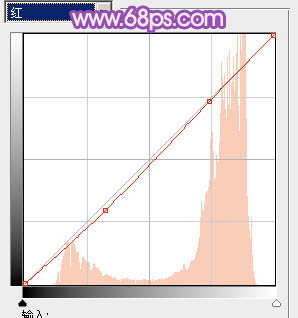
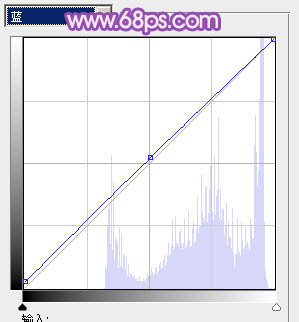
图1 2、创建曲线调整图层,对红、绿、蓝进行调整,参数设置如图2 - 4,效果如图5。这一步把图片转为蓝紫色。

图2

图3

图4

图5
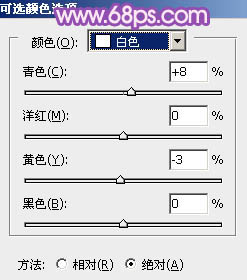
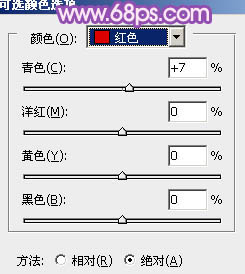
3、创建可选颜色调整图层,对红、白、黑进行调整,参数设置如图6 - 8,效果如图9。这一步主要给图片的高光部分增加一些淡蓝色。

图6

图7

图8

图9
4、创建曲线调整图层,对红,蓝进行调整,参数设置如图10,11,效果如图12。这一步给图片整体增加蓝色。

图10

图11

图12 5、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,进入通道面板,把绿色通道复制一层,得到“绿副本”通道,按Ctrl + M 把把整体调暗,再用黑色画笔把脸部以外的部分涂黑,效果如下图。

图13
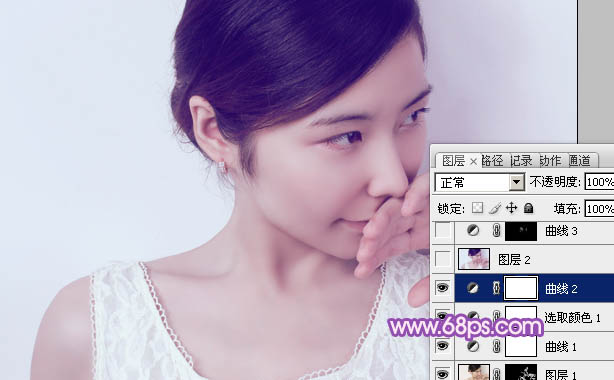
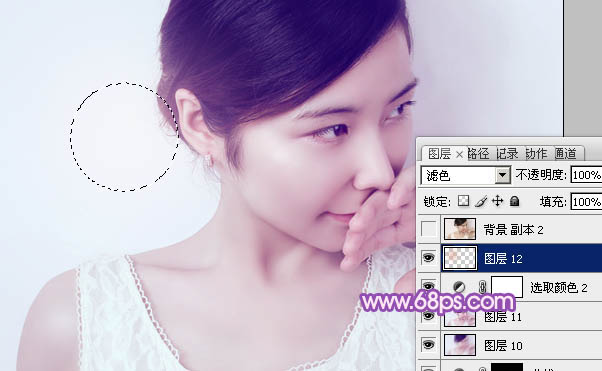
6、按住Ctrl点击当前通道缩略图调出选区,然后点击RGB通道,返回图层面板,创建曲线调整图层,把选区部分的肤色稍微提亮一点,参数及效果如下图。

图14

图15 7、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡红色:#F4DAD9,混合模式改为“叠加”,不透明度改为:30%,效果如下图。这一步把图片的高光部分稍微提亮。

图16
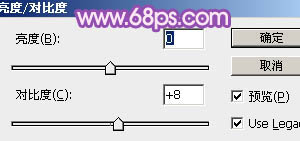
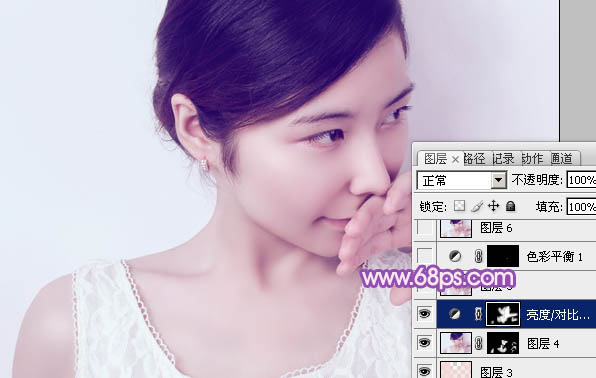
8、创建亮度/对比度调整图层,适当增加图片的对比度,参数设置如图17,确定后把蒙版填充黑色,用白色画笔把人物脸部擦出来,效果如图18。这一步增加人物脸部肤色质感。

图17

图18 9、新建一个图层,盖印图层,用钢笔勾出嘴唇部分的轮廓,转为选区后用色彩平衡调整图层稍微调红润一点,大致效果如下图。

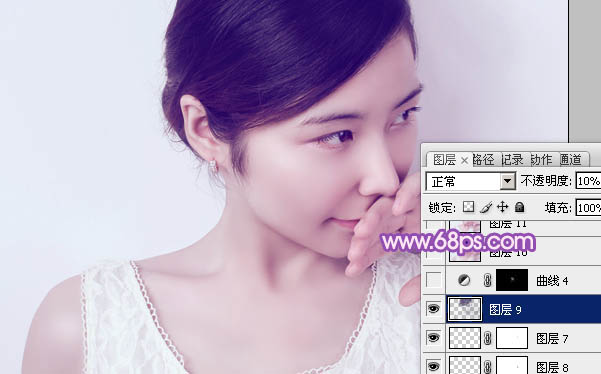
图19 10、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充暗紫色:#3A1064,确定后把图层不透明度改为:10%,效果如下图。这一步稍微加深图片的暗部。

图20
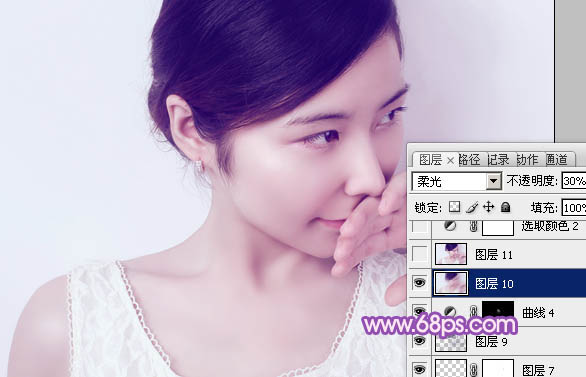
11、新建一个图层,盖印图层。执行:滤镜 模糊 动感模糊,角度设置为45度,距离设置为150,确定后把图层混合模式改为“柔光”,不透明度改为:30%,效果如下图。这一步把图片整体柔化处理。

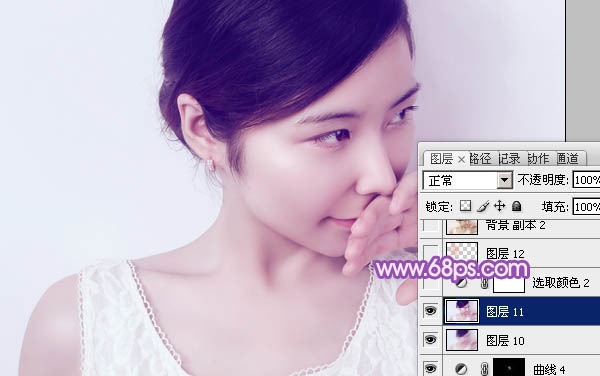
图21 12、新建一个图层,盖印图层。选择加深工具,把人物脸部的暗部区域稍微涂暗一点,增加肤色部分的对比度,大致效果如下图。

图22
13、创建可选颜色调整图层,对红、白进行调整,参数设置如图23,24,确定后把图层不透明度改为:50%,效果如图25。这一步微调人物肤色部分的红色。

图23

图24

图25 14、新建一个图层,混合模式改为“滤色”,把前景颜色设置为淡红色:#DEA593,用画笔把下图选区部分涂上前景色,效果如下图。

图26 最后微调一下细节和整体颜色,完成最终效果。











