原图

最终效果

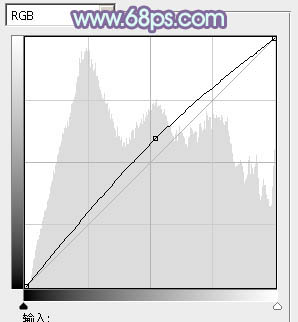
1、打开素材图片,创建曲线调整图层,把全图稍微调亮一点,参数设置如图1,确定后用黑色画笔把不需要变亮的部分擦出来,效果如图2。

图1

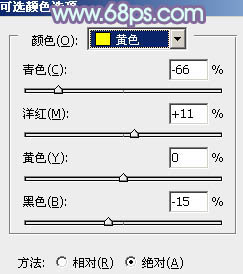
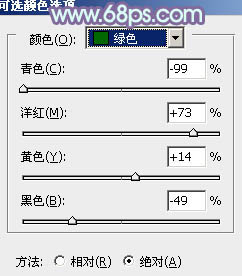
图2 2、创建可选颜色调整图层,对黄,绿进行调整,参数设置如图3,4,效果如图5。这一步把背景部分的黄绿色调淡。

图3

图4

图5
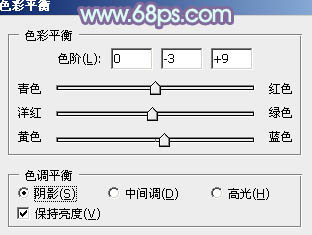
3、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图6,7,效果如图8。这一步给图片增加淡黄色。

图6

图7

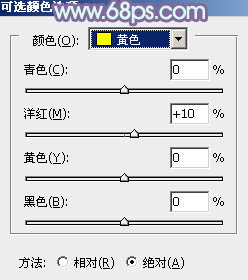
图8 4、创建可选颜色调整图层,对黄,绿进行调整,参数设置如图9,10,效果如图11。这一步把背景部分的黄绿色转为橙黄色。

图9

图10

图11
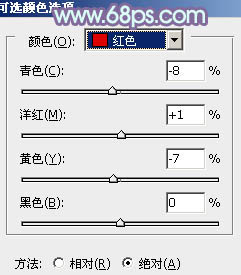
5、创建可选颜色调整图层,对红、黄、绿、白、中性、黑进行调整,参数设置如图12 - 17,确定后把图层不透明度改为:40%,效果如图18。这一步给图片增加一些红褐色。

图12

图13

图14

图15

图16

图17

图18
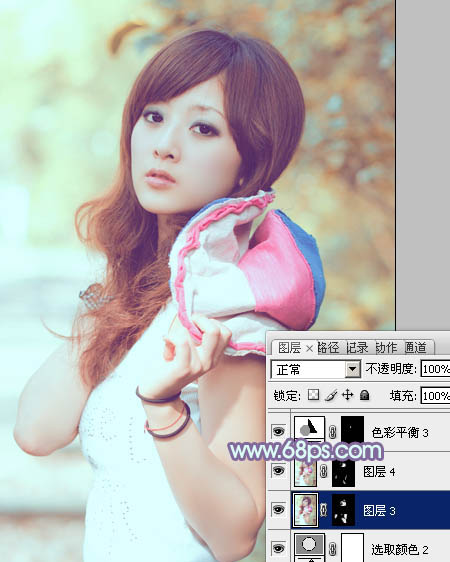
6、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充暗紫色:#603368,混合模式改为“滤色”,不透明度改为:70%,效果如下图。这一步给图片的暗部增加紫色。

图19 7、按Ctrl + Alt + 2 调出高光选区,新建一个图层,填充淡青色:#E2FEF9,不透明度改为:20%,效果如下图。这一步给图片的高光部分增加淡青色。

图20 8、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图21,22,确定后把图层不透明度改为:40%,效果如图23。这一步微调图片的暗部及高光部分的颜色。

图21

图22

图23
9、创建可选颜色调整图层,对黄、白、黑进行调整,参数设置如图24 - 26,确定后把图层不透明度改为:60%,效果如图27。这一步给图片的高光部分增加淡青色。

图24

图25

图26

图27
10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,简单给人物磨一下皮,大致效果如下图。

图28 最后微调一下细节和颜色,完成最终效果。











