原图

最终效果

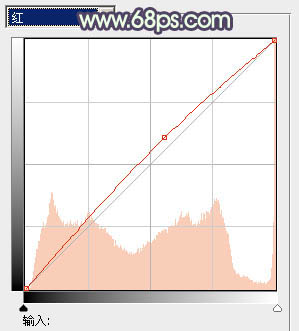
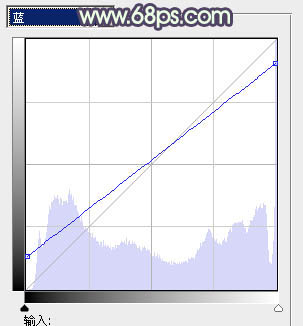
1、打开素材图片,创建曲线调整图层,对红,蓝进行调整,参数设置如图1,2,效果如图3。这一步给图片的高光部分增加淡黄色。

图1

图2

图3
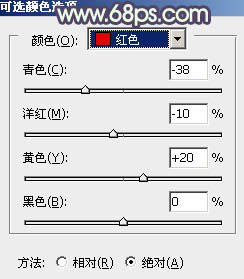
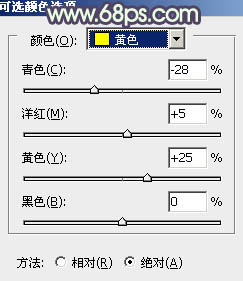
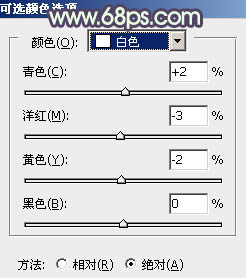
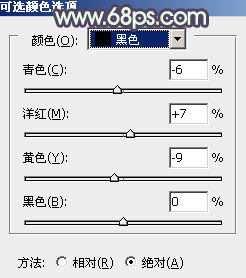
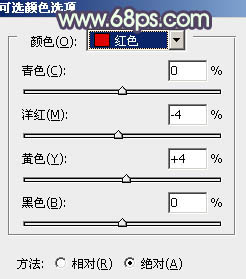
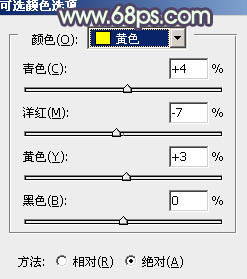
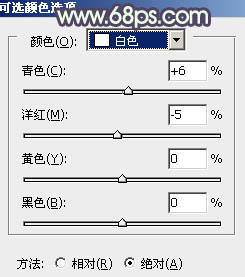
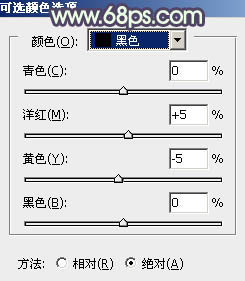
2、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图4 - 7,效果如图8。这一步给图片增加橙红色。

图4

图5

图6

图7

图8
3、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:20%,效果如下图。

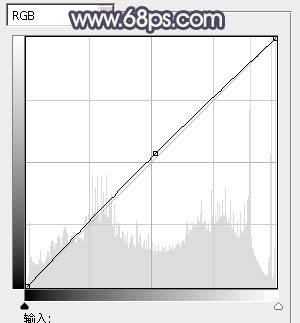
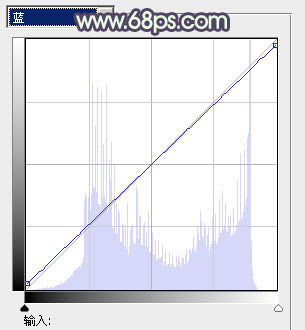
图9 4、创建曲线调整图层,对RGB、红、蓝进行调整,参数设置如图10 - 12,效果如图13。这一步适当增加图片的亮度,同时增加暖色。

图10

图11

图12

图13
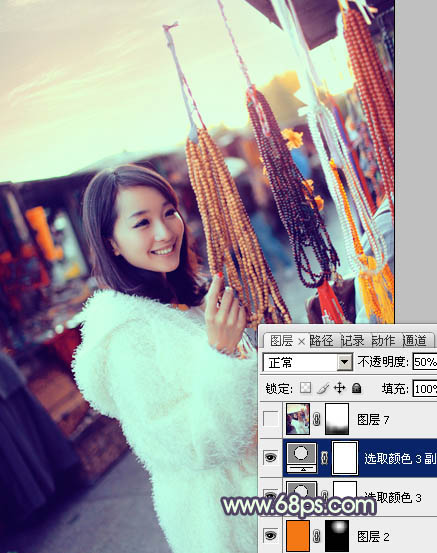
5、按Ctrl + J 把当前曲线调整图层复制一层,不透明度改为:50%,效果如下图。

图14 6、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,简单给人物磨一下皮,大致效果如下图。

图15 7、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图16 - 19,效果如图20。这一步微调图片的颜色,并给高光部分增加青黄色。

图16

图17

图18

图19

图20
8、打开云彩素材,给图片添加部分增加天空,用蒙版控制好范围,效果如图22。


图22 9、创建可选颜色调整图层,对红、黄、白、中性、黑进行调整,参数设置如图23 - 27,效果如图28。这一步主要调整图层高光部分的颜色。

图23

图24

图25

图26

图27

图28
10、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

图29 最后给图片增加暗角,微调一下细节和颜色,完成最终效果。











