原图

最终效果

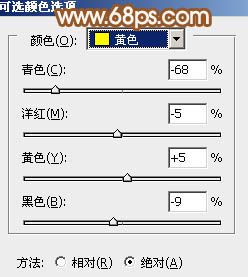
1、打开素材图片,创建可选颜色调整图层,对黄,绿进行调整,参数设置如图1,2,效果如图3。这一步增加背景部分的黄绿色。

图1

图2

图3
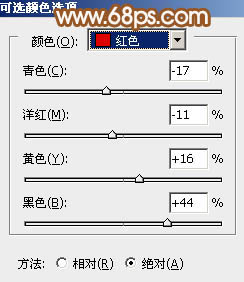
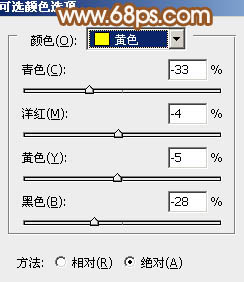
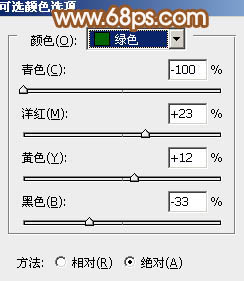
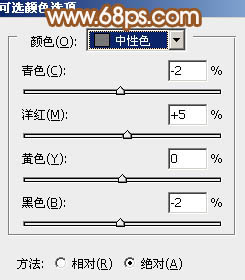
2、创建可选颜色调整图层,对红、黄、绿、青、中性、黑进行调整,参数设置如图4 - 9,效果如图10。这一步把背景主色转为橙黄色。

图4

图5

图6

图7

图8

图9

图10
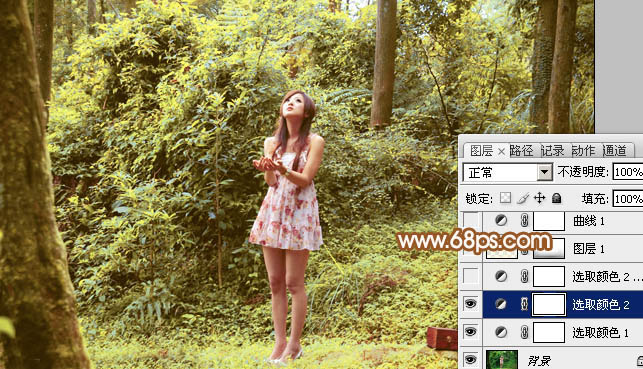
3、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,增加背景部分橙黄色,效果如下图。

图11 4、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡黄色:#FCF8DF,不透明度改为:20%,填充图层蒙版,用黑色画笔把底部擦出来,效果如下图。这一步给图片的高光部分增加淡黄色。

图12
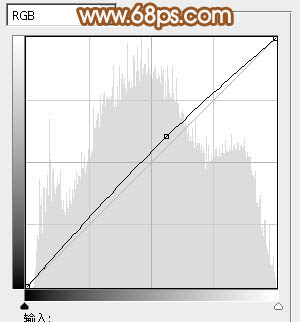
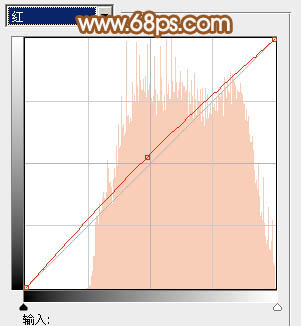
5、创建曲线调整图层,对RGB、红、绿、蓝进行调整,参数设置如图13 - 16,效果如图17。这一步适当增加图片的亮度,同时给图片暗部增加红褐色。

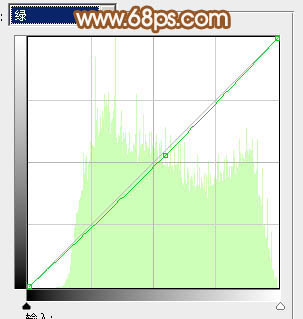
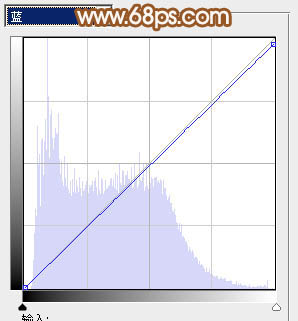
图13

图14

图15

图16

图17
6、按Ctrl + J 把当前曲线调整图层复制一层,把蒙版填充黑色,用白色画笔把右上角部分擦出来,效果如下图。

图18 7、创建色相/饱和度调整图层,适当降低全图的饱和度,参数及效果如下图。

图19

图20 8、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充红褐色:#915E5D,混合模式改为“滤色”,不透明度改为:50%,效果如下图。

图21
9、新建一个图层填充淡黄色:#FAF6DB,混合模式改为“柔光”,按住Alt键添加图层蒙版,用白色画笔把右上角部分擦出来,效果如下图。这一步给图片增加一些高光。

图22 10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 模糊 动感模糊,角度设置为45度,距离设置为180,确定后把图层混合模式改为“柔光”,不透明度改为:80%,效果如下图。

图23 11、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图24,25,确定后把图层不透明度改为:50%,效果如图26。这一步微调暗部及高光部分的颜色。

图24

图25

图26 最后调整一下细节,完成最终效果。











