原图

最终效果

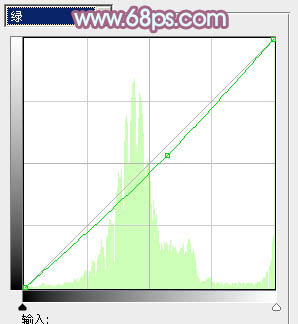
1、打开素材图片,创建可选颜色调整图层,对绿色进行调整,参数设置如图1,效果如图2。这一步适当减少图片绿色。

图1

图2 2、创建可选颜色调整图层,对黄、绿、青进行调整,参数设置如图3 - 5,效果如图6。这一步把草地部分颜色转为橙黄色。

图3

图4

图5

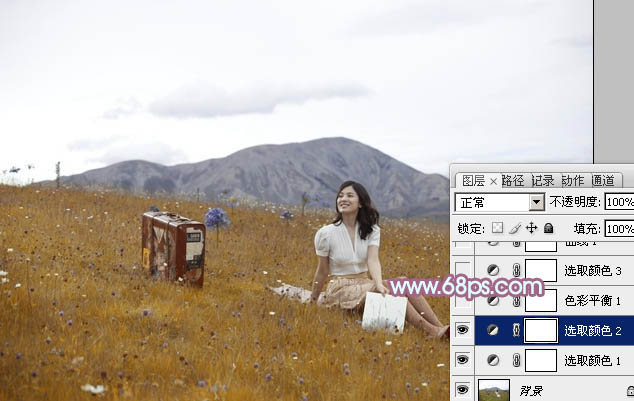
图6
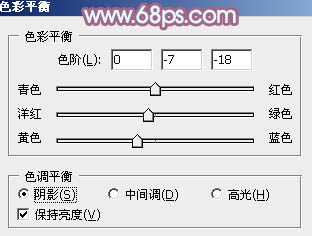
3、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图7,8,效果如图9。这一步主要加强图片高光部分的颜色。

图7

图8

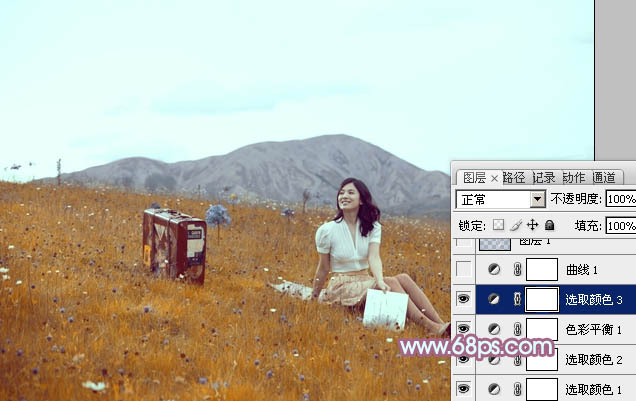
图9 4、创建可选颜色调整图层,对黄、青、蓝、白、中性、黑进行调整,参数设置如图10 - 15,效果如图16。这一步给图片增加橙黄色。

图10

图11

图12

图13

图14

图15

图16
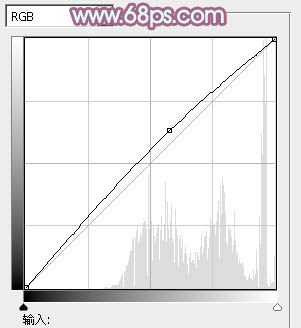
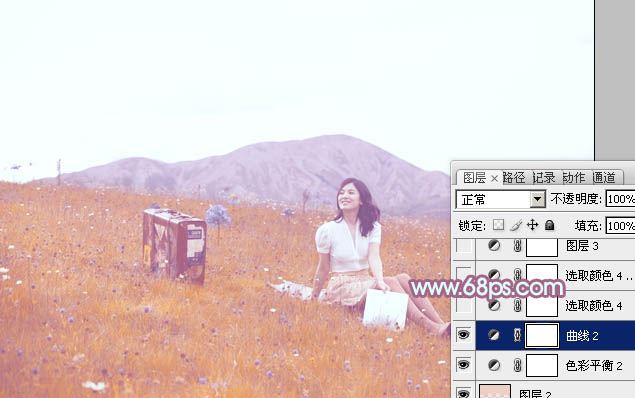
5、创建曲线调整图层,对RGB、红、绿、蓝进行调整,参数设置如图17 - 20,效果如图21。这一步适当增加图片亮度,同时增加蓝红色。

图17

图18

图19

图20

图21
6、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充暗蓝色:#7591AA,混合模式改为“滤色”,不透明度改为:50%,效果如下图。这一步适当增加图片暗部亮度。

图22 7、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡红色:#EDCFC3,混合模式改为“滤色”,不透明度改为:30%,效果如下图。这一步给图片高光部分增加淡红色。

图23 8、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图24 - 26,效果如图27。这一步微调暗部及高光部分的颜色。

图24

图25

图26

图27
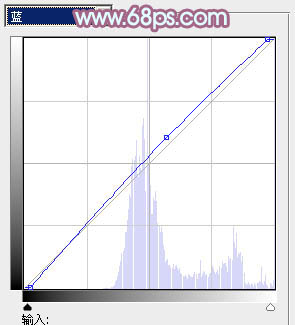
9、创建曲线调整图层,对RGB、红、蓝进行调整,参数设置如图28 - 30,效果如图31。这一步主要增加图片亮度。

图28

图29

图30

图31
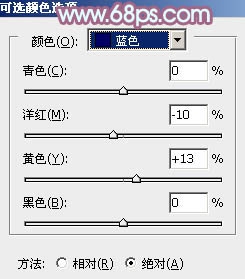
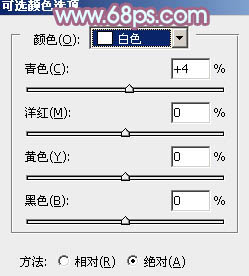
10、创建可选颜色调整图层,对青、蓝、白进行调整,参数设置如图32 - 34,效果如图35。这一步主要给图片的高光部分增加淡蓝色。

图32

图33

图34

图35 11、按Ctrl + J 把当前可选颜色调整图层复制一层,效果如下图。

图36 最后微调一下颜色,完成最终效果。











