原图

最终效果

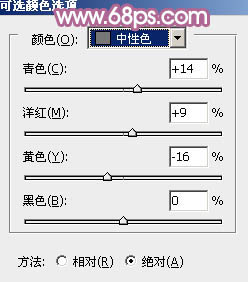
1、打开素材图片,创建可选颜色调整图层,对绿、中性色进行调整,参数设置如图1,2,效果如图3。这一步把图片的绿色转为黄绿色,中间调部分的颜色转为蓝色。这一步比较重要,方便后面调色。

图1

图2

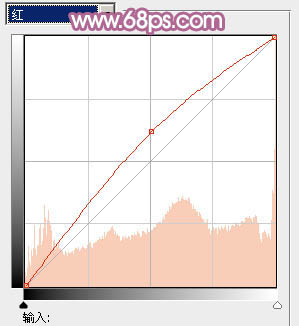
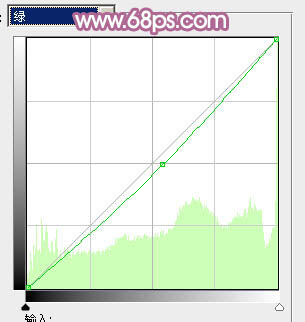
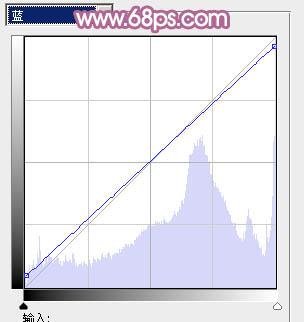
图3 2、创建曲线调整图层,对红、绿、蓝通道进行调整,参数设置如图4 - 6,效果如图7。这一步把图片的主色转为黄紫色。

图4

图5

图6

图7
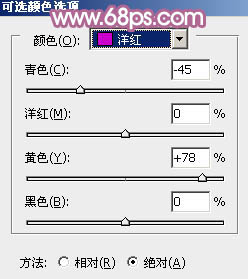
3、创建可选颜色调整图层,对红、蓝、洋红进行调整,参数设置如图8 - 10,效果如图11。这一步把图片中的蓝紫色转为红紫色。

图8

图9

图10

图11
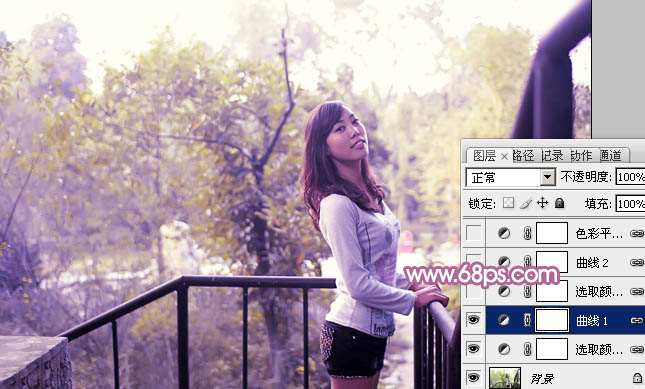
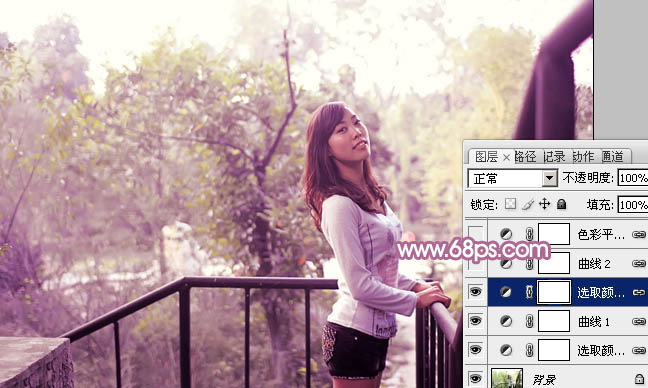
4、创建曲线调整图层,对红、绿、蓝通道进行微调,参数设置如图12,效果如图13。这一步主要增加图片暗部颜色亮度。

图12

图13 5、创建色彩平衡调整图层,对阴影,中间调进行调整,参数设置如图14,15,效果如图16。这一步给图片增加一些橙黄色。

图14

图15

图16
6、创建可选颜色调整图层,对红、白、黑进行调整,参数设置如图17 - 19,效果如图20。这一步微调图片主色,并给高光部分增加一些淡蓝色。

图17

图18

图19

图20
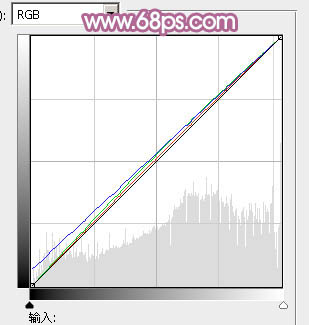
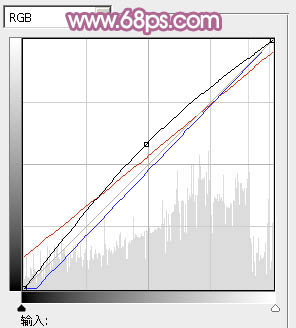
7、创建曲线调整图层,对RGB、红、蓝通道进行调整,参数设置如图21,效果如图22。这一步适当增加图片亮度,并增加红色。

图21

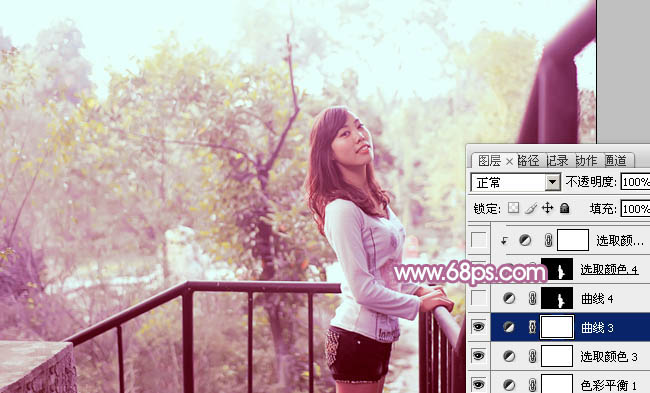
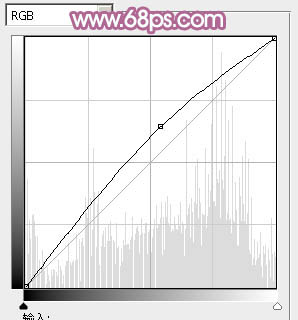
图22 8、创建曲线调整图层,对RGB进行调整,参数设置如图23,确定后把蒙版填充黑色,用白色画笔把人物部分擦出来,效果如图24。这一步增加人物部分的亮度。

图23

图24
9、调出当前图层蒙版选区,创建可选颜色调整图层,对红色进行调整,参数及效果如下图。这一步微调人物肤色。

图25

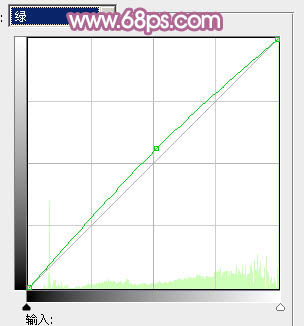
图26 10、调出当前图层蒙版选区,创建曲线调整图层,对绿色通道进行调整,参数及效果如下图。这一步同样调整人物肤色。

图27

图28 最后给图片增加一些高光,再微调一下颜色,完成最终效果。











