原图

最终效果

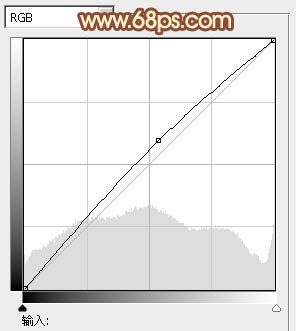
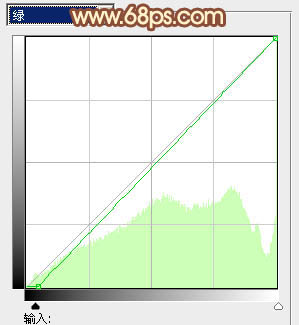
1、打开素材图片,创建曲线调整图层,对RGB、绿、蓝进行调整,参数设置如图1 - 3,效果如图4。这一步适当增加图片亮度。

图1

图2

图3

图4
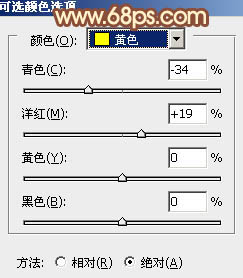
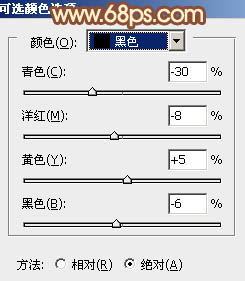
2、创建可选颜色调整图层,对红、黄、绿、中性、黑进行调整,参数设置如图5 - 9,效果如图10。这一步把背景部分的主色转为橙黄色。

图5

图6

图7

图8

图9

图10
3、按Ctrl + Alt + 2调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充红褐色:#7A5E52,混合模式改为“滤色”,不透明度改为:70%,效果如下图。这一步适当增加图片暗部亮度。

图11 4、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图12,13,效果如图14。这一步给图片增加暖色。

图12

图13

图14
5、按Ctrl + J 把当前色彩平衡调整图层复制一层,不透明度改为:50%,效果如下图。

图15 6、创建可选颜色调整图层,对红,白进行调整,参数设置如图16,17,效果如图18。这一步主要给图片的高光部分增加淡黄色。

图16

图17

图18
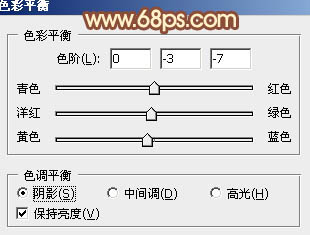
7、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图19 - 21,效果如图22。这一步同样加强图片高光部分的颜色。

图19

图20

图21

图22
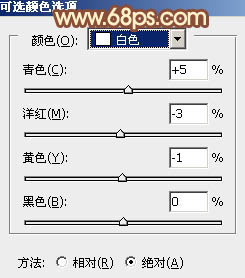
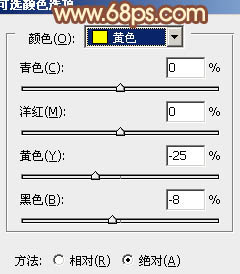
8、创建可选颜色调整图层,对红,黄进行调整,参数设置如图23,24,效果如图25。这一步适当增加图片暖色亮度。

图23

图24

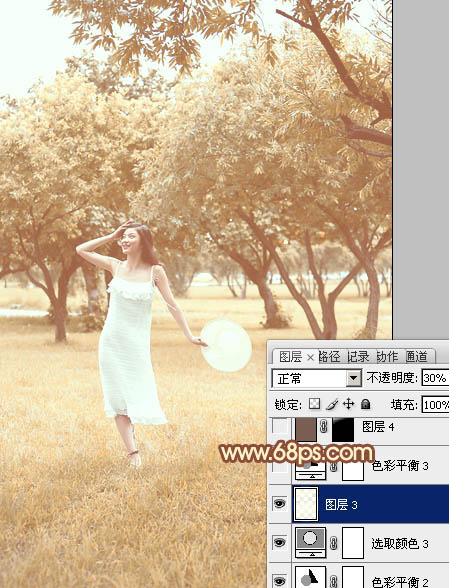
图25 9、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡黄色:#FEFFEF,不透明度改为:30%,效果如下图。

图26
10、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图27 - 29,效果如图30。这一步给图片增加褐色。

图27

图28

图29

图30 最后给图片增加高光,再微调一下整体颜色,完成最终效果。











