下面,图老师小编带您去了解一下Photoshop给悉尼歌剧院加上霞光效果,生活就是不断的发现新事物,get新技能~
本教程增加霞光的方法非常简单实用。大致过程:先简单调整图片的明暗对比,然后用调色工具增加一些暖色,再用色块及光晕等叠加做出霞光效果。
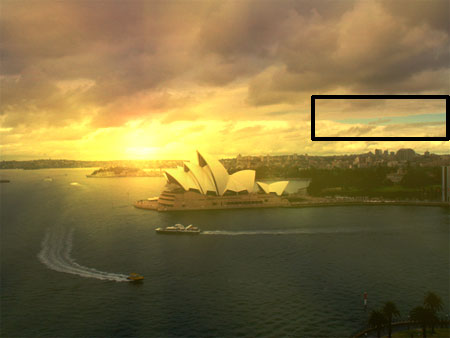
原图
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)
最终效果
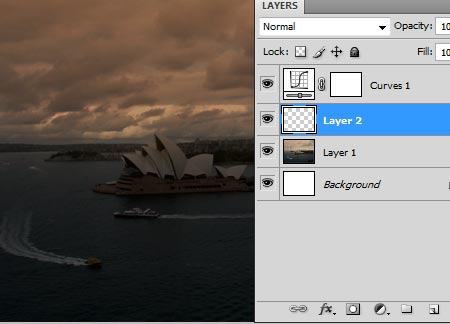
1、打开素材图片,新建一个图层,选择画笔工具(不透明度10%,黑色),涂抹低于天空下面的水面。然后使用相同的画笔,改变颜色# ad651a涂抹天空部分。
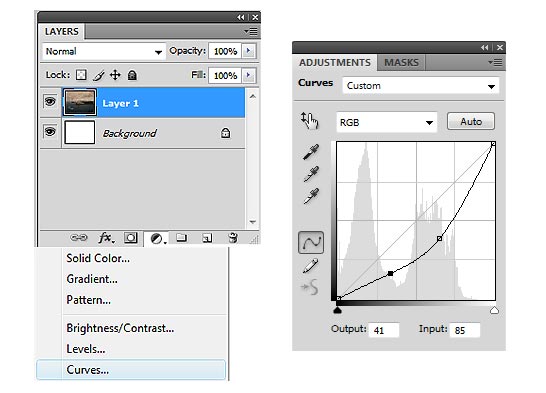
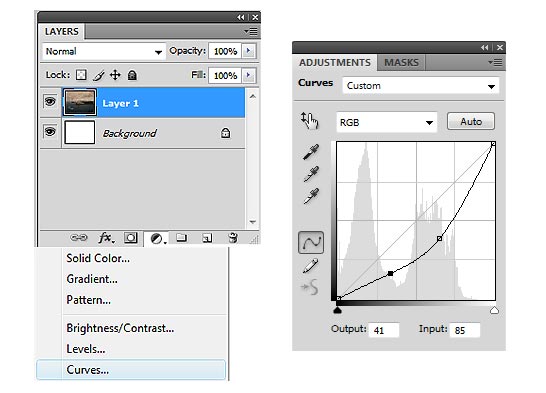
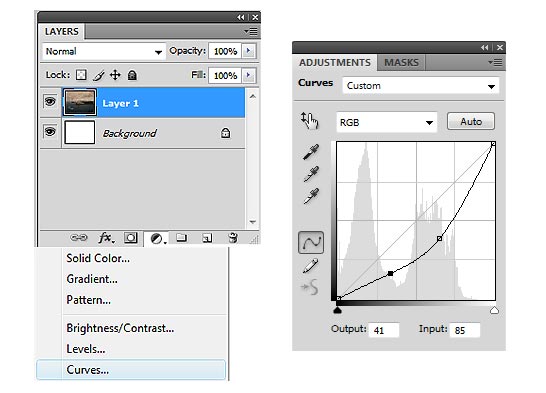
2、现在点击图标旁边的快速蒙版。这将创建一个新的填充或调整图层。选择曲线和调整图下图。

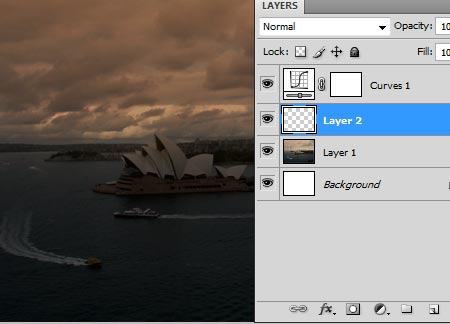
3、在当前图层下面新建一个图层,填充黑色。
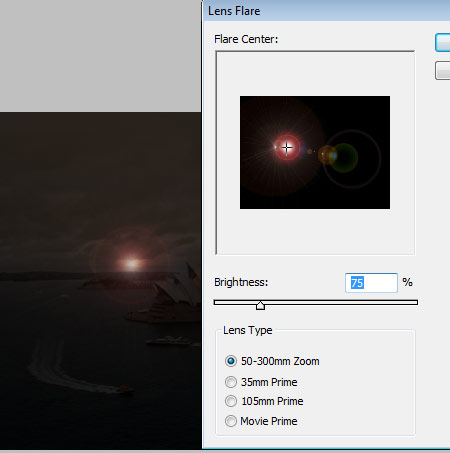
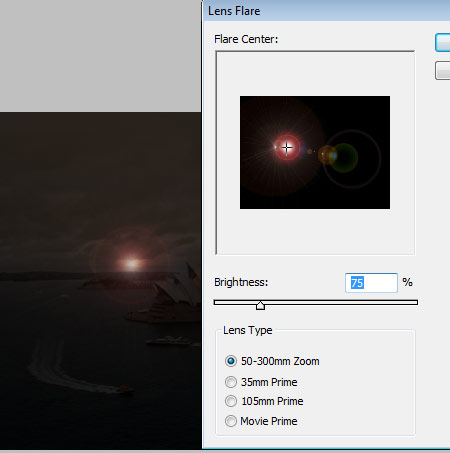
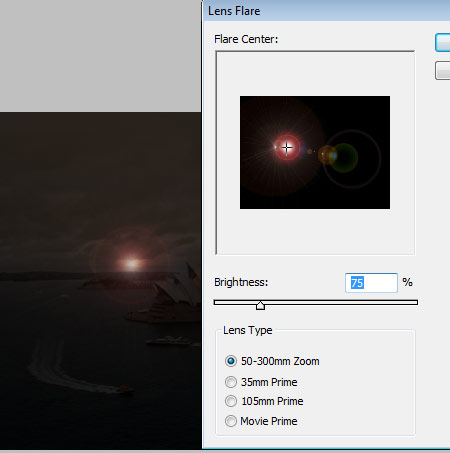
4、把图层不透明度改为:60%。执行:滤镜 渲染 镜头光晕,选择好光晕位置,参数设置如下图。确定后把图层不透明度改为:100%。 
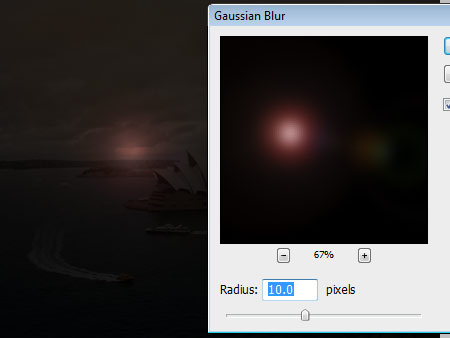
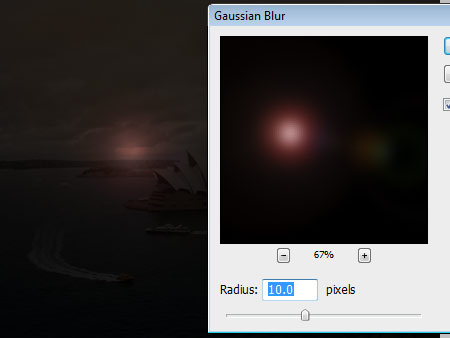
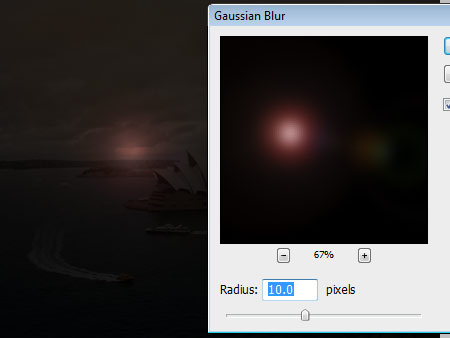
5、执行:滤镜 模糊 高斯模糊,半径10像素。 
6、现在,我们将创建光线及耀斑。选择画笔工具,前景色设置为# ffe01a,不透明度10%。从这一点开始刷耀斑。 
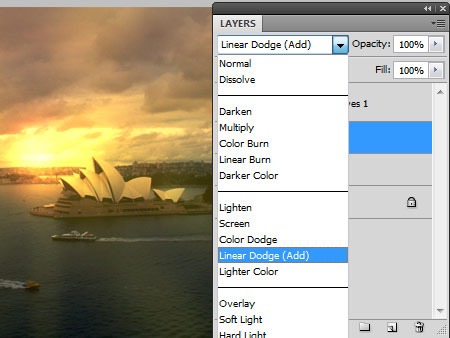
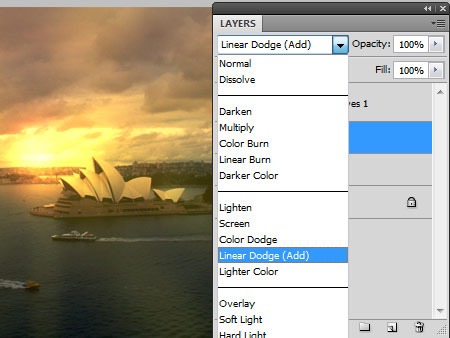
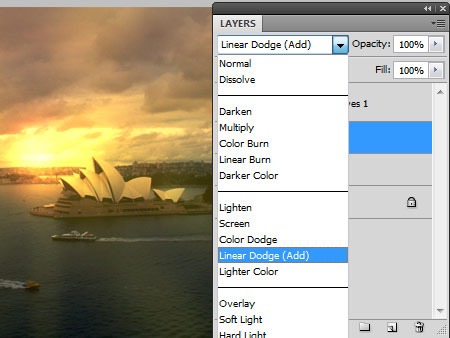
7、把混合模式改为“线性减淡”。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)
8、复制图层,改变混合模式为“滤色”。将不透明度下降到大约40%左右。
9、如果你认为图像仍然太黑,你可以重复一遍并调整其透明度。你也可以使用橡皮擦工具擦除一些光线效果。
10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。 我们现在要解决蓝色天空。
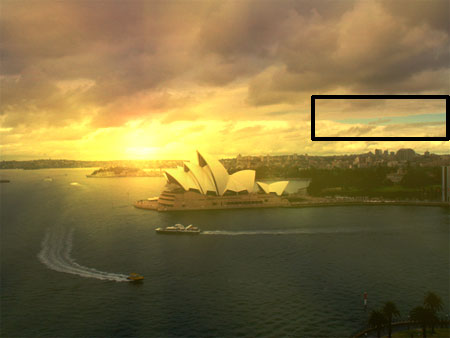
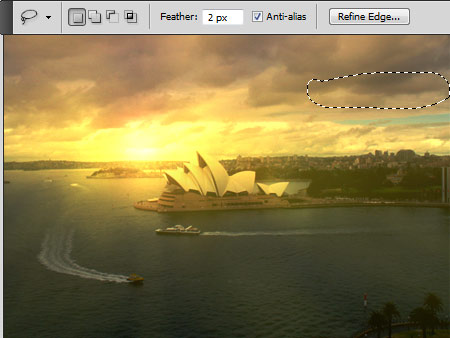
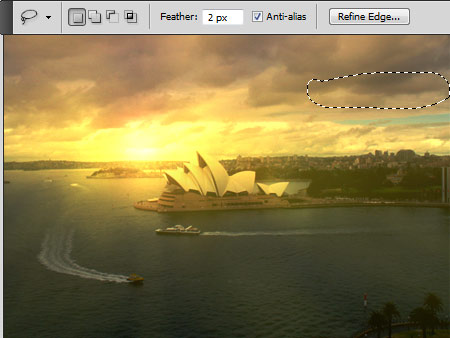
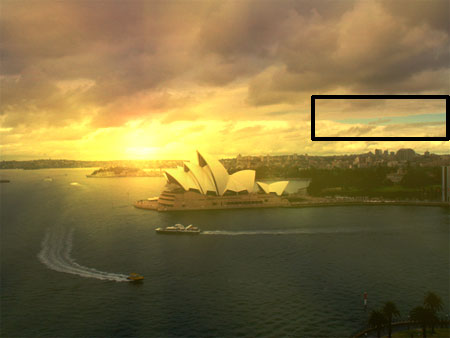
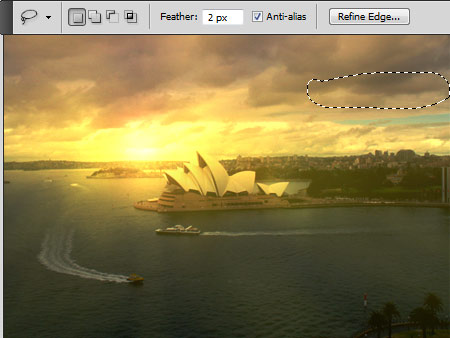
11、使用套索工具,羽毛:2 Px。选择上面的蓝色天空的一部分。复制(Ctrl + C)和粘贴(Ctrl + V)。 
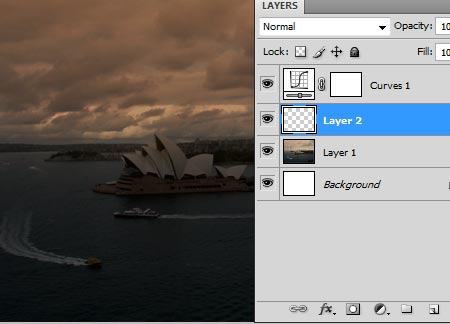
12、覆盖后的效果如下图。
最后调整色阶,曲线和色彩平衡等,完成最终效果。