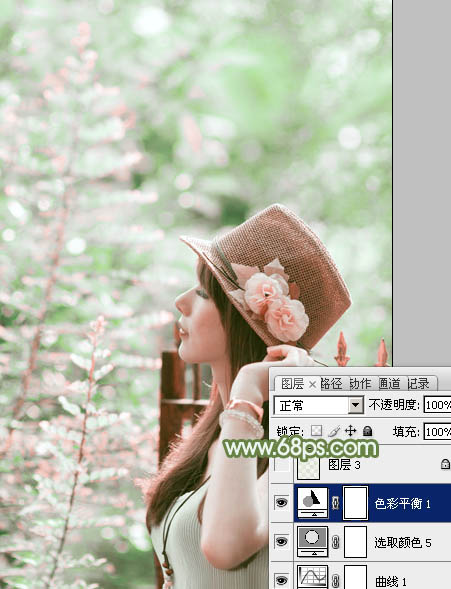
原图

最终效果

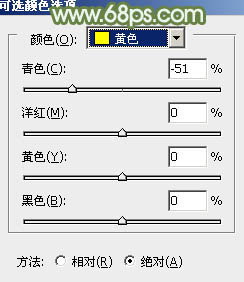
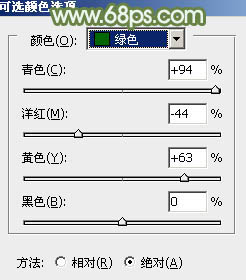
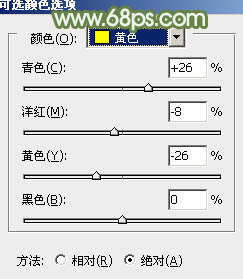
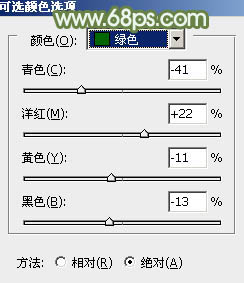
1、首先需要把图片中的冷暖色调均匀,冷色多的需要增加暖色。暖色多的需要增加冷色。素材图片暖色偏少。打开素材图片,创建可选颜色调整图层,对黄,绿进行调整,参数设置如图1,2,效果如图3。

图1

图2

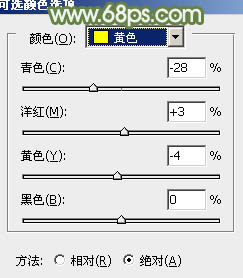
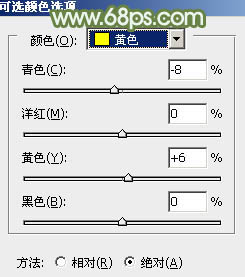
图3 2、创建可选颜色调整图层,对黄色进行调整,参数及效果如下图。到这一步图片中的冷色与暖色比例适度。

图4

图5
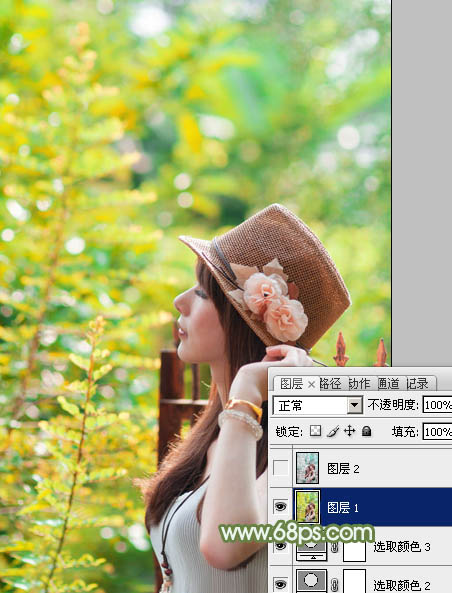
3、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

图6 4、进入通道面板,选择绿色通道,按Ctrl + A 全选,按Ctrl + C 复制。选择蓝色通道,按Ctrl + V 粘贴,再点RGB通道后返回图层面板,效果如图8。上面我们调整图片冷暖的效果在图8中就非常明显。

图7

图8
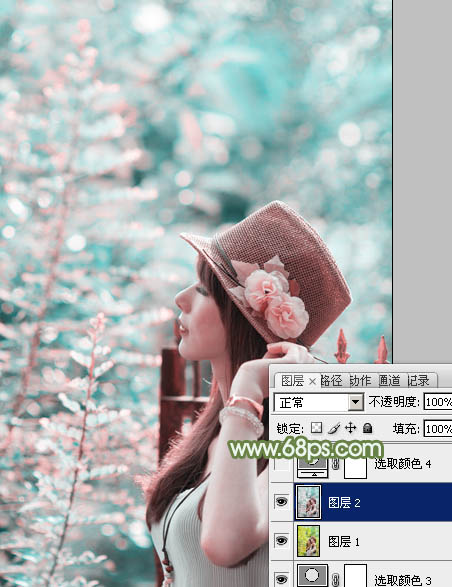
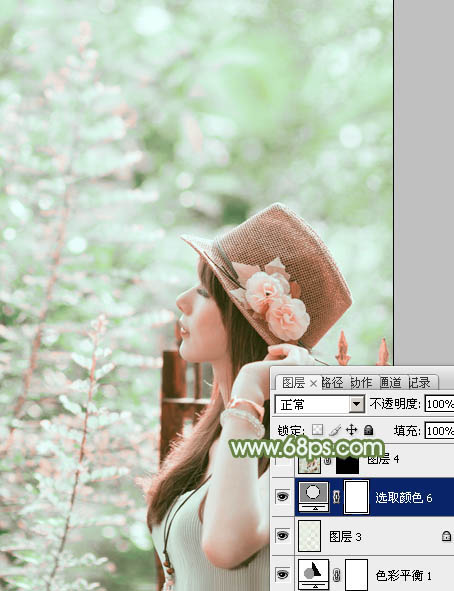
5、创建可选颜色调整图层,对红,青进行调整,参数设置如图9,10,效果如图11。这一步主要把图片中的青色转为绿色。

图9

图10

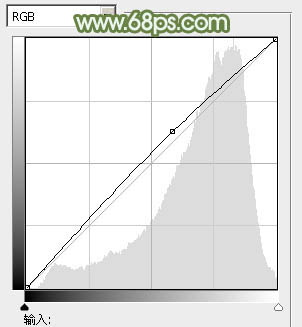
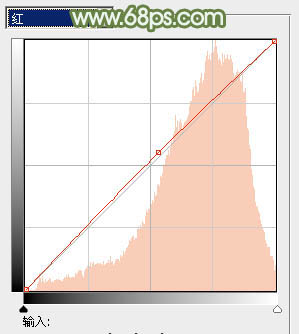
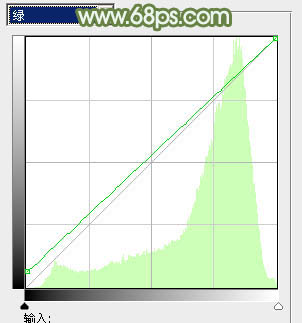
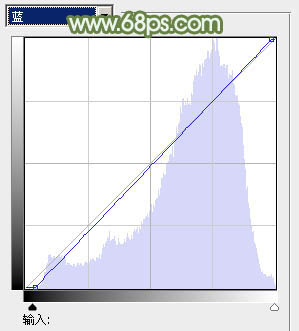
图11 6、创建曲线调整图层,对RGB、红、绿、蓝进行调整,参数设置如图12 - 15,效果如图16。这一步把图片颜色调淡。

图12

图13

图14

图15

图16
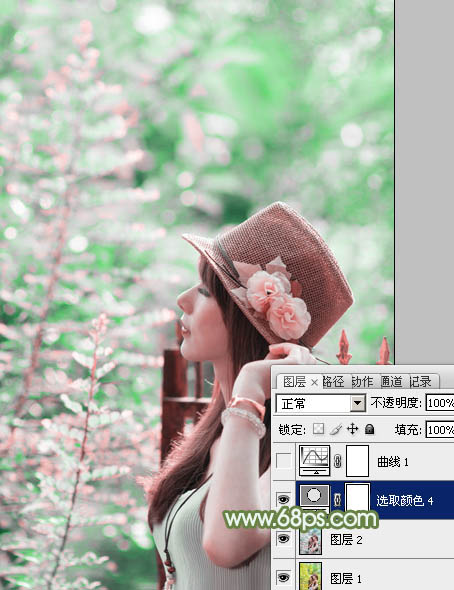
7、创建可选颜色调整图层,对黄、绿、白进行调整,参数设置如图17 - 19,效果如图20。这一步主要把图片中的绿色调淡。

图17

图18

图19

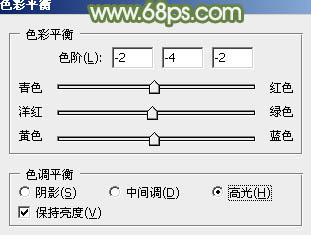
图20 8、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图21 - 23,效果如图24。这一步微调图片暗部及高光部分的颜色。

图21

图22

图23

图24
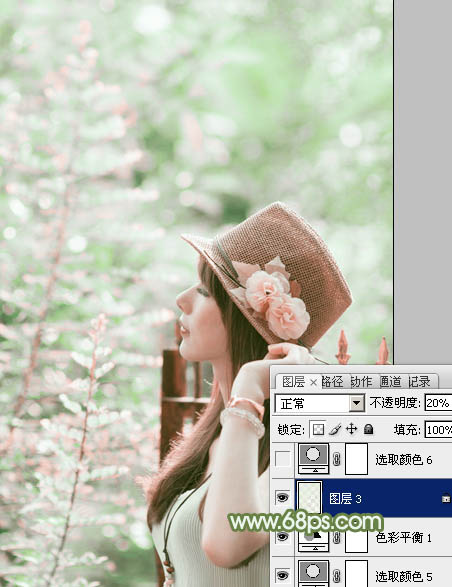
9、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡绿色:#E7EFE0,不透明度改为:20%,效果如下图。这一步把图片颜色调柔和。

图25 10、创建可选颜色调整图层,对红、黄、白进行调整,参数设置如图26 - 28,效果如图29。这一步给图片增加红色,高光部分增加淡青色。

图26

图27

图28

图29
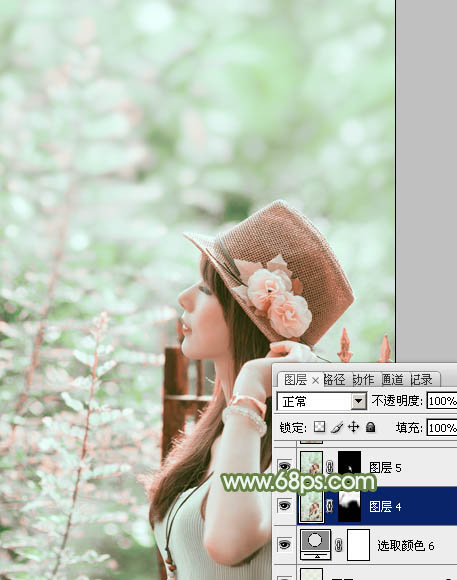
11、新建一个图层,盖印图层。执行:滤镜 模糊 高斯模糊,数值为5,确定后按住Alt键添加图层蒙版,用白色画笔把背景需要模糊的部分擦出来,效果如下图。

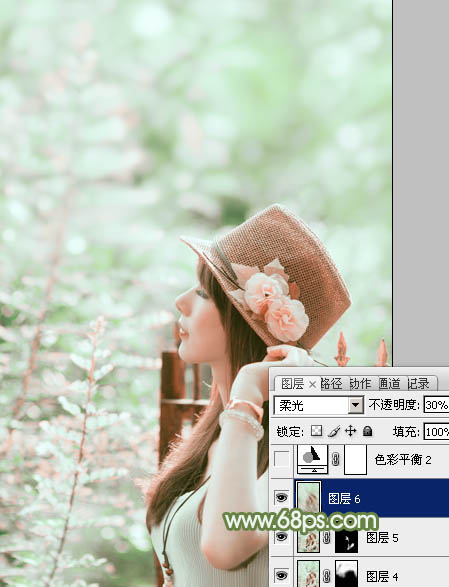
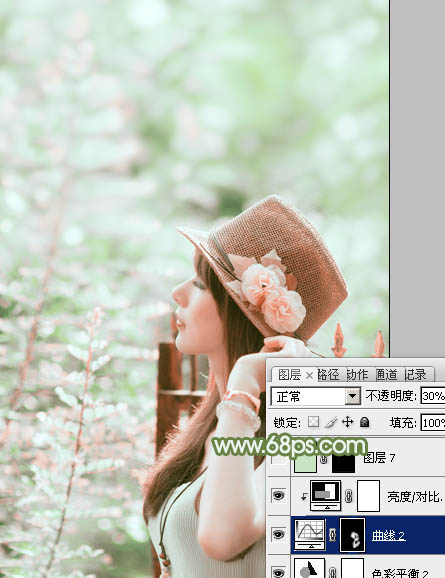
图30 12、新建一个图层,盖印图层。执行:滤镜 模糊 动感模糊,角度设置为-45度,距离设置为150,确定后把图层混合模式改为“柔光”,不透明度改为:30%,效果如下图。

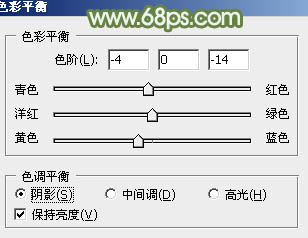
图31 13、创建色彩平衡调整图层,对中间调,高光进行调整,参数设置如图32,33,效果如图34。这一步把图片颜色调柔和。

图32

图33

图34
14、用套索工具把人物脸部选取出来,适当羽化后创建曲线调整图层,把脸部肤色稍微调亮,效果如下图。

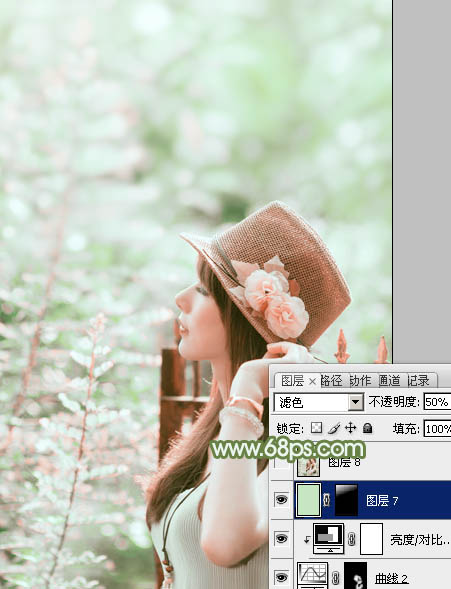
图35 15、新建一个图层填充淡绿色:#C6E5C0,混合模式改为“滤色”,不透明度改为:50%,按住Alt键添加图层蒙版,用白色画笔把左上角部分擦出来,效果如下图。

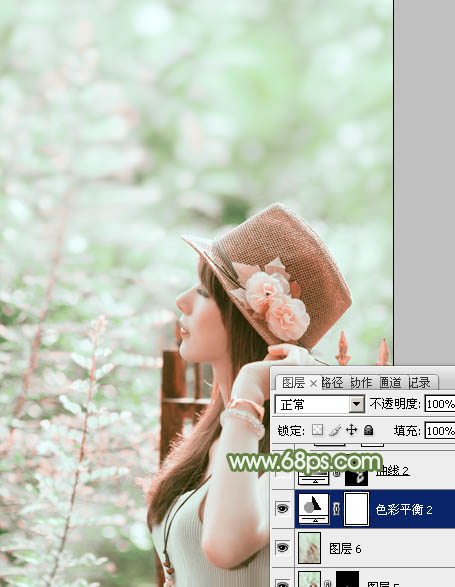
图36 16、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化20个像素后填充淡红色:#C7866F,混合模式改为“滤色”,不透明度改为:50%,效果如下图。

图37 17、创建可选颜色调整图层,对红,黄进行调整,参数设置如图38,39,效果如图40。这一步微调人物肤色。

图38

图39

图40 最后微调一下颜色,完成最终效果。











