原图

最终效果

1、打开素材,按Ctrl + J 把背景图层复制一层,进入通道面板,选择绿色通道,按Ctrl + A 全选,按Ctrl + C 复制,选择蓝色通道,按Ctrl + V 粘贴,点RGB通道返回图层面板,效果如下图。

图12、创建色相/饱和度调整图层,对青色进行调整,参数及效果如下图。这一步把背景中的青色转为红色。

图2

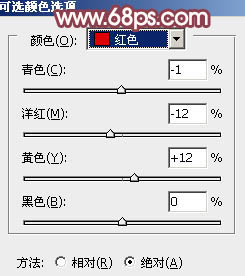
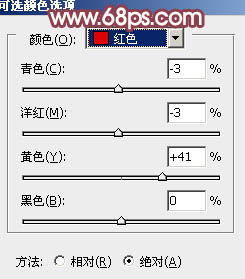
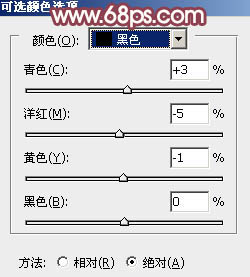
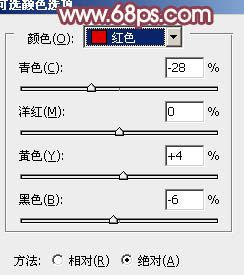
图3 3、创建可选颜色调整图层,对红,黑进行调整,参数设置如图4,5,效果如图6。这样微调图片中的红色及暗部颜色。

图4

图5

图6
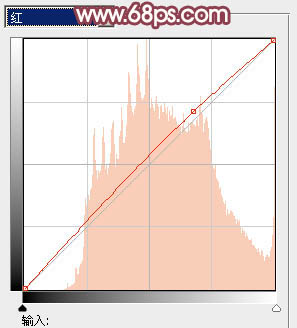
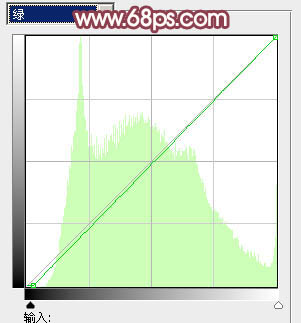
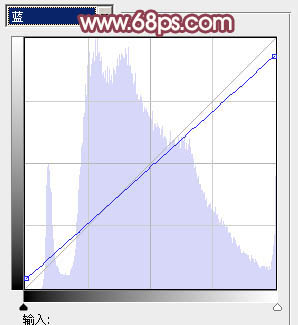
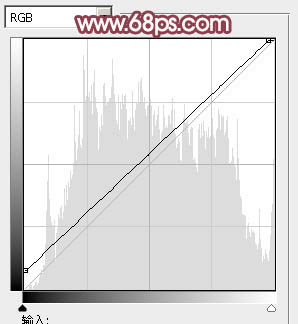
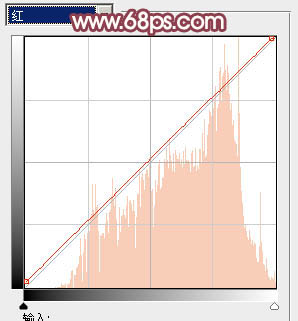
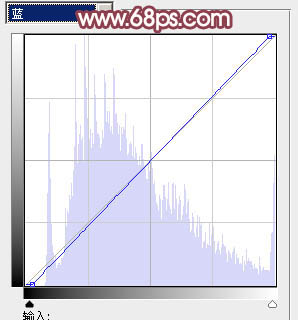
4、创建曲线调整图层,对红、绿、蓝通道进行调整,参数设置如图7 - 9,效果如图10。这一步给图片增加红色,高光部分增加淡黄色。

图7

图8

图9

图10
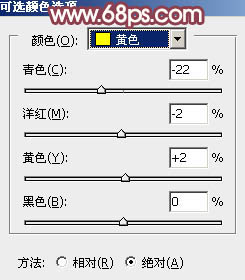
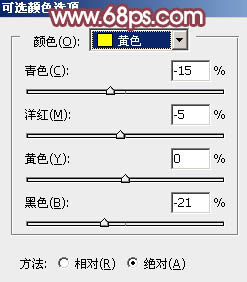
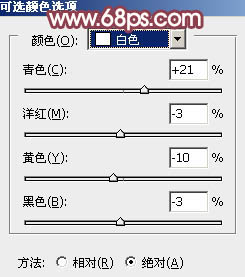
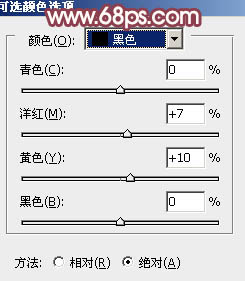
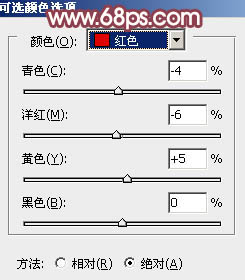
5、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图11 - 14,效果如图15。这一步把红色转为橙黄色,高光部分增加淡黄色。

图11

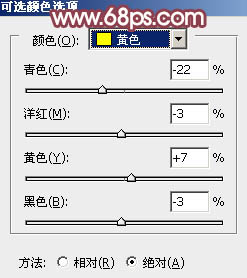
图12

图13

图14

图15
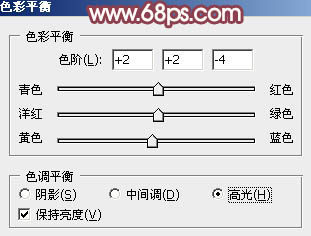
6、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图16,17,效果如图18。这一步加强图片暗部及高光部分的颜色。

图16

图17

图18 7、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图19 - 22,效果如图23。这一步给图片增加橙黄色,高光部分增加淡青色。

图19

图20

图21

图22

图23
8、创建曲线调整图层,对RGB、红、蓝通道进行调整,参数设置如图24 - 26,效果如图27。这一步主要增加图片亮度。

图24

图25

图26

图27 9、创建可选颜色调整图层,对红,黄进行调整,参数设置如图28,29,效果如图30。这一步给图片增加橙黄色。

图28

图29

图30
10、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

图31 11、把底部背景副本图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,用白色画笔把人物脸部及肤色部分擦出来,如下图。

图32 12、微调一下人物肤色,效果如下图。

图33 13、创建色彩平衡调整图层,对中间调,高光进行调整,参数设置如图34,35,效果如图36。这一步给图片增加橙黄色。

图34

图35

图36
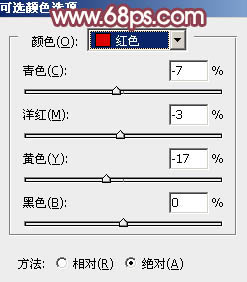
14、创建可选颜色调整图层,对红,白进行调整,参数设置如图37,38,效果如图39。这一步给图片增加红褐色。

图37

图38

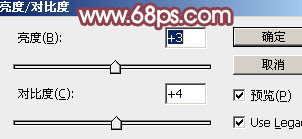
图39 15、创建亮度/对比度调整图层,适当增加亮度及对比度,参数设置如图40,确定后把不透明度改为:50%,效果如图41。

图40

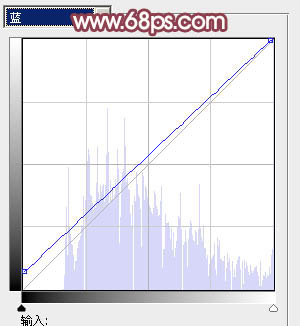
图41 16、创建曲线调整图层,对蓝色通道进行调整,参数及效果如下图。这一步给图片暗部增加蓝色。

图42

图43 最后微调一下颜色,局部渲染一些高光,完成最终效果。











