原图

最终效果

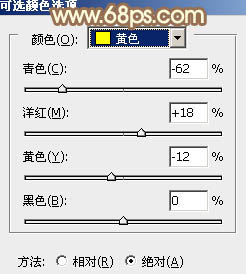
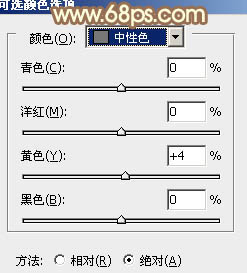
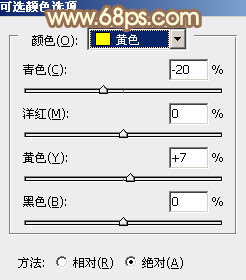
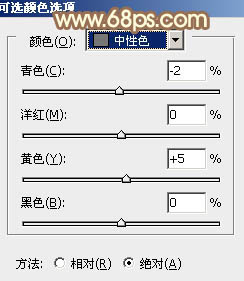
1、打开素材图片,创建可选颜色调整图层,对红、黄、绿、中性、黑进行调整,参数设置如图1 - 5,效果如图6。这一步给图片增加暖色。

图1

图2

图3

图4

图5

图6
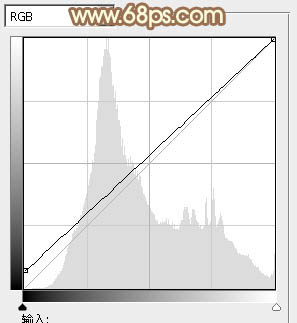
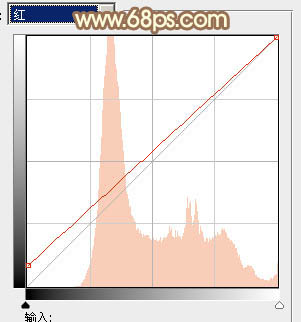
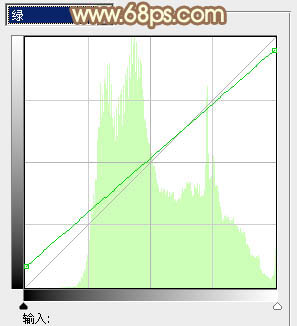
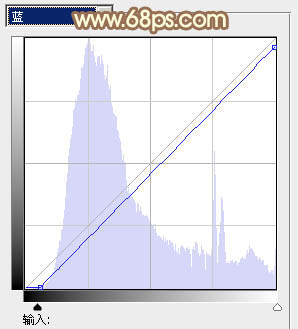
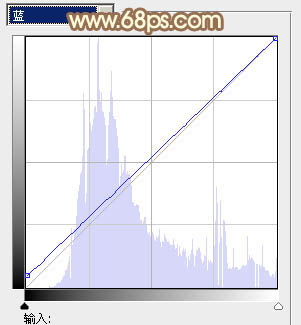
2、创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图7 - 10,效果如图11。这一步增加图片暗部亮度,同时增加暖色。

图7

图8

图9

图10

图11
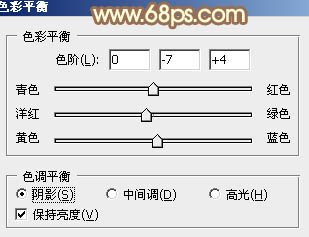
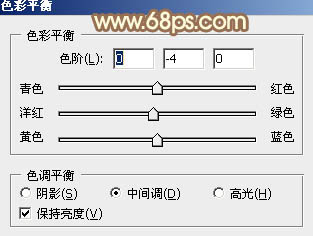
3、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图12 - 14,效果如图15。这一步加强图片暗部及高光部分的颜色。

图12

图13

图14

图15 4、创建可选颜色调整图层,对红,黄进行调整,参数设置如图16,17,效果如图18。这一步适当减少图片中的红色。

图16

图17

图18
5、创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图19 - 22,效果如图23。这一步主要给图片暗部增加褐色。

图19

图20

图21

图22

图23 6、按Ctrl + J 把当前曲线调整图层复制一层,效果如下图。

图24
7、创建可选颜色调整图层,对黄色进行调整,参数及效果如下图。这一步给图片增加黄色。

图25

图26 8、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充红褐色:#8D7666,混合模式改为“滤色”,不透明度改为:40%,效果如下图。这一步增加图片暗部亮度。

图27 9、创建亮度/对比度调整图层,适当增加图片亮度及对比度,参数及效果如下图。

图28

图29
10、创建可选颜色调整图层,对红、黄、白、中性进行调整,参数设置如图30 - 33,效果如图34。这一步给图片增加橙黄色。

图30

图31

图32

图33

图34 11、创建色彩平衡调整图层,对中间调,高光进行调整,参数设置如图35,36,效果如图37。这一步同样给图片增加暖色。

图35

图36

图37 12、把背景图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,用白色画笔把人物脸部及肤色部分擦出来,如图38。然后把肤色调亮,增加一些淡黄色,如图39。

图38

图39
13、新建一个图层,混合模式改为“滤色”,把前景颜色设置为黄褐色:#C9B266,用画笔在左上角及中间位置涂上一些高光,如图40,41。

图40

图41 14、创建色彩平衡调整图层,对中间调进行调整,参数及效果如下图。这一步给图片增加暖色。

图42

图43 15、创建亮度/对比度调整图层,适当给图片增加对比度,参数及效果如下图。

图44

图45 最后微调一下颜色和细节,完成最终效果:











