最终效果

1、新建一个1024 * 635像素的文件,先来制作背景部分,需要完成的效果如下图。

图12、新建一个组,命名为“背景”,在组里新建一个图层填充黑色。

图2
3、打开城市夜景素材,拖进来,适当放好位置,添加图层蒙版,用黑色画笔把顶部涂掉,如下图。


图3 4、新建一个图层,用矩形选框工具拉出下图所示的矩形选区,羽化15个像素后填充黄褐色:#7E4D22,如下图。

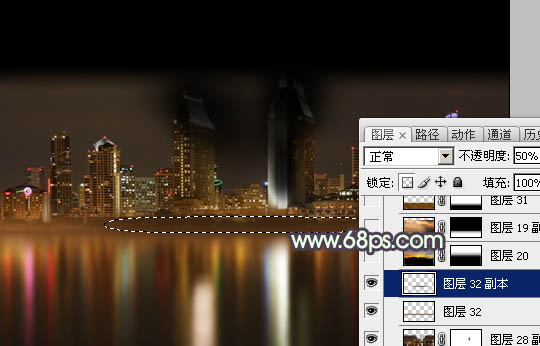
图4 5、新建一个图层,把前景颜色设置为黑色,用画笔把中间位置涂暗,确定后适当降低图层不透明度,如下图。

图5 6、打开下图所示的霞光素材,拖进来,适当调整好大小及位置,添加图层蒙版,用黑色画笔把天空以外的部分涂掉,如下图。


图6
7、打开水纹素材,一点底部位置,添加图层蒙版,用黑白渐变拉出顶部透明度效果。


图7 8、打开水纹素材,拖进来,放到下图选区位置,再添加图层蒙版,用黑色画笔把底部过渡擦出来,再适当降低图层不透明度,如图8。


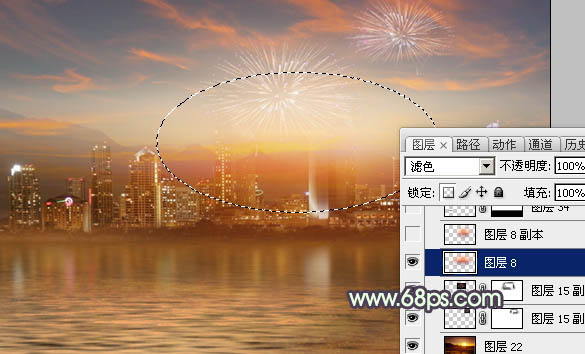
图8 9、打开霞光素材,拖进来,适当放好位置,再把混合模式改为“滤色”,不透明度改为:30%,如下图。


图9
10、同上的方法加上烟花。


图10 11、新建一个图层,用椭圆选框工具拉出图11所示的椭圆选区,羽化60个像素后加上图12所示的线性渐变,确定后把混合模式改为“滤色”。

图11

图12 12、把当前图层复制一层,稍微缩小一点,效果如下图。

图13 13、打开天鹅素材,用钢笔勾出来,拖进来,适当调整好大小及位置,如图14。


图14
14、新建一个图层,填充红褐色:#6B3510,按Ctrl + Alt + G 创建剪贴蒙版,不透明度改为:70%,如图15。新建一个图层创建剪贴蒙版,给天鹅顶部边缘增加一点高光,效果如图16。

图15

图16 15、打开木桥素材,拖进来,适当调整大小及位置,然后用钢笔勾出轮廓,转为选区后新建图层填充黑色,把原桥隐藏,效果如图17。


图17 16、新建图层,按Ctrl + Alt + G 创建剪贴蒙版,给桥顶部增加一点高光及纹理,效果如图18。


图1817、新建一个组,命名为“人物”,在组里新建一个图层,按字母键“D”把前背景颜色恢复到默认的黑白。执行:滤镜 渲染 云彩,确定后把混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把中间所需部分擦出来,如下图。

图19
18、打开人物素材,用通道抠出来,拖进来后适当调整大小及位置,如图20,然后再调整一下人物颜色,效果如图21。


图20

图21 19、新建一个组,再来渲染颜色。在组里新建一个图层,用黑色画笔把底部涂暗一点。

图22 20、创建亮度/对比度调整图层,适当增加图片对比度,参数及效果如下图。

图23

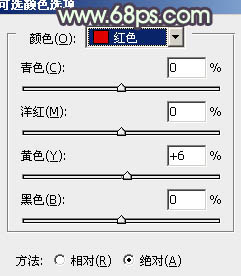
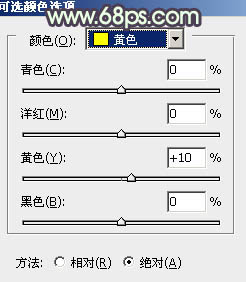
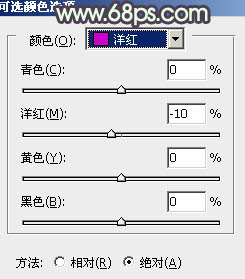
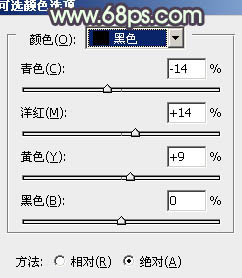
图24 21、创建可选颜色调整图层,调整一下整体颜色,参数及效果如下图。

图25

图26

图27

图28

图29

图30
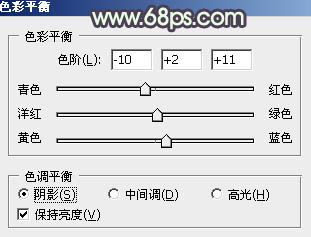
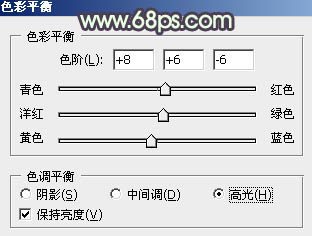
22、创建色彩平衡调整图层,微调一下暗部及高光部分的颜色,参数及效果如下图。

图31

图32

图33 23、新建一个图层,给图片增加一点暗角,效果如下图。

图34
24、打开花瓣素材,给画面增加一些花瓣,如下图。




图35 最后修饰一下细节,完成最终效果。











