原图

最终效果

1、打开素材图片,按Ctrl + J 把背景图层复制一层,简单给人物磨一下皮,把皮肤磨光滑一点,方法任选,效果如下图。

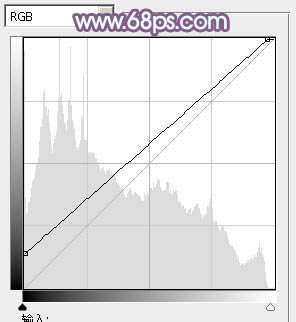
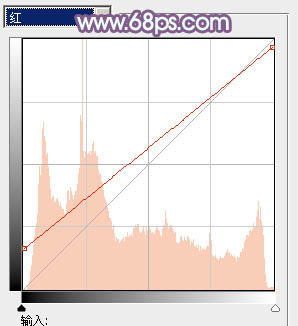
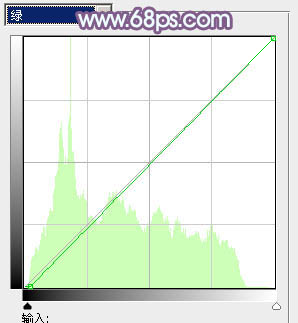
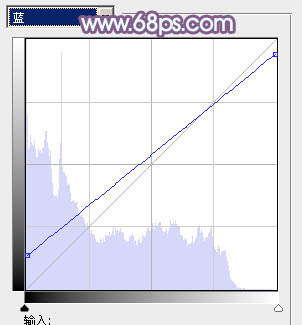
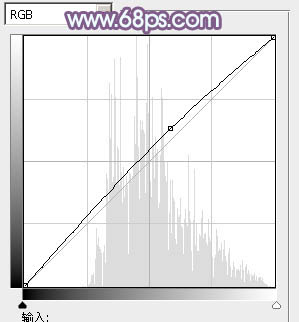
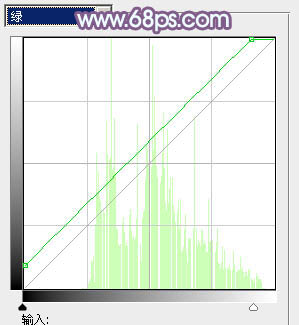
图1 2、创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图2 - 5,效果如图6。这一步适当增加图片暗部亮度,并给图片增加暗红色。

图2

图3

图4

图5

图6
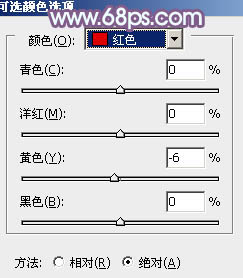
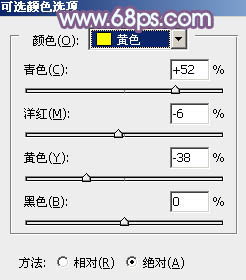
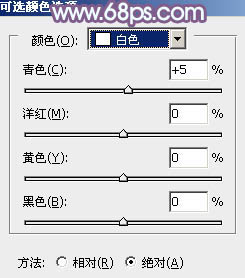
3、创建可选颜色调整图层,对红、黄、洋红、白进行调整,参数设置如图7 - 10,效果如图11。这一步主要把背景部分的黄绿色转为绿色,并加强高光部分的颜色。

图7

图8

图9

图10

图11
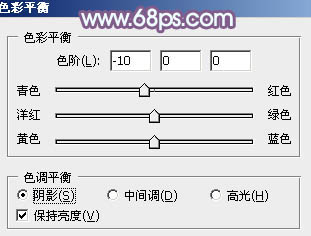
4、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图12,13,效果如图14。这一步是减少图片中的红色,并给高光部分增加淡青色。

图12

图13

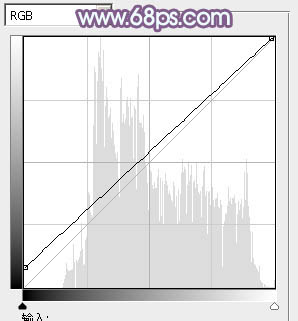
图14 5、创建曲线调整图层,对RGB通道进行调整,参数及效果如下图。这一步把图片暗部稍微调亮。

图15

图16
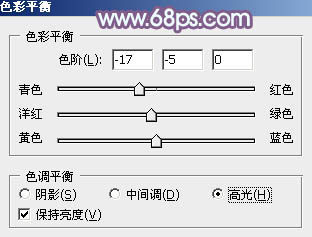
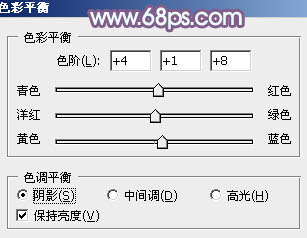
6、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。这一步微调图片暗部及高光部分的颜色。

图17

图18

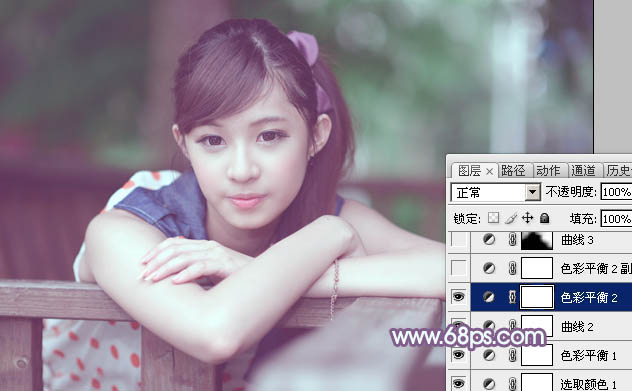
图19 7、按Ctrl + J 把当前色彩平衡调整图层复制一层,不透明度改为:50%,效果如下图。

图20
8、创建曲线调整图层,对RGB,绿通道进行调整,参数设置如图21,22,确定后把蒙版填充黑色,用白色画笔把图23选区部分擦出来。再把图层不透明度改为:60%。这一步给背景部分增加绿色。

图21

图22

图23 9、新建一个图层,填充淡绿色:#B6ECD2,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把右上角部分擦出来,给图片增加高光,效果如下图。

图24
10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,微调一下人物肤色,再把整体适当柔化处理,效果如下图。

图25 11、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充暗紫色:#84637F,混合模式改为“滤色”,不透明度改为:20%,效果如下图。

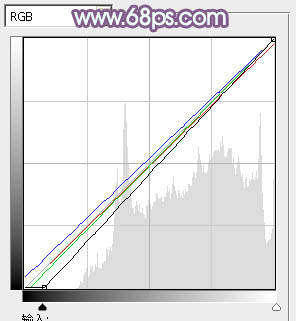
图26 12、创建曲线调整图层,对各通道进行微调,参数设置如图27,确定后适当降低图层不透明度,效果如图28。这一步把图片稍微压暗一点。

图27

图28 最后微调一下颜色,完成最终效果。












