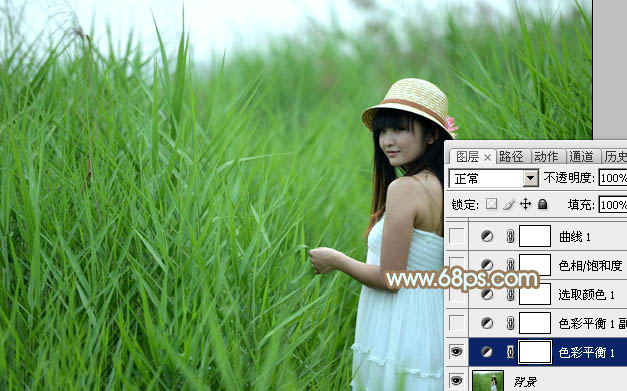
原图

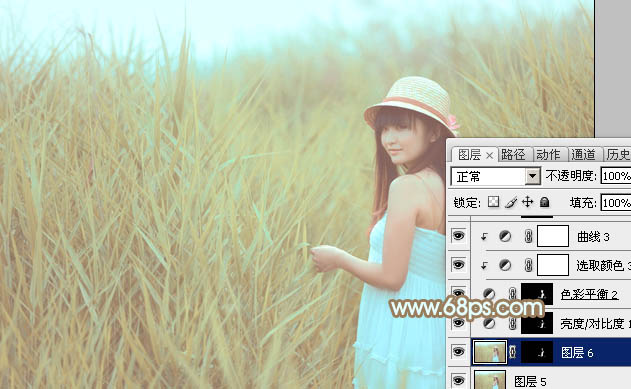
最终效果

1、打开素材图片,创建色彩平衡调整图层,对高光进行调整,参数及效果如下图。这一步主要加强高光部分的颜色,并增加淡青色。

图1

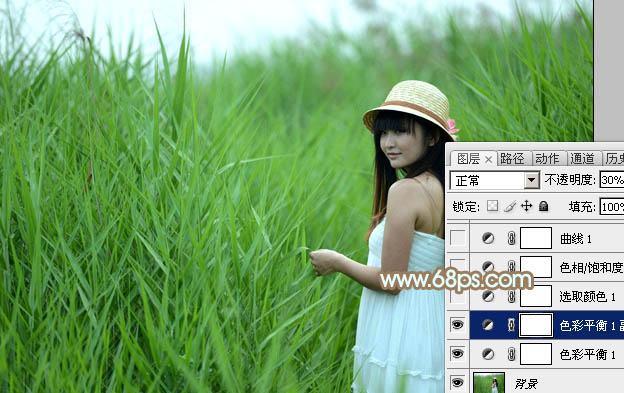
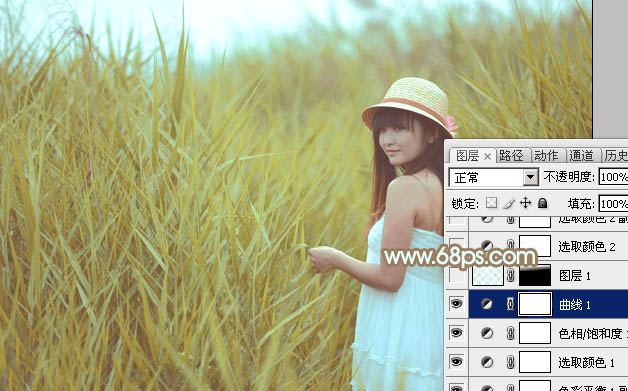
图2 2、按Ctrl + J 把当前色彩平衡调整图层复制一层,不透明度改为:30%,效果如下图。

图3
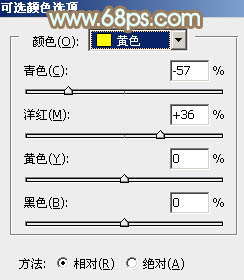
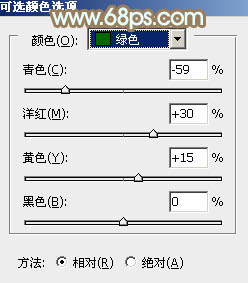
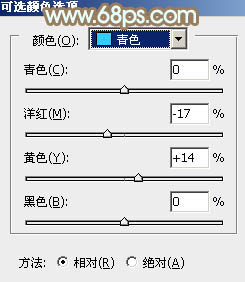
3、创建可选颜色调整图层,对红、黄、绿、白、中性、黑进行调整,参数设置如图4 - 9,效果如图10。这一步把背景部分的绿色都转为黄褐色。

图4

图5

图6

图7

图8

图9

图10
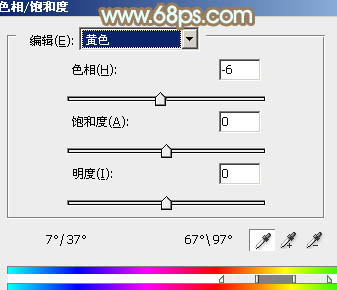
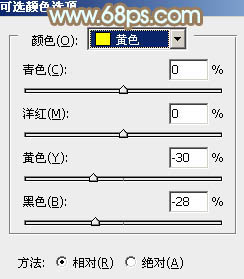
4、创建色相/饱和度调整图层,对黄色进行调整,参数及效果如下图。这一步给图片增加黄褐色。

图11

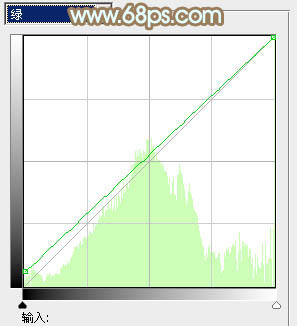
图12 5、创建曲线调整图层,对RGB,绿通道进行调整,参数设置如图13,14,效果如图15。这一步把图片暗部调亮。

图13

图14

图15
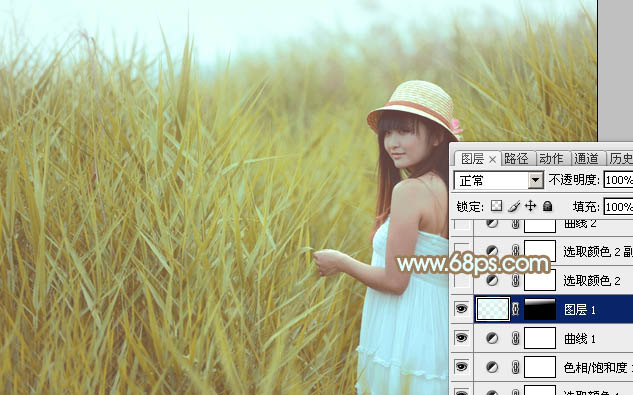
6、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡青色:#E6FFFB,取消选区后添加图层蒙版,再选择渐变工具,右上至下拉出白色至黑色线性渐变,效果如下图。这一步给天空部分增加淡青色。

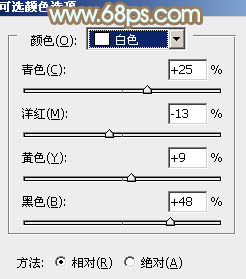
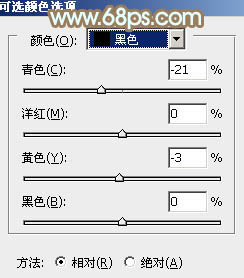
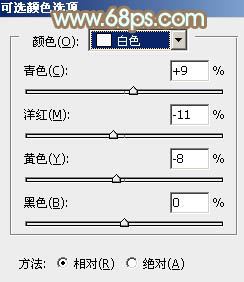
图16 7、创建可选颜色调整图层,对红、黄、青、白进行调整,参数设置如图17 - 20,效果如图21。这一步主要把图片中的黄色调淡,并加强高光部分的颜色。

图17

图18

图19

图20

图21 8、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:60%,效果如下图。

图22
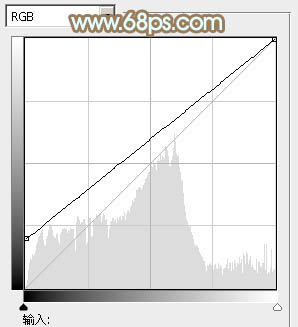
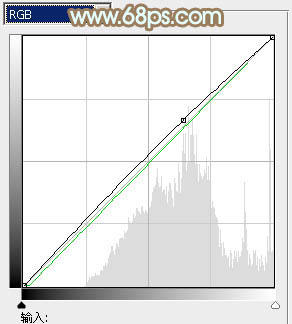
9、创建曲线调整图层,对RGB,绿通道进行调整,参数及效果如下图。这一步把图片稍微调亮。

图23

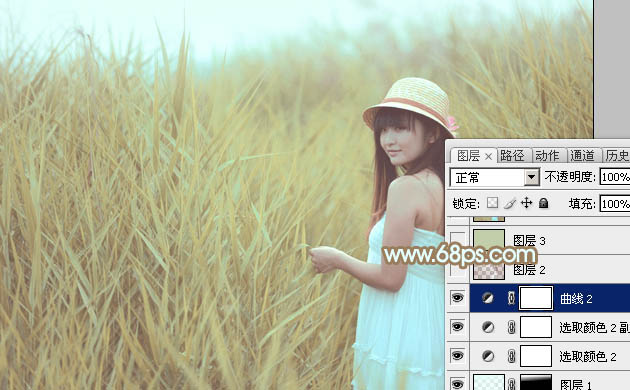
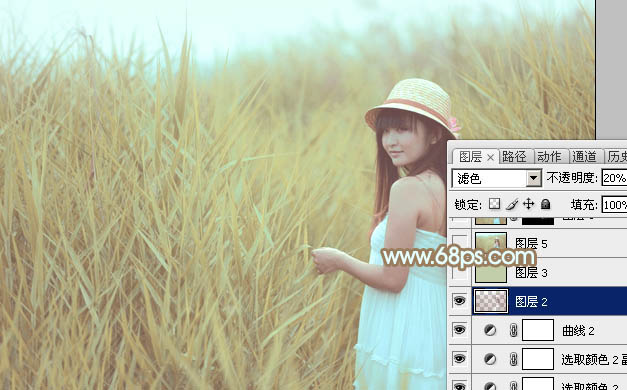
图24 10、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充红褐色:#85442A,混合模式改为“滤色”,不透明度改为:20%,效果如下图。

图25 11、创建纯色调整图层,颜色设置为淡绿色:#C1CEA7,确定后把混合模式改为“滤色”,不透明度改为:10%,效果如下图。

图26 12、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,简单给人物磨一下皮,再微调一下肤色,效果如下图。

图27 最后微调一下整体颜色,完成最终效果。











