原图

最终效果

1、打开素材图片,按Ctrl + Alt + 2 调出高光选区,然后创建纯色调整图层,颜色设置为淡青色:#E6FFFD,确定后把图层混合模式改为“正片叠底”,效果如下图。这一步给高光部分增加淡青色。

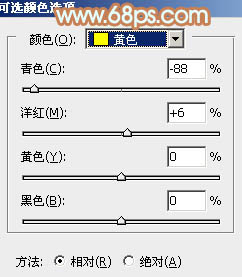
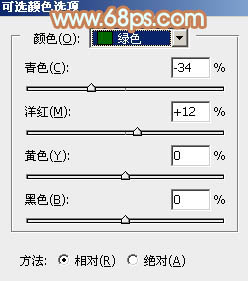
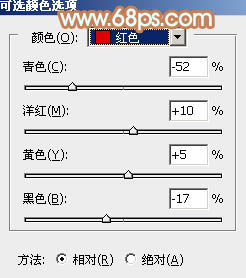
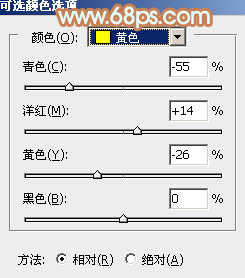
图12、创建可选颜色调整图层,对黄、绿、中性色进行调整,参数设置如图2 - 4,效果如图5。这一步把背景部分的绿色转为橙黄色。

图2

图3

图4

图5
3、按Ctrl + J 把当前可选颜色调整图层复制一层,给图片增加橙黄色,效果如下图。

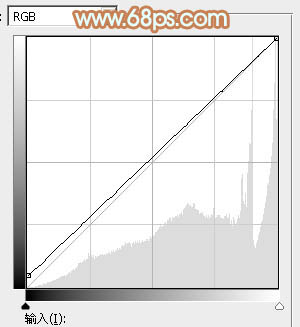
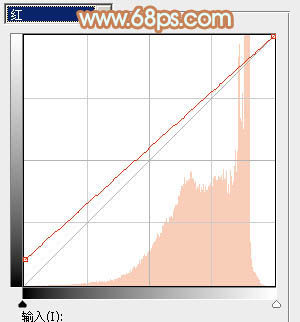
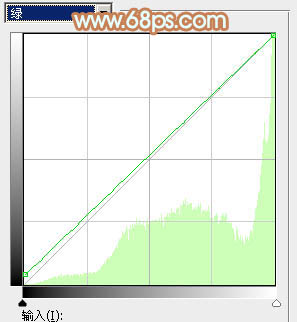
图6 4、创建曲线调整图层,对RGB、红、绿通道进行调整,参数设置如图7 - 9,效果如图10。这一步把图片稍微调亮,暗部增加红色。

图7

图8

图9

图10
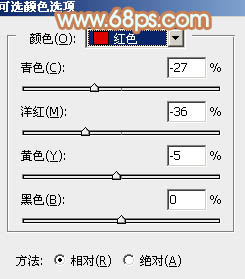
5、创建可选颜色调整图层,对红、黄、白进行调整,参数设置如图11 - 13,确定后用黑色画笔在蒙版上把人物头部及头发部分擦出来,效果如图14。这一步主要把图片中的橙黄色转为橙红色。

图11

图12

图13

图14 6、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

图15
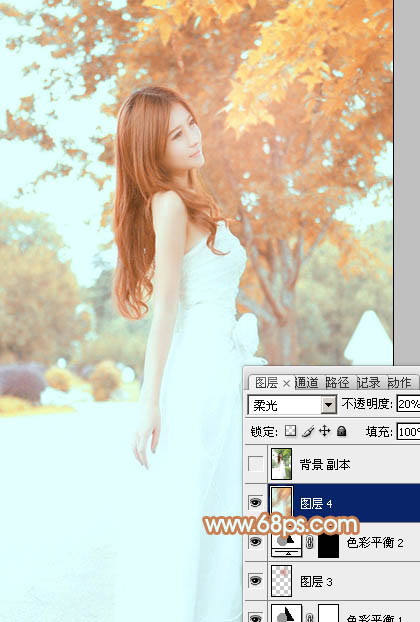
7、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,简单给人物磨一下皮,然后给图片再增加一点红色,效果如下图。

图16 8、新建一个图层,盖印图层,用减淡工具把人物脸部高光部分涂亮一点,效果如下图。

图17 9、创建可选颜色调整图层,对红、黄、白、中性色进行调整,参数设置如图18 - 21,效果如图22。这一步主要把暗部的红色调亮。

图18

图19

图20

图21

图22
10、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图23,24,效果如图25。这一步增加高光亮度。

图23

图24

图25 11、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化30个像素后填充暗红色:#BE7063,混合模式改为“滤色”,给图片增加高光,效果如下图。

图26
12、用钢笔把嘴唇部分抠出来,转为选区后创建色彩平衡调整图层,稍微调红润一点,效果如下图。

图27 13、新建一个图层,盖印图层,根据喜好把图片稍微柔化处理,效果如下图。

图28 最后微调一下整体颜色,完成最终效果。











