get新技能是需要付出行动的,即使看得再多也还是要动手试一试。今天图老师小编跟大家分享的是利用滤镜及图案把人物图片转为像素水彩画效果,一起来学习了解下吧!
效果图制作非常有创意。大致过程:先用滤镜快速把图片转为带有方格的图片,然后定义并填充一些圆形浮雕图案,图案单元大小跟方格子一致,然后修改混合模式就可以得到初步的像素效果,后期渲染一下颜色即可。
原图
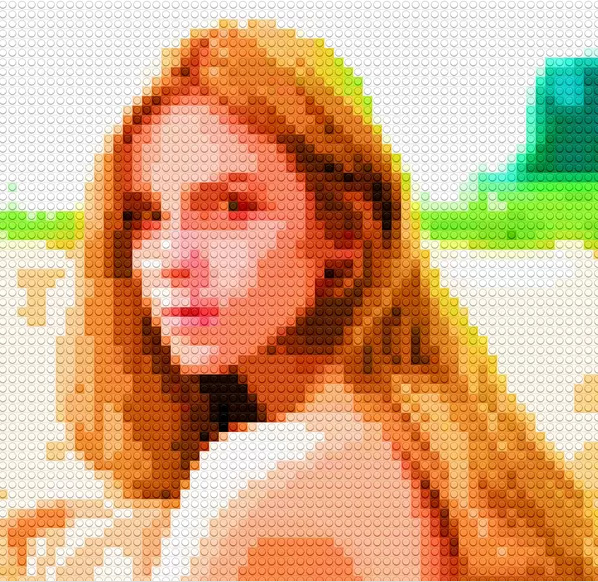
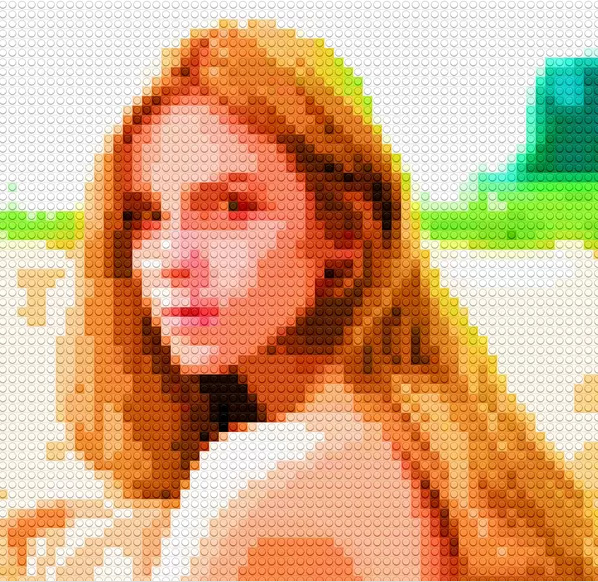
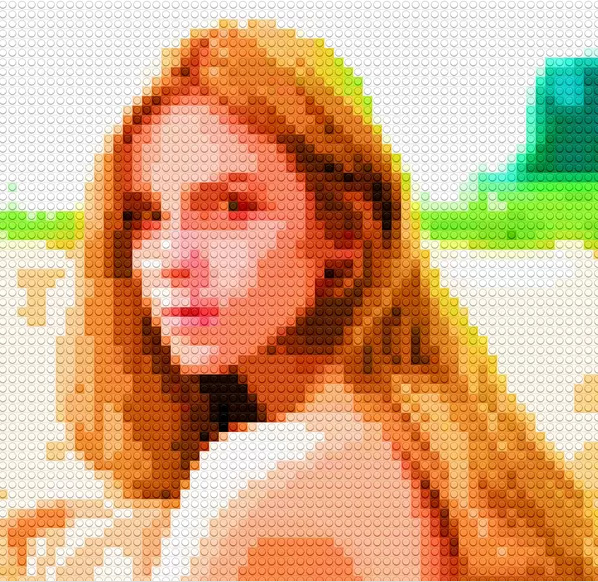
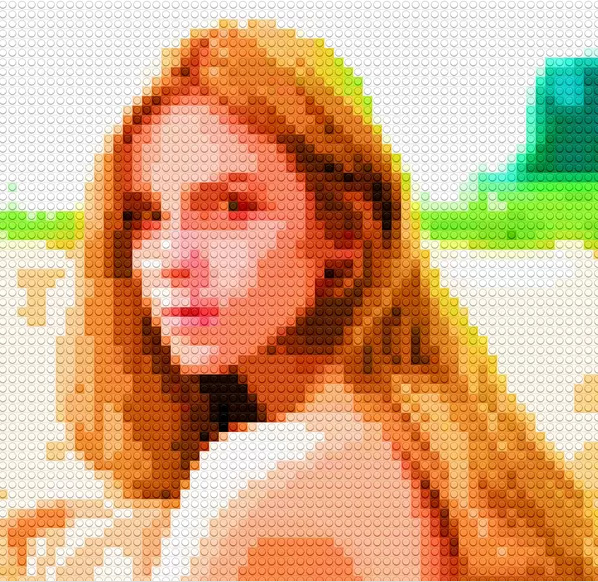
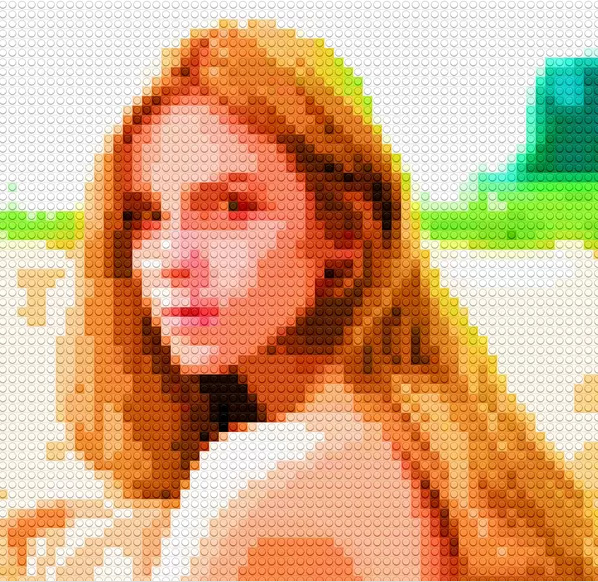
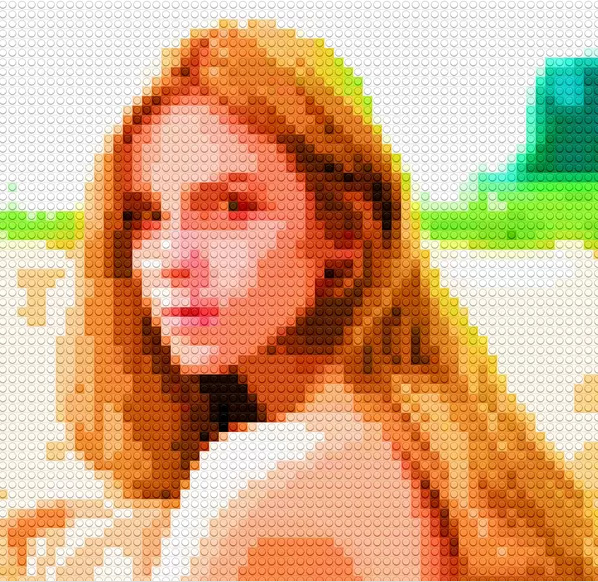
最终效果

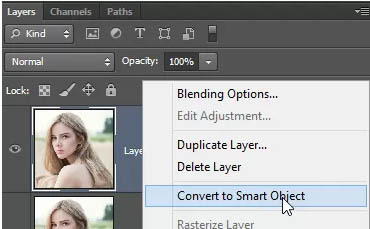
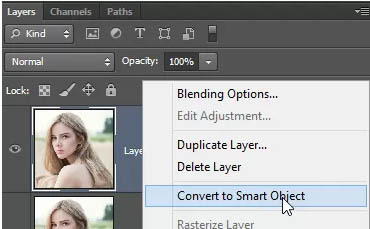
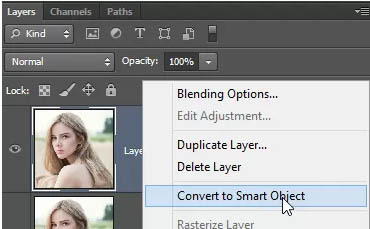
1、Ctrl/Cmd+J复制图层,将这个图层命名为–砖面– ,右击将图层转换成智能对象。
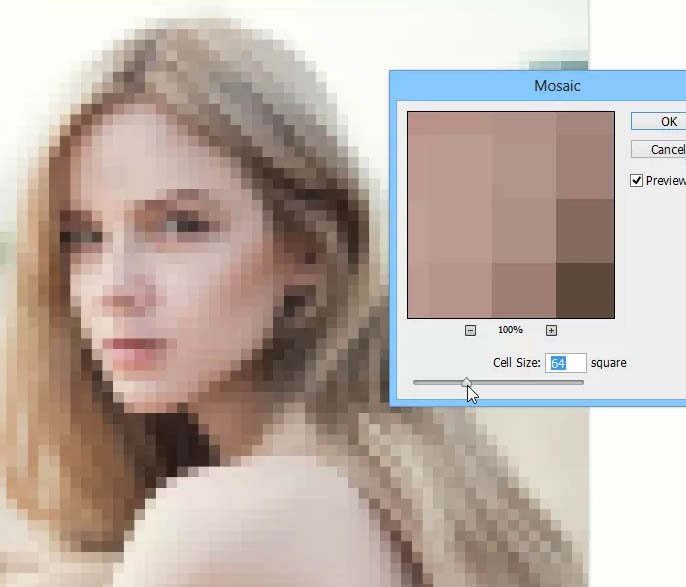
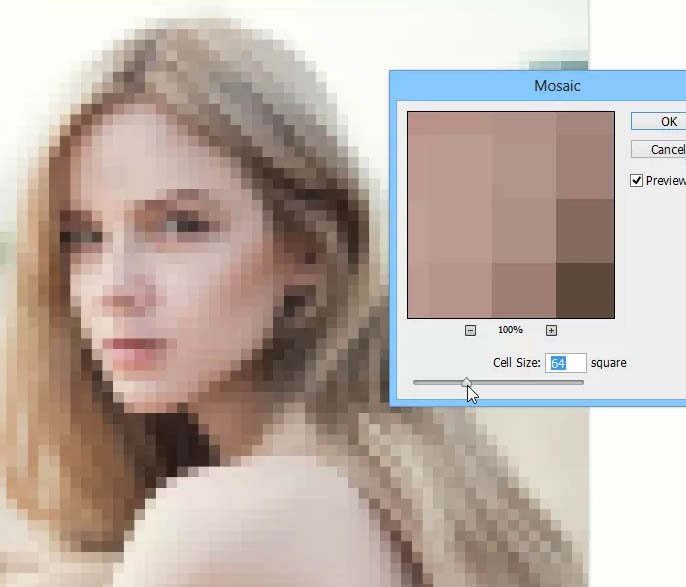
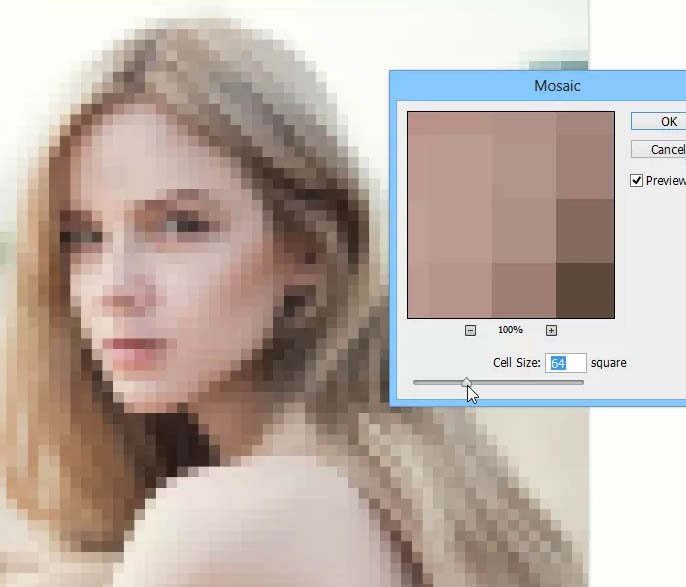
2、现在,到滤镜–像素化–马赛克,这个步骤使图像方块化,参数可以自己根据你图像的大小进行设置,不过要记住参数,等下有用。
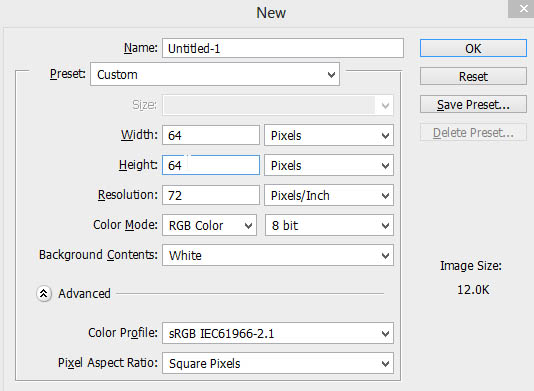
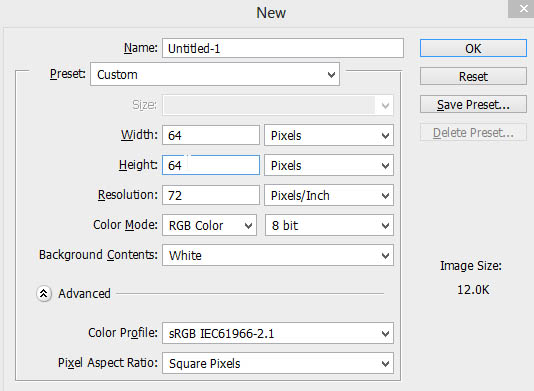
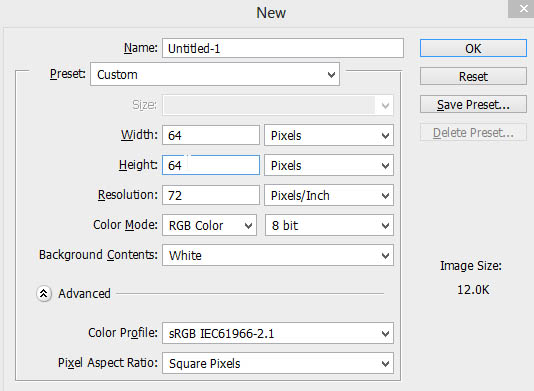
3、创建一个新文件,文件大小就是你刚才参数的大小,举个例子,刚才我的参数是64 方形,那么现在的文件大小就是 64×64 px。 
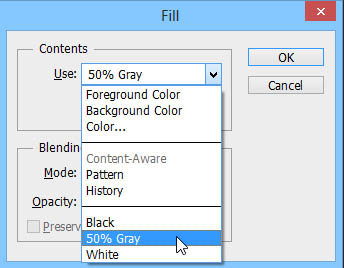
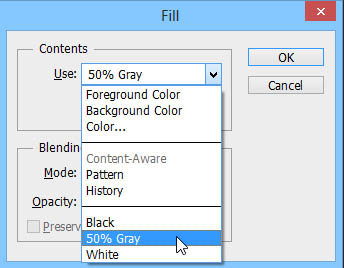
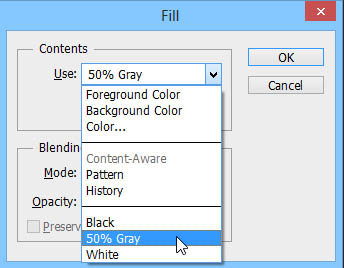
4、摁Shift+Backspace 弹出填充菜单,在选项里选择,填充50%灰色。 
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)
5、选择椭圆工具,然后在中央创建一个圆形(颜色不限)。
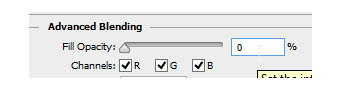
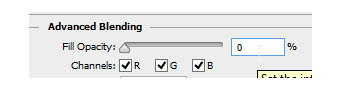
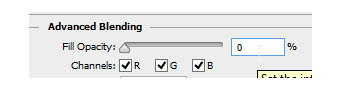
6、现在我们要为这个圆形添加图层样式。双击图层,在混合选项里将填充不透明度调整为0,这样可以隐藏你的图层样式。
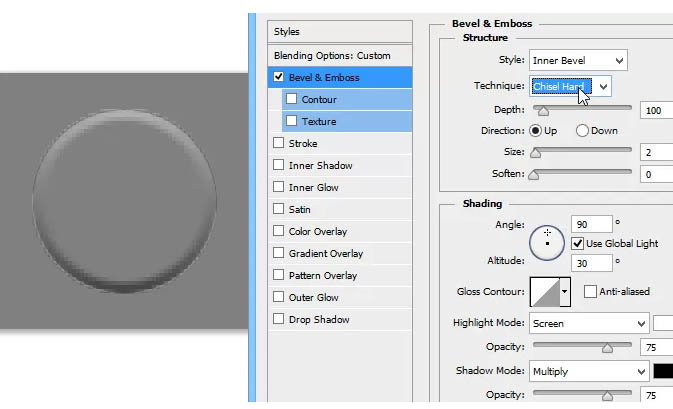
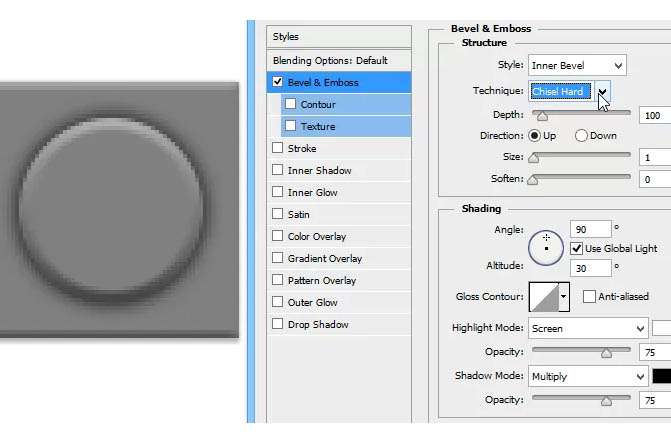
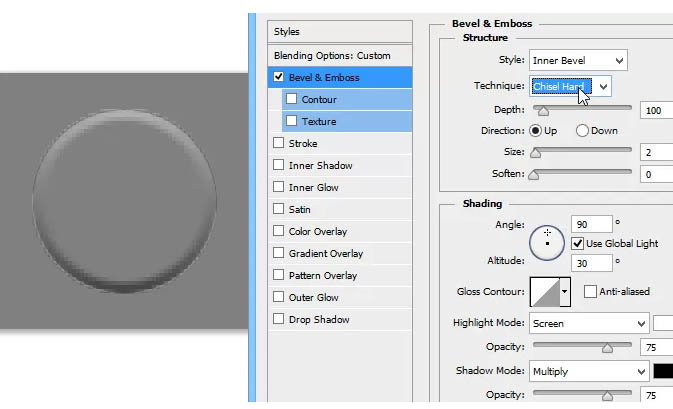
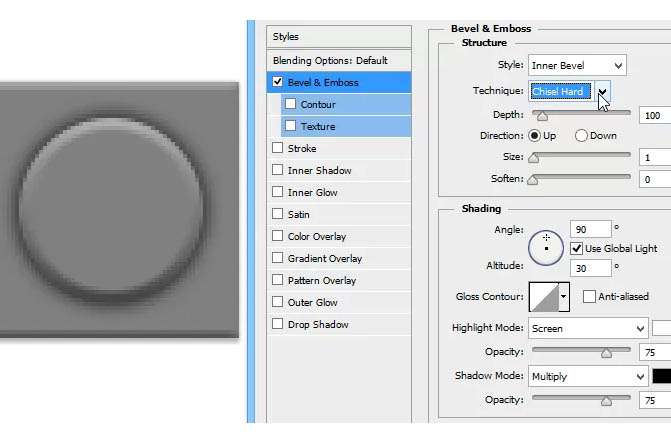
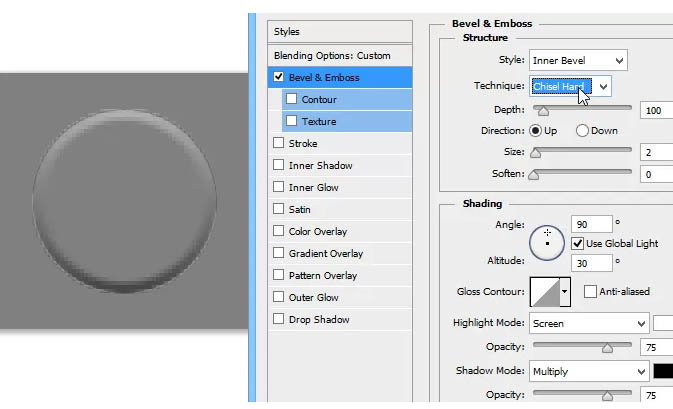
7、选择斜面和浮雕,参数设置如下。
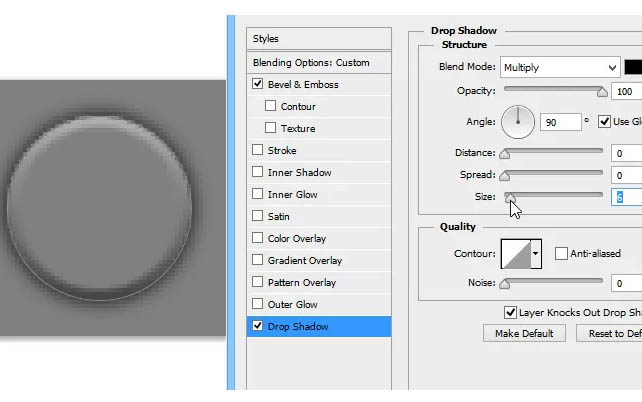
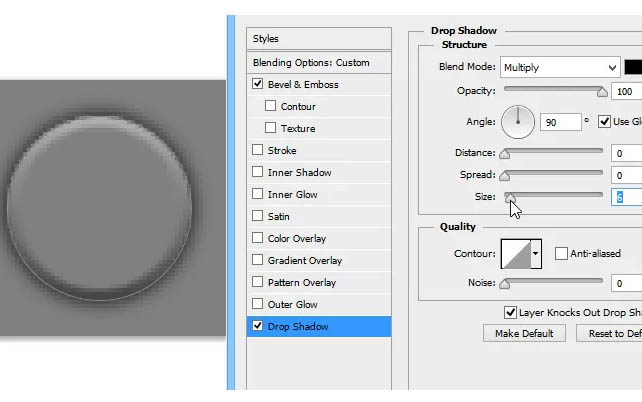
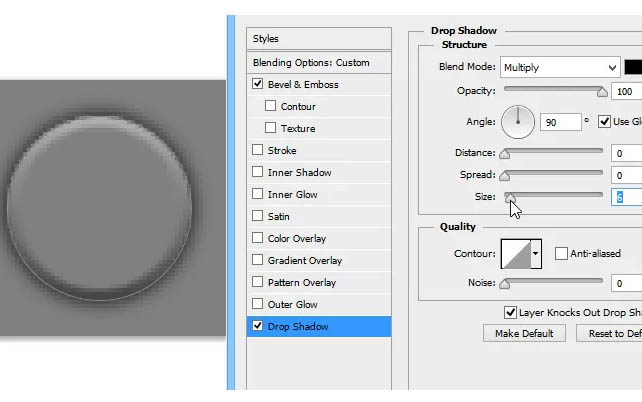
8、投影,参数设置如下。
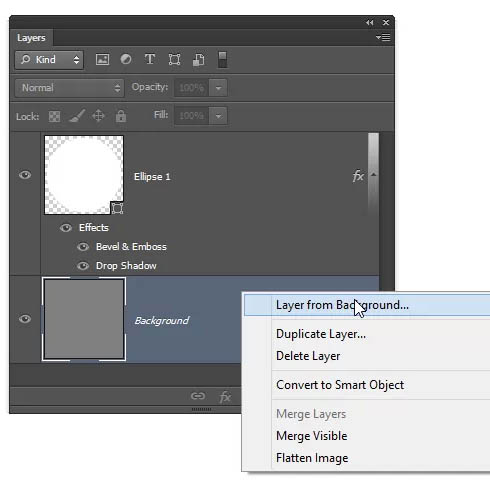
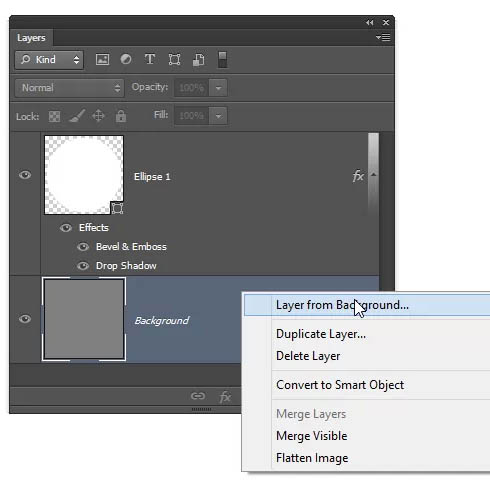
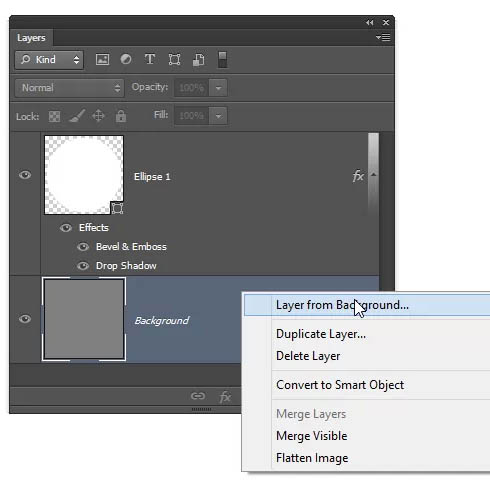
9、现在我们已经为砖面添加了圆形按钮,接下来为砖面添加点外斜面,为了这个效果,先双击背景层,将它转化成普通图层。
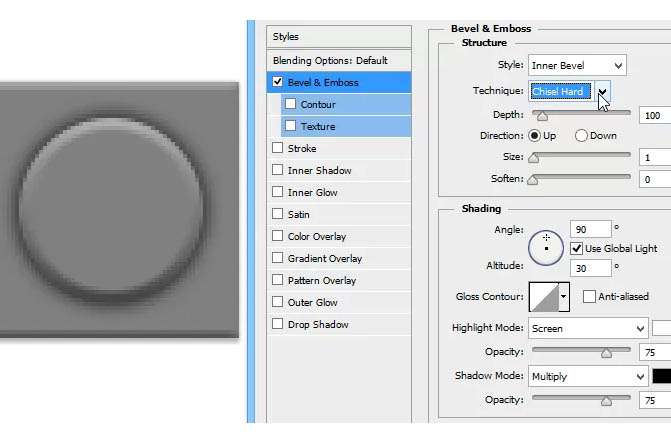
10、斜面和浮雕:参数设置如下,阴影如果较大,可调节不透明度,大小根据自己的图像大小。
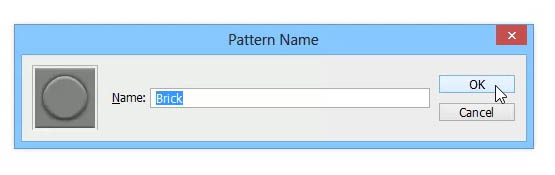
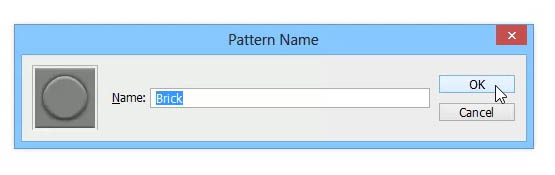
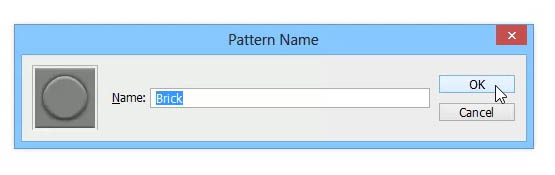
11、完成后,将这个图像变成图案,编辑–定义图案。
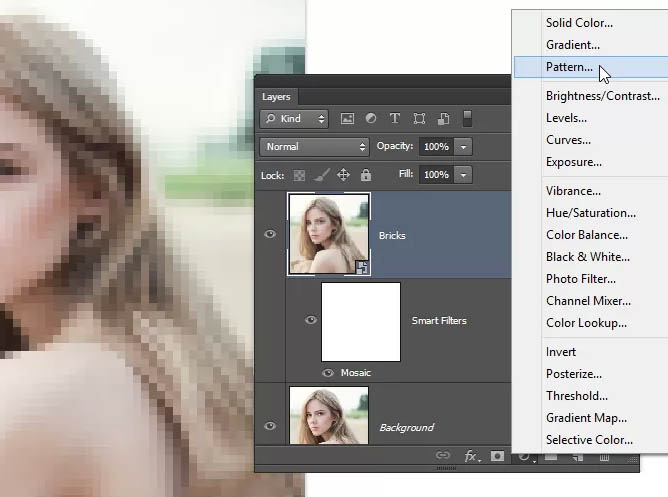
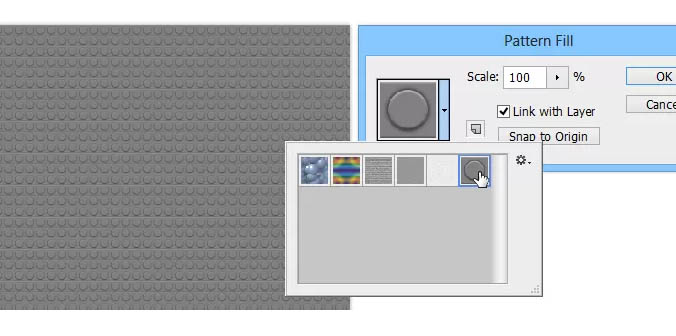
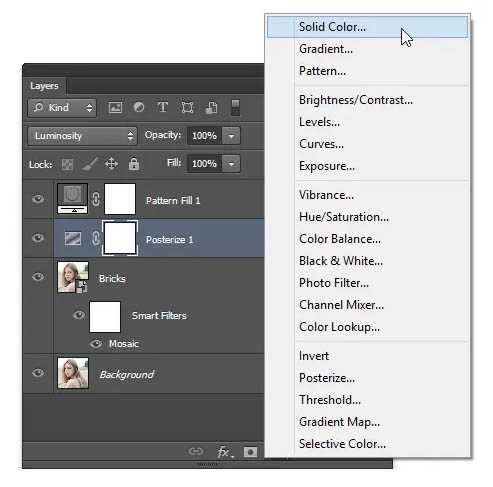
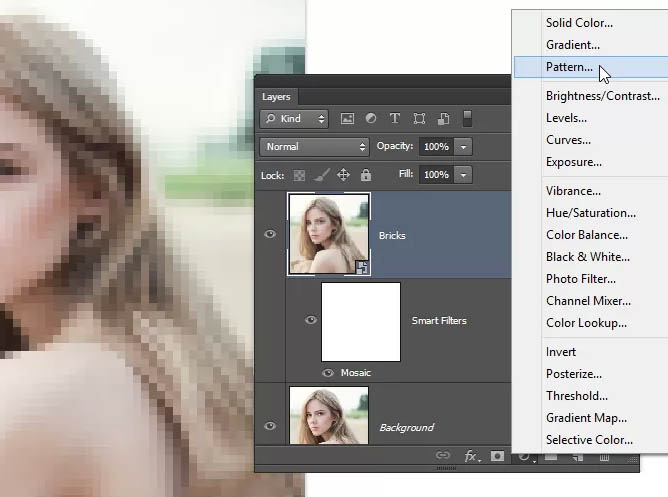
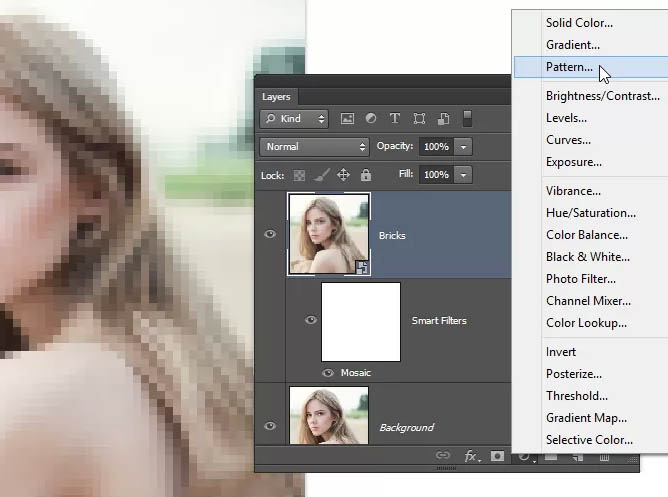
12、回到之前的文件,创建一个新的填充图层:图层–新建填充图层–图案。
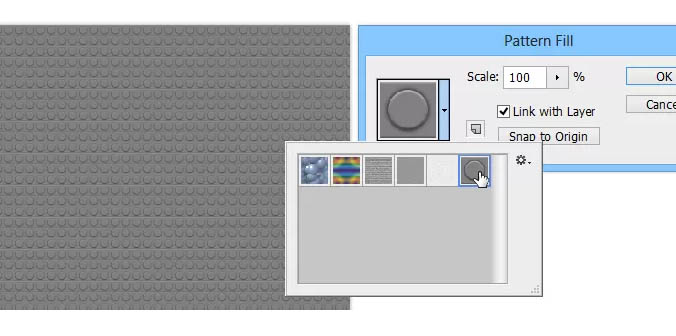
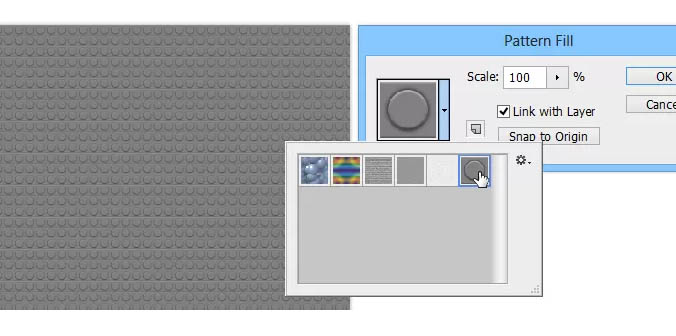
13、填充刚才保存的图案。
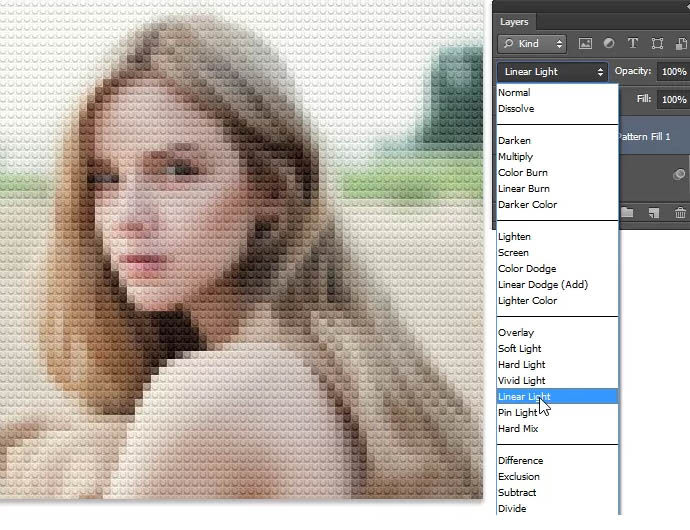
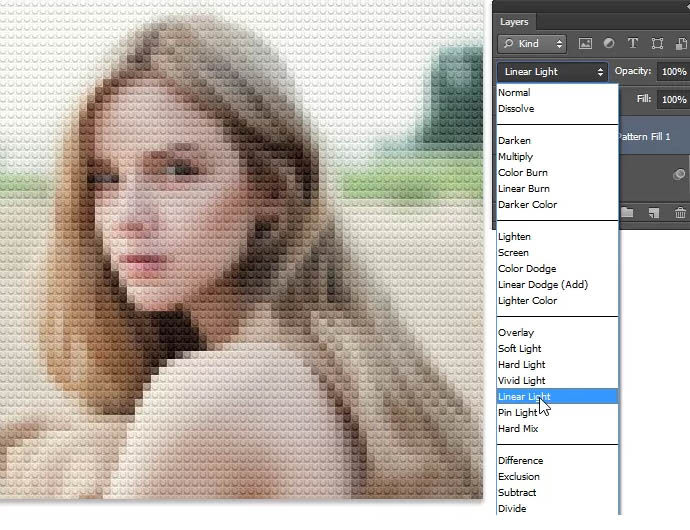
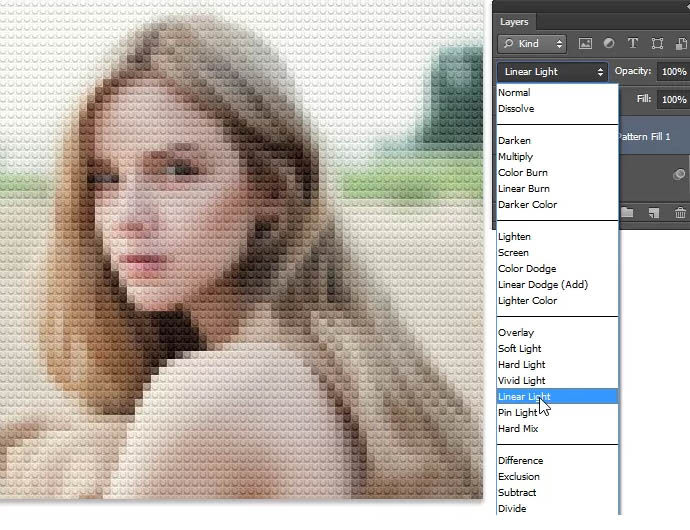
14、将图层混合模式改为线性光,效果如下。
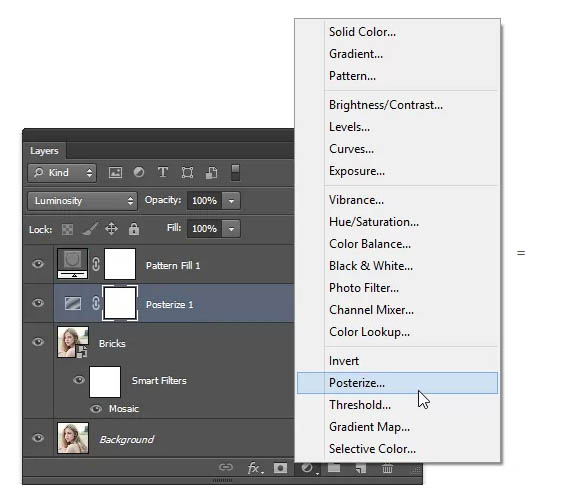
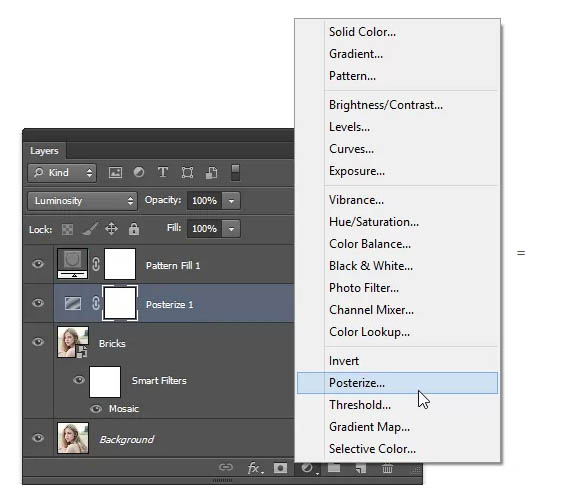
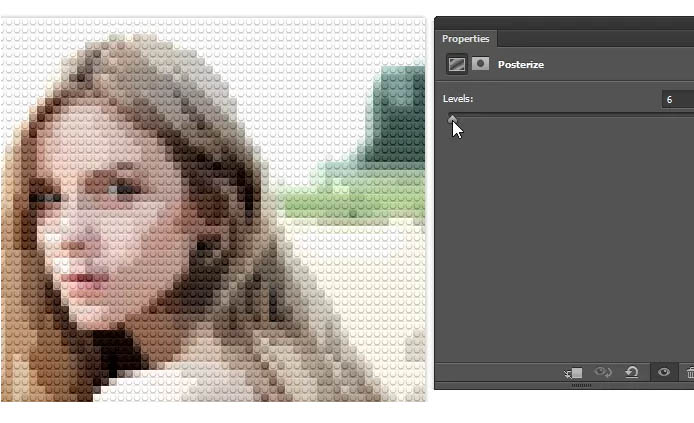
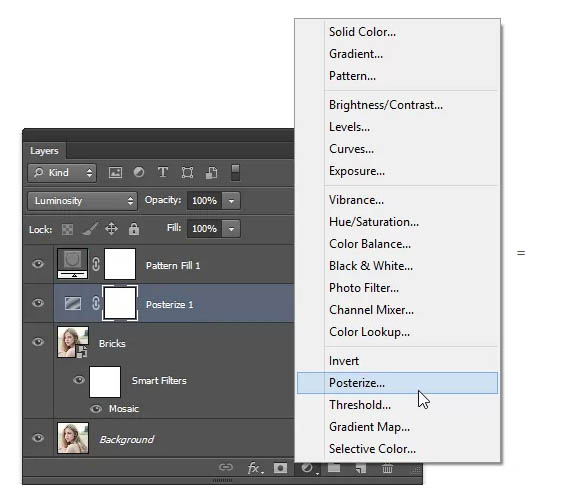
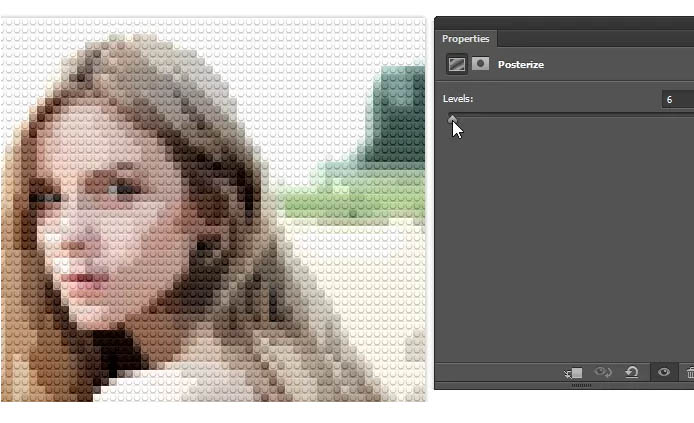
15、效果出来了,为了显得更加逼真,我们需要创建两个图层来使他变得多彩。首先创建一个色调分离的调整图层,然后移到图案调整层的下面,图层混合模式调整为–明度。
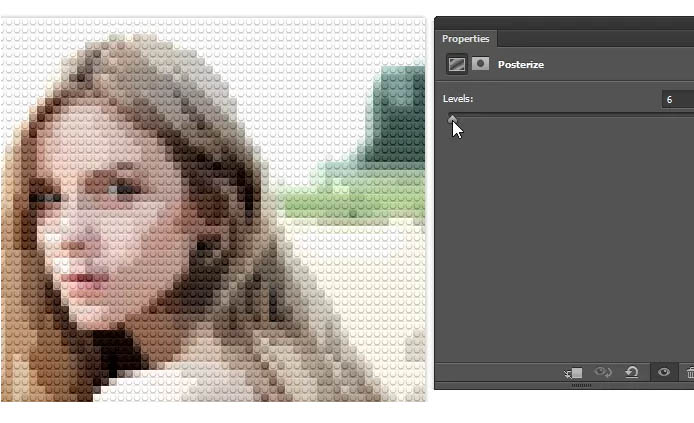
16、调整参数,在4—8之间。
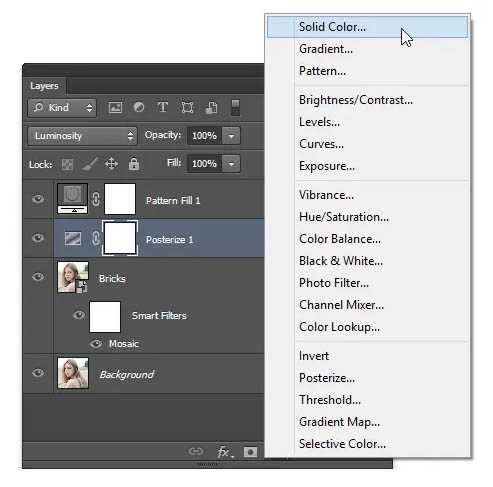
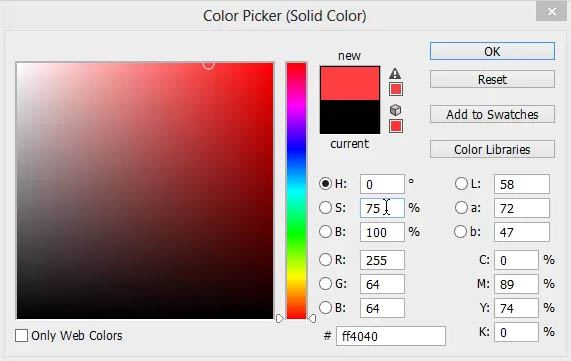
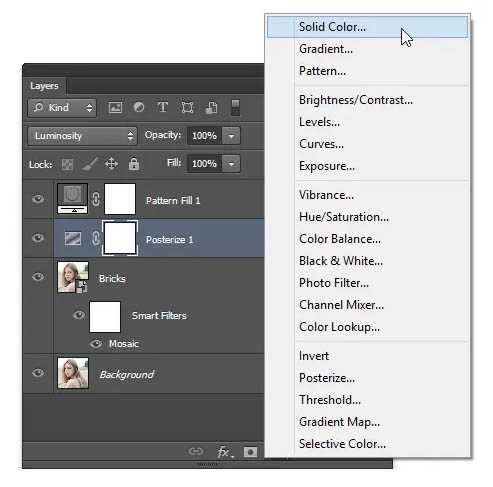
17、现在要为局部添加饱和的颜色,这一点可以通过创建一个纯色填充图层来实现。图层–新建填充图层–纯色。
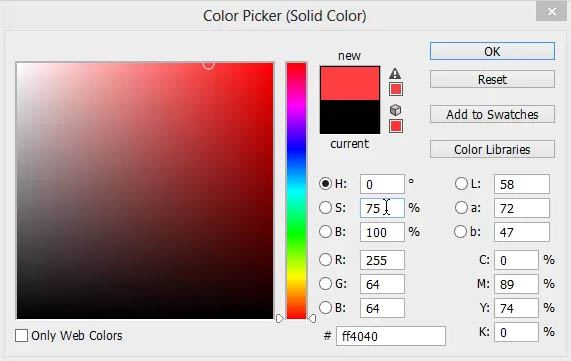
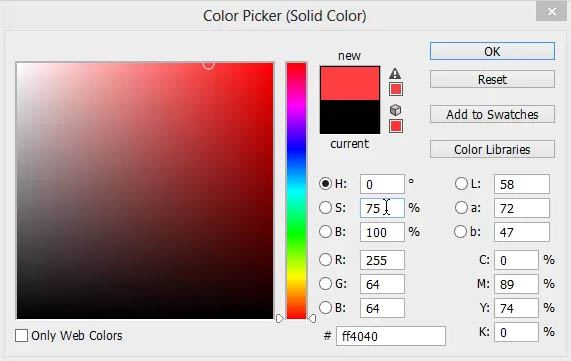
18、随便选一种颜色,将饱和度调整到75% ,亮度100%,色相0。 
19、同样将这个图层移到图案层的下面,图层混合模式改为饱和度。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)
如果想要非常逼真的效果,可以将色调分离的图层混合模式改成正常。