
最终效果

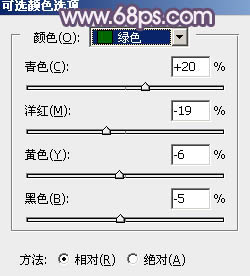
1、打开素材图片,创建可选颜色调整图层,对绿色进行调整,参数及效果如下图。这一步给图片增加绿色。

图1

图2 2、创建色相/饱和度调整图层,对绿色进行调整,参数设置如图3,确定后把不透明度改为:50% ,如图4。这一步把绿色转为青绿色。

图3

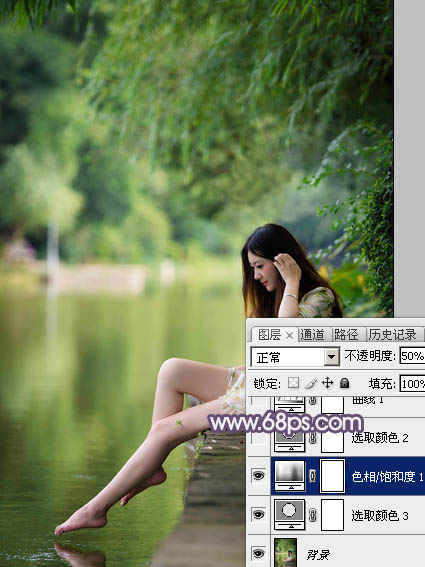
图4
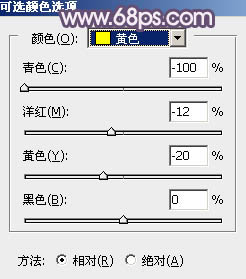
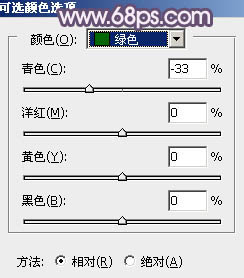
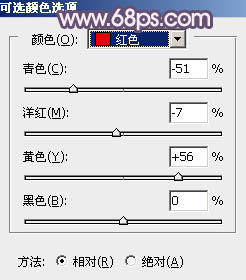
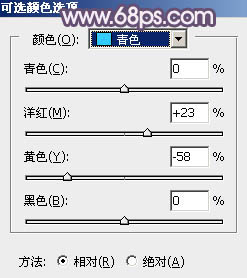
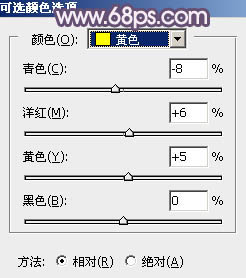
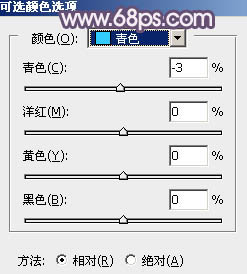
3、创建可选颜色调整图层,对黄、绿、青,白进行调整,参数设置如图5 - 8,效果如图9。这一步给图片增加橙黄色。

图5

图6

图7

图8

图9
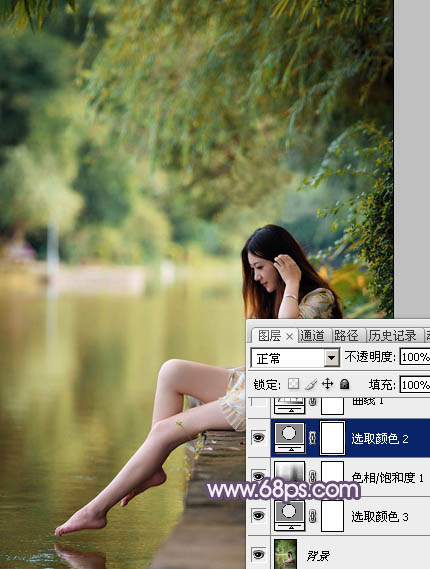
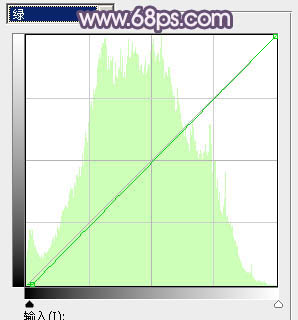
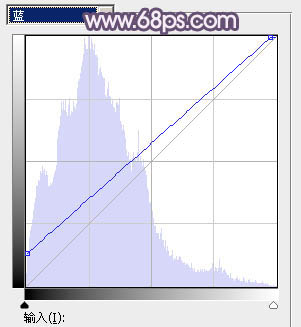
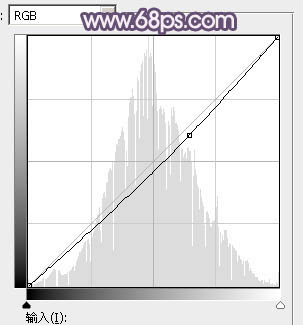
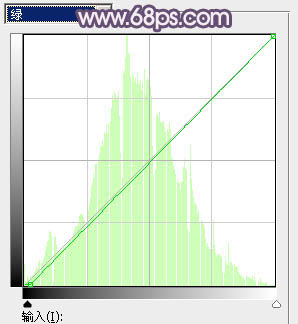
4、创建曲线调整图层,对红、绿,蓝通道进行调整,参数及效果如下图。这一步快速给图片暗部增加蓝色。

图10

图11

图12

图13 5、创建色相/饱和度调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步快速把图片中的黄色转为红褐色。

图14

图15

图16
6、新建一个图层,按字母键“D”把前背景颜色恢复到默认的黑白,然后选择菜单:滤镜 渲染 云彩,确定后把混合模式改为“滤色”,不透明度改为:30%,如下图。这一步给图片增加梦幻效果。

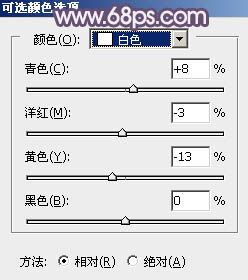
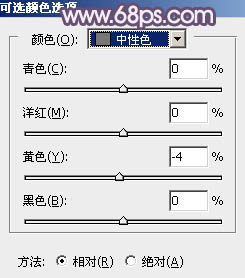
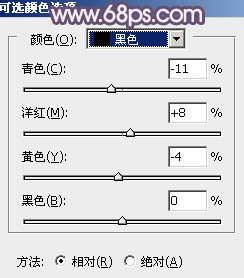
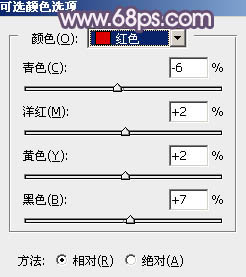
图17 7、创建可选颜色调整图层,对红、青、白、中性,黑进行调整,参数设置如图18 - 22,效果如图23。这一步给图片增加橙红色。

图18

图19

图20

图21

图22

图23
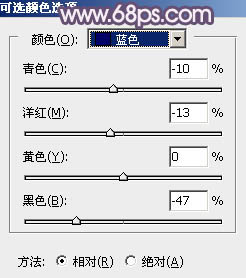
8、创建色彩平衡调整图层,对阴影、中间调,高光进行调整,参数设置如图24 - 26,效果如图27。这一步主要给图片暗部及高光部分增加蓝色。

图24

图25

图26

图27 9、创建可选颜色调整图层,对红、黄、青,白进行调整,参数设置如图28 - 31,效果如图32。这一步给图片增加淡红色。

图28

图29

图30

图31

图32
10、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,然后创建色彩平衡调整图层,对阴影进行调整,参数及效果如下图。这一步给图片暗部增加蓝色。

图33

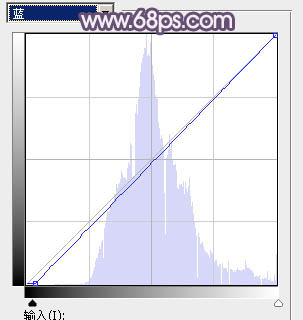
图34 11、创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数设置如图35 - 37,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图38。这一步把图片暗部颜色稍微调暗一点。

图35

图36

图37

图38 12、新建一个图层,混合模式改为“滤色”,把前景色设置为橙黄色:#DA811C,用柔边画笔把下图选区部分涂上前景色,效果如下图。这一步给图片中间位置增加高光。

图39
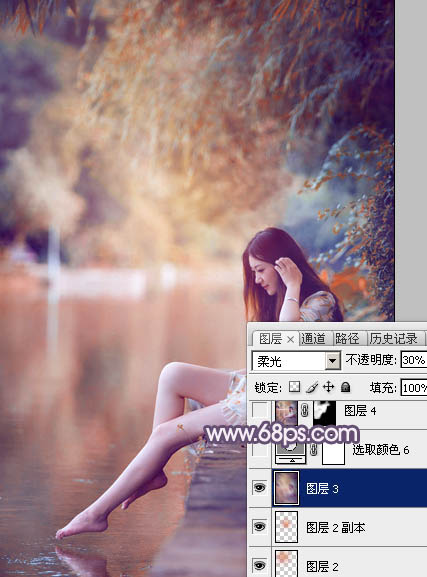
13、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择菜单:滤镜 模糊 动感模糊,角度设置为-45度,距离设置为150,确定后把混合模式改为“柔光”,不透明度改为:30%,效果如下图。这一步把图片柔化处理。

图40 14、创建可选颜色调整图层,对红、黄,蓝进行调整,参数及效果如下图。这一步主要把图片中的蓝色调淡一点。

图41

图42

图43

图44 最后微调一下整体颜色,简单美化一下人物部分,完成最终效果。











