
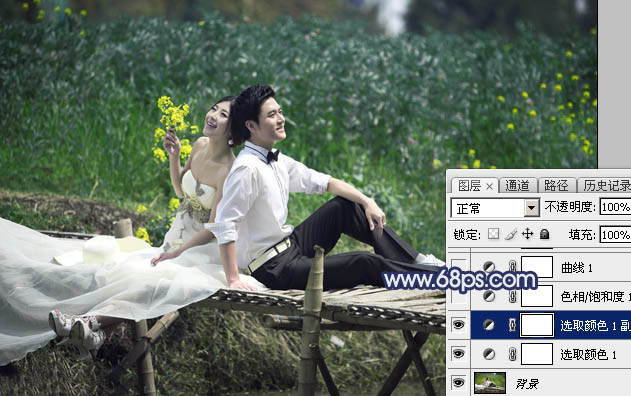
最终效果

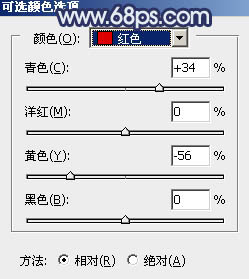
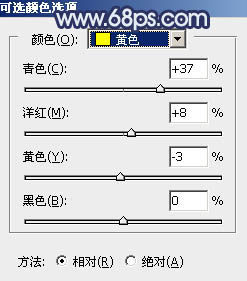
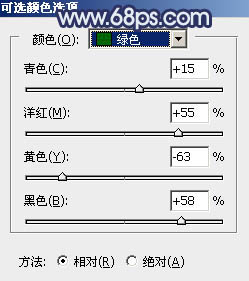
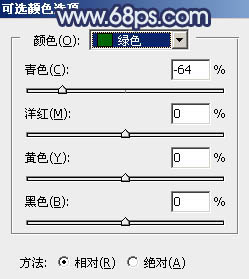
1、打开素材图片,创建可选颜色调整图层,对红、黄、绿进行调整,参数设置如图1 - 3,效果如图4。这一步主要把图片中的黄绿色转为教暗的青绿色。

图1

图2

图3

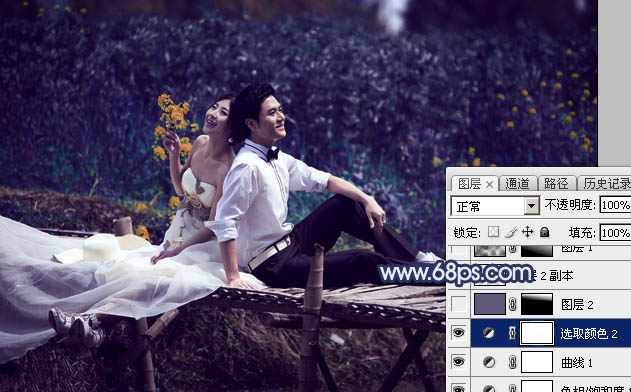
图4 2、按Ctrl + J 把当前可选颜色调整图层复制一层,效果如下图。

图5
3、创建色相/饱和度调整图层,对红、黄、绿、青进行调整,参数设置如图6 - 9,效果如图10。这一步把图片中的青绿色转为蓝色,黄色转为橙红色。

图6

图7

图8

图9

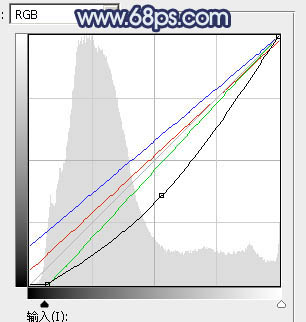
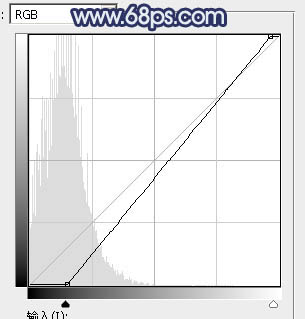
图10 4、创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数及效果如下图。这一步把图片暗部颜色加深,并增加蓝紫色。

图11

图12
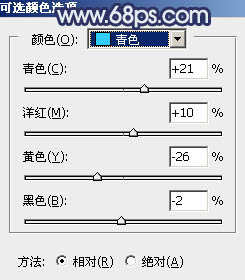
5、创建可选颜色调整图层,对黄、绿、青进行调整,参数设置如图13 - 15,效果如图16。这一步主要给图片增加橙红色。

图13

图14

图15

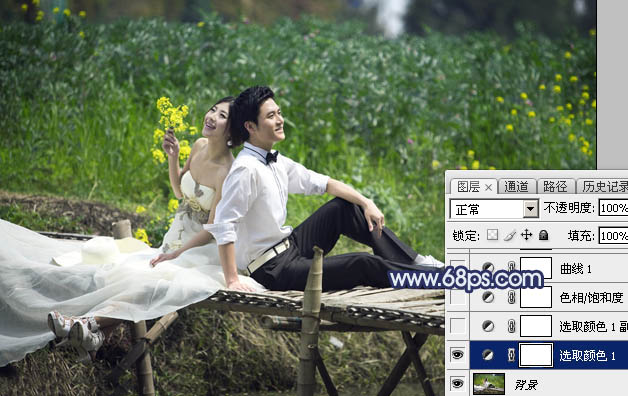
图16 6、创建纯色调整图层,颜色设置为暗蓝色:#5F5877,确定后选择渐变工具,颜色设置为黑白,然后在蒙版上由右上往下拉出下图所示的线性渐变。

图17 7、新建一个图层,把前景色设置为青色:#D2FCF6,用画笔把顶部区域涂上前景色,再适当降低图层不透明度,效果如下图。

图18
8、新建一个图层,按字母键“D”把前,背景颜色恢复到默认的黑白,然后选择菜单:滤镜 渲染 云彩,确定后把混合模式改为“滤色”,不透明度改为:80%。添加图层蒙版,用黑白渐变由右上往下拉出白色至黑色线性渐变,效果如下图。

图19 9、创建曲线调整图层,对RGB通道进行调整,参数设置如图20,确定后把蒙版填充黑色,用白色画笔把底部区域擦出来,如图21。这一步给底部增加暗部。

图20

图21 10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择菜单:滤镜 模糊 动感模糊,角度设置为45度,距离设置为160,确定后把混合模式改为“柔光”,不透明度改为:40%,效果如下图。

图22 11、用套索工具拉出下图所示的选区,羽化80个像素后按Ctrl + J 把选区部分的图像复制到新的图层,混合模式改为“柔光”,不透明度改为:100%,如下图。

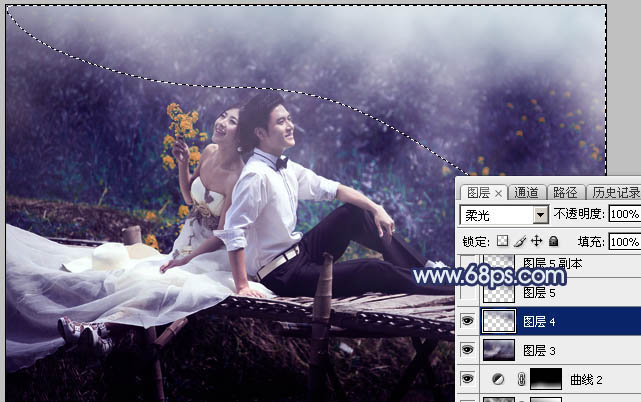
图23 12、如果觉得顶部的高光还不够柔和,可以按Ctrl + J把当前图层复制一层,如下图。

图24
13、微调一下人物部分的颜色,效果如下图。

图25 14、创建可选颜色调整图层,对蓝色进行调整,参数及效果如下图。这一步微调图片中的蓝色。

图26

图27 最后微调一下颜色和细节,完成最终效果。











