
最终效果

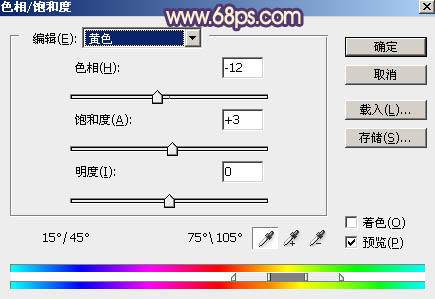
1、打开素材图片,创建色相/饱和度调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步给图片增加黄绿色。

图1

图2

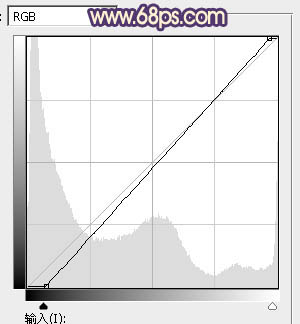
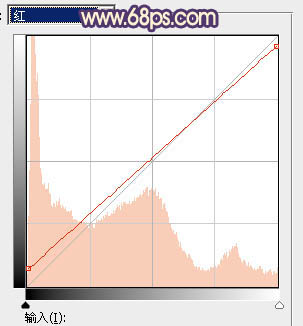
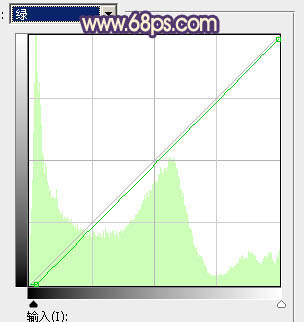
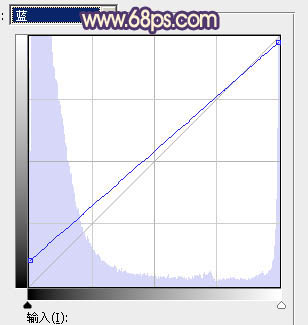
图3 2、创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图4 - 7,效果如图8。这一步增加明暗对比,并给暗部增加蓝色。

图4

图5

图6

图7

图8
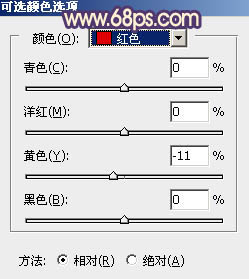
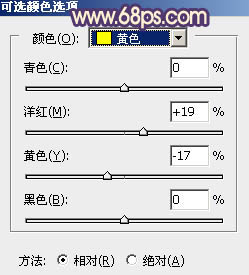
3、创建可选颜色调整图层,对红、黄、白进行调整,参数设置如图9 - 11,效果如图12。这一步给图片增加褐色。

图9

图10

图11

图12 4、新建一个图层,用吸管吸取草地的颜色,然后用透明度较低的画布把路面部分涂上前景色,如下图。

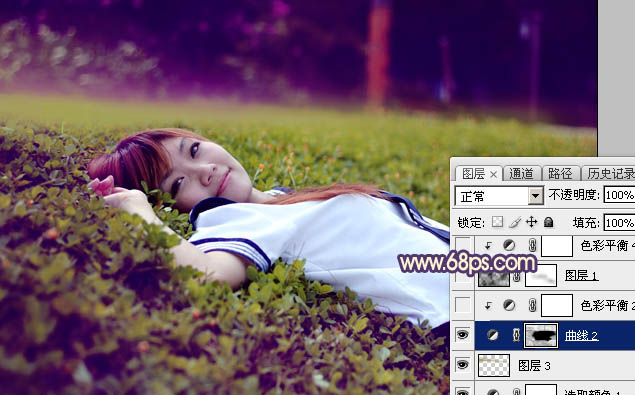
图13 5、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图14,确定后用黑色画笔把中间部分擦出来,效果如图15。

图14

图15
6、新建一个图层,按字母键“D”把前,背景颜色恢复到默认的黑白。然后选择菜单:滤镜 渲染 云彩,确定后把混合模式改为“滤色”,不透明度改为:50%。添加图层蒙版,用黑色画笔把衣服过亮的部分擦出来,如下图。

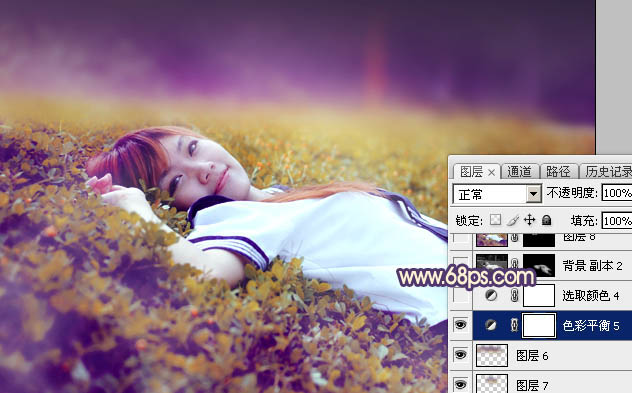
图16 7、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图17,18,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图19。

图17

图18

图19 8、创建可选颜色调整图层,对红、黄、蓝、白、中性色进行调整,参数设置如图20 - 24,效果如图25。这一步主要把草地颜色转为橙红色。

图20

图21

图22

图23

图24

图25
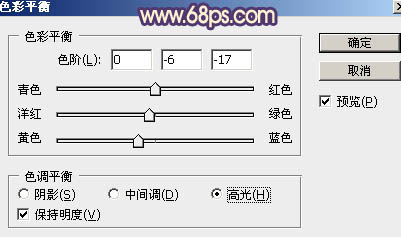
9、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。这一步给图片高光部分增加淡黄色。

图26

图27

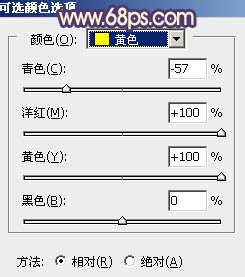
图28 10、创建可选颜色调整图层,对红、中性、黑进行调整,参数设置如图29 - 31,效果如图32。这一步把图片中间调颜色稍微调暗一点。

图29

图30

图31

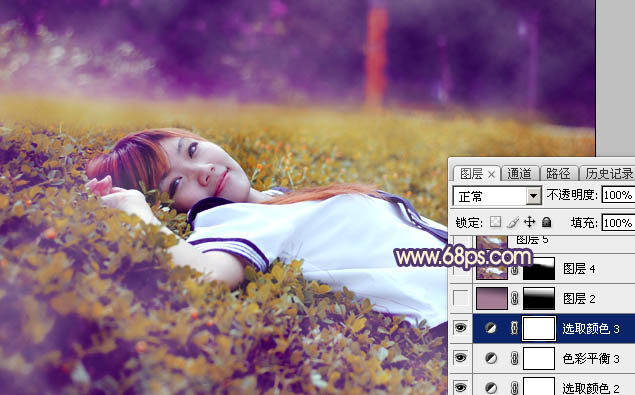
图32
11、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。用模糊工具把下图选区部分模糊处理。

图33 12、新建一个图层,盖印图层。选择菜单:滤镜 模糊 动感模糊,角度设置为-45度,距离设置为150,确定后把混合模式改为“柔光”,不透明度改为:30%,效果如下图。这一步把图片柔化处理。

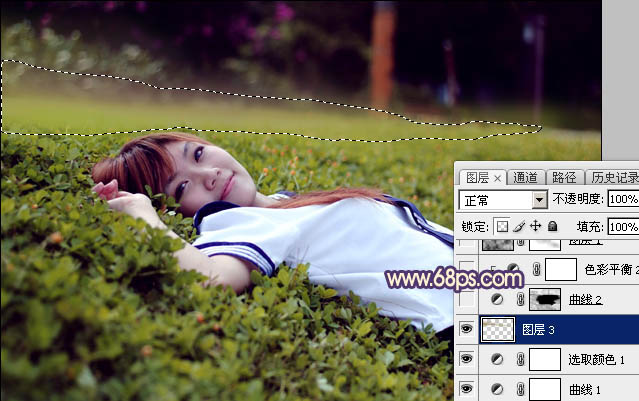
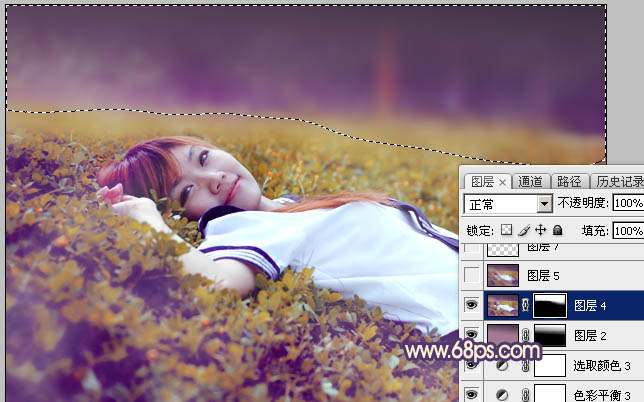
图34 13、用套索工具选取下图所示的选区,羽化45个像素后按Ctrl + J复制到新的图层,混合模式改为“滤色”,不透明度改为:70%,效果如下图。

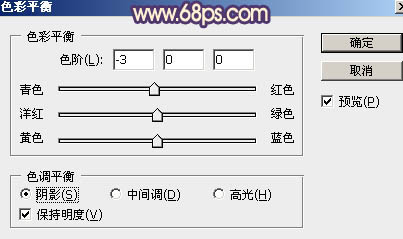
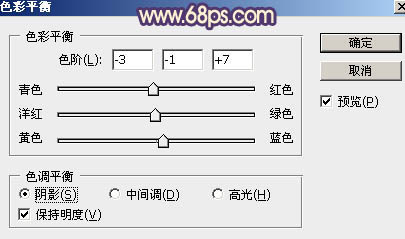
图35 14、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。这一步加强图片暗部及高光颜色。

图36

图37

图38
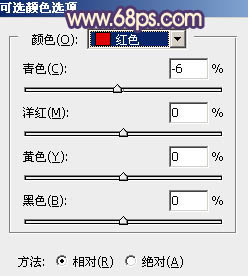
15、创建可选颜色调整图层,对蓝色,洋红色进行调整,参数及效果如下图。这一步适当减少图片中的洋红色。

图39

图40

图41 最后给图片增加一点暗角,给人物磨一下皮,完成最终效果。











