
最终效果

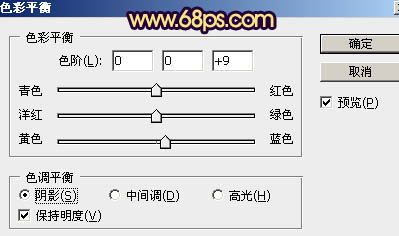
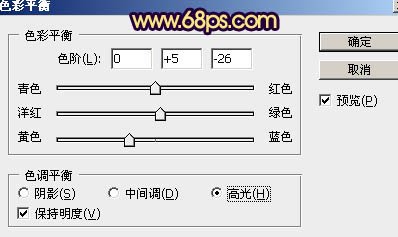
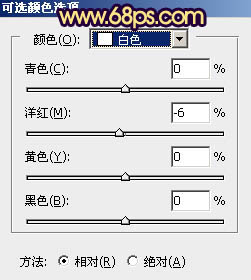
1、打开素材图片,创建可选颜色调整图层,对黄、绿、白、黑进行调整,参数设置如图1 - 4,效果如图5。这一步给图片增加橙红色。

图1

图2

图3

图4

图5 2、创建曲线调整图层,对蓝色通道进行调整,参数及效果如下图。这一步给图片暗部增加蓝色,高光部分增加淡黄色。

图6

图7
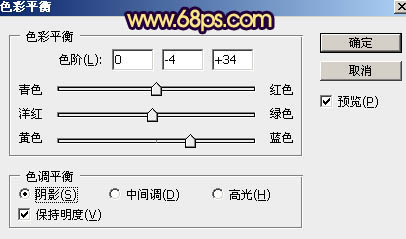
3、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。这一步主要给暗部增加蓝色。

图8

图9

图10 4、按Ctrl + Alt + 2 调出高光选区,创建纯色调整图层,颜色设置为橙黄色:#FBF428,确定后用黑色画笔把底部区域擦出来,再把混合模式改为“明度”,不透明度改为:50%,如下图。这一步增加高光部分亮度。

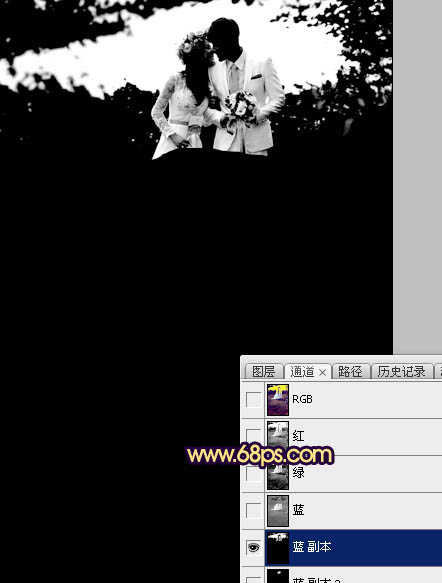
图11 5、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。进入通道面板,把蓝色通道复制一层,用调色工具加强一下明暗对比,然后用黑色画笔把天空以外的部分涂黑,如下图。
按住Ctrl 键点击蓝副本通道缩略图载入选区。

图12
6、保持选区,点RGB通道返回图层面板。创建纯色调整图层,颜色为橙黄色,如下图。

图13 7、打开天空素材,拖进来放到天空区域,按Ctrl + Alt + G 创建剪切蒙版,效果如图14。


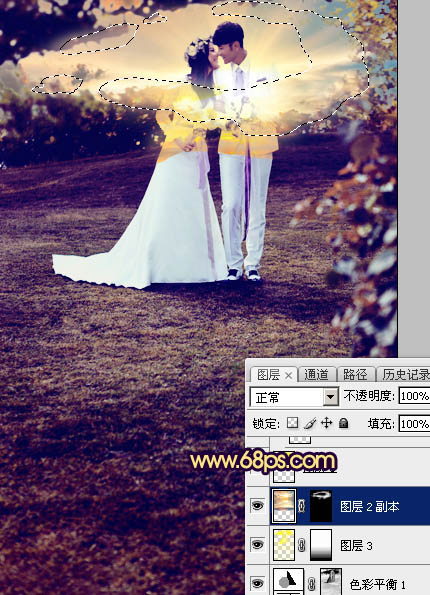
图14 8、把天空图层复制一层,移到剪切图层下面。按住Alt键添加图层蒙版,用白色画笔把下图选区区域擦出来,注意好过渡。

图15 9、微调一下天空颜色,效果如下图。

图16
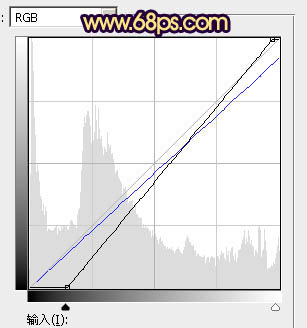
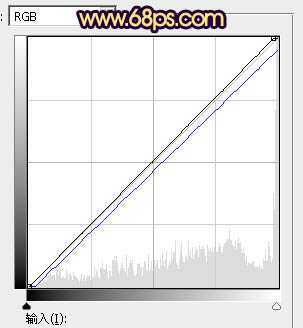
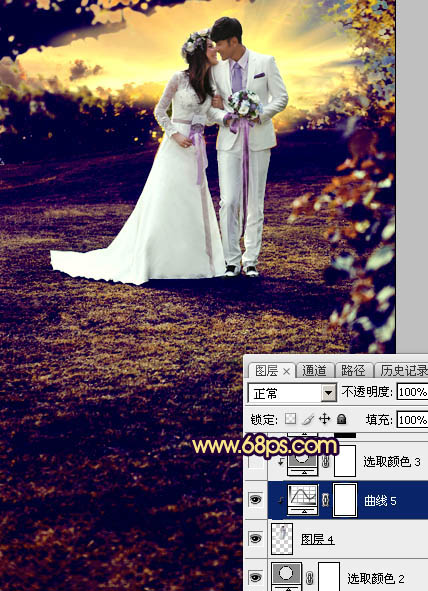
10、在图层的最上面创建曲线调整图层,对RGB,蓝通道进行调整,参数及效果如下图。这一步增加图片明暗对比,并给高光部分增加淡黄色。

图17

图18 11、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。这一步给图片增加暖色。

图19

图20

图21
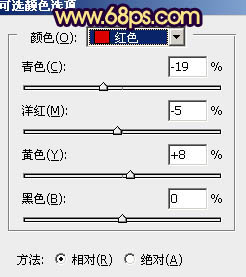
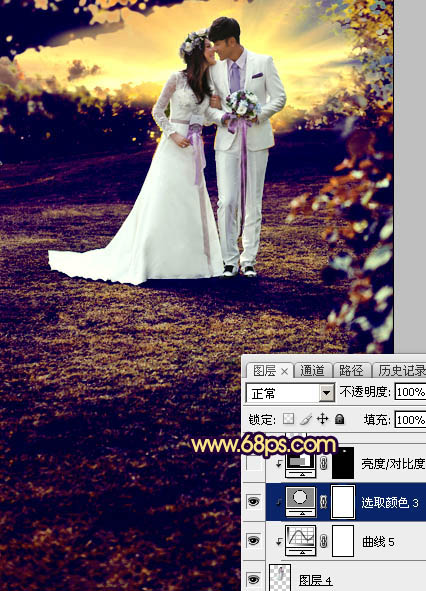
12、创可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图22 - 25,效果如图26。这一步给图片增加橙黄色。

图22

图23

图24

图25

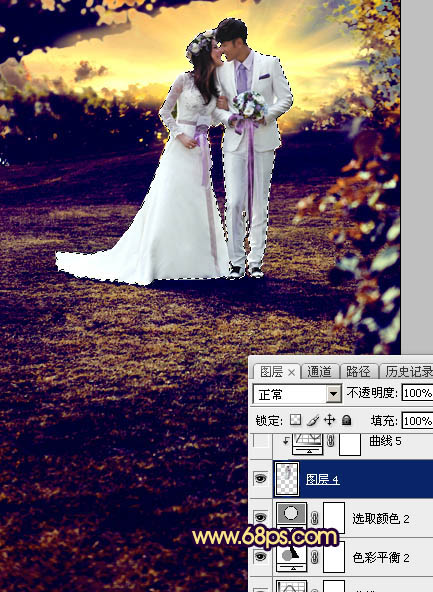
图26 13、把背景图层复制一层,按Ctrl + Shift + ] 置顶,把人物抠出来,把背景副本图层隐藏,效果如下图。

图27 14、创建曲线调整图层,对RGB,蓝通道进行调整,参数设置如图28,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图29。

图28

图29
15、创建可选颜色调整图层,对红色进行调整,确定后同上的方法创建剪切蒙版效果如下图。这两步微调人物颜色。

图30

图31 16、创建亮度/对比度调整图层,参数设置如图32,确定后把蒙版填充黑色,用白色画笔把人物脸部区域擦出来,确定后同上的方法创建剪切蒙版,效果如图33。

图32

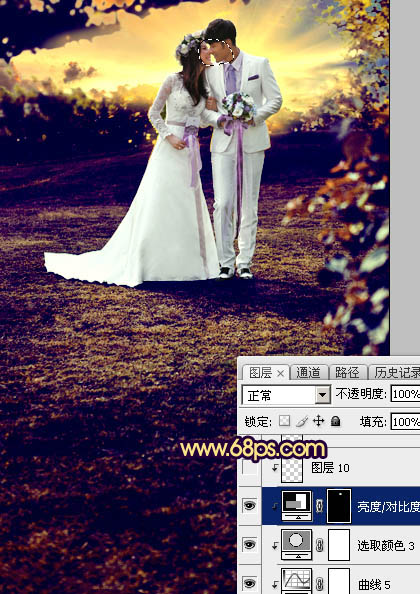
图33 17、新建一个图层,创建剪切蒙版,用画笔给人物受光区域涂上橙黄色,混合模式改为“柔光”,如下图。

图34 18、新建一个图层,盖印图层,用模糊工具把下图选区部分模糊处理。

图35
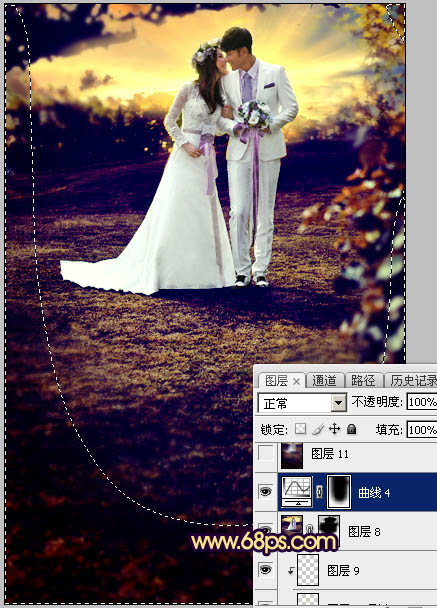
19、创建曲线调整图层,把暗部压暗一点,确定后把蒙版填充黑色,用白色画笔把左右两侧及底部区域涂出来,效果如图37。

图36

图37 20、适当把图片柔化处理,效果如下图。

图38 21、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,然后创建曲线调整图层,对蓝色通道进行调整,参数及效果如下图。这一步给图片暗部增加蓝色。

图39

图40 最后加强一下局部明暗,完成最终效果。











