在这个颜值当道,屌丝闪边的时代,拼不过颜值拼内涵,只有知识丰富才能提升一个人的内在气质和修养,所谓人丑就要多学习,今天图老师给大家分享透明矿泉水瓶的完美修图及更换背景,希望可以对大家能有小小的帮助。
处理透明材质的实物是比较费时,同时也需要对光影有深刻的了解。大致过程:先把产品图片抠出来,最好把各部分分层抠好;然后根据各部分材质的不同,用不同的方法去加强细节和光感;最后整体润色即可。 原图
最终效果
1、产品抠图:
修图第一步都要把产品抠出来,这里需要注意抠图的路径必须保留。如左图分ABC三个区域材质,分别用钢笔路径抠出,却每个路径需要保留,以便后期调整与借用外轮廓塑造光影基调。
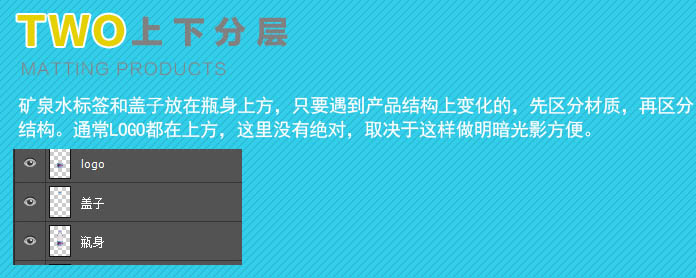
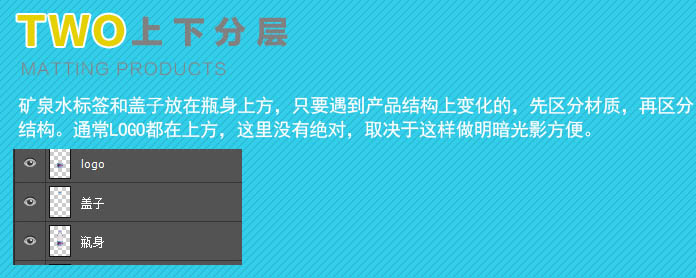
2、上下分层:
矿泉水标签和盖子放在瓶身上方,只要遇到产品结构上变化的,先区分材质,再区分结构。通常LOGO都在上方,这里没有绝对,取决于这样做明暗光影方便。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)借用外形轮廓,快捷键鼠标左键 + Ctrl。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)选框工具描边,描边值根据图的大小。
让外轮廓扩散到中间瓶身,用高斯模糊。
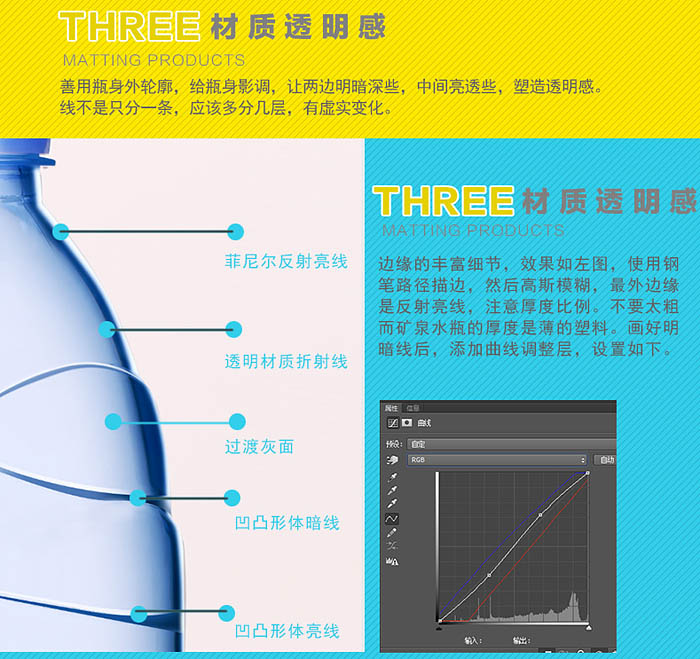
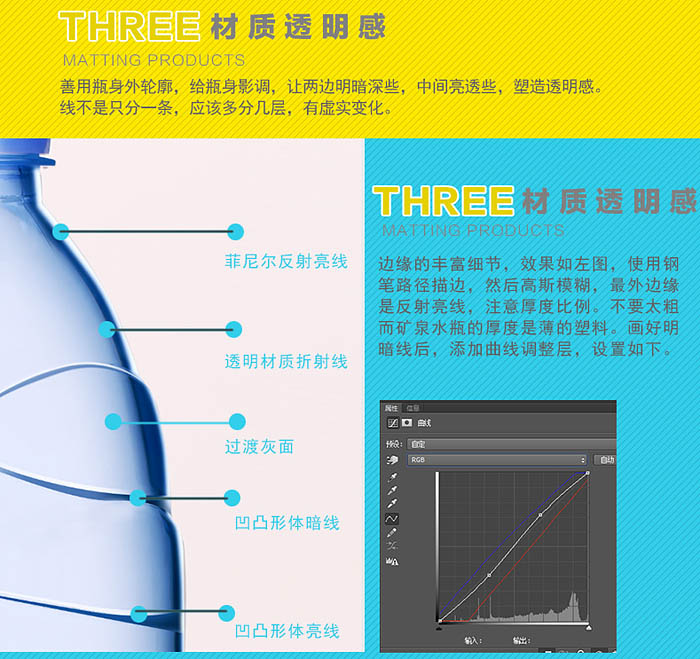
3、材质透明感:
善用瓶身外轮廓,给瓶身影调,让两边明暗深些,中间亮透些,塑造透明感。线不是只分一条,应该多分几层,有虚实变化。

4、盖子与标识:
画一个如上图的明暗渐变,迁入盖子LOGO底图,混合模式柔光,明暗对比不够,再借用亮暗色块,执行高斯模糊,然后改为柔光模式。
5、新建一层浅蓝色的透明径向渐变背景。
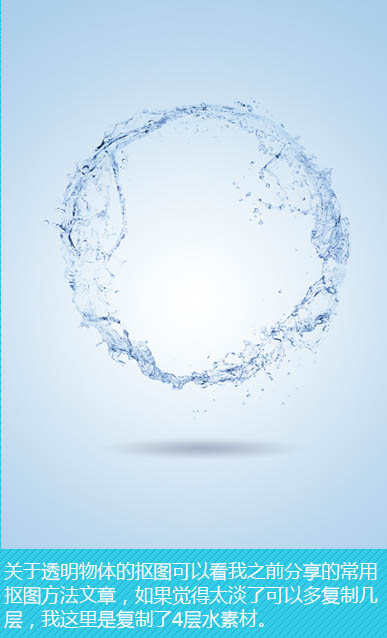
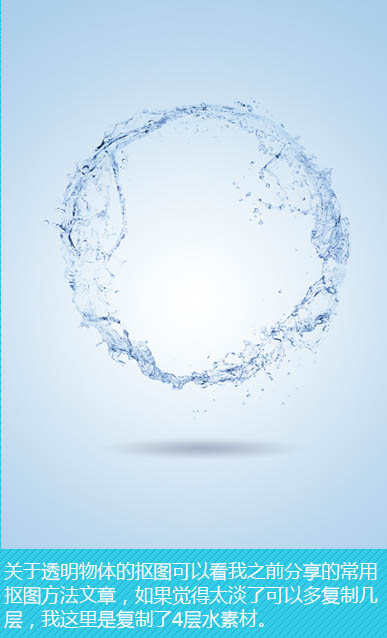
6、把水花抠出来,如果觉得太淡了,可以多复制几层。

7、注意水花之间的穿透关系,和整个画面的色调统一。
最后调节在背景前后关系,用USM锐化下水纹与瓶身,完成最终效果。