
最终效果

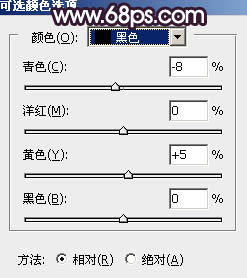
1、打开素材图片,创建可选颜色调整图层,对黄、绿、青、中性色进行调整,参数设置如图1 - 4,效果如图5。这一步给图片增加橙黄色和暗绿色。

图1

图2

图3

图4

图5
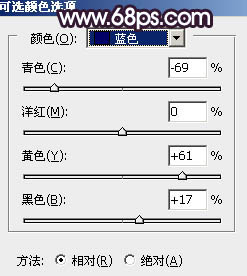
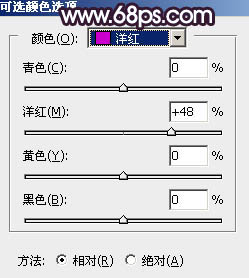
2、创建可选颜色调整图层,对黄、绿、青、蓝、洋红进行调整,参数设置如图6 - 10,效果如图11。这一步给图片增加橙黄色和洋红色。

图6

图7

图8

图9

图10

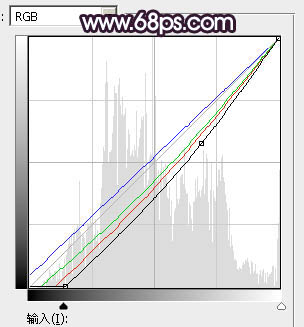
图11 3、创建曲线调整图层,对RGB、红、绿通道进行调整,参数及效果如下图。这一步把图片暗部颜色加深,并增加洋红色。

图12

图13
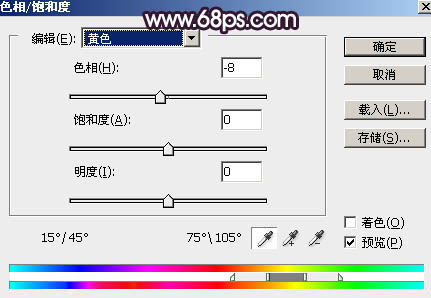
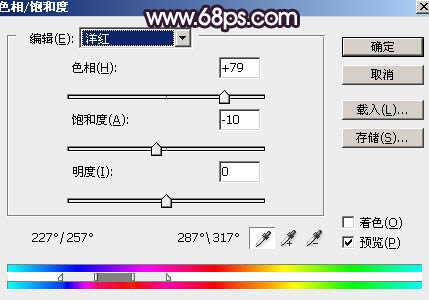
4、创建色相/饱和度调整图层,对黄色,洋红色进行调整,参数及效果如下图。这一步主要把图片中的洋红色转为橙红色。

图14

图15

图16 5、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图17 - 19,效果如图20。这一步给图片增加橙黄色。

图17

图18

图19

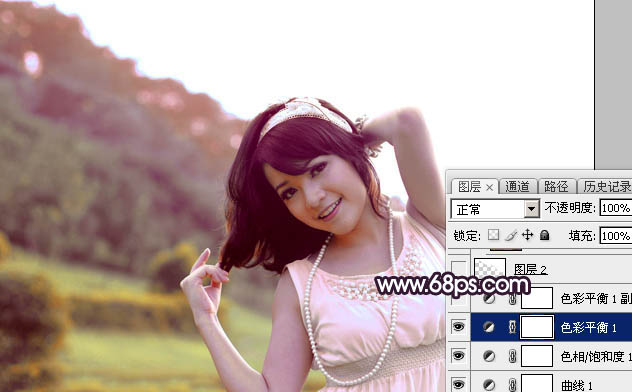
图20
6、按Ctrl + J 把当前色彩平衡调整图层复制一层,不透明度改为:50%,效果如下图。

图21 7、把背景图层复制一层,按Ctrl + Shift + ] 置顶,如下图。

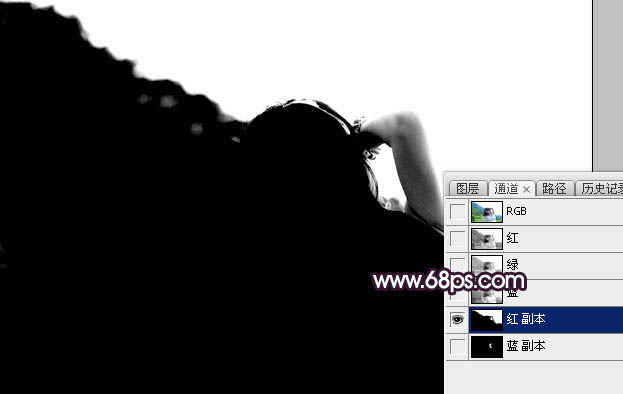
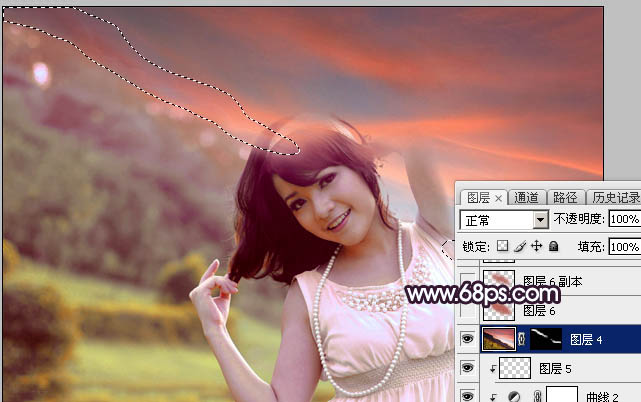
图22 8、进入通道面板,把红色通道复制一份,得到红副本通道。对红副本通道进行处理,按Ctrl + M 调整曲线,把暗部加深,高光区域调白,如下图。然后按照Ctrl键 + 鼠标左键点击红副本通道缩略图载入选区。

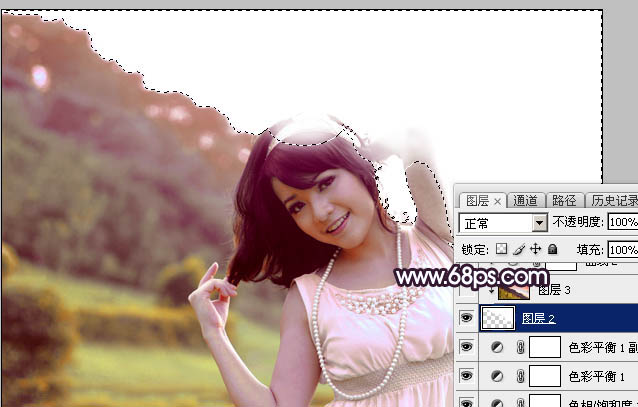
图23 9、保持选区,点RGB通道返回图层面板,新建一个图层,填充白色,再把背景副本图层隐藏,效果如下图。

图24 10、打开天空素材,拖进来,放好位置,然后按Ctrl + Alt + G 创建剪切蒙版,如下图。


图25
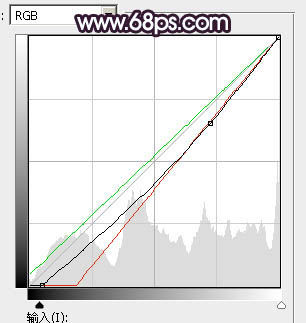
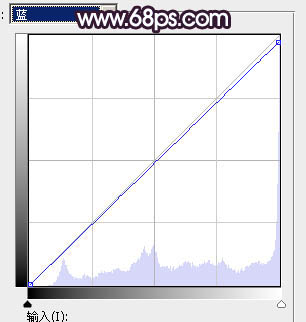
11、创建曲线调整图层,对RGB、红、绿通道进行调整,参数设置如图26,确定后同上的方法创建剪切蒙版,效果如图27。这一步调整天空颜色。

图26

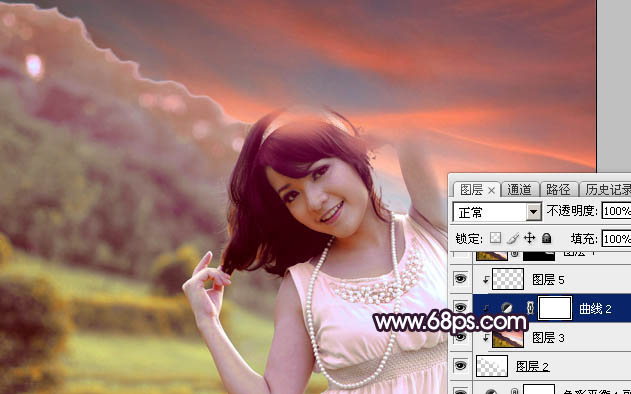
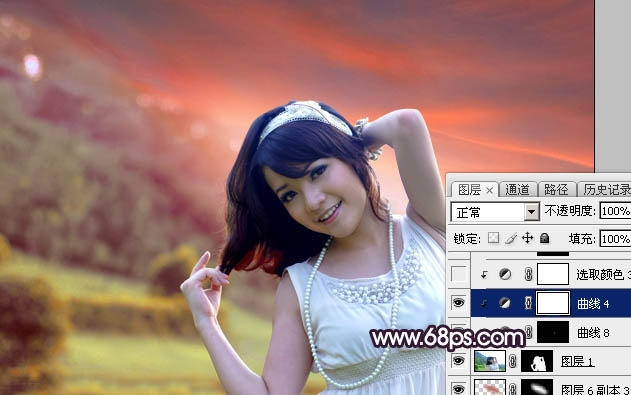
图27 12、把天空图层复制一层,移到图层的最上面,取消剪切蒙版,按住Alt键添加图层蒙版,用透明度较低柔边白色画笔,把天空和树林衔接部分涂出来,如下图。

图28 13、新建一个图层,用套索工具拉出下图所示的选区,羽化65个像素后填充红褐色:#B8665B,取消选区后把混合模式改为“柔光”,如下图。

图29 14、按Ctrl + J 把当前图层复制一层,按Ctrl + T 稍微缩小一点,效果如下图。

图30
15、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,效果如下图。

图31 16、按Ctrl + J 把当前图层复制一层,按住Alt键添加图层蒙版,用白色画笔把中间部分擦出来,再把不透明度改为:50%,效果如下图。

图32 17、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用自己熟悉的方法把人物抠出来,如下图。

图33 18、创建曲线调整图层,对各通道进行调整,参数设置如图34 - 37,确定后创建剪切蒙版,效果如图38。这一步把人物肤色调暗一点。

图34

图35

图36

图37

图38
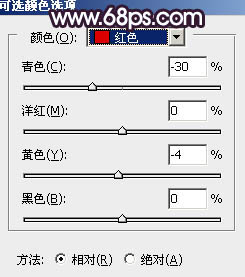
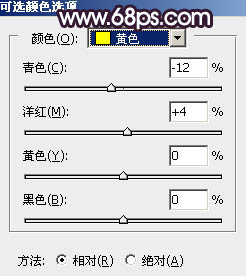
19、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图39 - 42,确定后创建剪切蒙版,效果如图43。这一步把人物肤色调红润一点。

图39

图40

图41

图42

图43 20、创建亮度/对比度调整图层,适当增加对比度,参数设置如图44,确定后创建剪切蒙版,把蒙版填充黑色,用白色画笔把人物脸部区域擦出来,如下图。

图44

图45 21、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化25个像素后填充红褐色:#B8665B,取消选区后把混合模式改为“柔光”。

图46 22、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,这一步给图片局部增加高光。

图47
23、创建曲线调整图层,对各通道进行调整,参数设置如图48,确定后把蒙版填充黑色,用白色画笔把边角部分擦出来,效果如图49。

图48

图49 24、按Ctrl + J 把当前曲线调整图层复制一层,效果如下图。

图50 25、新建一个图层,用模糊工具把下图选区部分模糊处理。

图51 26、新建一个图层,混合模式改为“滤色”,前景色设置为红褐色:#B9675C,再用透明度较低的白色画笔给人物头发边缘涂上高光,效果如图53。

图52

图53 最后加强一下局部明暗,给人物磨一下皮,再把整体柔化处理,完成最终效果。











