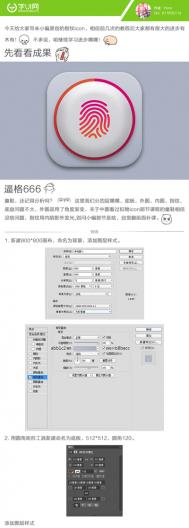
最终效果图(友情提示:文章最后页提供PSD源文件下载):

效果图
1、打开ps,新建一个文档,300px*400px,填充黑色背景,依照下图打好参考线。

图1
2、新建一个图层,沿参考线做一个选区,填充上灰色,然后缩选1px,删除多余的色块,创建出边框;也可以用描边的方式来完成。

图2
3、复制边框图层,选择边框内的部分,填充上背景色,此时我们便有了三个图层:

图3
4、建立一个“顶部工具条”的序列,在这个序列中新建一个图层,命名“绿色部分”,选取如图矩形框,填充上白色。

图4
5、对"绿色部分"添加图层样式,做"渐变叠加",设置如图:

图5
6、效果如图:

图6[next]
7、使用同样的方法,新建一个图层,命名“黑色部分”,创建选区,填充白色,然后使用渐变叠加,参考设置如下:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
图7
8、“黑色部分”效果图如下:

图8
9、将图层“绿色部分”拉到图层“黑色部分”之上,使用路径工具勾出如图区域。

图9[next]
10、按ctrl+enter 把路径转变为选区,按delete 删除选区内容,可以给左边角绿色的部分加上“内发光”效果,如图。然后用同样的方法完成右边角的制作。

图10
11、接下来,做阴影效果。新建一个“绿色阴影”的图层,填充一个合适的椭圆。

图11
12、对“绿色阴影”进行高斯模糊,删掉不需要的部分。

图12[next]
13、建立“头像显示栏”的序列,新建一个图层,命名“头像”,做一个圆角矩形的选区,填充白色。

图13
14、对“头像”图层进行描边,颜色叠加和投影效果的添加,参数设置如下:

图14

图15[next]