
原图

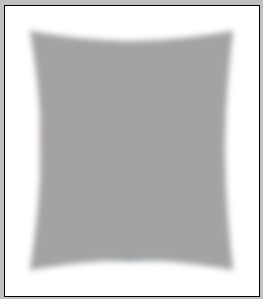
效果图
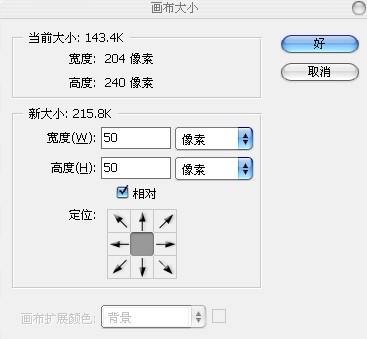
图像画布大小 在弹出的对话框上 设置宽度和高度为20个像素 选中相对

复制该图层
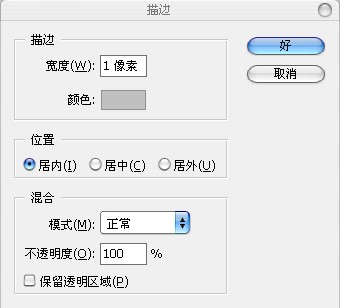
选中复制好的图层副本 ,按Ctrl+A 全选 然后 点击 编辑描边
在弹出的对话框上 设置描边宽度为1个像素 颜色为#999999 位置居内

完成后取消选区
在点击 图像画布大小 在弹出的对话框上 设置宽度和高度为50个像素 选中相对

接下来回到第一个图层,对这个图层进行操作
首先我们来打开这个图层的工作路径区
第三个按钮

用

按边框的位置用


绘制完后用白鼠标

然后回到图层 把复制的那个图层副本的眼睛关闭
再回到第一个图层的路径区,
用给每条边的中间点添加一个路径

再用白鼠标来调整

按Ctrl+T 调整大小 放大一些
然后

点 滤镜模糊高斯模糊 半径为3个像素

然后删除路径,回到图层区,把复制的图层副本的眼睛打开 就可以看到最终效果了











