最终效果

2、调出手机轮廓的选区,新建一个图层填充白色,执行:滤镜 杂色 添加杂色,数值为7~8%左右,确定后把图层混合模式改为“正片叠底”。

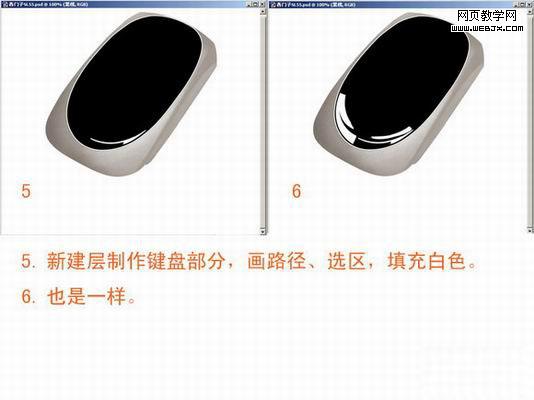
3,4、新建一个图层,用钢笔勾出屏幕部分的路径,转为选区后填充黑色。 5、新建一个图层,制作键盘部分,用钢笔勾出路径,转为选区填充白色如下图5所示。
6、同样的方法制作其它高光部分。

8、载入刚才那层的选区,填充白色,添加杂色(数值:7~8%),图层混合模式改为“正片叠底”。

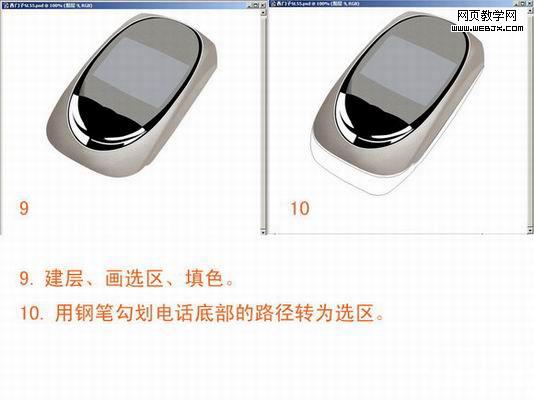
10、用钢笔勾出手机底部的路径,转为选区。

11、新建一个图层,填充灰色。
12、用钢笔勾出暗部路径,转为选区用加深工具加深。

14、同样的方法制作侧面的黑白线。

20、也是用选区填充来画出听筒上面的深灰色线,用加深,减淡工具修饰明暗(剩下两条也用这方法完成)。

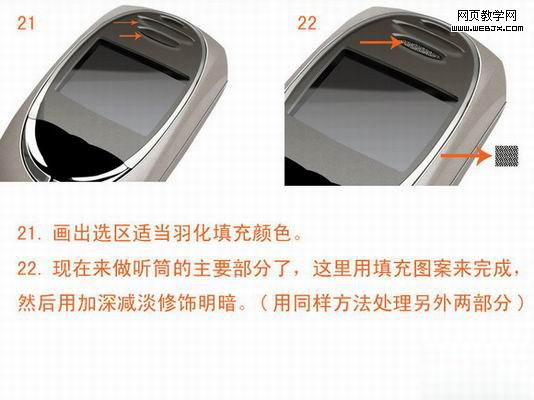
21、用钢笔勾出栅栏部分的选区,填充较亮的颜色。
22、现在来做听筒主要部分,这里用填充图案来完成,然后用加深,减淡工具修饰明暗(同样的方法处理另两个部分)。

24、新建一层来画键盘部分,画出选区,用画笔选择不同颜色画出反射面部分,再用模糊工具处理一下。

26 - 28、同样的方法制作另一边的按钮。

29、如下图用钢笔勾出高光部分的选区,羽化1~2个像素后填充淡灰色。
30、同样勾出暗调部分的选区,填充深灰色。

32、用之前的方法(选区加深,减淡)画出按钮的背部,分别画出开关和图标。

34、到充电插口部分的制作,也是用选区填充来完成,外部描淡灰色。












