加我121926804
2016-01-29 19:56
下面是个PS鼠绘奇幻的山谷美景白昼及星夜图教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
在鼠绘风景图片的时候,我们不仅要能够制作出完美的场景。同时也需要根据做好的场景再渲染出夜景效果。绘制的过程可能有点复杂,不过学会场景切换是非常必要的。
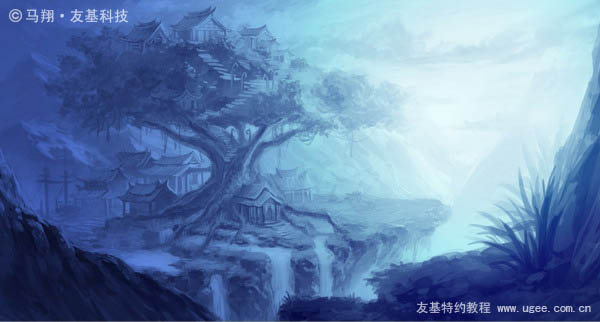
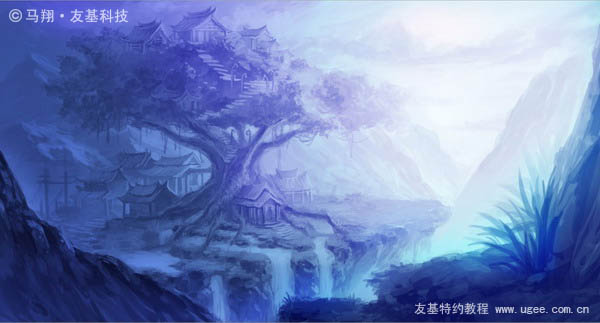
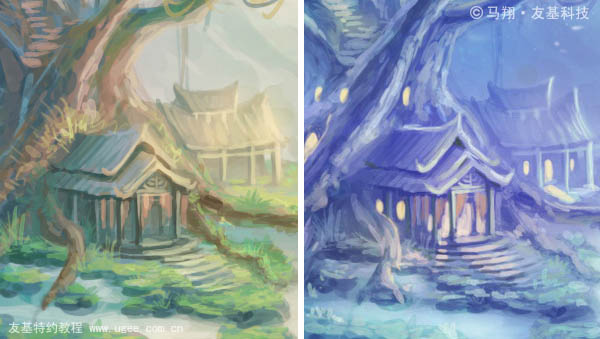
最终效果1
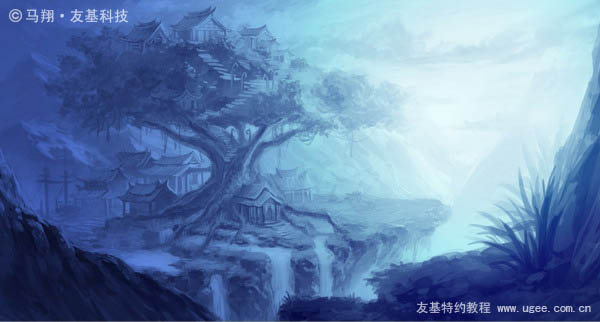
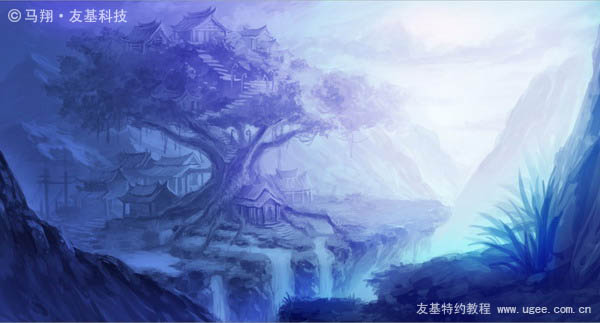
最终效果2
1、我每次起稿的方法并不固定,我觉得画这样的大场景最需要把握的是画面内容的大关系,所以我采用的方法是在灰色的背景上用大笔触构图,这样能先排除色彩对判断物体明暗关系的干扰。先在PS里面新建画布。
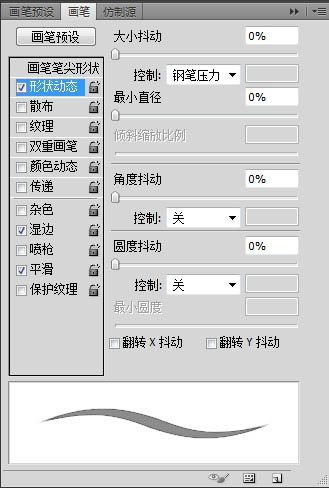
2、我用的画笔是默认的19号笔刷,按F5,打开画笔设置,把最小直径拉到最低,这样当你轻轻画的时候笔触就会很细,湿边效果可开可不开,开了以后每一笔笔触都会有淡淡的描边效果,笔触会比较分明。我在这里选用的是打开。
3、这幅画我想画的是带有一点奇幻色彩的场景,里面有峡谷,有一颗巨大的树,建筑比较有民族特点。大概就想到这么多,先把它表现出来,再慢慢丰富细节。
背景铺的是中度的灰色,因为没有色彩关系,只有素描关系,所以我们在画这一步的时候一定要仔细地梳理好空间关系比,比它暗的是山、大树等物体,比它亮的是天空和水面的反光。这一步主要还是确定构图的整体大关系,大家画的时候不要纠结于细节,把想到的东西都表现出来。这步完成后的效果如下:
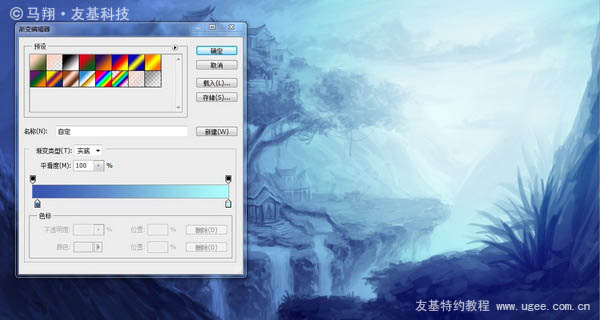
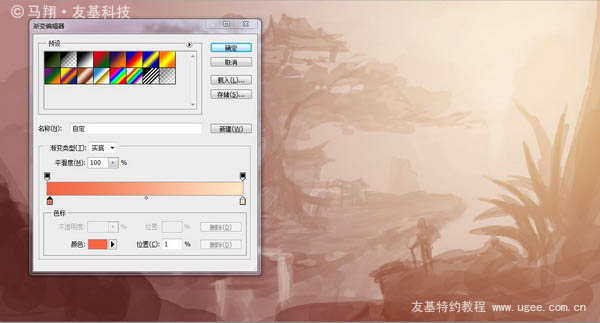
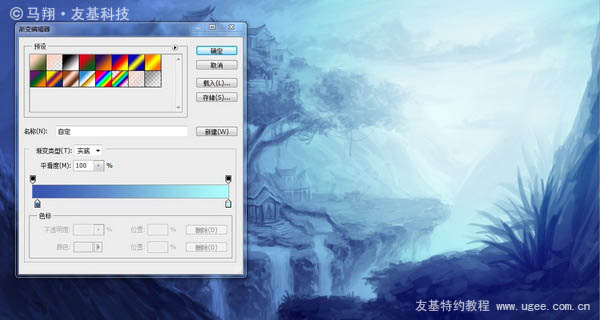
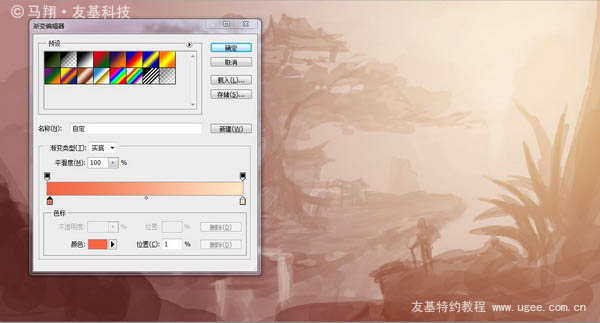
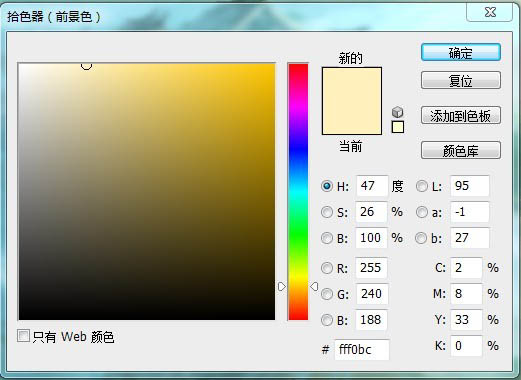
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psshuhuijiaocheng/)4、在画面的基本关系都确定的情况下,我们开始上色。这是一个日出的场景,主光源在远处的山谷处。先新建一层,用渐变工具选好颜色,图层属性为强光。
5、我想把主色调定为蓝绿色,所以用同样的方法又叠了两层,图层属性那里大家可以自己选用合适的,最后的效果好就可以。完成后效果如下:
6、现在画面的基本色彩已经确定了,我们可以直接用吸管工具吸上面的颜色画,或者在要画的地方先用吸管工具吸一下颜色,在调色面板里就可以对比着调整你要画的下一笔的明度、纯度、色相。这是使用电脑绘画比较方便的地方,我们要善加利用。逐步深入的画面如下:
7、画的时候发觉有不合适的地方要及时调整,这也是在前面画黑白稿的时候不建议画得太精细的原因,过多的细节会让此时的修改很难(主要也舍不得)。
比如说树上面的房子让我老感觉这树支撑不住它,而且它作为需要精细刻画的内容几乎处于画面的正中,看着很不舒服,所以要及时调整它的位置,并且把需要补充的地方也画上去。
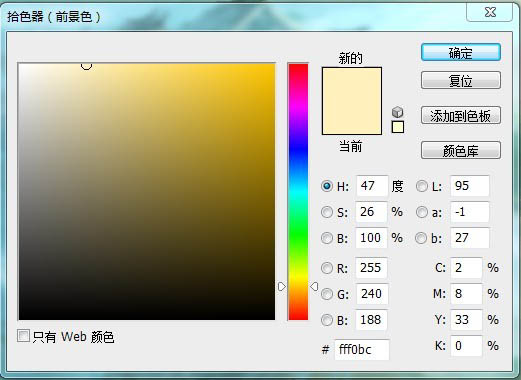
8、画的时候最好整体推进,也就是说不要只盯着一个地方画,要注意整体效果的把握。一般来说,画画是从暗部开始逐渐提亮的,所以我把所有东西的暗部都画得差不多了之后再画他们的固有色和高光。先新建一层,图层属性为叠加,颜色选用亮度较高的暖色。
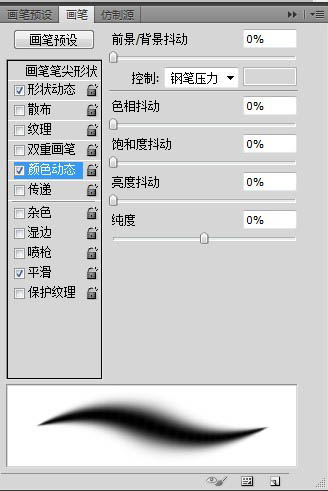
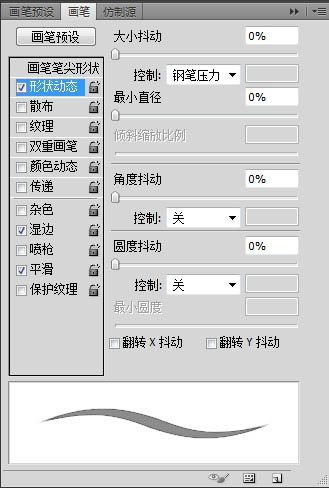
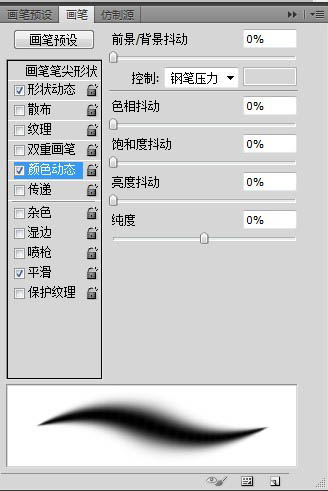
9、画笔选喷枪按F5,打开画笔设置,在颜色动态那里把“前景/背景抖动”的控制选为钢笔压力。
10、画笔不透明度和流量选为50%,从光源开始喷绘,把会受到阳光影响的区域都喷到。

11、然后继续深入刻画,在这里我推荐用喷枪实现色彩的过渡。比如这一块,树叶的暗部从光源那边的绿色逐渐过渡到深蓝色,就可以用喷枪实现。建议新建一层叠加属性的图层,用喷枪选合适的颜色喷上去,颜色叠加之后纯度会提高,画面会好看很多,但是注意不要过度使用,太高的纯度会影响之后的绘画。
12、现在把物体的受光面表现出来,到这一步就开始逐渐出效果了。在颜色的选用上主要考虑固有色和所处环境的关系,越是远处的物体受环境光的影响越大,比如远处的山,几乎看不到它自身的颜色,都是暖暖的阳光的颜色。
13、中景的建筑和大树是这张画主要表现的对象,所以需要刻画得仔细一点,受光面大胆地提亮,暗的地方最好不要整个的涂黑,只需要在最暗的地方点,这样的暗部会比较通透。房顶等地方属于反光面,会反天空的颜色,所以取一点蓝色,再混合它所处位置的环境色画上去。
14、画的时候要时刻关注整体效果,我觉得色彩还是略显单调,于是用喷枪再叠了一些红色上去。顺便一提,虽然喷枪叠加颜色很方便,但是不建议初学者经常使用,因为这样会使画面引着你走,而不是你控制画面。还有一点建议是颜色最好选用你所喷的画面颜色的邻近色,这样不容易把整体色相搞乱,又丰富了色彩。
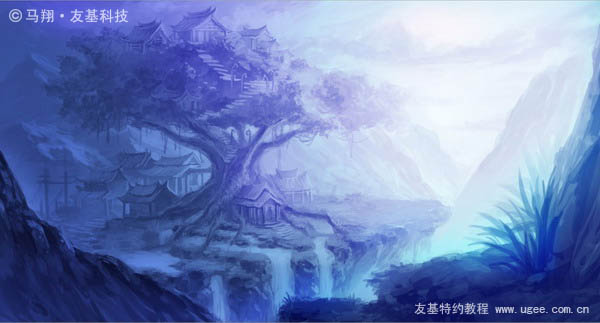
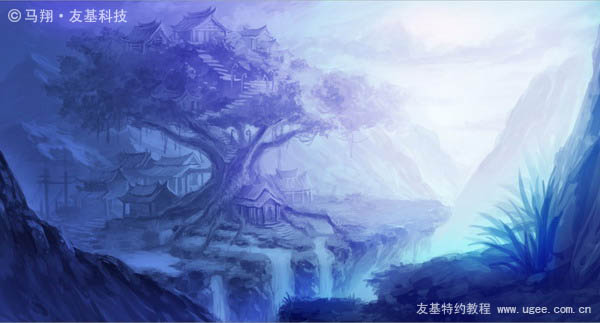
15、继续深入地刻画,丰富细节。
16、最后完成的效果如下:
17、接下来,我们来把白昼的效果图改成黑夜的效果图吧。点击“图像——调整——去色”,把画面变成黑白的。
18、还是老办法,用渐变工具选好整体色调的颜色叠上去,我这层用的是强光属性。
19、同样是蓝绿色的主色调,但对比白天的场景,黑夜的场景更偏向蓝色。在白天的场景中,树与周围的房子是有比较明显的颜色区别的,而在黑夜中,它们的色调是相对统一的,有一种全部景物都融进夜色的感觉。

20、回到黑夜的场景来,蓝绿色的过渡有些单调,所以要新建一层,在光源的地方用叠加模式的喷枪喷上紫色。
21、再补画一下远处的山,大体效果已经有了。
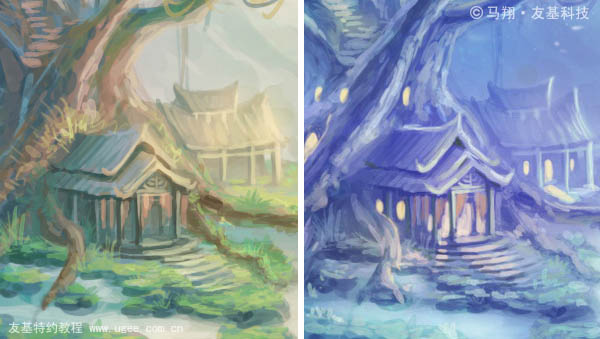
22、到这里我们拿白天的场景对比一下,看看整体色调的差异吧。

23、由于已经有了上一张画的基础,这张会很快就完成。这幅的主光源已经变为冷色,所以这次受光面也要相应改变了。在房子的窗户处画出灯光,路灯用喷枪喷出柔和的亮光,草地稍微加点绿色的固有色,效果很快就出来了。
24、补充一些细节。树下房子的光要更明显一点,右边的草堆和石子再稍稍刻画,整体效果如图24-3。


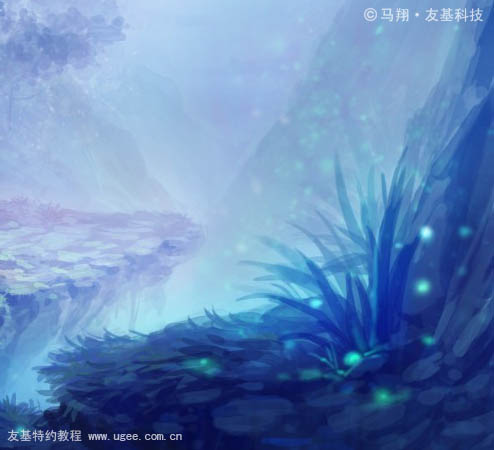
25、既然是晚上,就得有些萤火虫之类的小小亮点增加气氛,在树上和右边的草堆添上萤火虫吧。

26、顺便在画面色彩上做些调整,还是用叠加喷枪喷。
27、最后加上夜晚归家的小白鸟,完成最终效果!
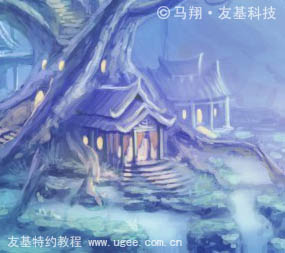
局部效果对比:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psshuhuijiaocheng/)












![]()