上一篇:Photoshop CS3实例教程:创建与Flash整合的flv视频
第6讲 控制版面与插入Spry 对象现在我们进行了网页设计的最后环节,需要对页面进行真正的排版。使用到CSS 以及其它的一些常用技巧。在CS3 版本中Photoshop 和Dreamweaver 的结合也更加紧密了。Spry 构件作为Dreamweaver CS3 全新的理念,给用户带来耳目一新的视觉体验。在该部分当中,我们就涉及到这些方面的知识。
1. 打开Photoshop,直接拷贝一部分图片,如框选石桥茶舍区域并拷贝。当然因为是多层,你需要使用合并拷贝功能,如图1-6-1 所示。

图1-6-1
2. 切换到Dreamweaver 中,我们只需要简单的Ctrl+V 粘贴,你会看到出现了图像预览对话框,您可以直接在这里设置图片的压缩值和格式等,如图1-6-2 所示。

图1-6-2
3. 用同样的方法把石桥茶舍和石桥棋坊两张图片都直接拷贝到Dreamweaver 中,当然Dreamweaver 会提示您存储这些图像文件。完成后,我们再把文字拷贝到Dreamweaver 中, 不过如今的文字看起来会比较乱,这是没有用CSS 样式化的缘故,如图1-6-3 所示。

图1-6-3

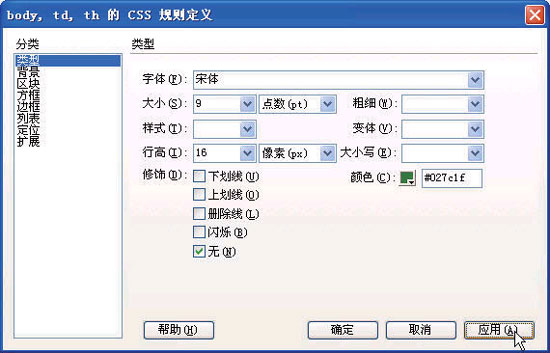
图1-6-4
5. 在类型中,设置字体为宋体,大小为9pt,行高为16px,颜色为绿色,修饰为无,如图1-6-5 所示。

图1-6-5
6. 接下来设置图片的文字环绕效果,使文字都围绕在图片的右侧,也就是文字左对齐。选择石桥茶舍的图片,为其添加一个CSS 规则,如图1-6-6 所示。

图1-6-6
7. 选择方框标签页,将浮动设置为左对齐,即实现的文字对图片的环绕,如图1-6-7 所示。其它页面元素的CSS 设置方法类似,比如关于石桥花园的介绍文字,因文字的粗细不同,可在CSS中设置两个类规则来进行样式化,这里就不再赘述了。

图1-6-7
8. Spry 构件是Dreamweaver CS3 新增的用户界面对象,包括 XML 驱动的列表和表格、折叠构件、选项卡式面板等元素。在Spry 工具组中选择插入Spry 选项卡式面板,每一个选项卡都可以直接输入标签的名称和该选项卡的内容,这里我们输入菊花,如图1-6-8 所示。

图1-6-8
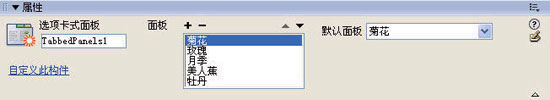
9. 在编辑环境中选择Spry 选项卡式面板,可以在下方的属性面板中能够添加更多的选项卡标签,这里我们又添加了玫瑰、月季、美人蕉、牡丹等,如图1-6-9 所示。

图1-6-9
10. 在选项卡标签名称的旁边有一个小眼晴,单击后可以编辑该标签所包含的内容,比如这里我们添加了菊花和美人蕉的内容。包括表格、图片和文字都可以放在里面,当然我们仍需要使用CSS 对格式进行基本的排版,如图1-6-10 所示。

图1-6-10
11. 至此我们这个石桥花园的首页就设计完成了,通过Dreamweaver 和Flash 的多道工序,我们仍然能够原汁原味的体现原始稿的设计初衷,可见Adobe CS3 软件之间的协作和兼容性是如此的完美。关于网页设计的话题还有很多,比如Gif 动画、弹出式菜单、更多的CSS 控制和链接控制,有机会我们再详细讲解。写到这里,我仿佛有所感悟,其实找到一个像石桥花园这样的所在并不难,难的是那份闲暇、平和的心境。另外,不能忘记编辑这篇文章的幕后英雄,也是这套Adobe CS3协同工作稿件的全程参与者-Adobe InDesign CS3。










