在学习中遇到问题可以到 论坛 发贴交流
有时候我们会需要把截屏图拿到Photoshop里面处理,添加固定的风格样式,如模糊、残边、投影等。一两张倒无所谓,图片多的话就显得烦人。在Photoshop里面添加一个处理截屏图的动作,可以节省很多时间。
"动作"功能的原理是记录下你的一系列操作,今后遇到同样的效果要求时,可以"播放"动作,让Photoshop自动帮你完成这一系列类似的操作。在Smashing Magazine 上有很多免费的动作脚本供你下载使用: The Ultimate Collection Of Useful Photoshop Actions(英文)。
以下教程将为Photoshop添加一个简单的对截屏图进行倾斜、模糊、黑角处理的动作。
第一步:
在Photoshop中新建一个你所需尺寸的文档,我这里采用的是575px × 250px。抓取截屏图(比较简单的方法是点击键盘上的"Print Screen"键), "Ctr+V"黏贴到文档中。

图1
第二步:
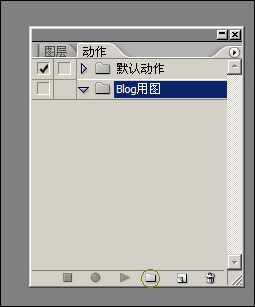
现在转到你的动作调板。如果找不到,点击菜单栏上的窗口-动作(快捷键Alt+F9)。 如果你是第一次使用改功能,则可以看到Photoshop已经为我们预设了一些默认动作。你可以查看一下这些动作能提供的操作,有些动作可能对你有用。点击面板右上角的小三角按钮你还能找到其他预设动作。考虑到本教程的目的和以后的使用需求,我建议你新建一个组。点击动作调板下方的文件夹图标,新建一个组,并命名。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
图2
第三步:
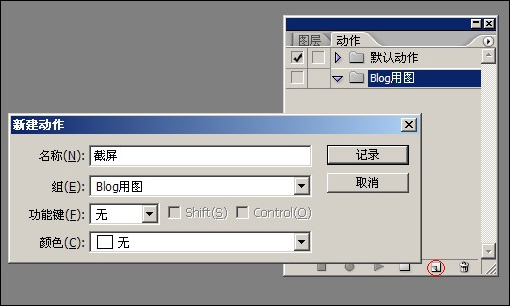
点击文件夹图标右边的"新建动作"图标,创建一个动作,并将其命名为"截屏"。当然,你也可以在名字里面添加一些细节说明,如"截屏-模糊并黑角"。点击"记录"按钮确定。

图3
第四步:
新建动作后会自动进入录制动作状态。请注意,Photoshop并不是像录音录像那样在实时记录,它只会记录下你实实在在的图像处理操作。所以你用不着慌忙,如果你愿意,让 Photoshop 等上个三五天都没有问题。另外,可以看到,当你进行处理时,动作面板里你的动作名下方会列出你的操作步骤。如果你不喜欢某一步操作结果,只需暂停录制,然后将这一步操作拖到面板下方的垃圾桶图标中即可。当你准备好重新来过时,别忘了再点击圆形的录制图标重新开始记录。
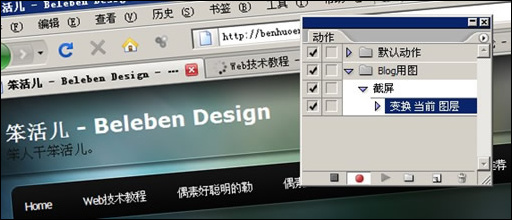
我们需要录制的第一个操作是倾斜图像。"Ctr+T",使用自由变化工具对图像进行旋转。在这里我使用了菜单栏下方的选项栏,设置旋转角度为"-5°"。请注意动作调板,"变换 当前 图层"的操作已被记录。

图4
[next]
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)第五步:
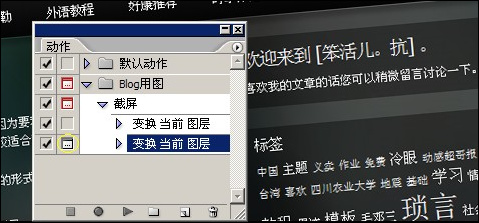
接下来我们移动图像到合适的位置。再次使用"Ctr+T"自由变换工具,拖动截屏图到你认为最佳的位置。在将来播放动作的时候,这一步的参数可能会根据所处理图片的情况有所变化,所以你应该在这一步加上一个暂停。 点击勾号"√"右边的"切换对话开/关",给这一步变换当前图层添加一个暂停,好让将来应用动作时能重新调整参数。

图5
第六步:
接下来,点击"Ctr+J"复制当前图层。

图6
第七步:
下一步我们将对原始截图的拷贝进行模糊处理,以便通过给上面这个图层添加蒙版来达到效果。所以我们需要选择原始截图所在的图层,但是如果只是简单地点击这个图层来选择,动作功能就会按照图层名记录下选择操作。因此,将来应用这个动作时就有可能因为图层名不一致而造成动作失效。 不过,通过使用键盘快捷键,我们可以利用图层间相对位置来达到目的。也就是说,点击"Ctr+["移动当前复制图层到原始图层之下。

图7
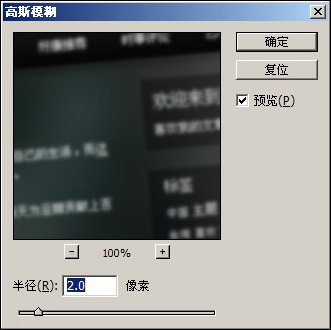
第八步:
现在设置模糊效果。滤镜-模糊-高斯模糊,我这里半径为2像素。

图8
[next]
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)第九步:
接下来我们要选择最上面的图层,以便添加蒙版实现渐变模糊效果。应用同样的技巧,这一次我们需要选择当前活动图层上面的图层,所以点击"Ctr+]"(注意,不是Ctr+[)。

图9
(译者注:第七步和第九步这里貌似作者脑子犯毛病了。原文里写的是"选择(Select)"各个图层,结果操作的时候是在移动图层。配的图片也显示的是 Move Current Layer。其实哪用这么麻烦移过去移过来,直接在复制的图层上就可以完成高斯模糊、加蒙版的操作。我这里之所以不纠正,是觉得第七步说的那些东西在将来还是会有用的。这个理念还是好的,现在用不到这个方法,不保证将来不用,对不对?
在Windows里,选择前一图层和选择后一图层的快捷键是"Alt+["和"Alt+]"。原教程是针对Mac用户的,根据作者的解释,Mac里的"Alt+["和"Alt+]"是前后置图层的快捷键,他的本意还是要移动图层。但最开始的时候他把"Alt+["写成了"Command+[",所以搞得我很糊涂。)
第十步:
为上面的图层添加图层蒙版:图层-图层蒙版-显示全部(亦可使用图层面板下方的"新建蒙版"图标)。选择渐变工具(快捷键"G"),设置一个白-灰-白的渐变,如下图。 在你的截屏图上沿着你刚才旋转的倾斜角度点击并拖动。如此便为图像边缘添加了模糊效果。

图10
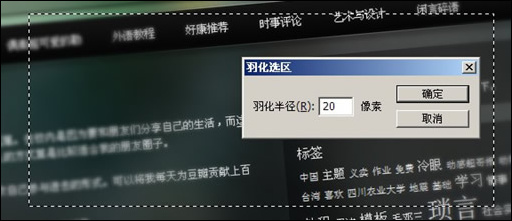
第十一步:
新建一个图层:图层-新建-图层(快捷键Ctr+Shift+N。或者图层面板的新建图标。囧,感觉我好啰嗦啊。)。使用矩形选区工具,新建一个选区并羽化,设置羽化半径为20像素。
关于羽化:你可以在建立选区前先在选项栏设置好选区的羽化半径,也可以建立选区后在选区上右键单击- 羽化 ,来设置选区羽化。

图11
第十二步:
"Ctr+Shift+I"反选(选择-反选)。点击"D"复位色板,"X"交换色板,以使背景色为黑色(你也可以直接设置背景色,但我认为这样更快捷一点)。"Ctr+Backspace"用背景色填充选区。 于是我们就为图像添加了一个黑色的渐变边框。这看起来有点太过了,下一步我们会将它处理一下。
(知道这一步更快捷的做法吗?"D"复位色板后,点击"Alt+Backspace",用前景色填充。)

图12
[next]
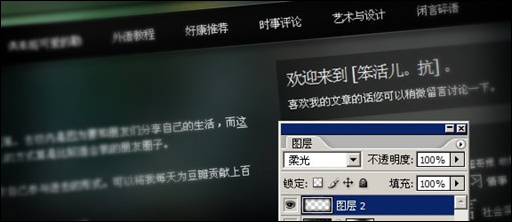
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)第十三步:
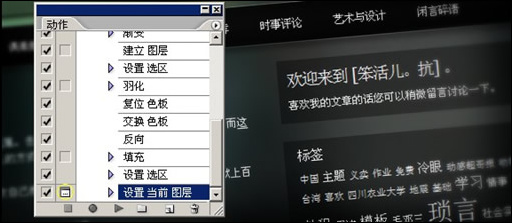
点击图层面板左上方的下拉菜单,改变该图层的混合模式为"柔光"。我建议你在此也添加一个暂停动作,因为改变图层的混合模式可以产生丰富的效果变化。图像的明亮程度也会影响各种混合模式的最终效果。

图13

图14
最终效果如下图:

效果图1
以下是使用刚才新建的动作处理的其他图片。
[next]
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)动作的应用

效果图2

效果图3

效果图4

效果图5
结语
Photoshop的动作是个很强大的功能,可以节省许多重复性劳动。本实例都是一些很基本的简单操作,最终效果却不同凡响,可见,对PS功能恰当地组合运用正是用PS进行"设计"创作的精髓所在。










