在学习中遇到问题可以到 论坛 发贴交流!
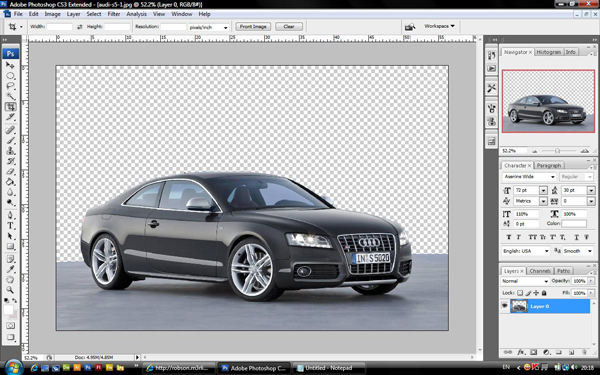
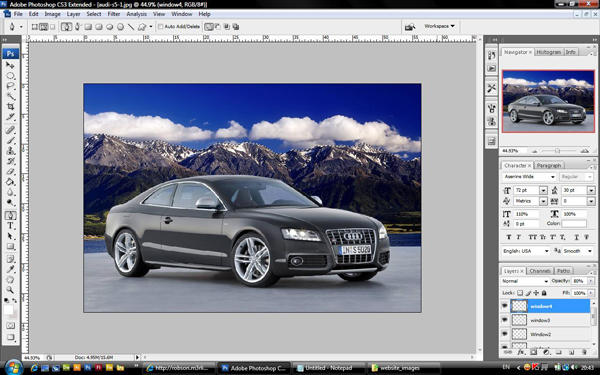
首先选择一张汽车的图片素材

在PS中将汽车图片的上部去除

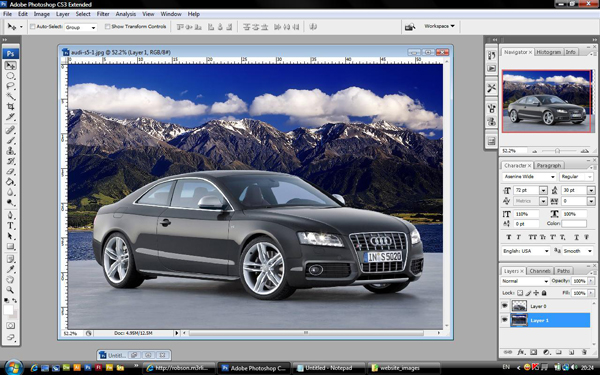
使用我们准备的风景图片

将风景图片拖动到汽车图层之后作为背景
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
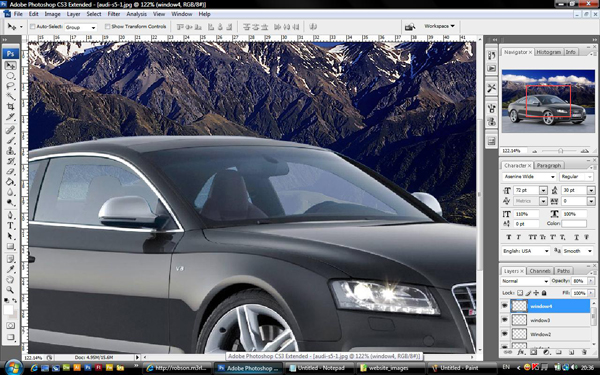
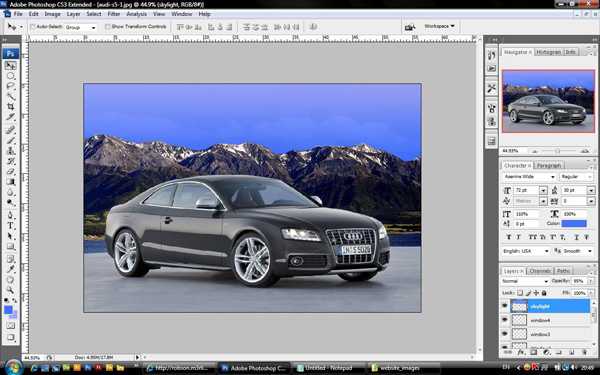
为了使图片更真实,我们要把车窗部分扣出,并将其不透明度调整为80%,这样车窗就能出现真实透明效果的感觉了

由于白云部分的图片过于图片,我们将白云区域选中

新建一个图层,期间保证之前选中的白云区域状态,随后在区域上添加从上到小的渐变效果,颜色为#4271fc 到#9da6fb ,并设置不透明度为95%,这样就能隐约看出下面的白云轮廓了

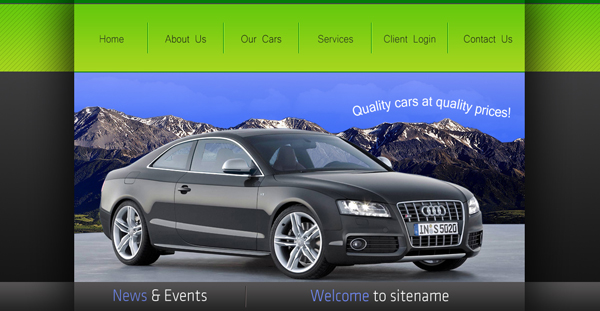
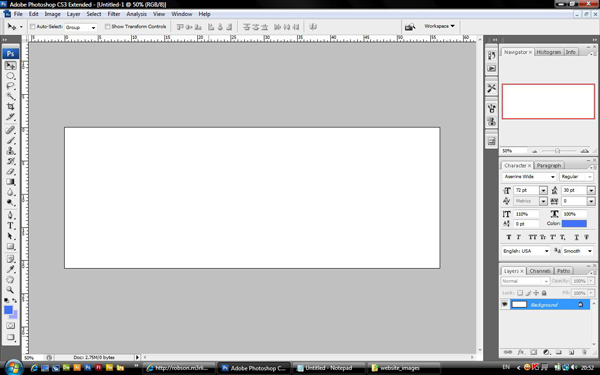
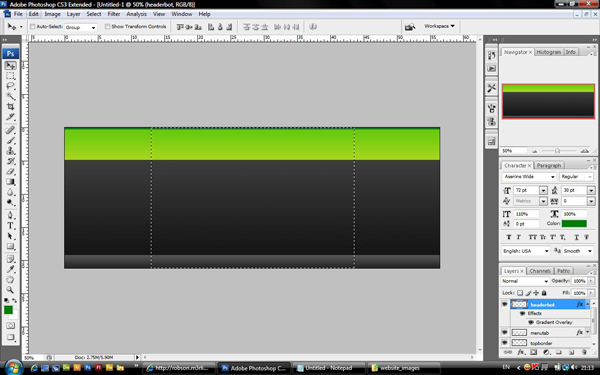
现在我们来制作真个汽车网站头部的背景主题,在PS新建立1600×600大小文件,这里我们使用1600宽的目的是主要适应一些大尺寸的浏览器,你也可以根据自己喜好设定尺寸

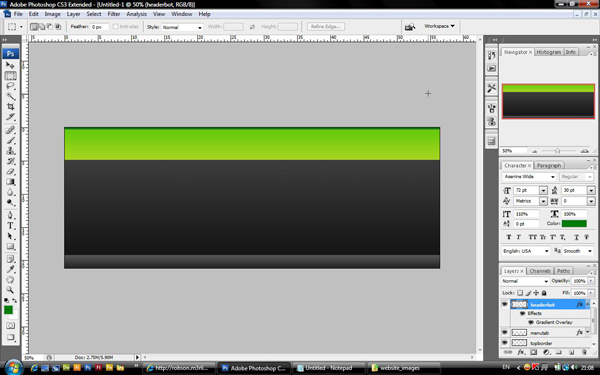
设置PS的前景色为#121212 ,背景色为#474748 ,从上往下在背景图层中拉出渐变色,随后添加顶部绿色渐变区块与底部灰色渐变区块

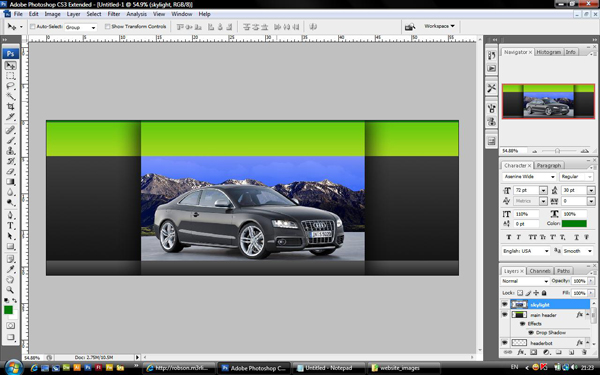
使用选区工具选中中间区域作为放置之前的汽车图片位置

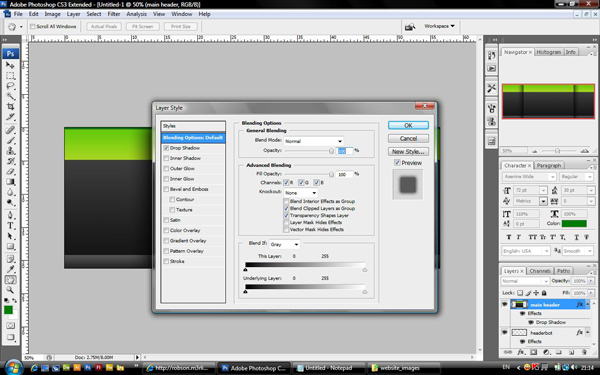
你需要将选中的区域单独截取出来,因为我们要为其添加阴影图层样式

完成阴影效果后将我们之前做的汽车图片拖入其中

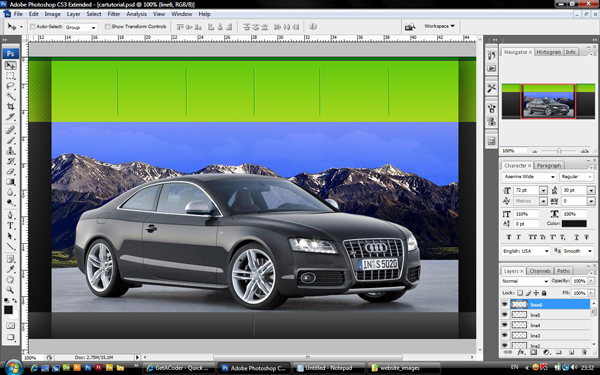
添加汽车网站的导航凹槽线条

加入文字与斜线来使页面更具变化。最后完成效果如下图