在教程开始之前要先提醒一下朋友们,在开始制作以前请先关闭其他程序,因为本教程在结束时将会产生120多个图层,这将占用您大量的内存。
本文为翻译教程,非本人原创,在此感谢原教程作者:Kyle Pero
本教程的效果制作方法很简单,主要是图层混合模式以及图层样式的运用,只是在制作文字效果时需要复制较多的图层,比较繁琐,但是最终效果却很漂亮,先来看一下最终效果吧。

[next]
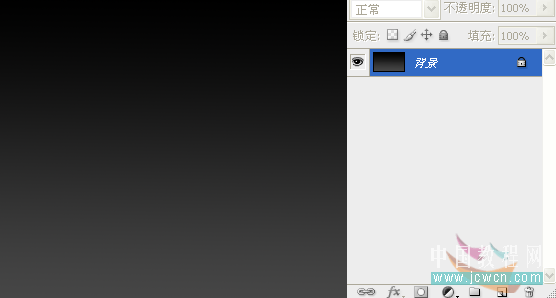
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)一、新建一个2000*1200像素的新文件,选择渐变工具,拉出一个深灰色(#464646)在下,黑色在上的线性渐变

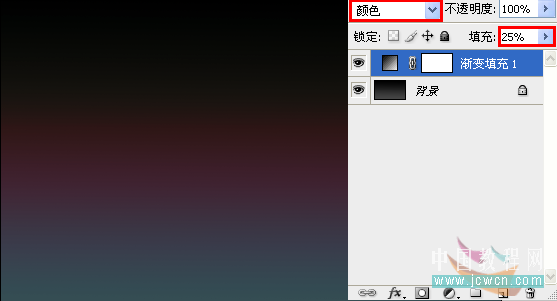
二、创建一个线性渐变填充调整层,载入协调色1,选择暗色调,如下图,你也可以自己设置喜欢的渐变色。

设置图层混合模式为颜色,并设置填充为25%。

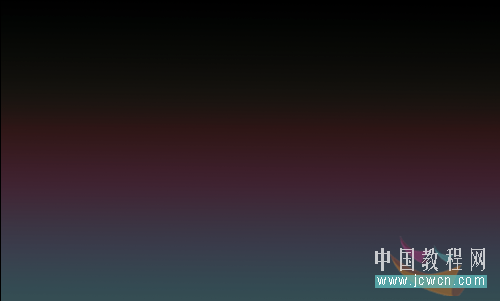
效果如图

[next]
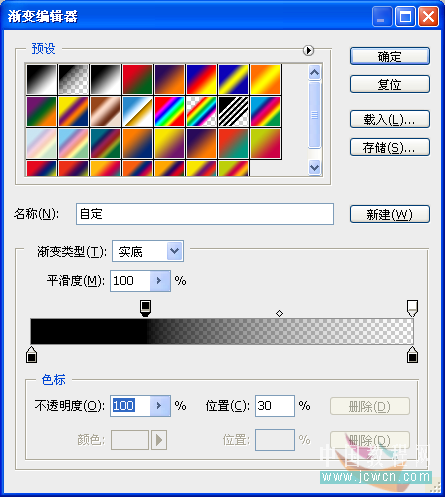
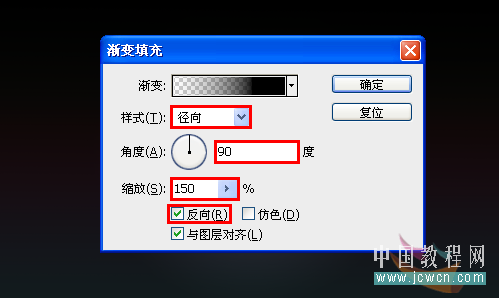
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)三、再次创建一个黑色到透明的径向渐变填充调整层,将黑色不透明度色标设置为30%,如图

样式选择径向,角度90度,缩放150%,如果你的图像是黑色在中间的,请将反向勾选

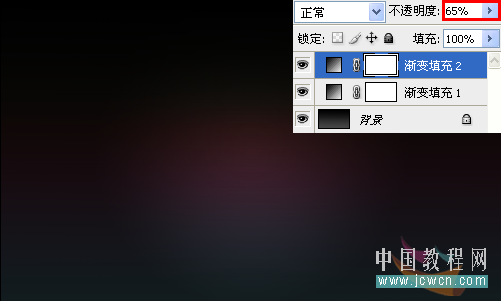
设置不透明度为65%,效果如图

[next]
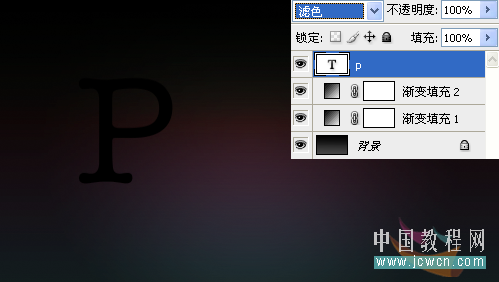
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)四、设置前景色为黑色,选择文字工具,输入文字,用Ctrl+T调整文字的大小,设置文字层的图层混合模式为滤色,此时文字层将不可见

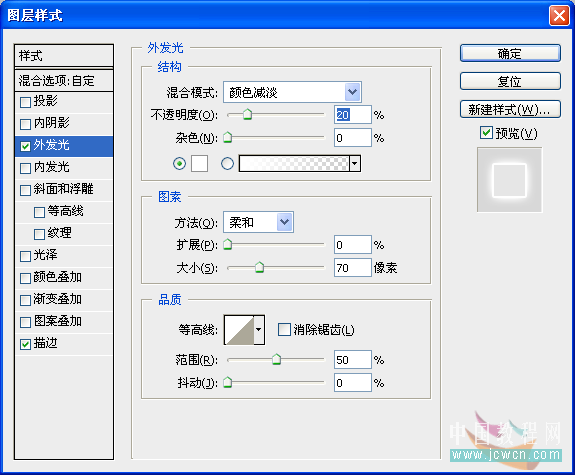
五、双击文字图层,调出图层样式面板,设置外发光,如图

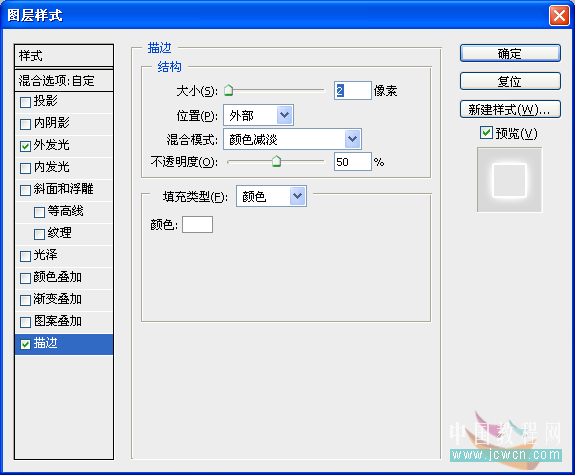
设置描边,如图

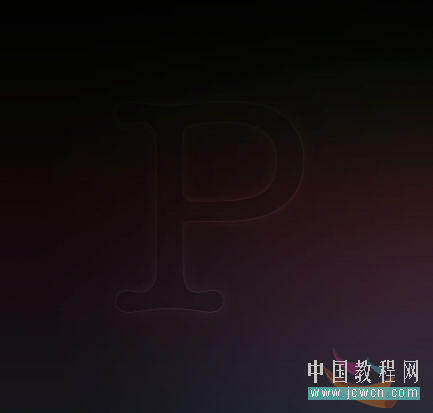
现在我们可以看到我们的文字出现如下图的效果

[next]
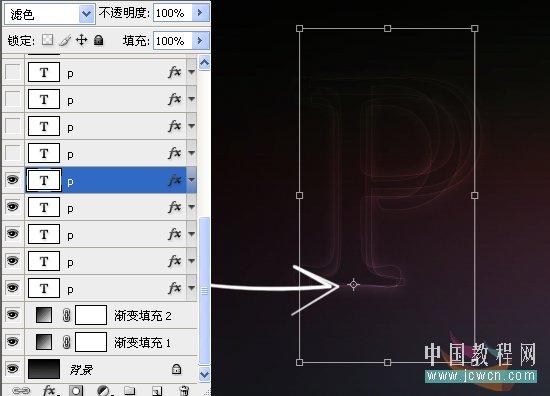
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)六、现在我们开始制作字体的光效,按Ctrl+J复制20个文字层,并选择文字工具改变每一个文字层的字体(尽量选择笔划宽度差不多的字体),隐藏除最初的字体层外的其他文字层,Ctrl+T依次调整每个字体层,将中心点设置在文字的下面,确保每个字的底部在一个水平线上(调整到哪个文字层的时候,别忘了点开图层的眼睛)

效果如图

七、选择所有的文字层,按CTrl+G编组,按住Alt键用鼠标左键按住文字拖动到合适位置,得到组1副本,展开组1副本,隐藏除底部的文字层,选择文字工具,在画布上将文字改成S,依次将所有的文字层全部换成s后,再按住Alt键用鼠标左键按文字向右拖动,得到组1副本2,和前面一样将文字层改成D,效果如图

[next]
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)八、选择椭圆工具,在画布上画出一个如图狭长的椭圆形,羽化20

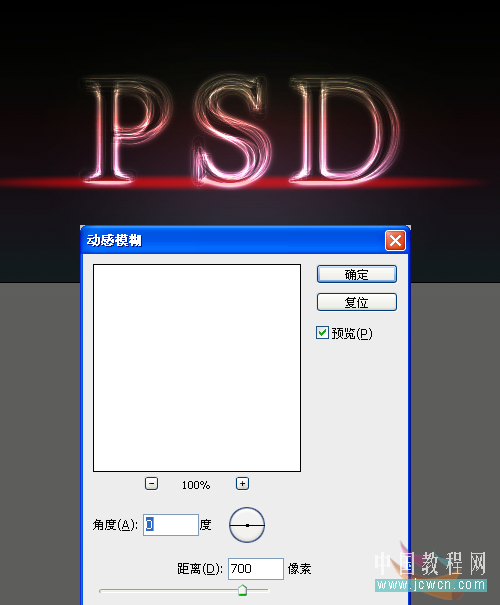
九、Ctrl+Shift+I反选,按Q键进入快速蒙板,执行滤镜动感模糊,数值如图,按Q键退出快速蒙板

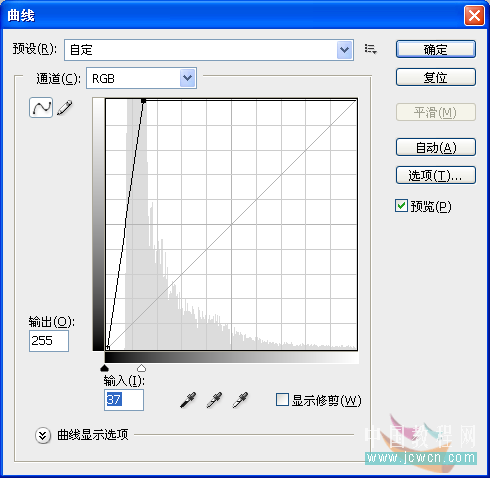
十、Ctrl+Shift+I反选,创建曲线调整层,将白色滑块向左拖动至如图位置

效果如图

[next]
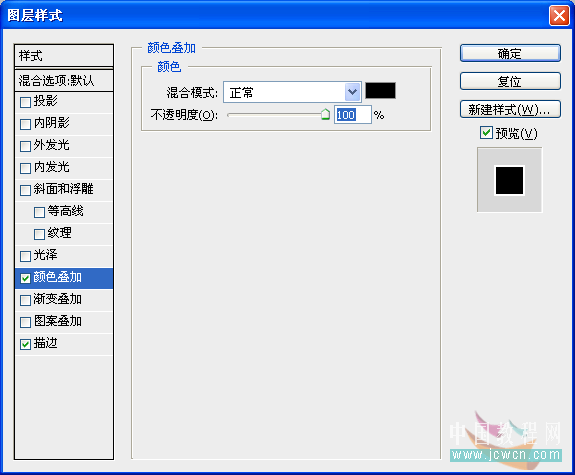
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)十一、新建一个300*300的新文件,双击背景层,使其成为普通层,得到图层0,双击图层0调出图层样式面板,选择颜色叠加,设置如图

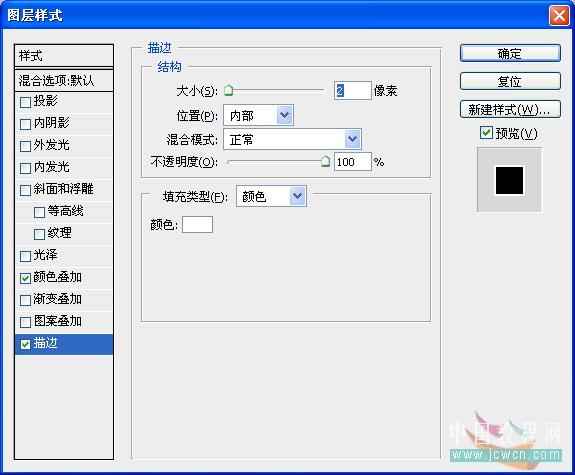
设置描边,选择白色,位置选择内部,如图

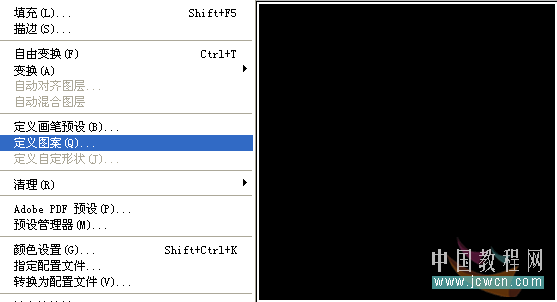
十二、执行编辑定义图案,点击确定

[next]
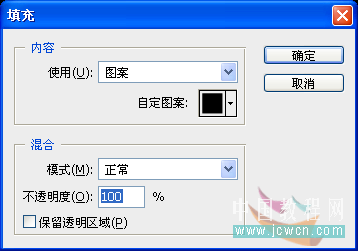
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)十三、回到我们制作的文字文件,在曲线调整下面新建一个图层,执行编辑填充图案,找到我们刚才定义的图案,如图

十四、按Ctrl+T将填充图案图层缩小,如图

十五、不要取消自由变换,点击鼠标右键选择透视,按住鼠标左键选择右下角的节点向右拖动,如图

十六、改变图层混合模式为滤色(有的版本是屏幕),改变不透明度为15%,效果如图

[next]
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)十七、选择PSD的三个文字图层组,按Ctrl+G将三个文字图层组再次编组,得到组2,复制组2图层组,得到组2副本,执行编辑变换垂直翻转,移动到如图位置,并改变不透明度为25%(到这一步的时候,我的机器已经快拖不动了,汗。。。。。。)

十八、为组2副本添加蒙板,选择渐变工具,选择黑色到白色的线性渐变,由下至上拉一下,如果接近文字的部分变淡了,请检查是否勾选了反向,至此本教程全部结束,希望朋友们喜欢。











