在学习中遇到问题可以到 论坛PS求助版块 发贴求助!
本例将介绍运用Photoshop设计制作一款酷酷的个人porfolio,让你的设计作品看上去正在电视上播放一样,希望朋友们喜欢~~
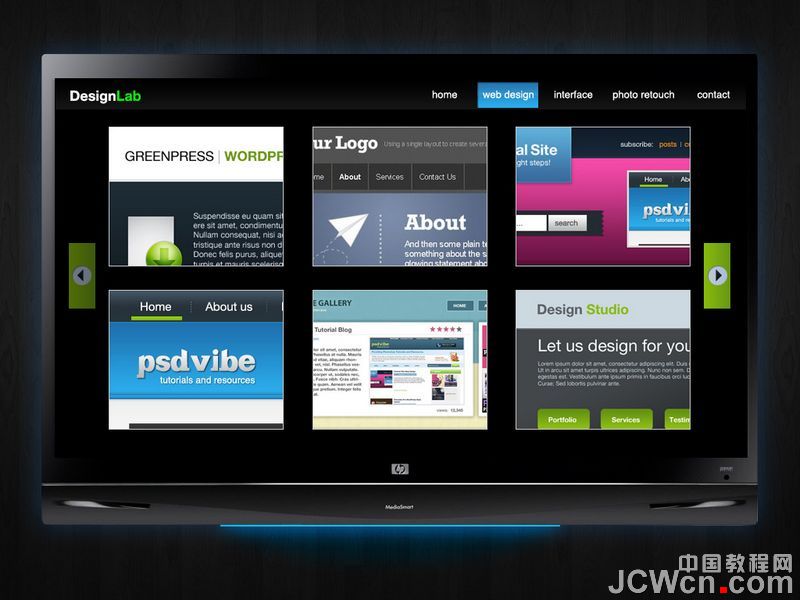
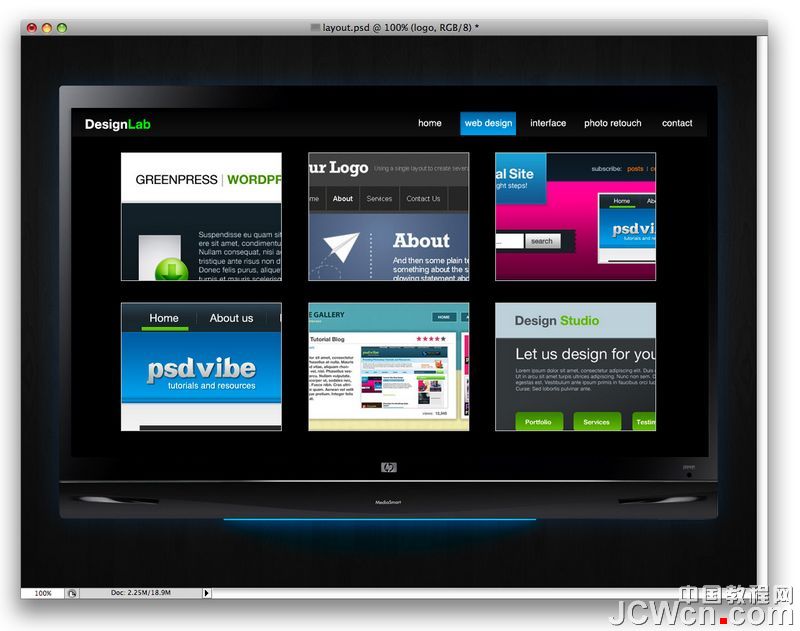
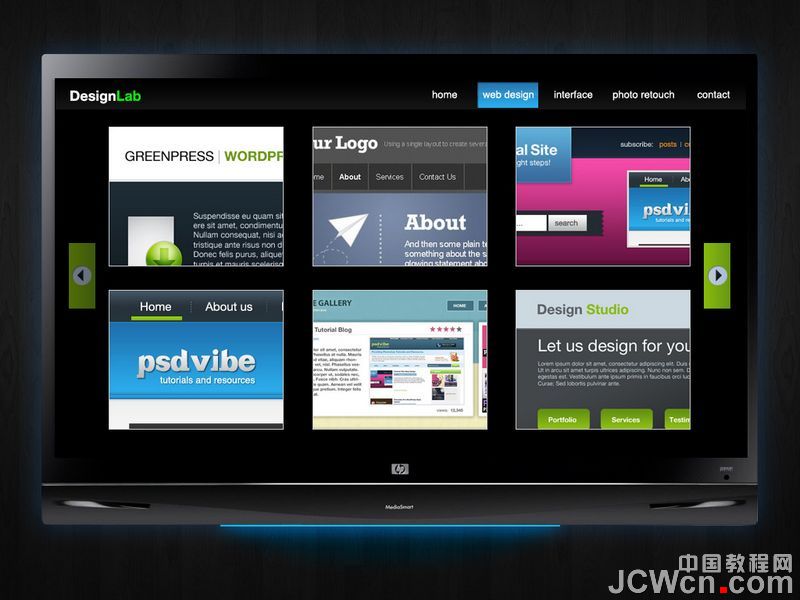
最终效果:

本例中所需要的素材及源文件请到这里下载:http://bbs.jcwcn.com/thread-379608-1-1.html
制作过程:
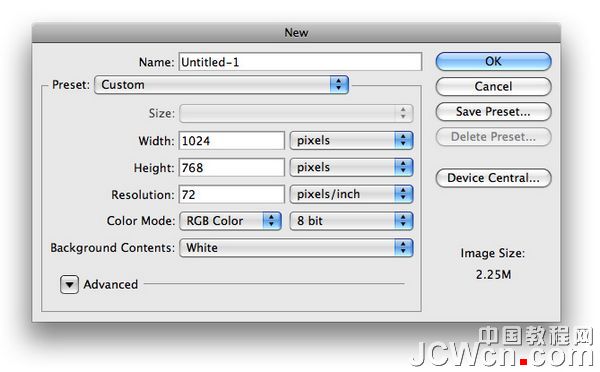
1.新建文档,大小1024×768。

2.拖入木纹素材。

3.拖入TV素材,摆放在画布中央。

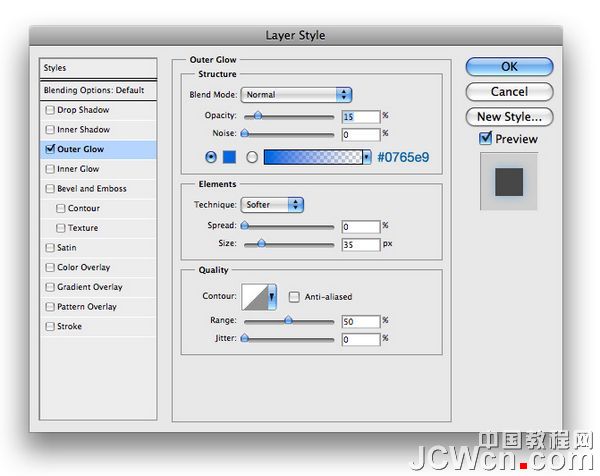
4.给TV添加背光效果。双击TV图层,调出“图层样式”面板。选择“外发光(Outer Glow)”,设置参数如图所示:

5.新建图层。选择“矩形选框工具”,在TV底部拉出小细条。将前景色改为 #09B5F5,按Atl+Del填充。Ctrl+D取消选区。将此蓝条填充层拖到TV图层之下。

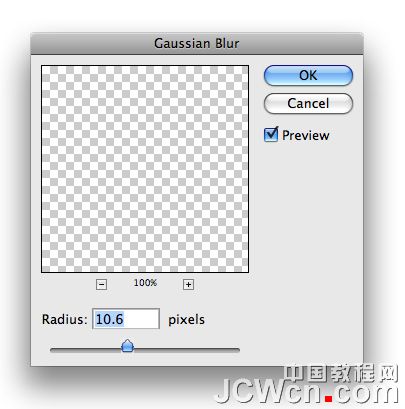
6.Ctrl+J复制蓝条层。滤镜 - 模糊 -高斯模糊,设置参数如下:

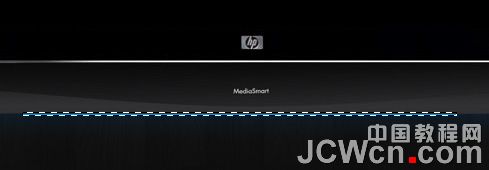
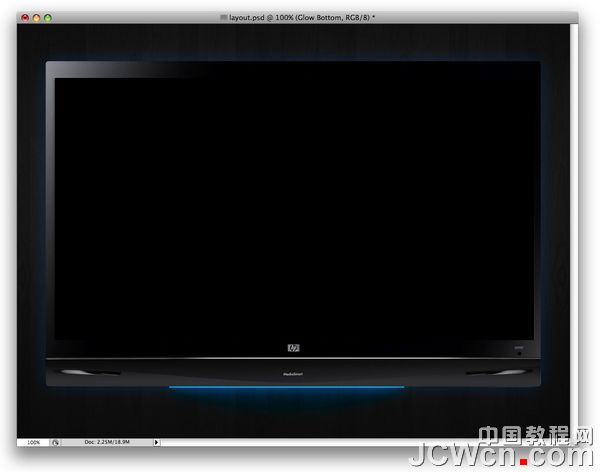
7.效果如图所示:

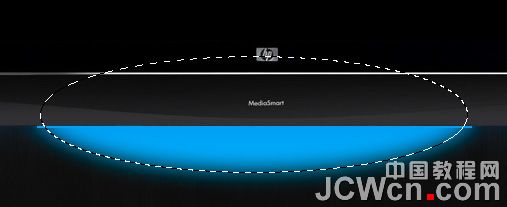
8.在蓝条复制层上新建一层。选椭圆选框工具,羽化10像素,拉出椭圆选区,填充颜色#09B5F5。取消选区。

9.图层混合模式改为“叠加”,得到效果如图:

10.下面进入内容部分的制作。先绘制导航条。新建图层,在画布上用矩形选框工具拉出矩形选区,填充白色。取消选区。

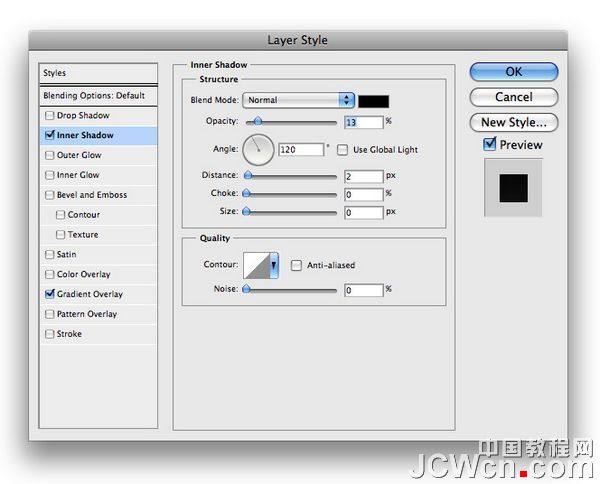
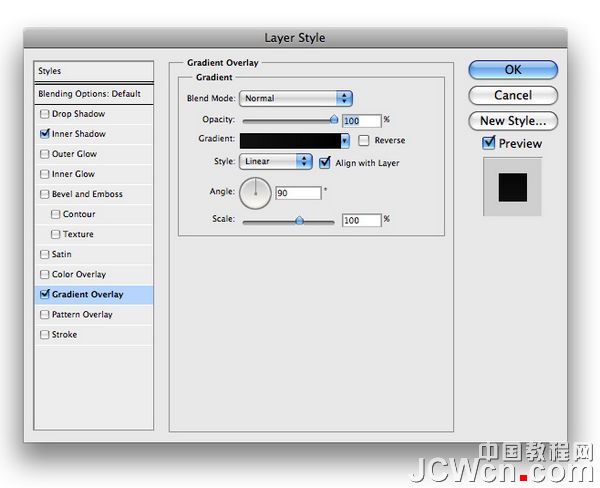
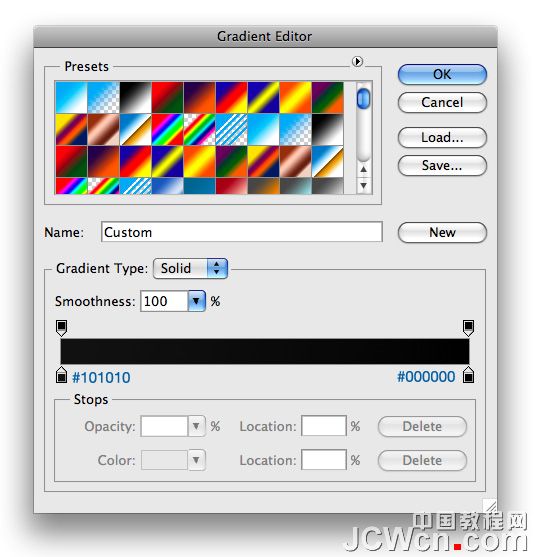
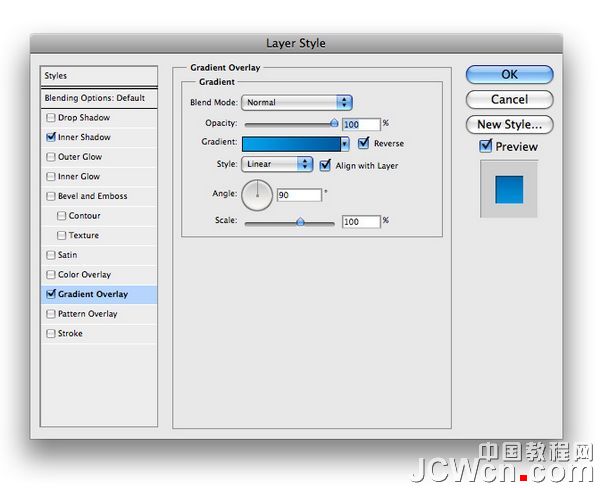
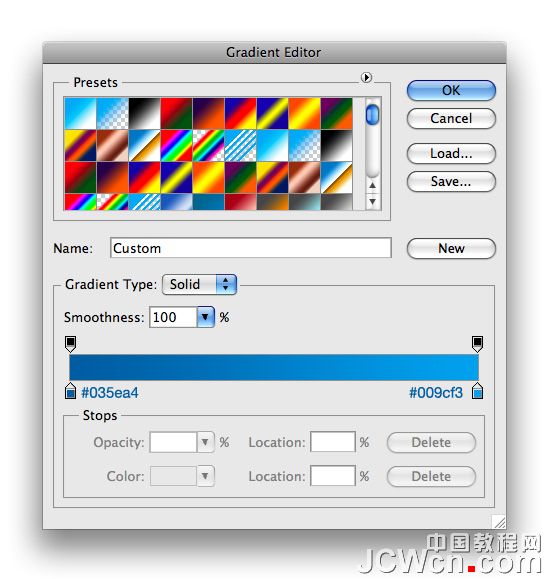
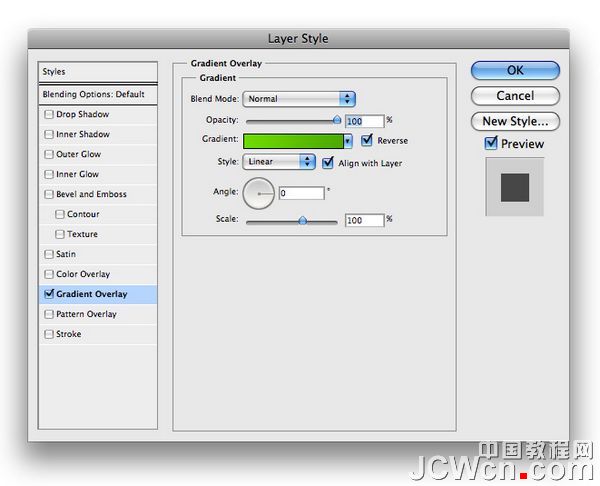
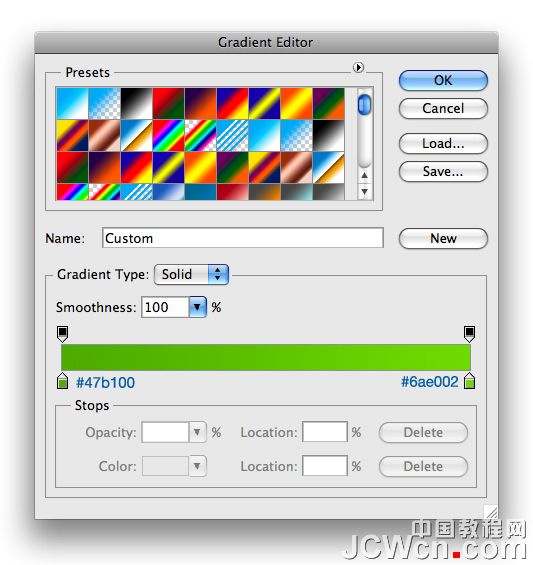
11.双击导航条图层,调出“图层样式面板”,分别对“内阴影InnerShadow”、“渐变叠加”进行设置。



对本文感兴趣的朋友可以到这里与作者交流:http://bbs.jcwcn.com/thread-379608-1-1.html
12
12.选文字工具,在TV右上方输入以下链接文字。

13.新建一层,命名活动链接背景层。用矩形选框工具在画布上拉起选区,填充白色。取消选区。把该图层拖到文字层之下。

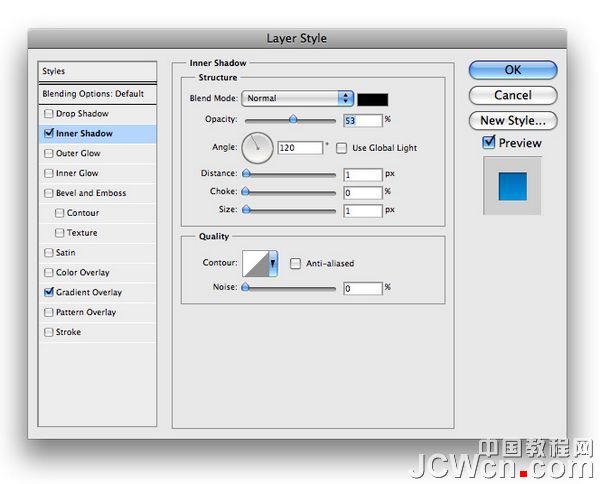
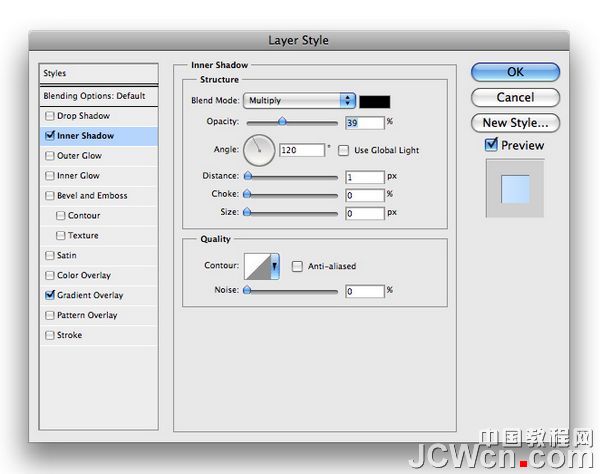
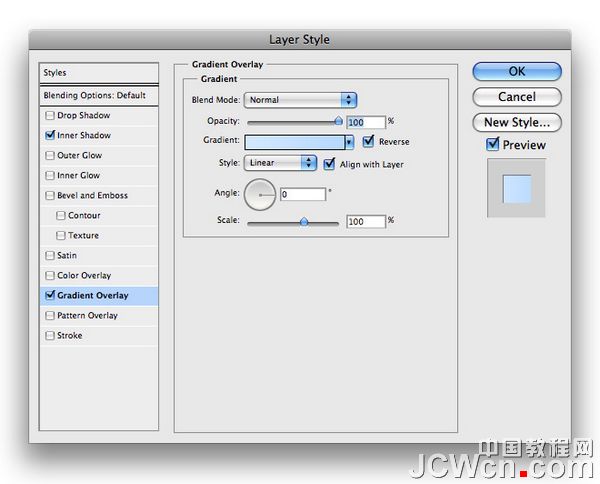
14.双击该图层,调出“图层样式”面板,分别对“内阴影”、“渐变叠加”进行设置。



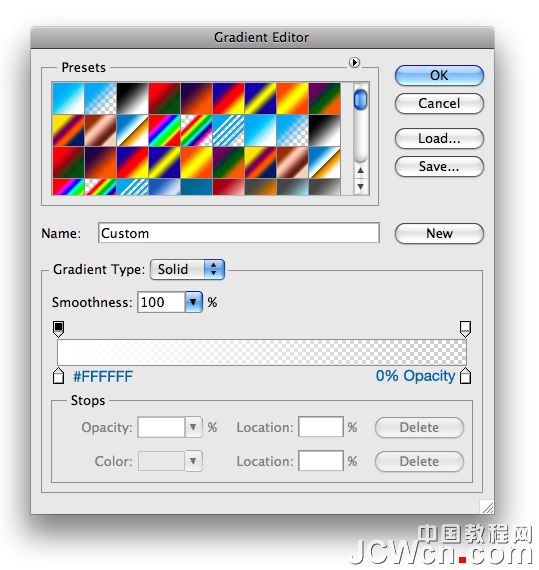
15.在活动链接背景层之上,新建图层,命名发光层。用矩形工具取得选区如图所示,填充白色。

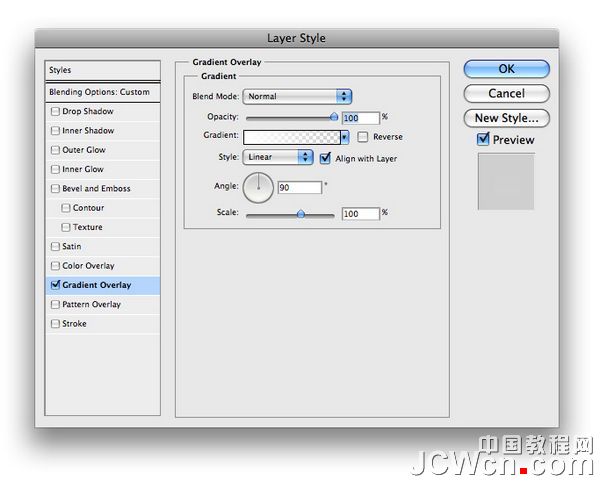
16.降低不透明度为8%,图层混合模式改为柔光。调出图层样式面板,选渐变叠加进行设置。


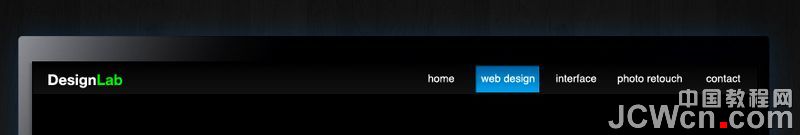
17.导航条效果图:

18.设置Logo - DesignLab。选文字工具,字体、大小、颜色随意。教程使用了Helvetica Neu字体,前半部用了白色,后半部用了 #0FE80F。

19.页面主要内容的设置。教程用了6张小缩略图,分别将它们拖入到画布中,在TV屏幕上排开。分别双击各个缩略图图层,调出图层样式面板,用大小1个像素、颜色为 #CCCCCC 进行“描边”设置(第一个缩略图除外,图片本身已经有了外边框)。

20.下面绘制back前一页和next两个按钮。新建图层,用矩形选框工具在画布上拉出矩形选区,填充白色(便于操作),命名“白底框”。

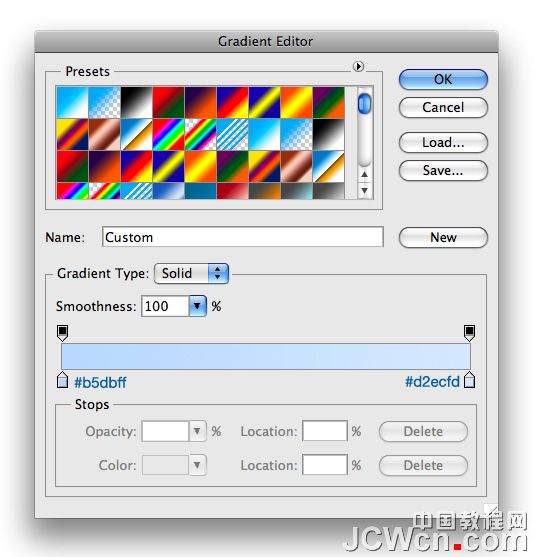
21.双击该图层,设置渐变叠加,参数如图:


22.新建图层,选椭圆选框工具,画出正圆,填充白色,命名“小白圆”。

23.双击该图层,设置内阴影和渐变叠加,参数如图:



24.选多边形工具,按D键,恢复前景色/背景色默认黑白设置,工具选项栏里,选择填充像素,把多边形的边设置为3,画出back倒退箭头。命名“前一页箭头”。

25.按住Ctrl,选中“白底框”、“小白圆”、“前一页”三个图层,Ctrl+G成为组1,命名“前一页组”。右键点击该组,选“复制组”,得到新组,命名“组”。打开该组,选中“前一页箭头”,改“前一页”为“”。编辑 - 变换, 水平翻转,掉转箭头方向。
回到“前一页组”,把不透明度调低至50%,前一页箭头暗了下来,表示已经到头,木有退路了。

对本文感兴趣的朋友可以到这里与作者交流:http://bbs.jcwcn.com/thread-379608-1-1.html
12










