Photoshop中有一个实用而且很有趣的功能——制作多幅图片的综合略缩图。它可以给指定文件夹中的所有图片文件分别建立略缩图,并存放在一个图像文件中,方便检索和查阅。
现在我们用具体实例来介绍这个功能的使用方法。下图所示的这个文件夹里面有十五张图片,现在我们来制作它们的略缩图表。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
图示:准备制作略缩图表的文件夹中的图片
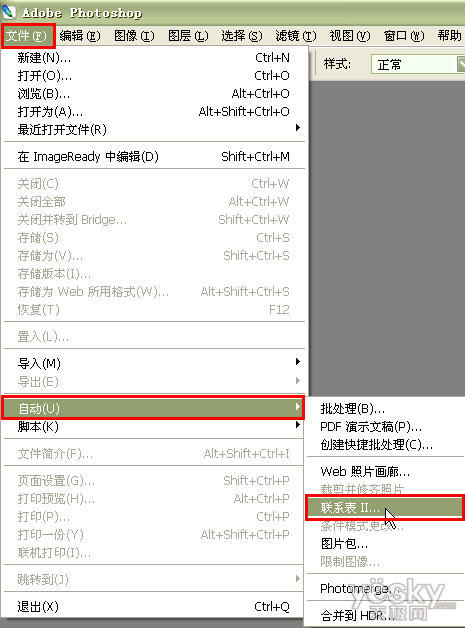
使用方法很简单,点击Photoshop的菜单“文件自动联系表 II”,英文菜单为“File-Automate-Contact Sheet”。

图示:选择菜单命令
设置面板如下图,我们将在这里完成略缩图表的所有参数设置。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
图示:设置面板
源图像:这部分负责设置源图像位置,点击“浏览”选择需要生成略缩图的文件夹位置,再选择是否“包含所有子文件夹”。
文档:这部分负责设置拼合图片的一些参数,包括尺寸、分辨率以及是否“拼合所有图层”等。
缩览图:在这里我们可以设置略缩图生成的规则,如先横向还是先纵向、行列数目、是否旋转等。
界面底端可设置是否使用文件名作为图片标注,还可以设置字体与大小。
界面右边会根据设置实时给出预览排版效果,一目了然。
按上图的设置,点击界面右上角的“确定”按钮,Photoshop就会自动开始工作,最后得到如下的略缩图拼合图。

图示:带文件名的略缩图拼合效果
我们可以改变一些设置。如下图,我们取消“拼合所有图层”和“使用文件名作题注”。

图示:修改设置
点击“确定”后,我们得到下面的拼合图。
画面中取消了文件名文字,图层面板中我们可以看到,Photoshop给每一个图片分配了一个图层,便于调整。

左:取消文件名文字 右:每张图片分配一个图层
Photoshop的这个功能可以帮助我们做一些实际的应用。比如做学校学生的标准像列表,一张标准照配一个名字,非常方便。大家也可以根据自己的需要灵活运用这个功能。










