

编者按:今天这个教程适合有基础的同学进阶练习,原作者是追波大神,效果逼真到翻天,这篇临摹教程也特别用心,光截图打字就花了三个多小时,强烈推荐同学们马起来练习
昨天在某个网站看到一位高手临摹国外大师的一张ICON,效果逼真。一整夜我都手痒痒得无法入睡,早上起来也打算来一个,不过这样那样的琐事之后又是午后,估计整个下午应该能完成~
他说是临摹Dribbble里一位大神的作品,我也去Dribbble找了一圈,果然看到这位大神的作品。

效果是真的好,让我不仅手痒痒,而且还牙痒痒,我决定来临摹这个放音机~
下面开始临摹过程,为了效率起见,我不打算详细解说使用那些样式或者滤镜之类的话~
就像平时我们临摹一幅美术作品一样,你不可能把画纸直接铺在原作上直接描出来,那样是描红而不是临摹。临摹就是练习你的观察能力和表现能力,不知道我这么说对不对。
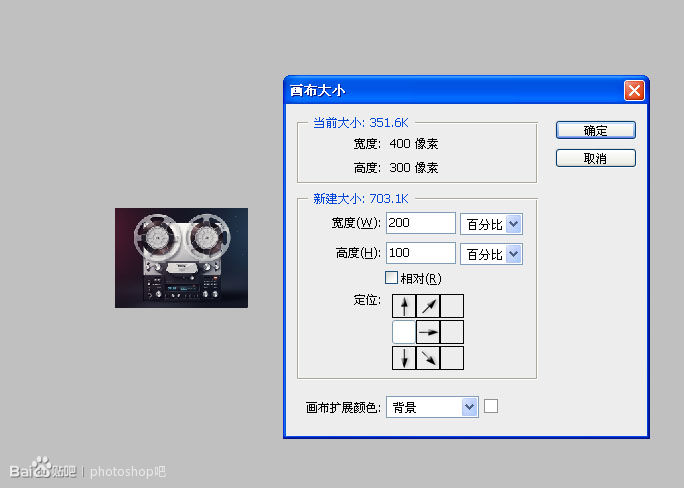
我右键了那幅作品之后,粘贴,然后CTRL+ALT+C把画布横向放大200%,在右边临摹这个放音机,而不是亦步亦趋的照着原作画,一成不变的复制没有一点意义~

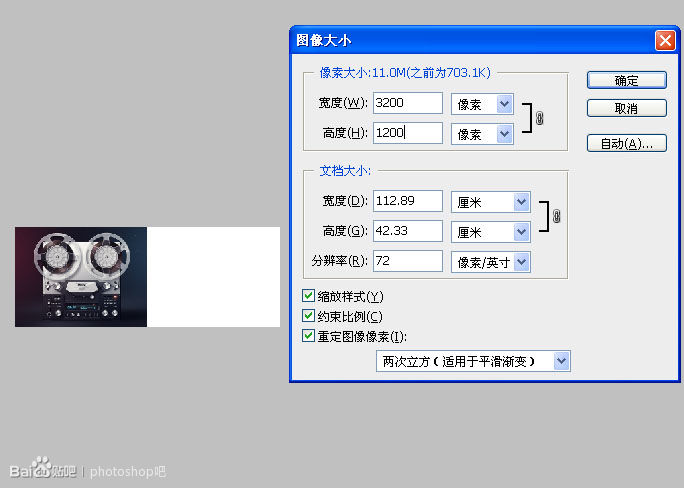
下载的原图很小,我不得不放大一下,不然一些细节根本显示不了。

放大过后的图根本看不清什么细节,这里要靠自己的想象力了~

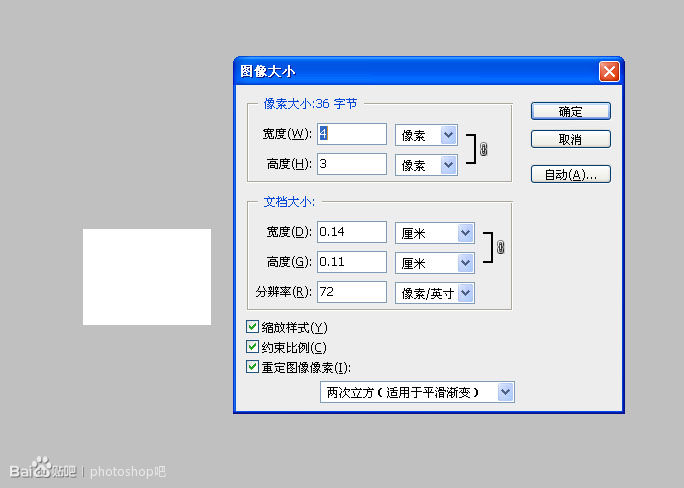
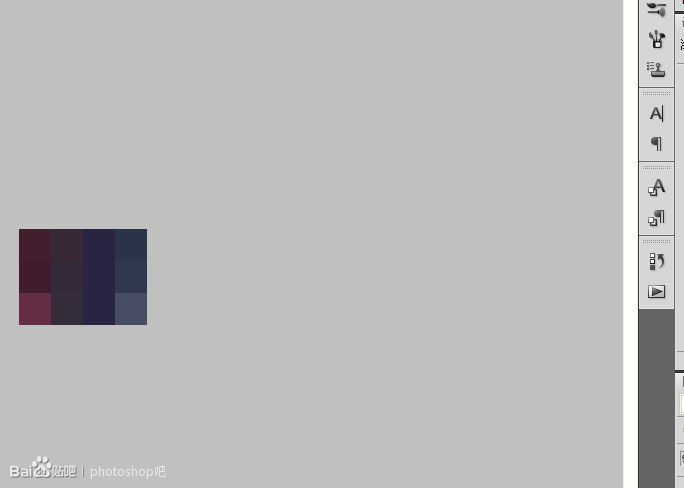
下面我要先做它的背景,就如你看到的那样,背景的效果有点像渐变,但它不是单纯的渐变,有点类似用大号画笔描出来的效果,色彩之间的过度非常的柔和。用什么办法比较简单?最后我想到一个办法。新建一个画布,非常小的画布。4X3像素。你没看错!确实是4X3~

然后参考原图的颜色在这个小画布上用小号画笔点出一些颜色。

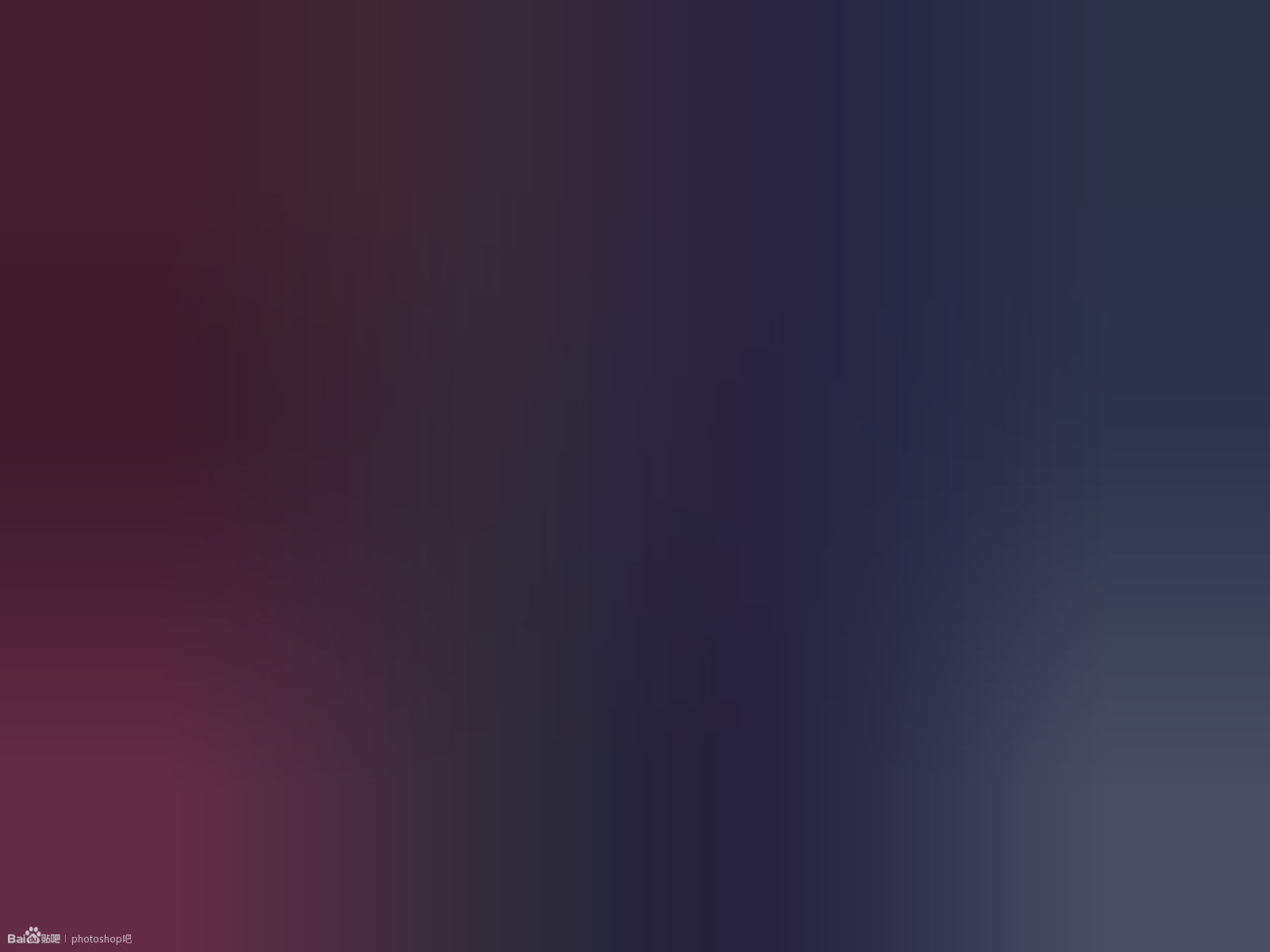
接着是一个石破天惊的技巧,放大这个小画布,放大400倍!我好想得到了跟原作成本的效果的背景图~

拷贝,粘贴,真的不用在意它是不是跟原作一模一样,一点意思都没有~

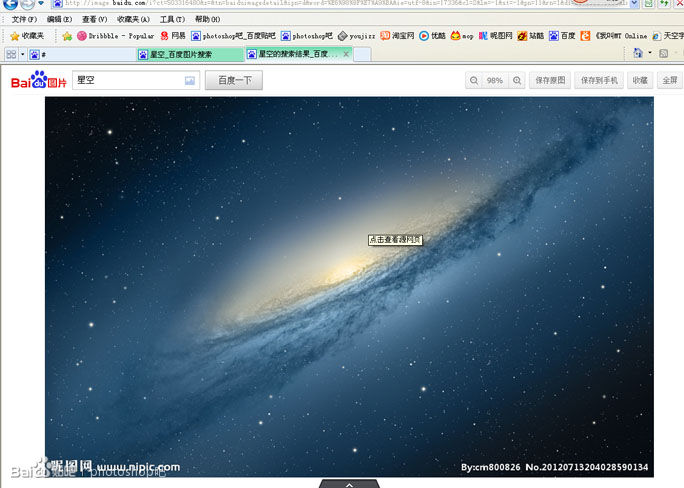
百度了一张星空图。

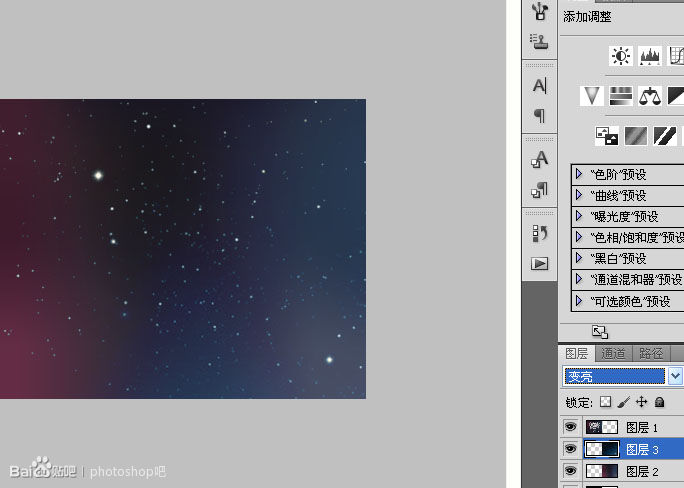
左上角和右下角的星星效果合乎我的要求,粘贴上去之后放大那个部位就行了,然后把图层模式改为“变亮。

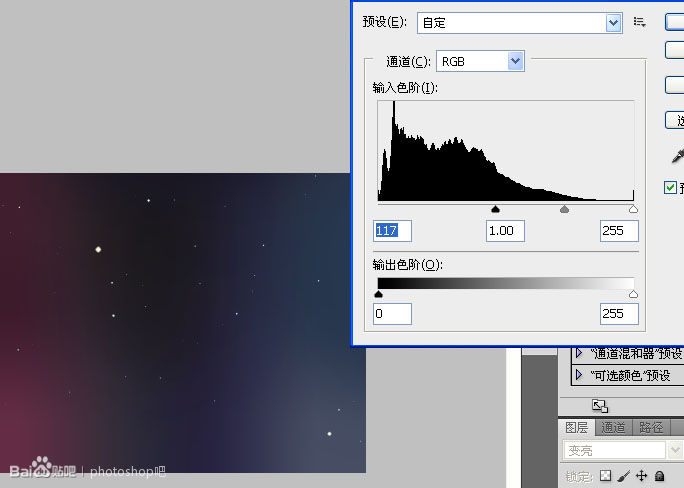
跟原作相比星星的数量是多了一点,用色阶来减少星星的数量,色阶真是好用。

那些太显眼的星星可以选择擦除,减低透明度,效果不错。
1234567
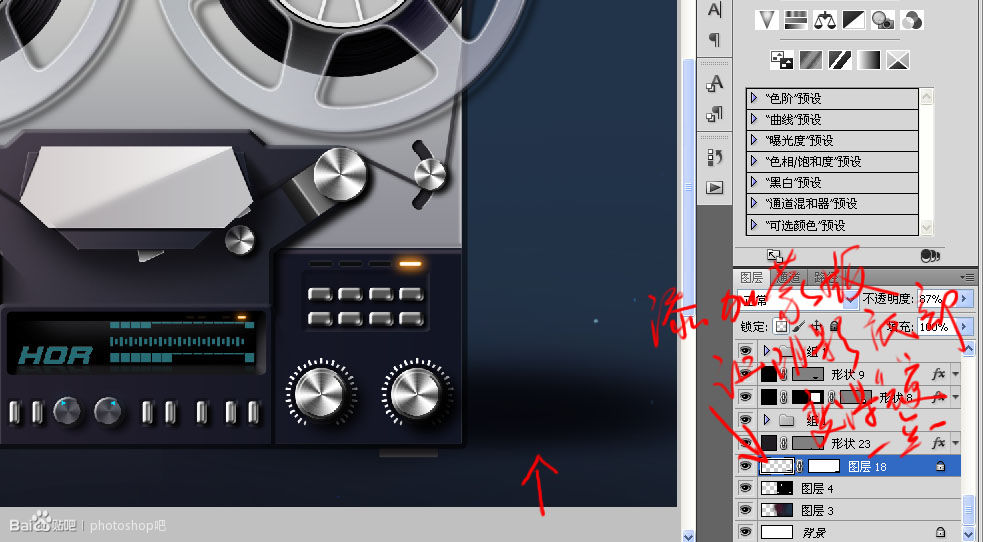
背景下半部分的颜色要深好多,先不用去处理那个阴影,用加深工具处理一下。

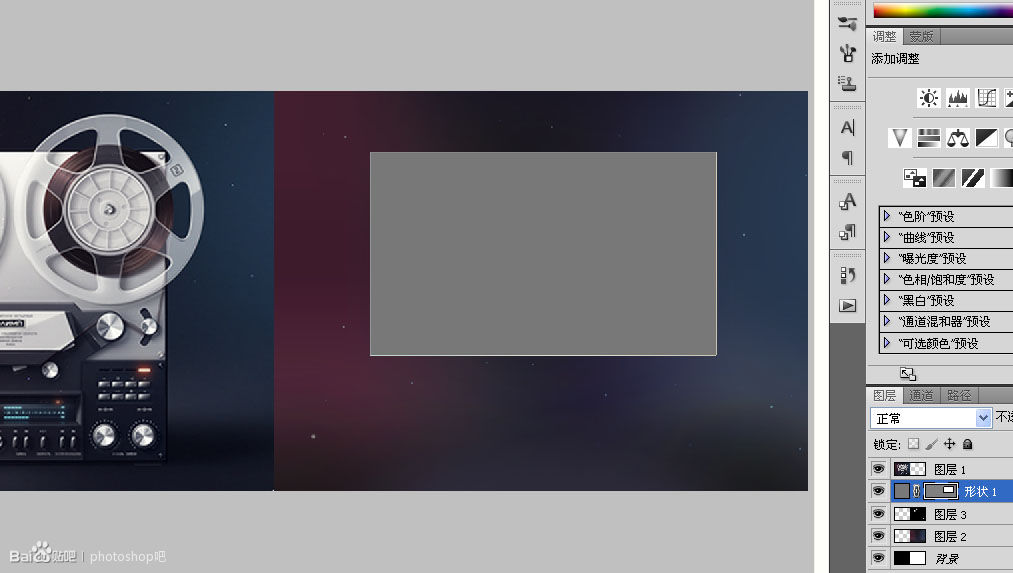
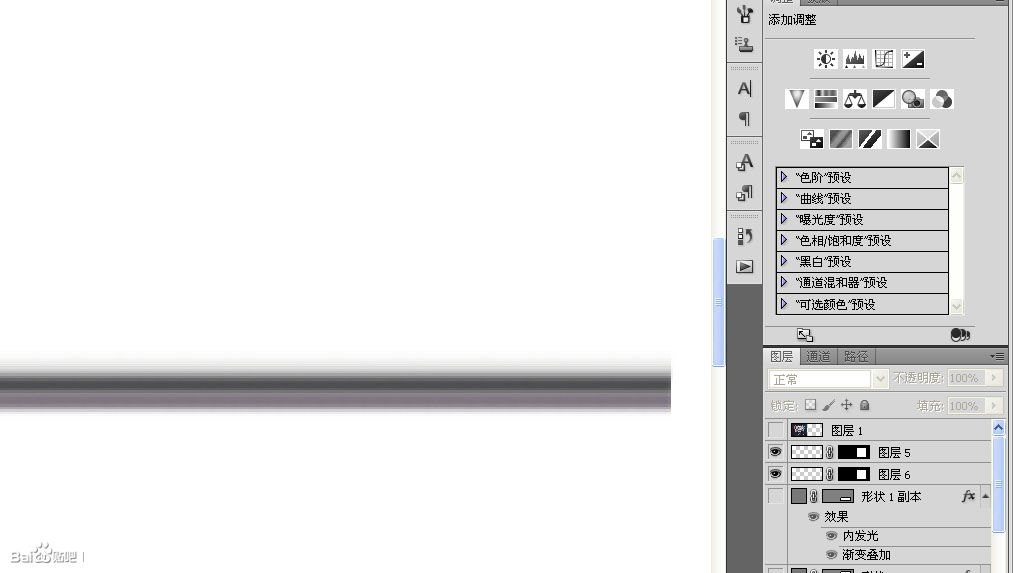
用矢量矩形画一个放音机的上半部分机箱。

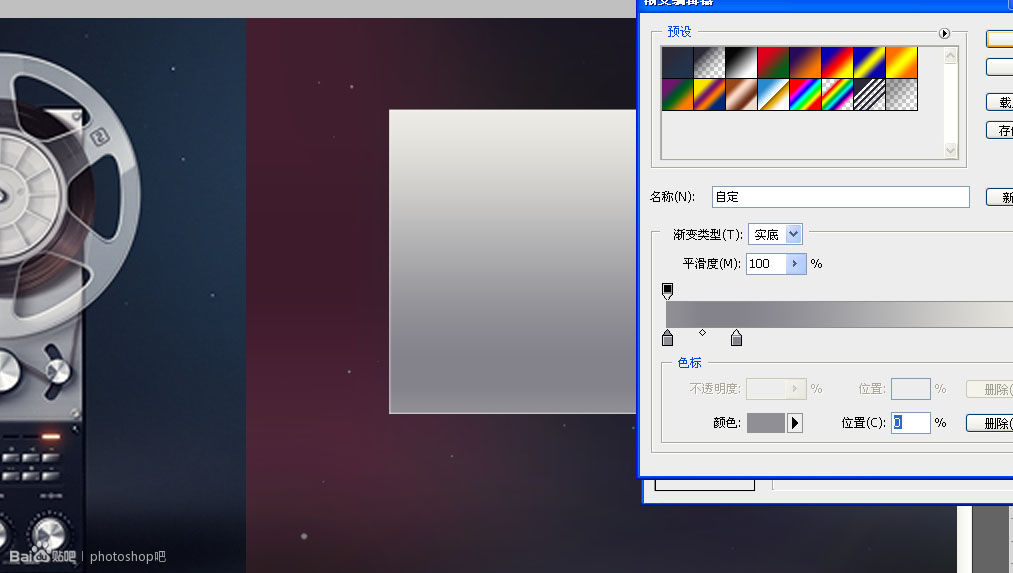
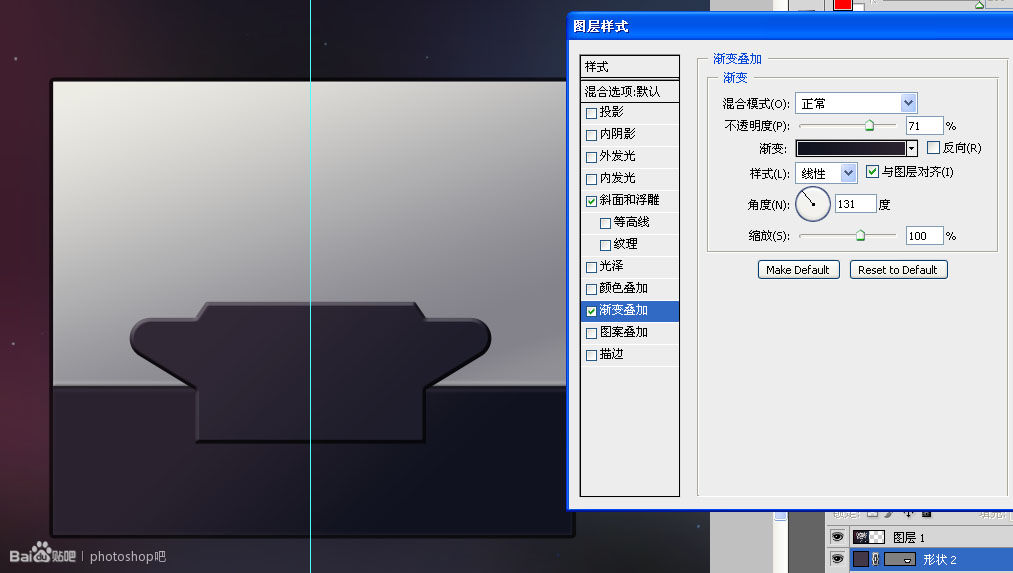
添加渐变和内发光,我觉得原作有些内发光,有没有,当然还有深色的描边,我打算先不去处理。

把这个矩形复制一层,清除掉图层样式之后往下移动,变换。

添加渐变和内发光。

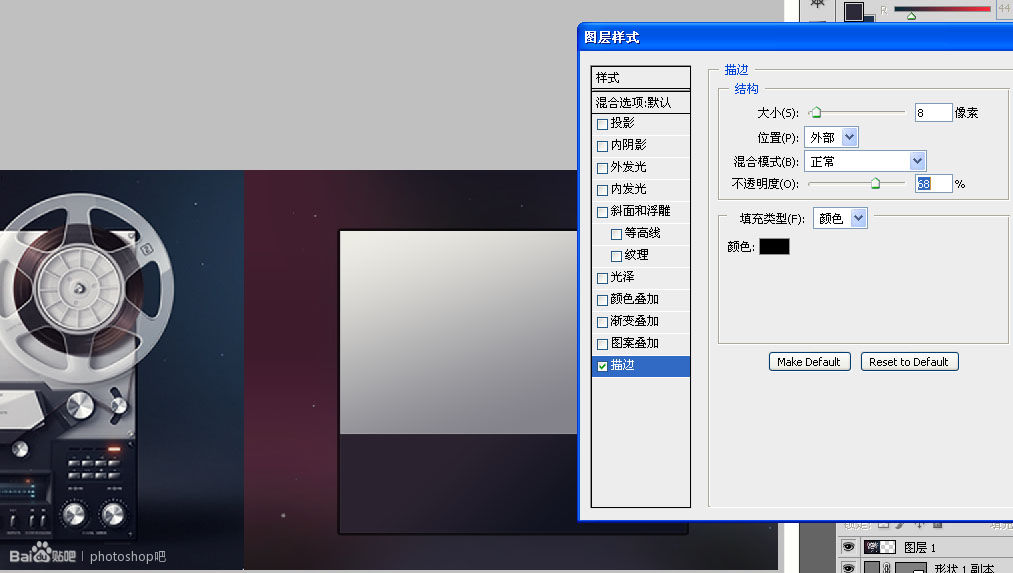
接着制作那个描边,按住SHIFT+CTRL左键这两个矩形得到选择框,新建一层填充任意颜色,在图层样式里添加描边。

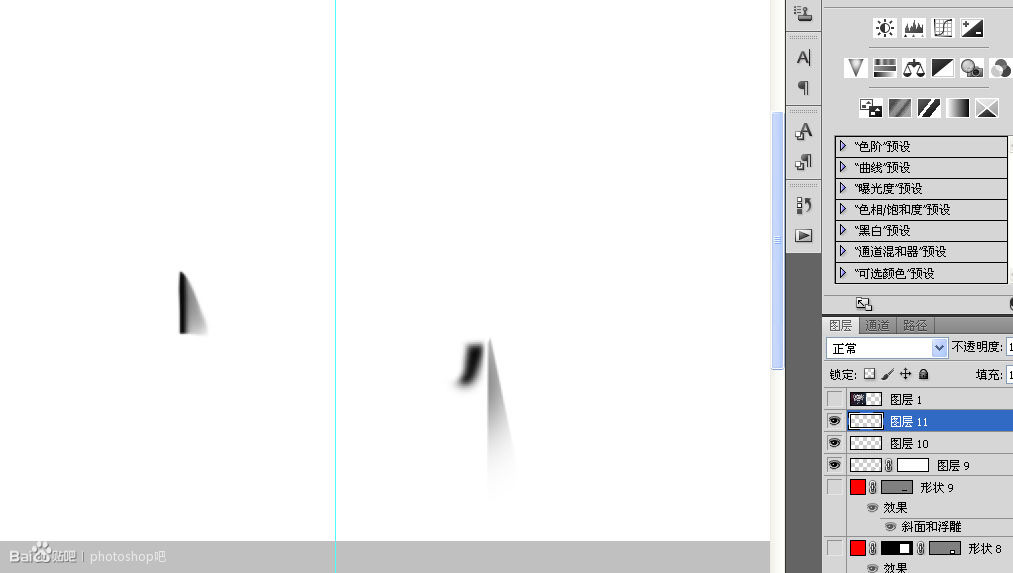
箱体的结合处有个凹陷的效果,我用画笔结合SHIFT模拟了这个效果。

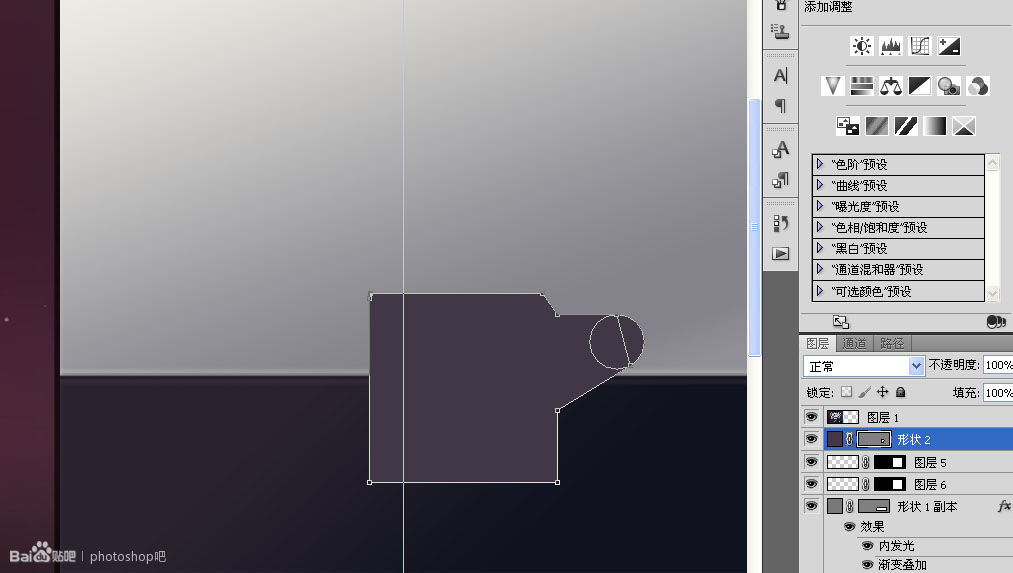
用钢笔个矢量椭圆工具画半个拾音器,另外一半我只要复制过去就行。

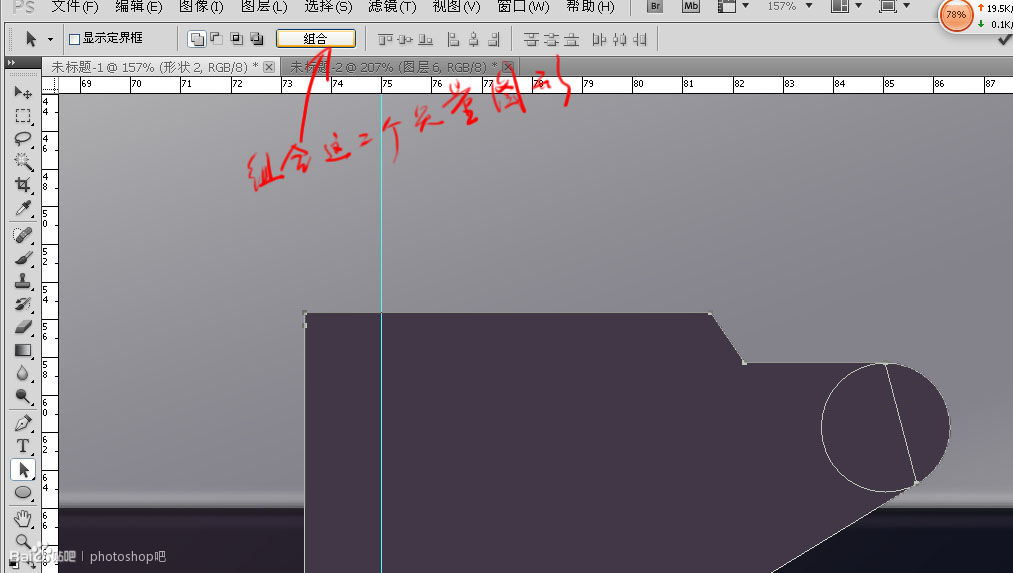
组合。

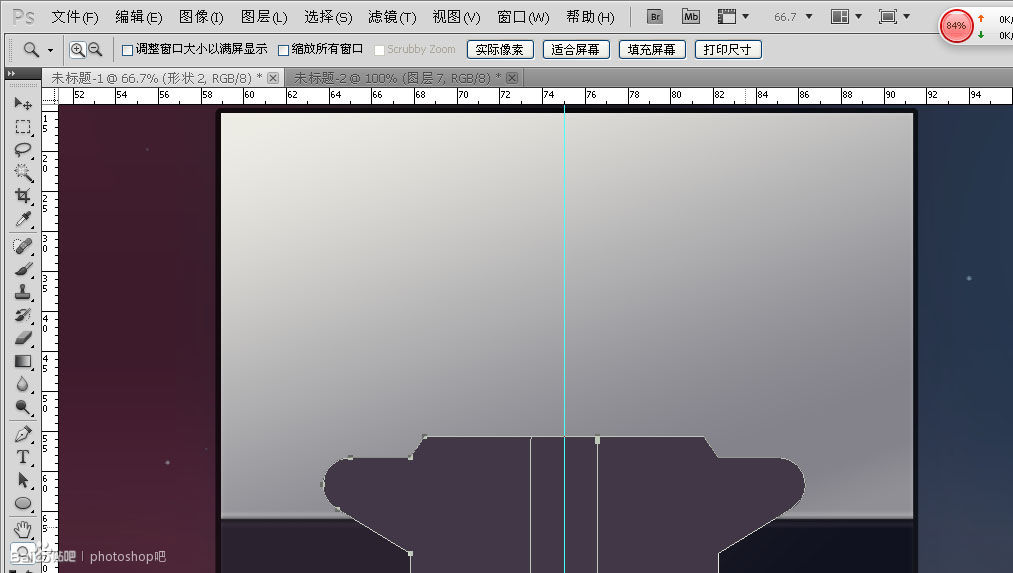
复制过来之后照样合并它们。

我是直接复制了箱体下半部分的渐变,之后稍微减低透明度,看着还不错。

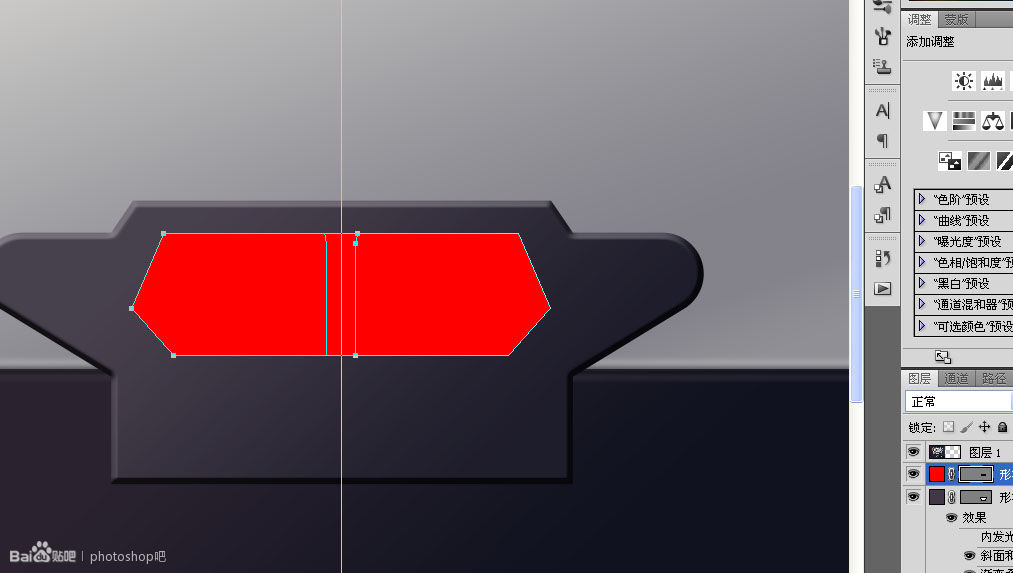
同样用钢笔画一个形状,复制,合并。

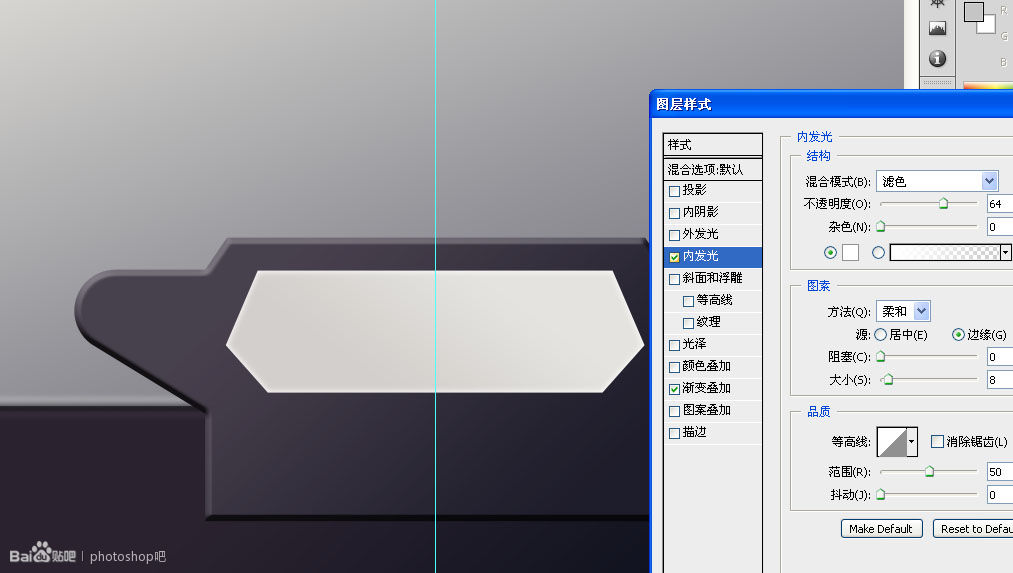
添加渐变和内发光。

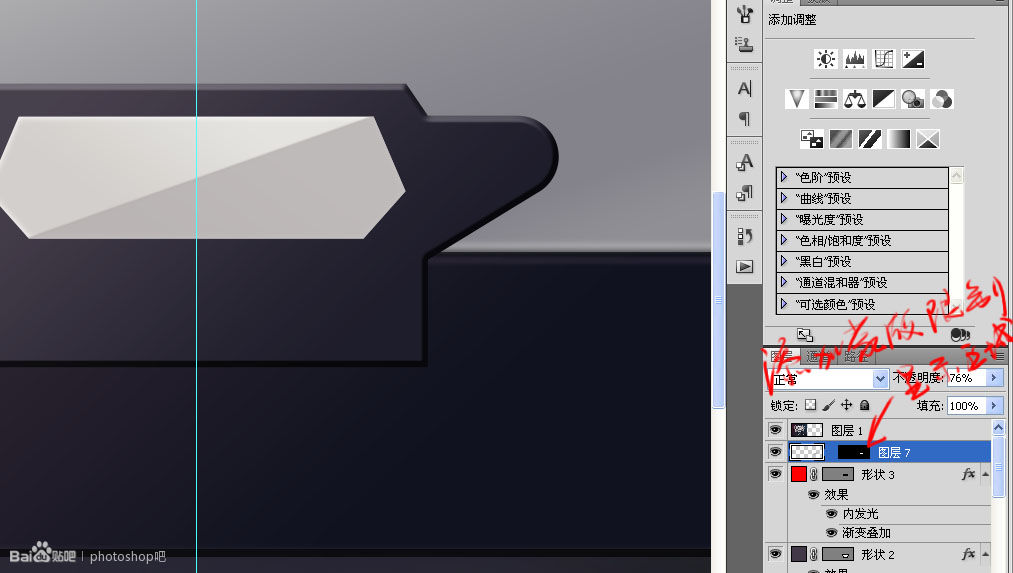
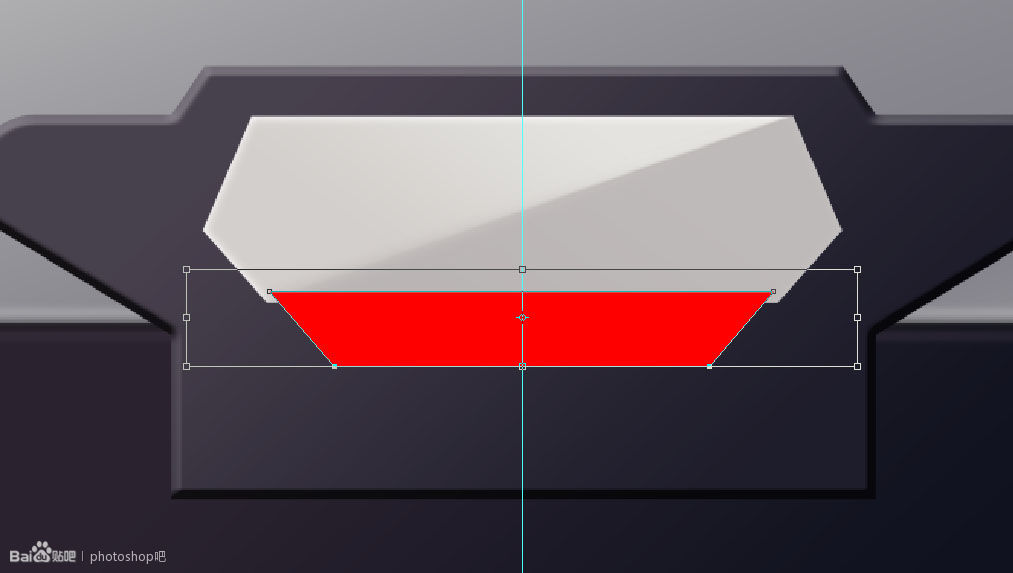
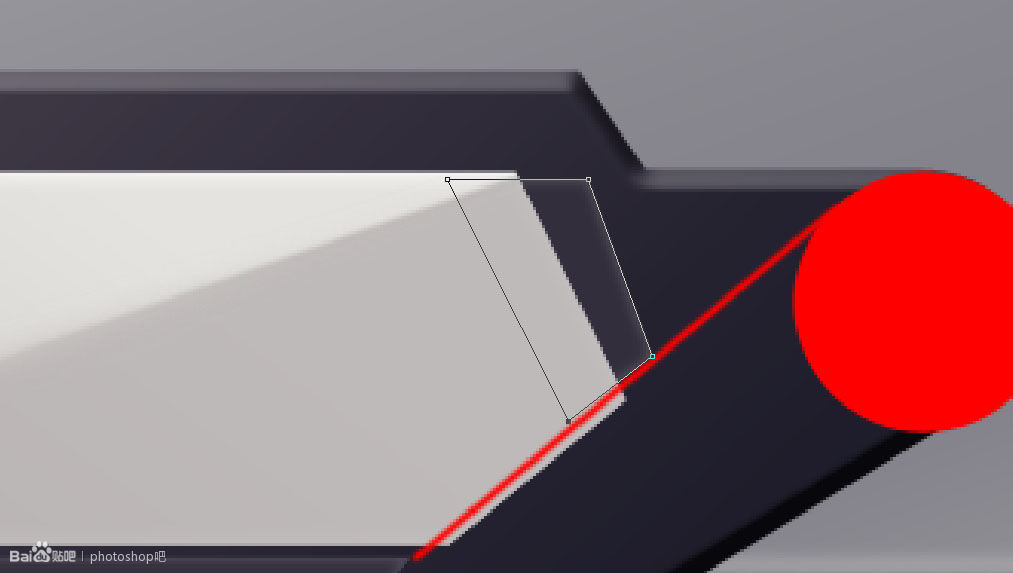
还有镜面效果,用多边形套索工具或者钢笔画一个选区,填充稍深点的颜色,用添加蒙版的方式去掉多余的步伐.别去用吸管去采原作的颜色,既然我是临摹,态度就要认真,再三要求大家。

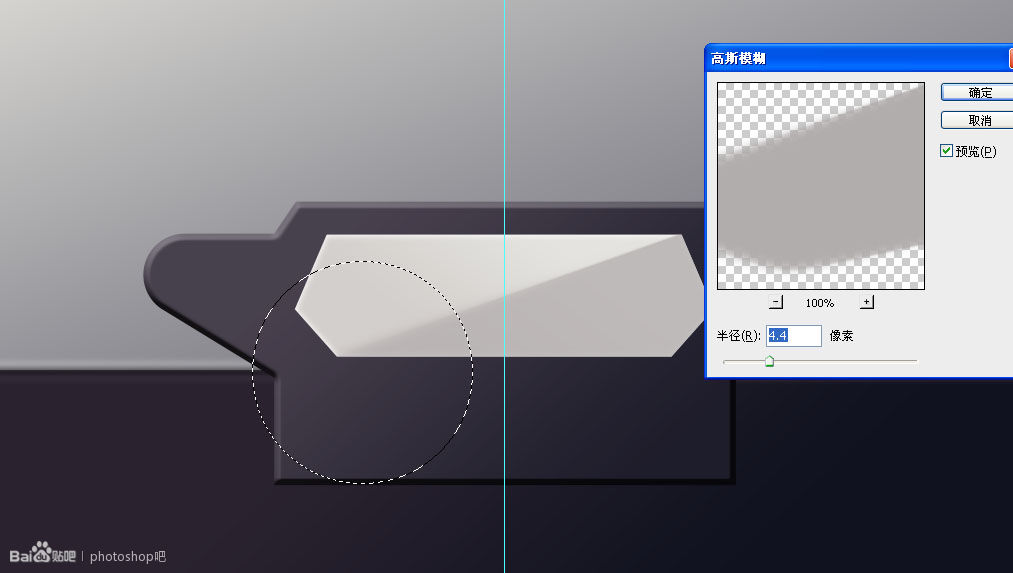
左下角有些模糊的效果,用羽化为100的椭圆选区工具圈出左下角,高斯模糊一下,如果不够的话多重复几次。

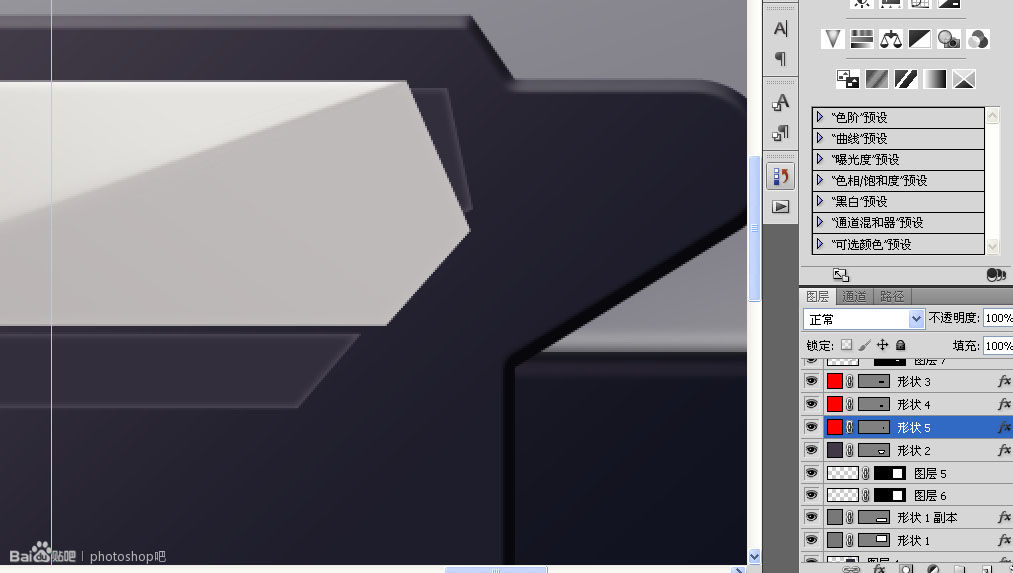
用矢量矩形工具制作下面的一个部件,我不知道这个叫什么,结合“直接选择工具”重新编辑一下它的现状。

还有边上也有个小零件,给他们添加一样的图层样式。

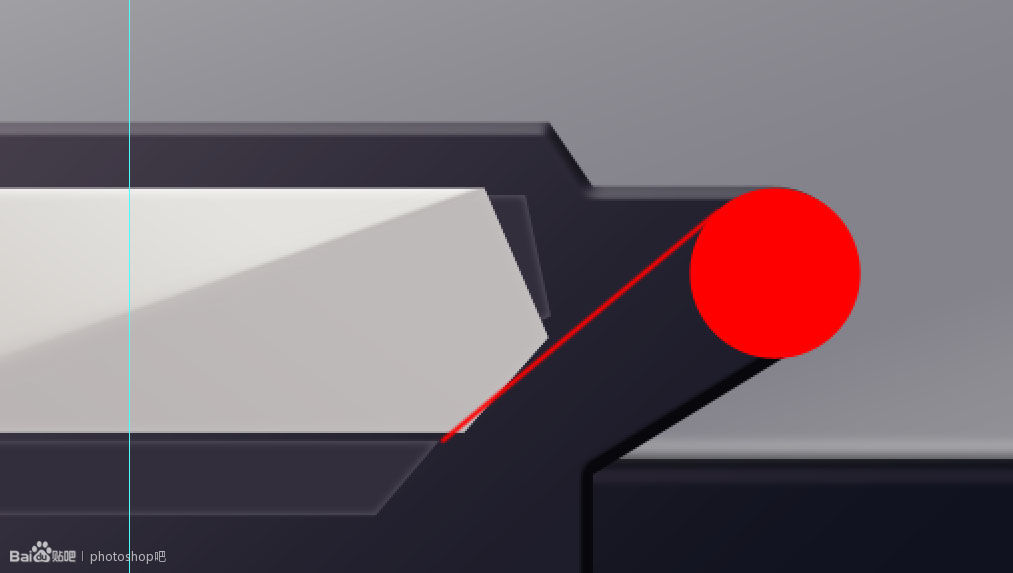
现在我看着这些大小总有点别扭,总觉得结构有问题,果然,当我给它们加了一条录音带之后我就找到问题所在了,有些部件的现状跟录音带不在一条直线上,幸亏我一直用矢量工具,这样修改起来也很方便。

现在科学了。

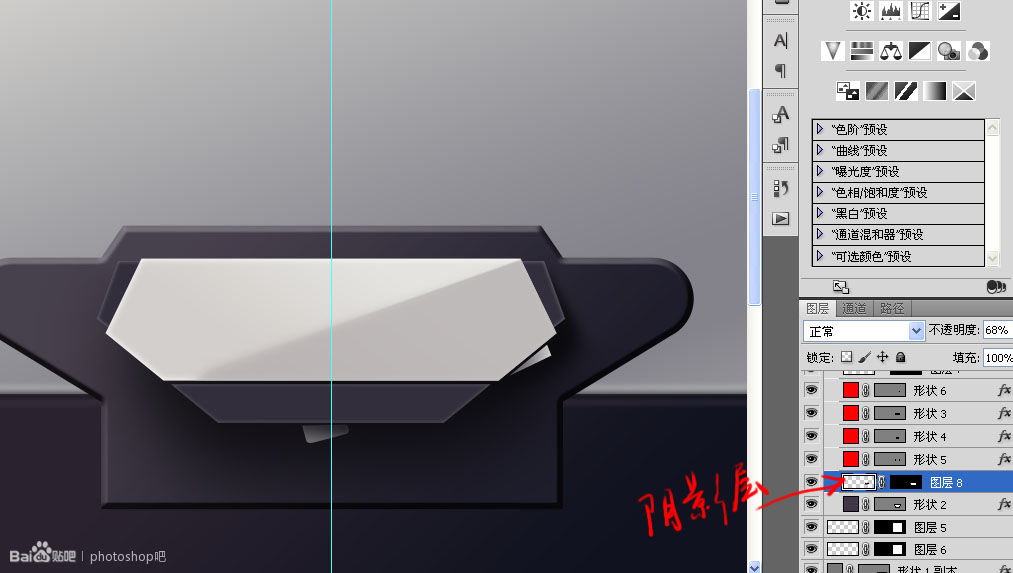
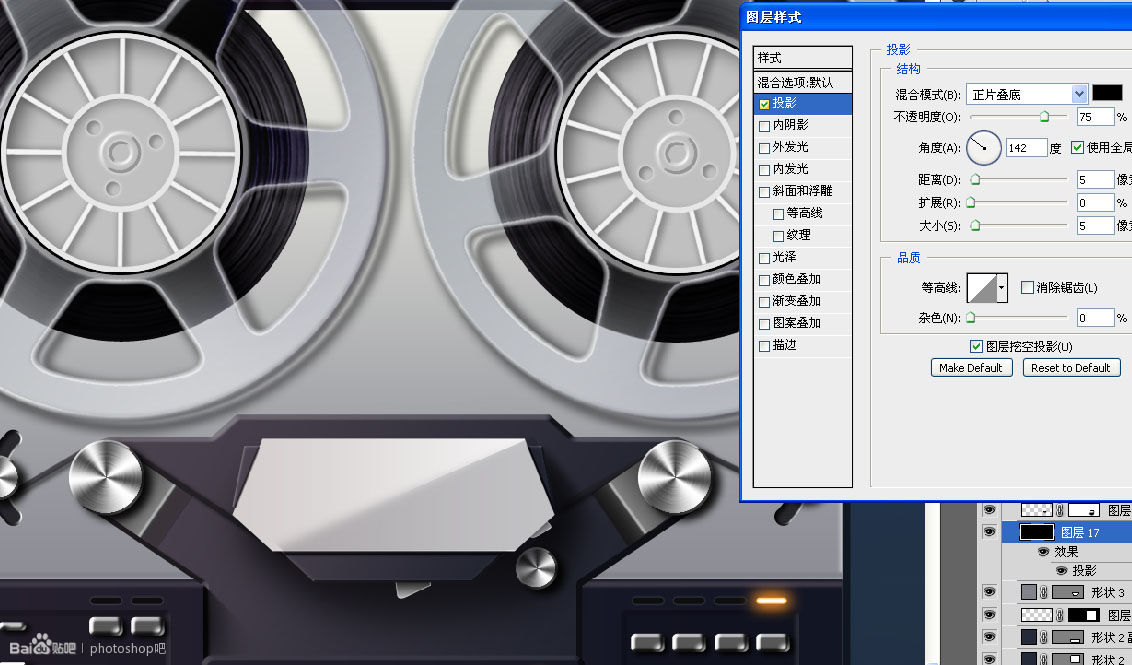
当这个拾音器所有部件都差不多完成后我新建了一个层做它们的阴影,拾音器上面的LOGO可以放在最后来完成。

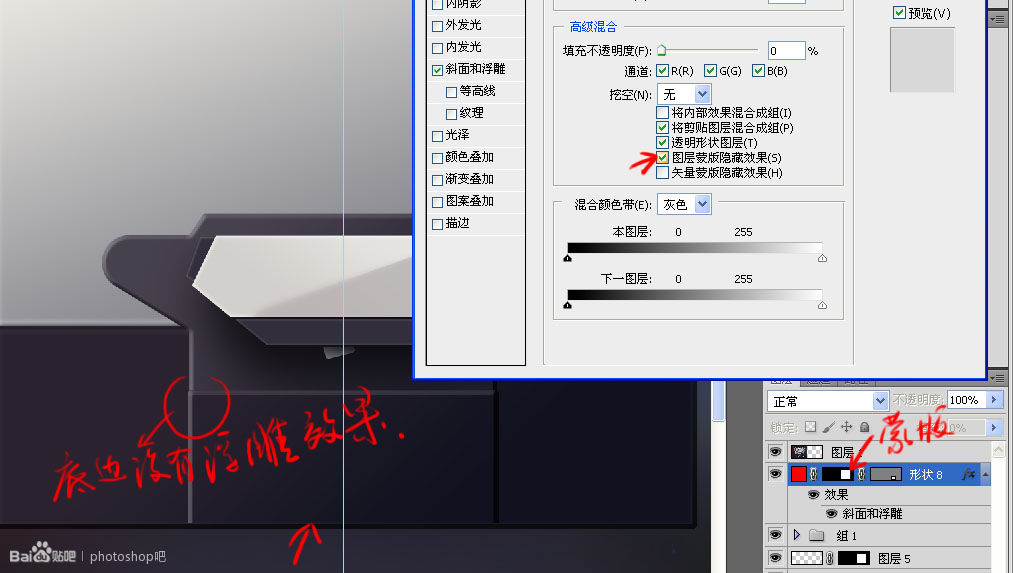
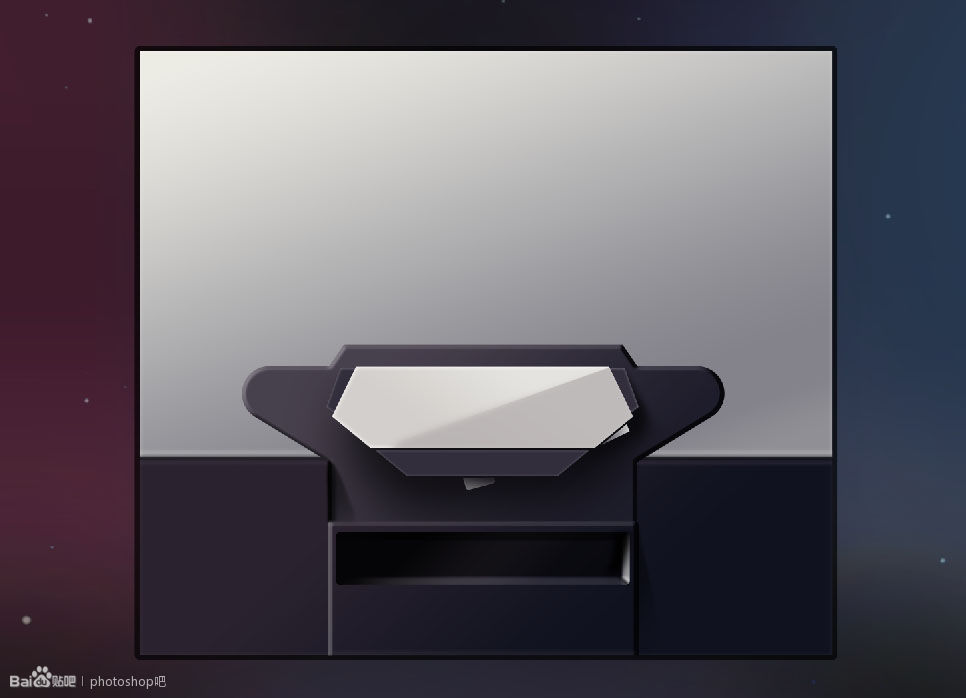
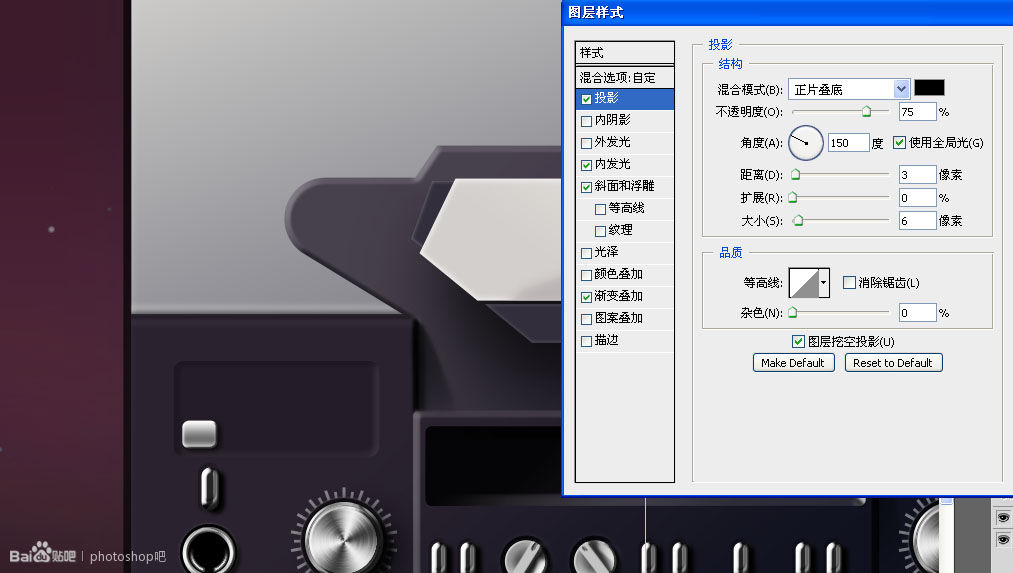
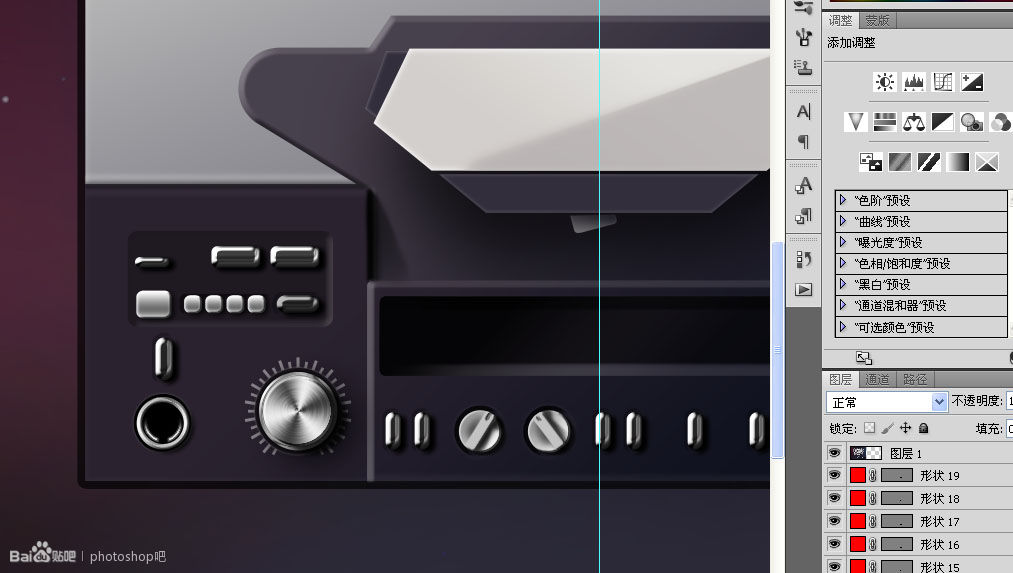
继续下面的按键面板,注意到面板层里的面板吗?它是用来限制面板的底边不出现图层样式里的效果。

凹陷的显示屏,是显示屏吗?我画了圈的部分起码调了有三分钟。

有些地方的阴影是图层样式无法实现的,庆幸的是PS里有最强大的工具—画笔。

中场休息,看下半成品。

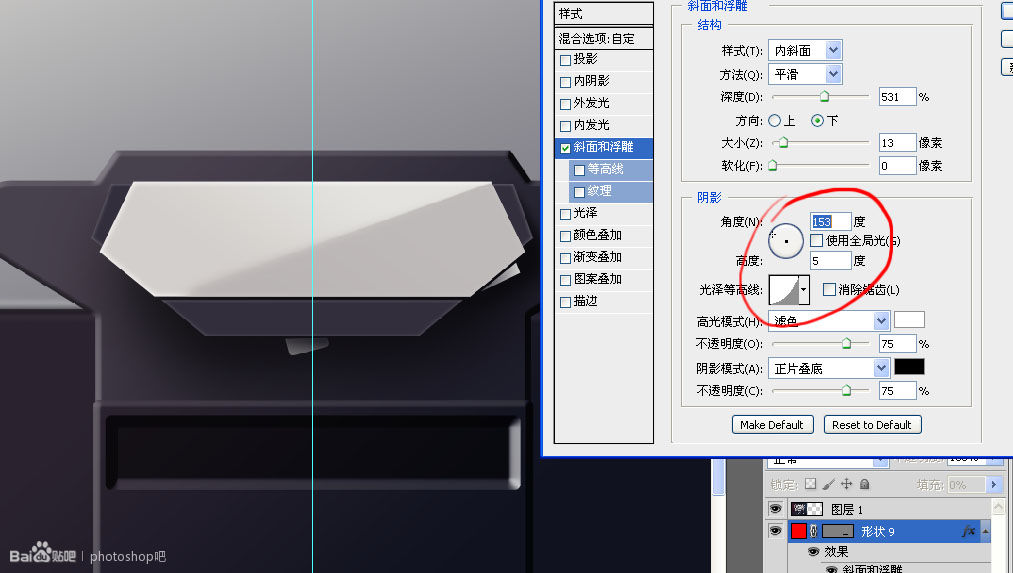
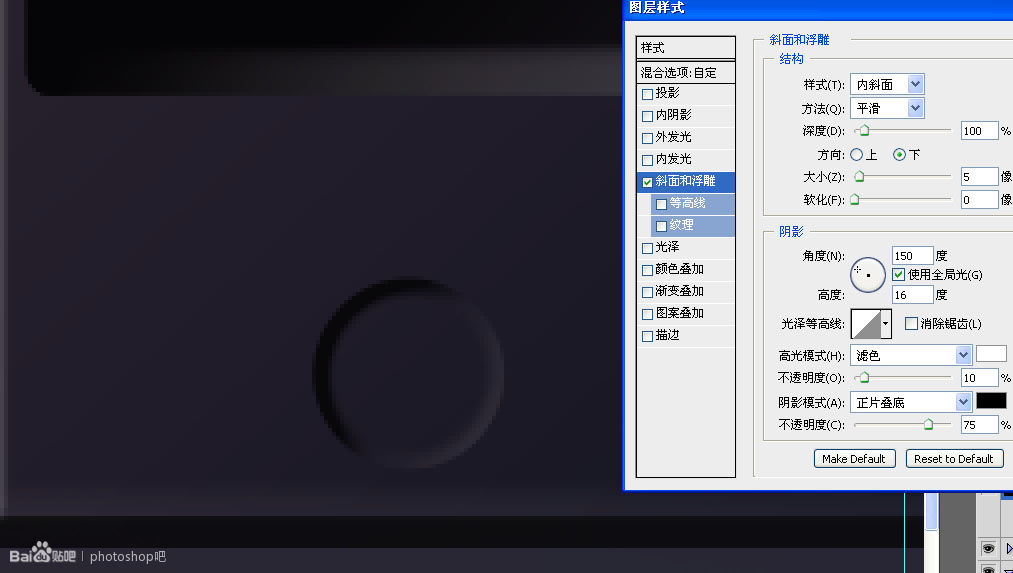
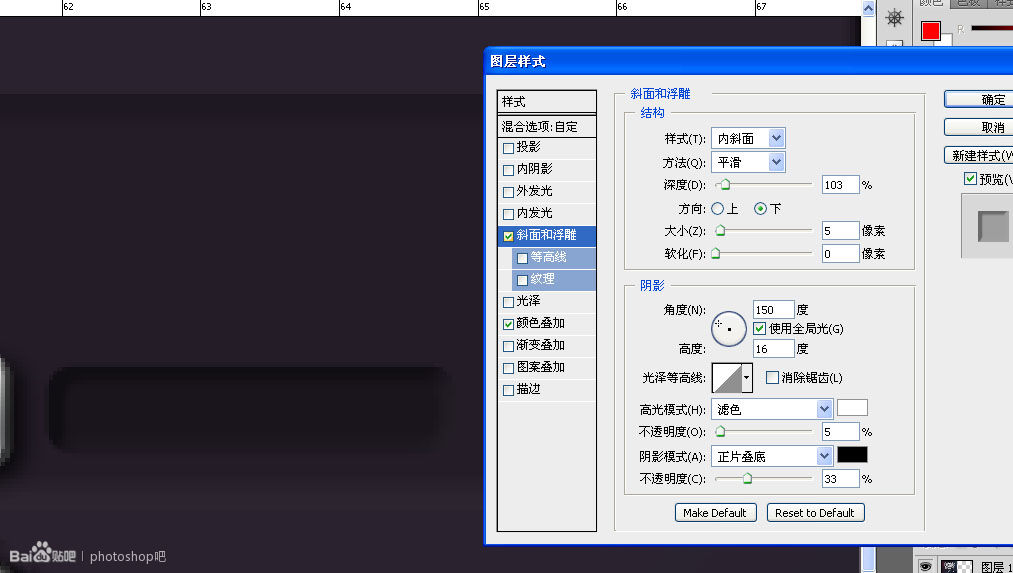
开始面板上的按键和旋钮,简单的斜面和浮雕,这是旋钮的凹槽。

我一直在纠结这个旋钮的效果,原图根本看不出什么效果,最后决定凭自己想象。

旋钮上面的小把手。

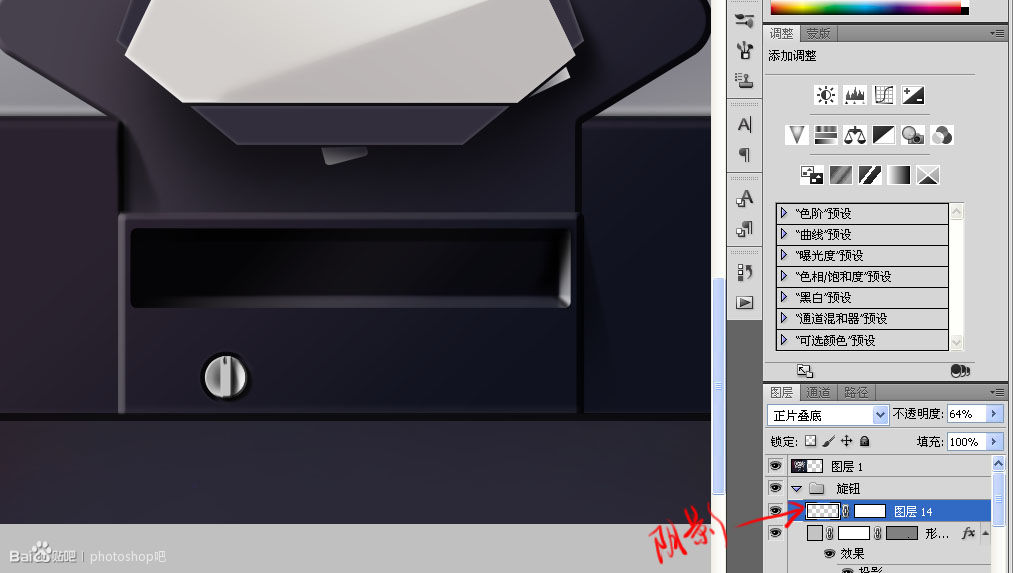
我故技重施 又建立了一个层来强化它的阴影效果。

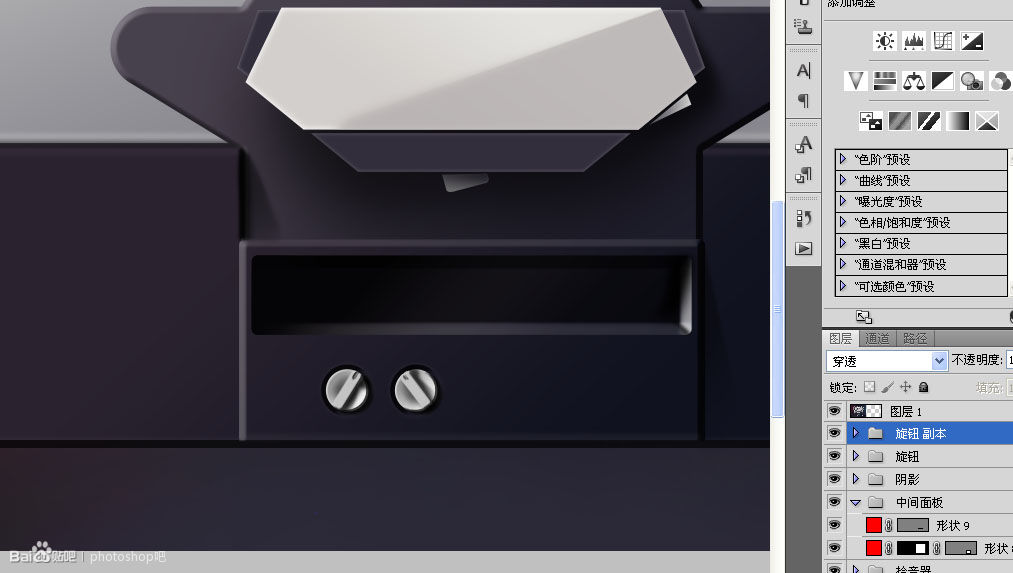
复制一个,打乱一下方向,增加真实感。

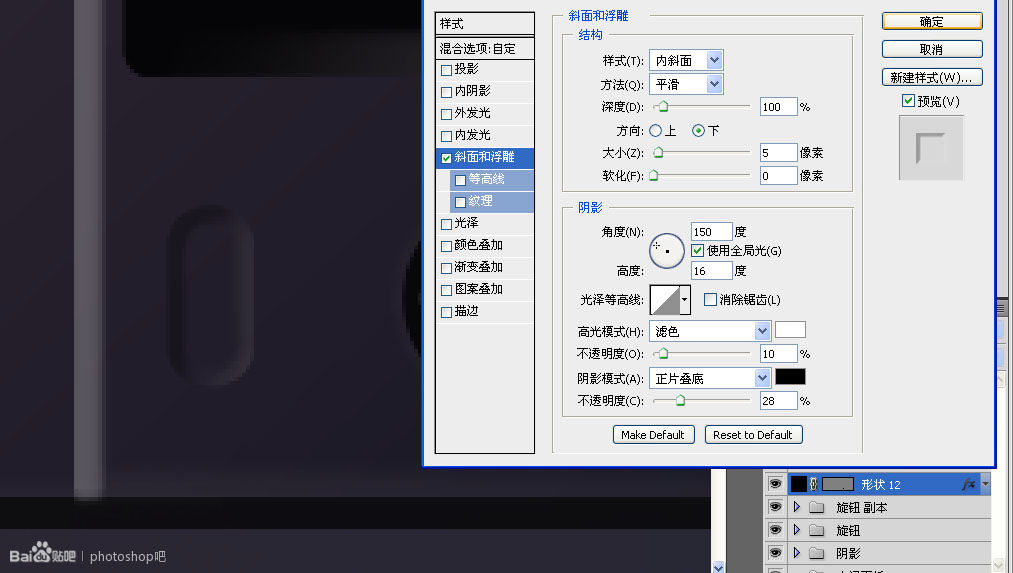
按钮的凹槽。

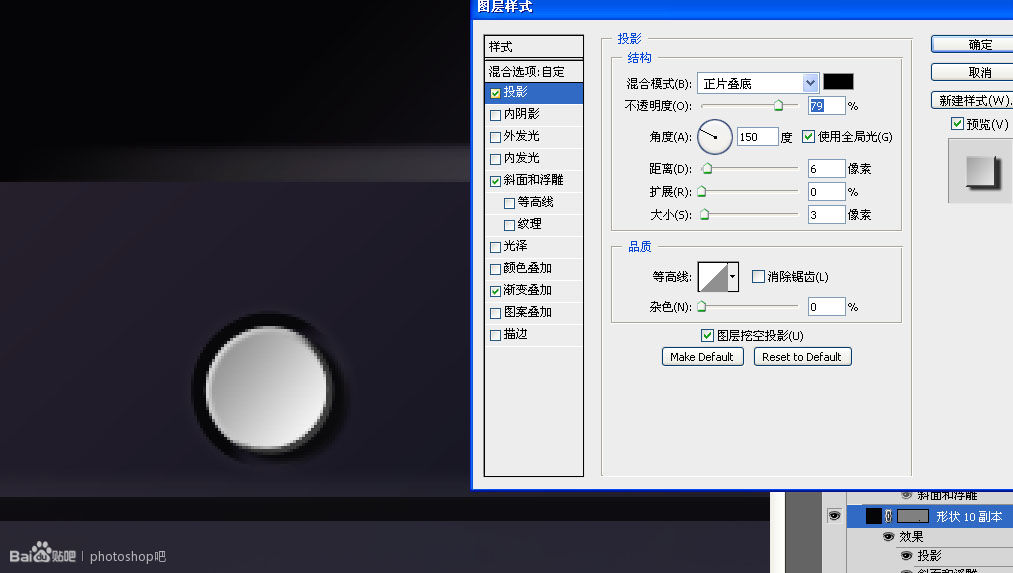
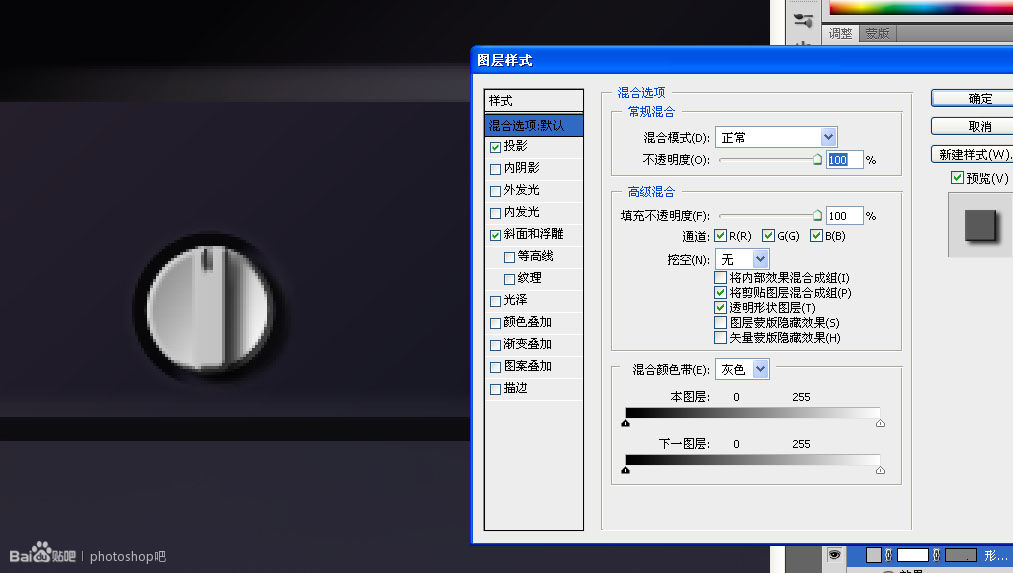
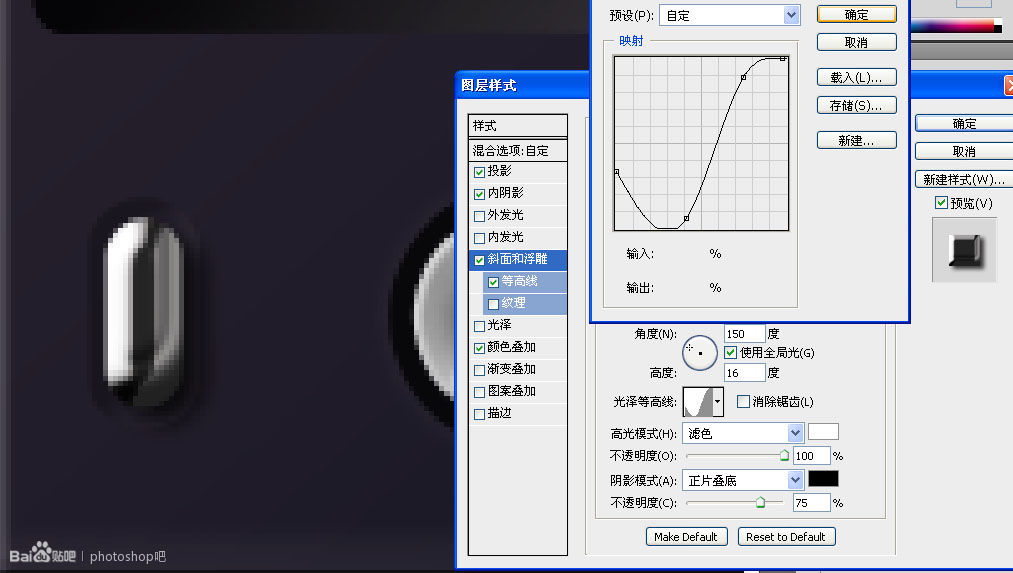
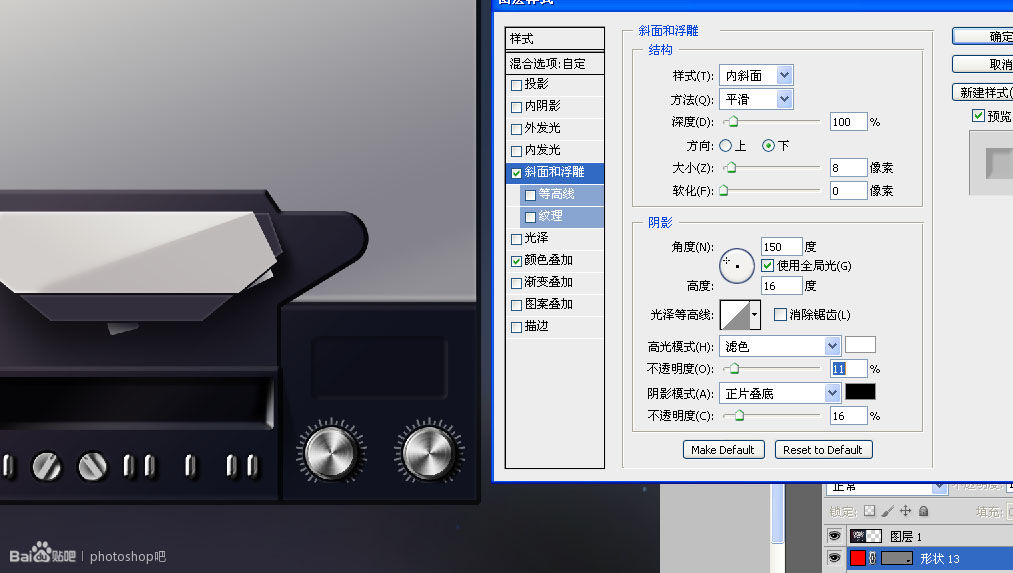
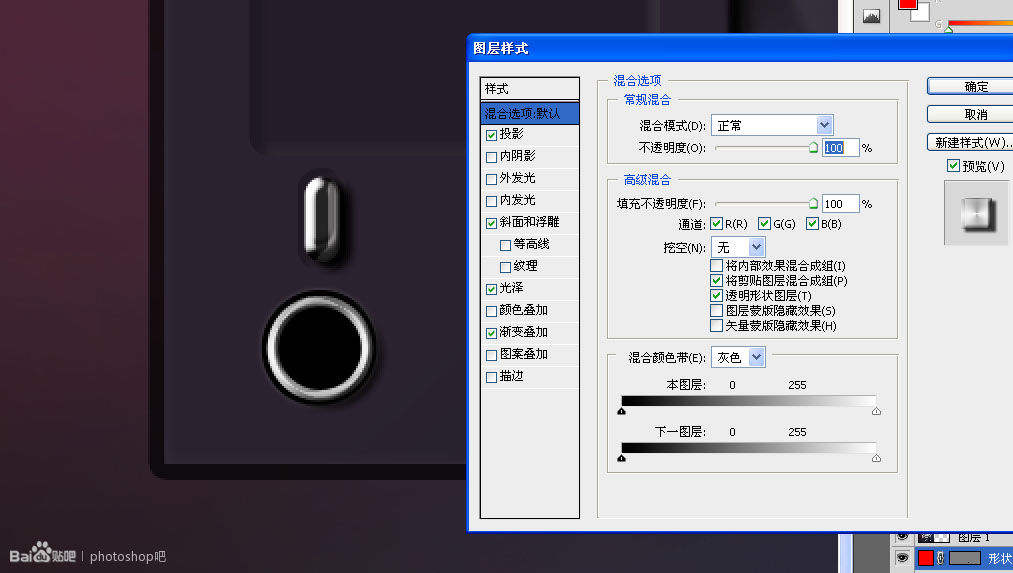
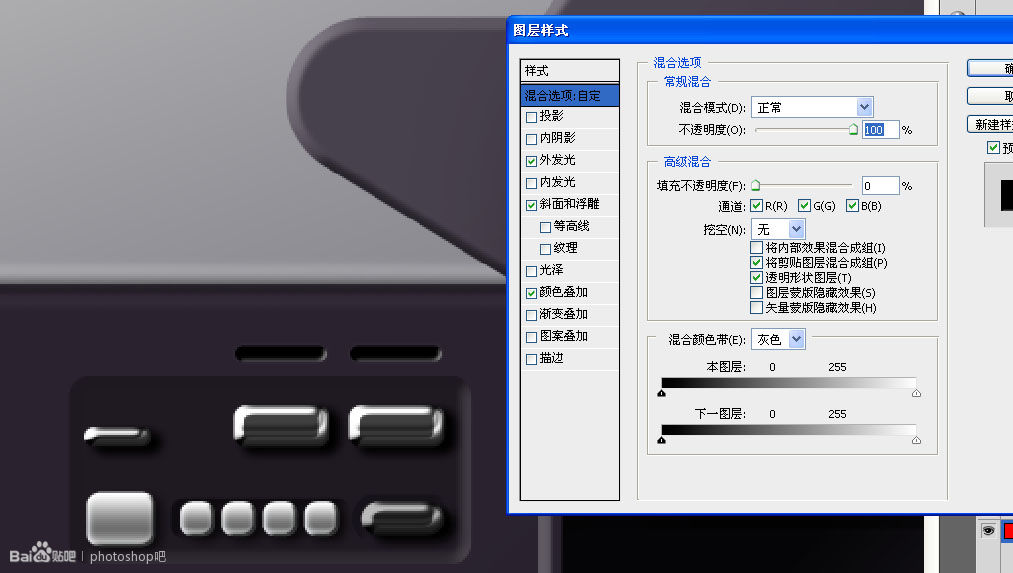
按钮的制作,我使用了等高线和光泽等高线来模拟它的金属效果。

排列成型,那些文字上面的我都等到最后添加。

工程浩大,我有点后悔了,不应该弄这么复杂的东西,可是骑虎难下。
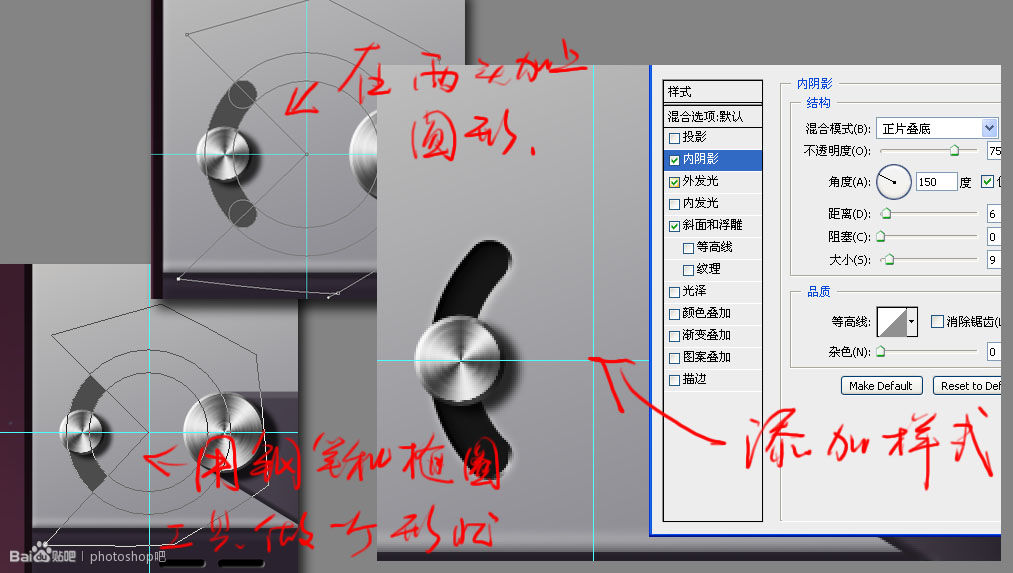
我新建一个新画布来制作两边大点的旋钮。

旋钮的凹槽。

我江郎技穷,再次用光泽等高线来模拟金属效果,这个旋钮的底座。

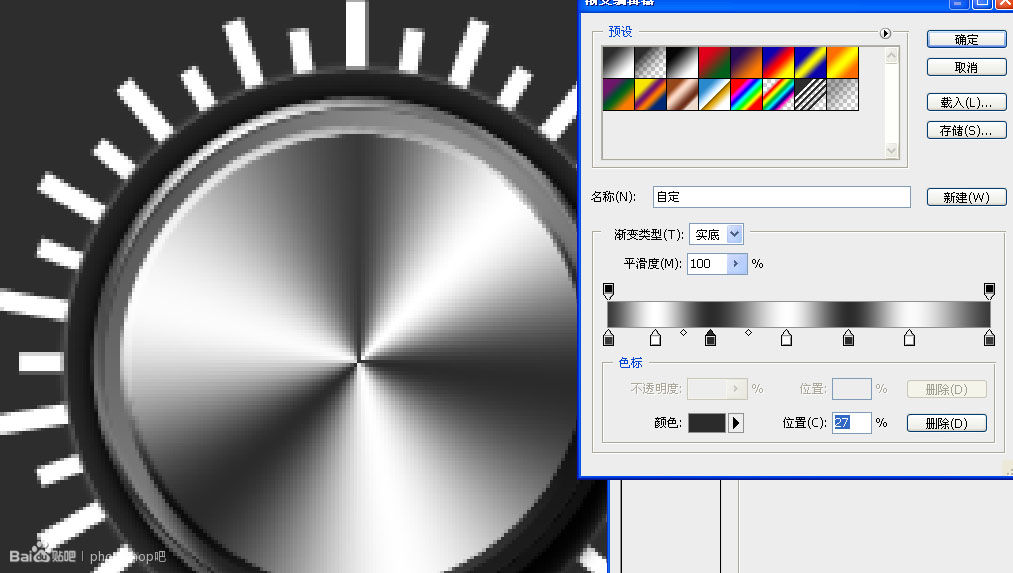
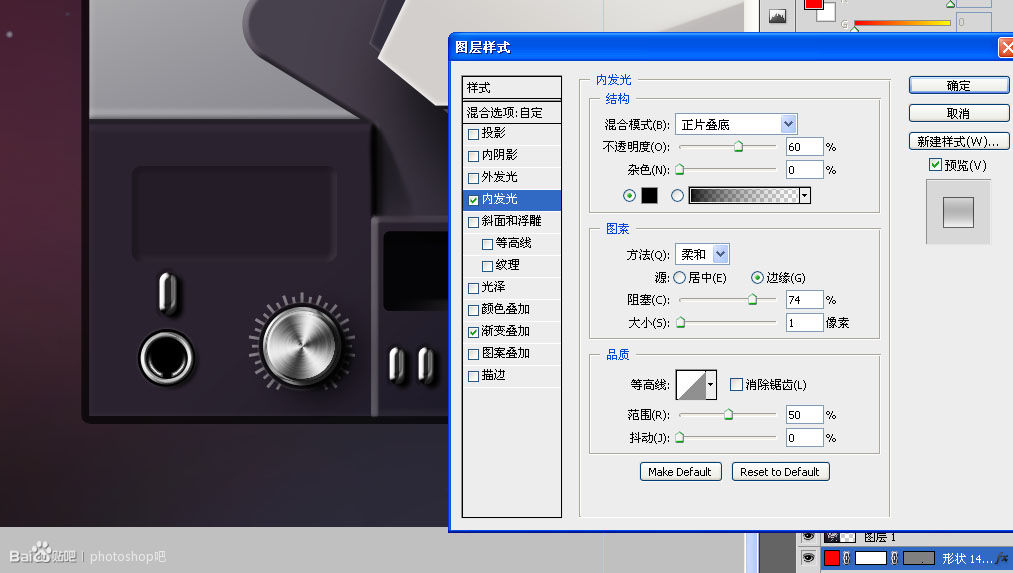
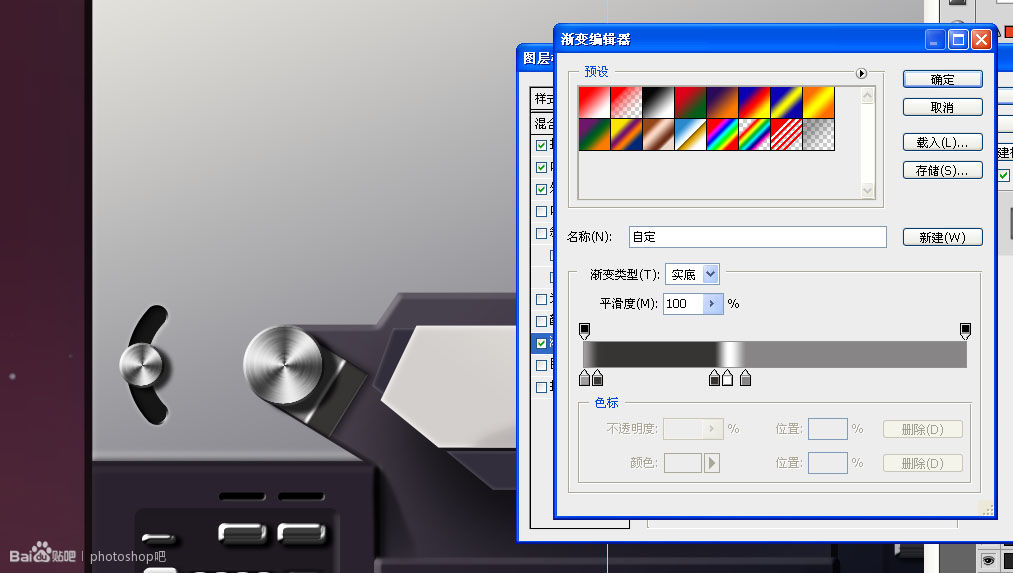
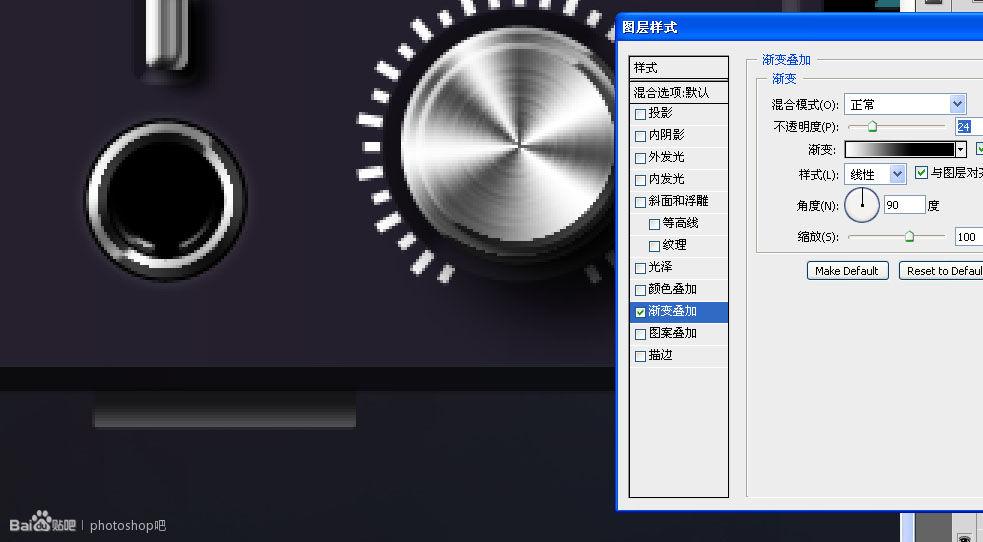
旋钮的渐变设置。

制作旋钮上面的金属拉丝效果。

又是一个凹槽,这里将会出现一大堆的东西。

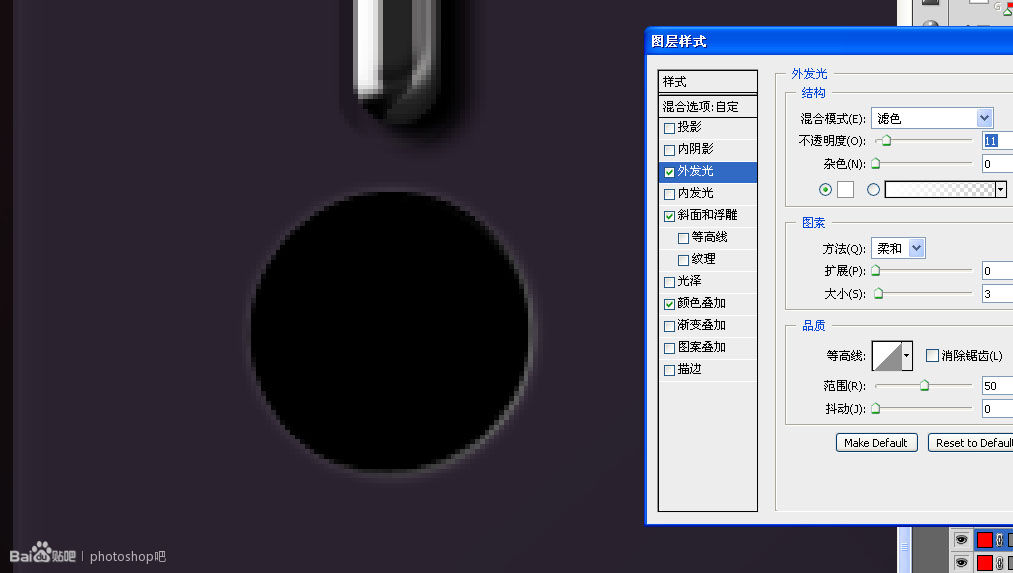
左边复制一个,下面红色的圆圈我是用来做麦克风的插孔的。

插孔的雏形。

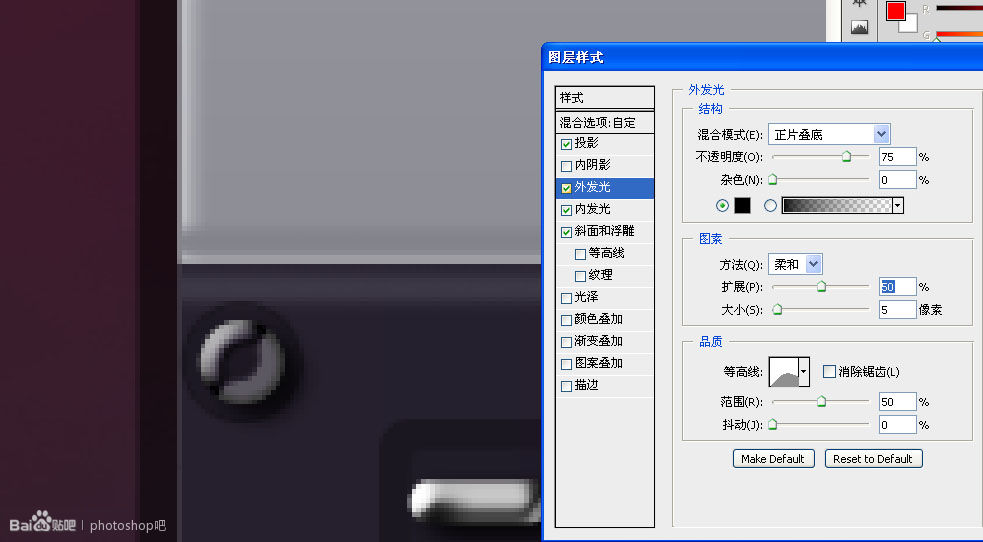
插孔的金属部件。

插孔里的卡簧。

上面凹槽里的按钮,这是第一个。

凹槽里的凹槽。

中间的按钮我都是复制了周围的图层样式,减轻劳动强度。

右边凹槽里的八个按钮一样的手法。

按钮上面的显示灯,左边我只要复制过去就行了。

只有一盏等亮着。

由于自带字体很少,几乎没有 我PS里的字体都是默认的,所以我在网上找了一张这种液晶字体,裁了一部分。

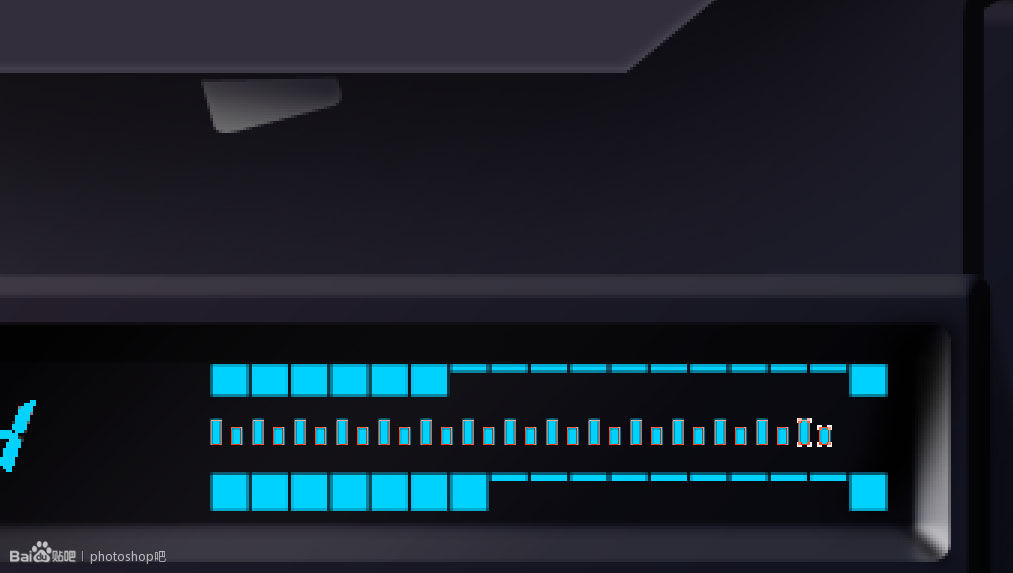
反色,把图层模式改为变亮,添加图层样式。

用矢量矩形工具做一排,复制一层移到上面,CTRL+T稍微压扁一点,天气炎热,节省体力。

选择其中几个矩形,CTRL+T再压扁一点。顺便做了中间的度量尺模样的东西。

在尾巴位置加了一个三角形,我看不清楚原图里的现状,自己猜的。

把这个显示内容合并成组,复制一组,CTRL+T垂直变换,减低透明度,添加蒙版,模拟底下的倒影。

在显示屏里框出一个选区,选择大号画笔点去稍浅的灰色随意一挥,我都不清楚我想干什么,我只是想让这个显示屏显得丰富一点。

把那些旋钮安排在该出现的地方。

制作小旋钮的轨道,完成后复制一个到另一边。

利用渐变制作旋钮下面的一个部件,完成后也复制一个到右边。

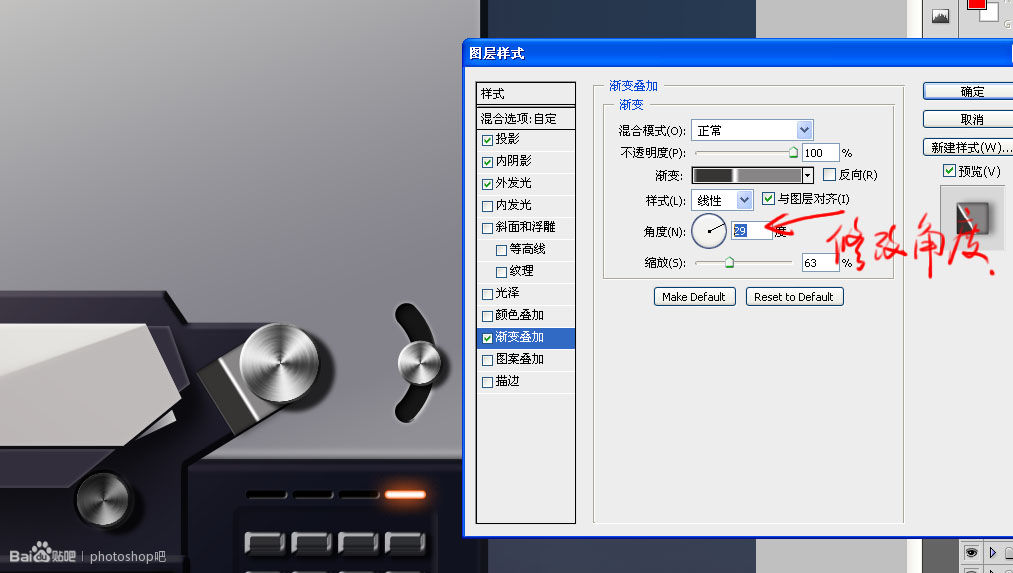
修改一下渐变的角度,这难不倒你们 我知道的。

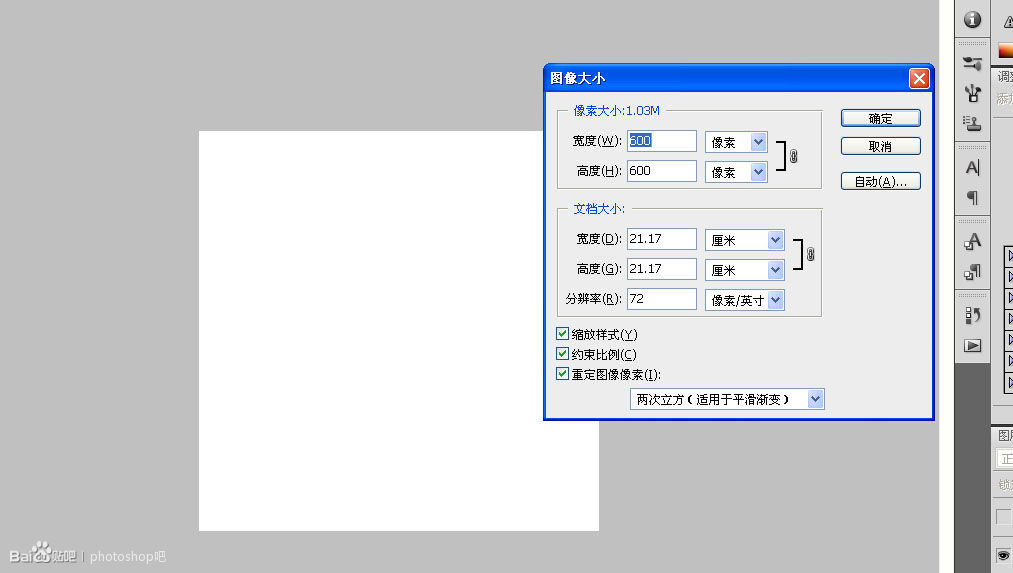
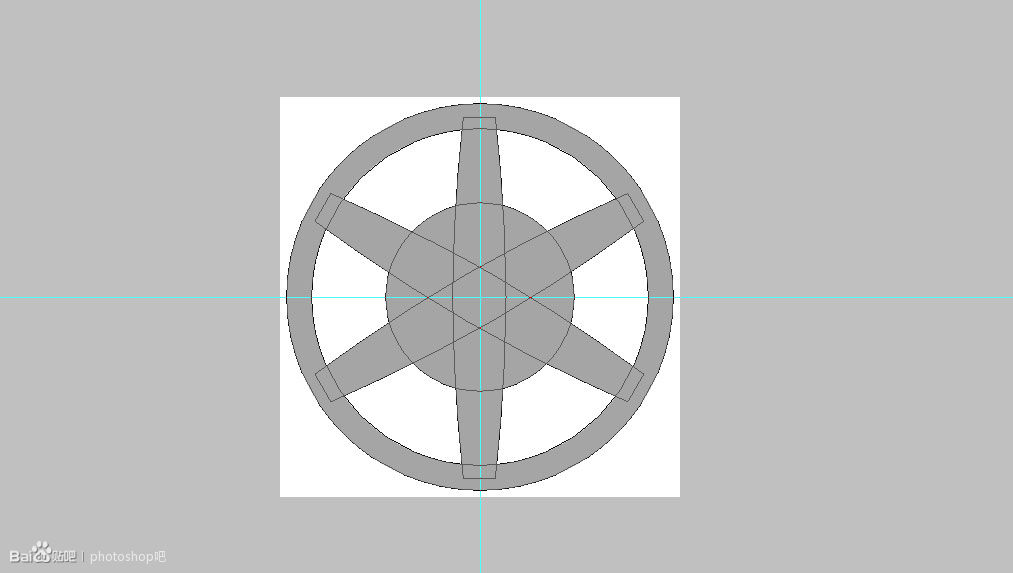
像前面我制作旋钮一样,我新建一个画布来做录音带盘。

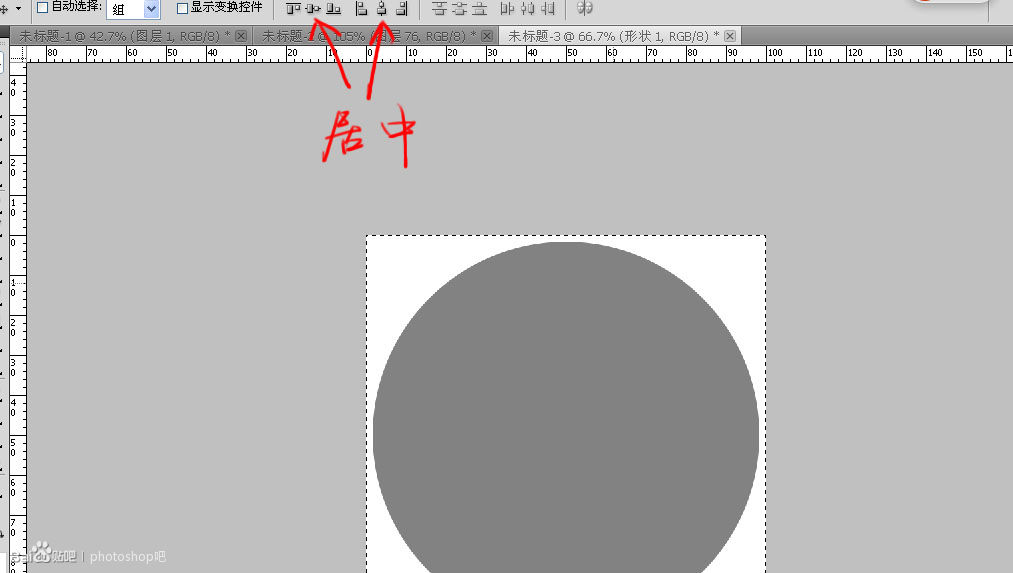
用矢量椭圆工具画一个圆形,让它居中很重要。

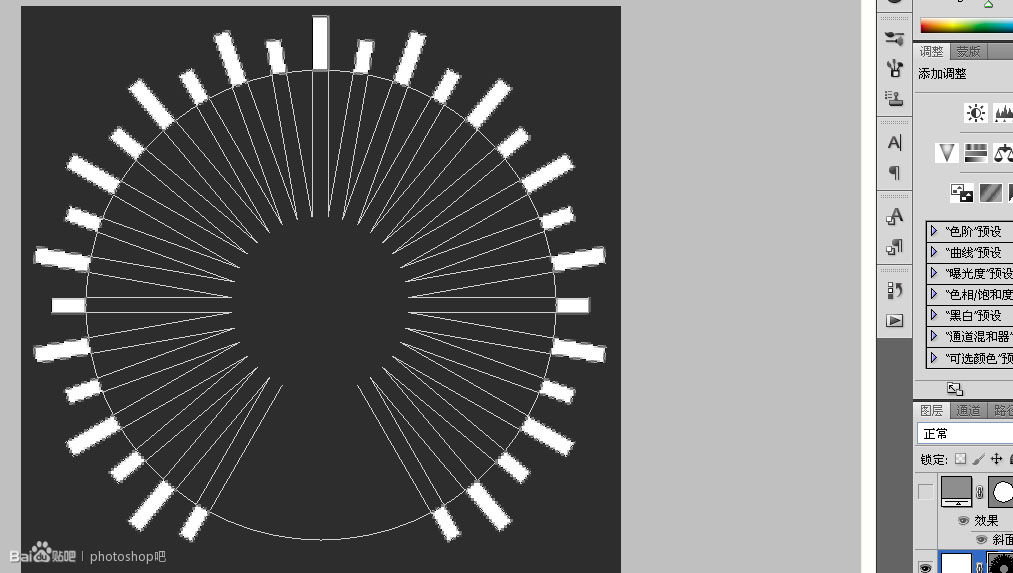
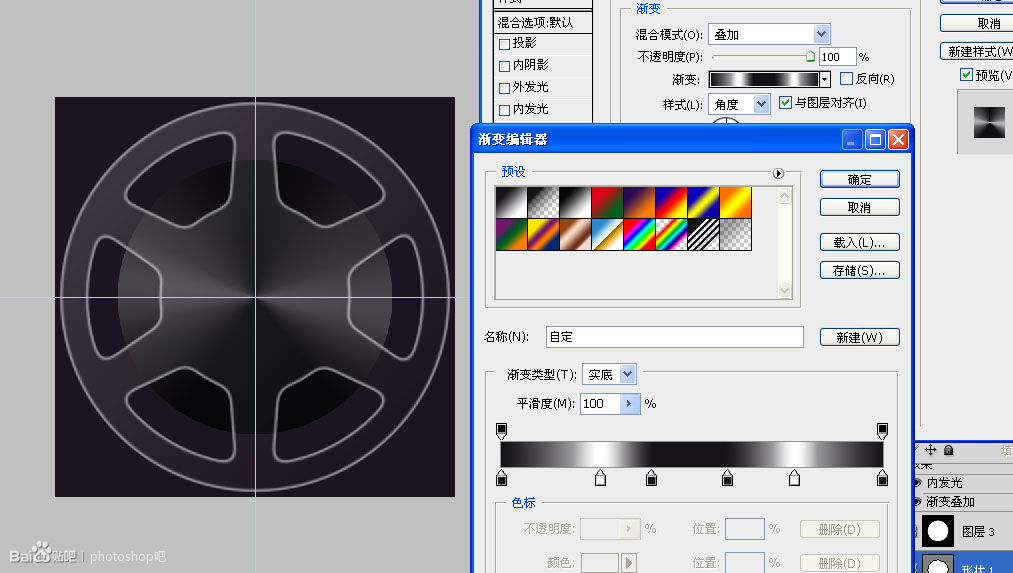
下面好办了 用各种工具制作一个录音带盘的雏形。

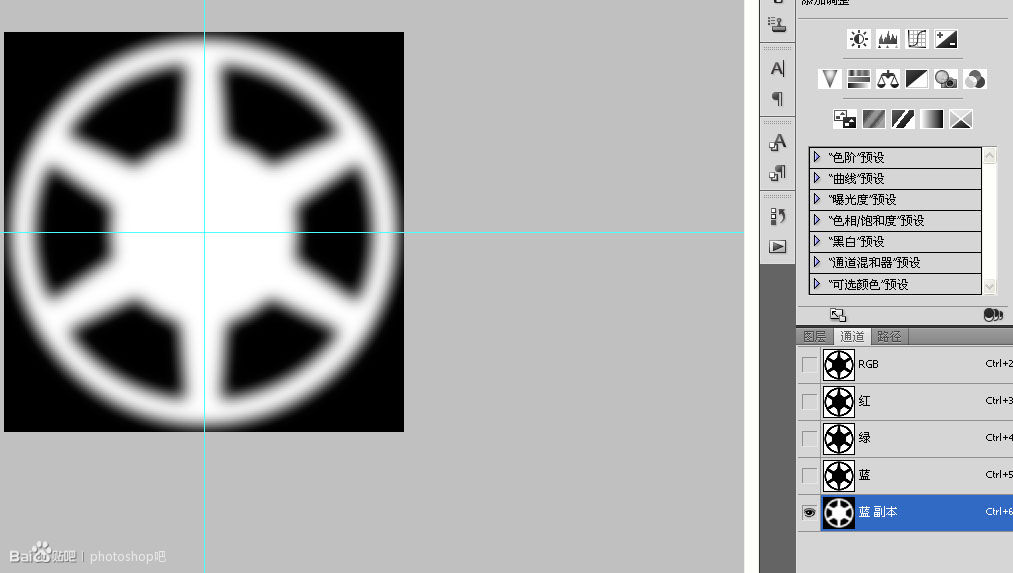
进入通道,随便复制一个通道,反色,高斯模糊。

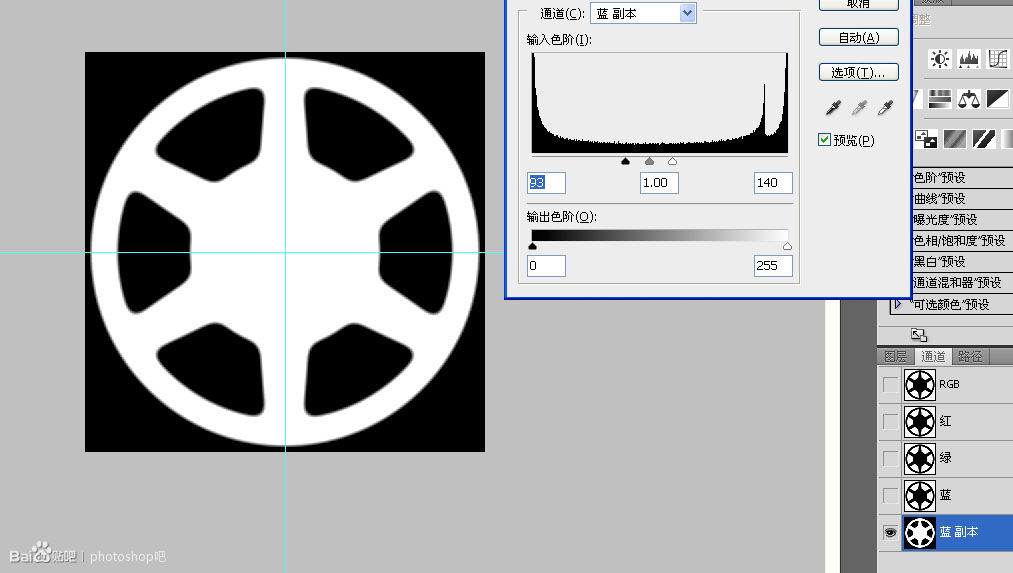
调一下色阶 我们得到一个像模像样的录音带盘的外轮廓。

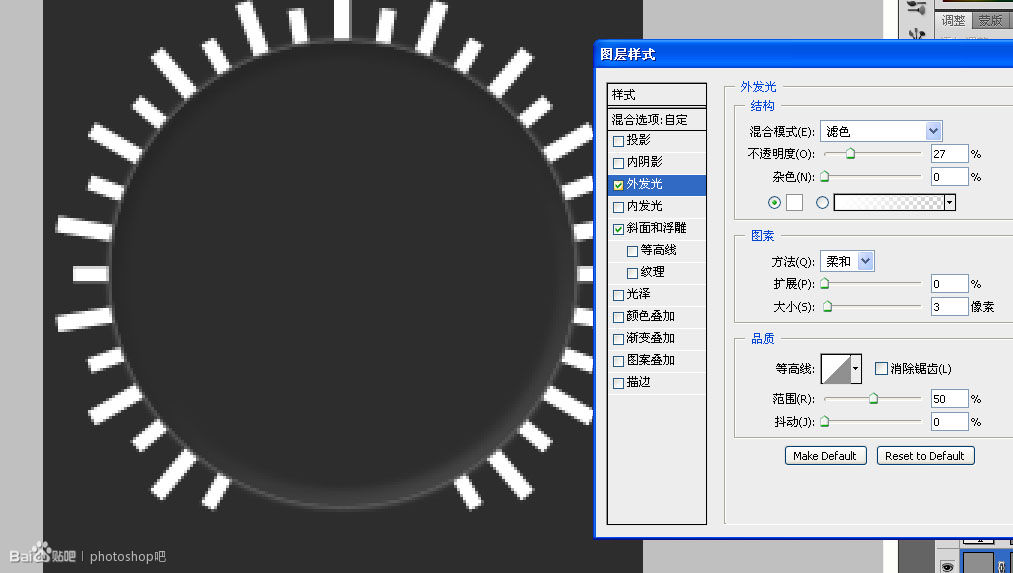
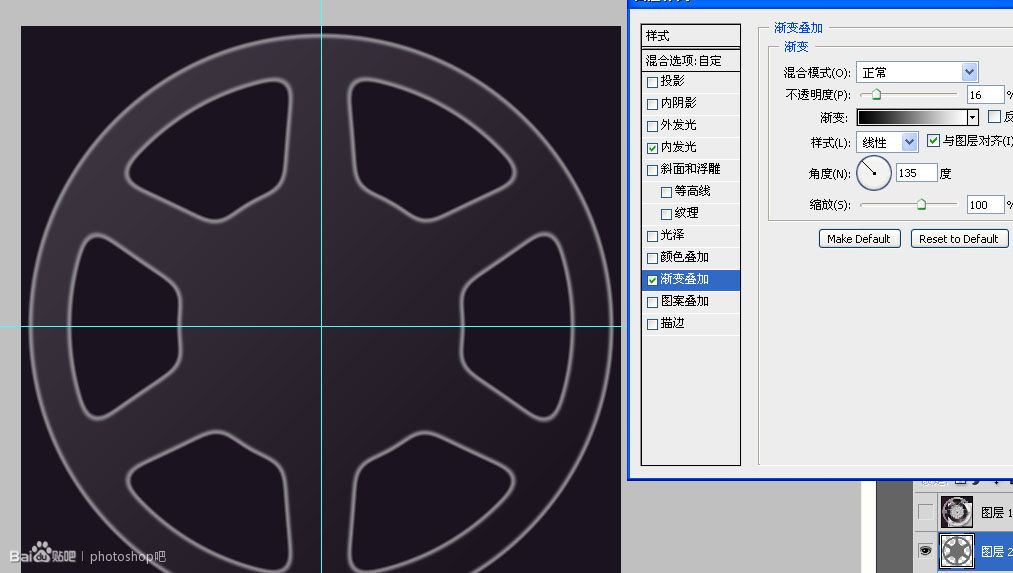
在这个通道取得选区,回到图层新建一层填充任意颜色,添加图层样式。

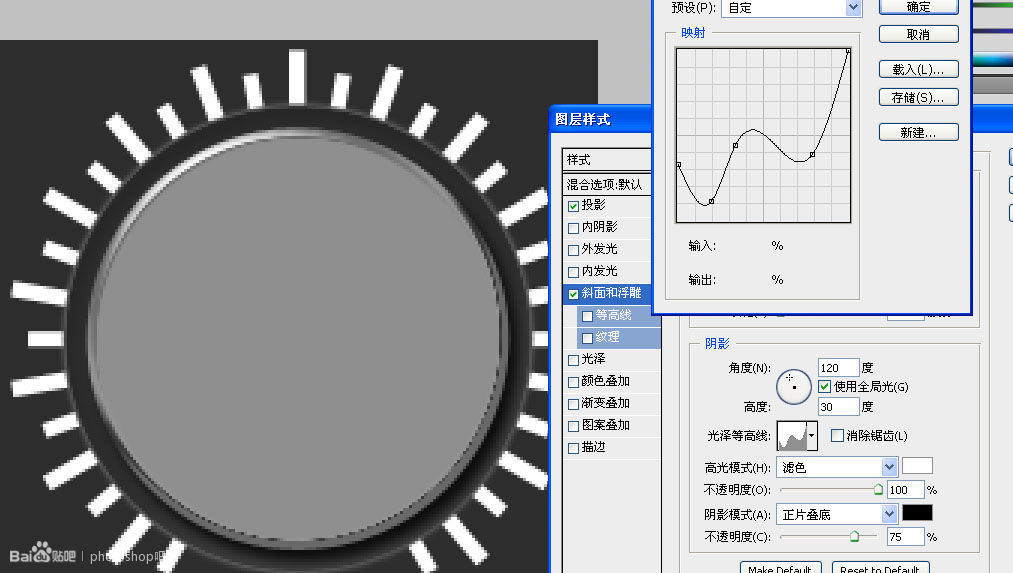
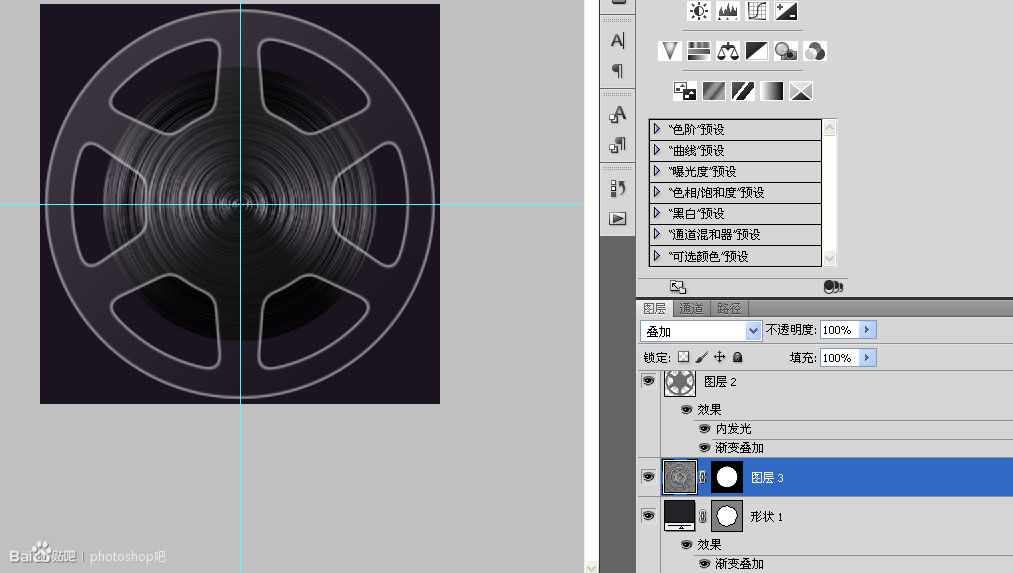
在录音带盘下面新建一个矢量椭圆形,添加图层样式,主要是渐变。

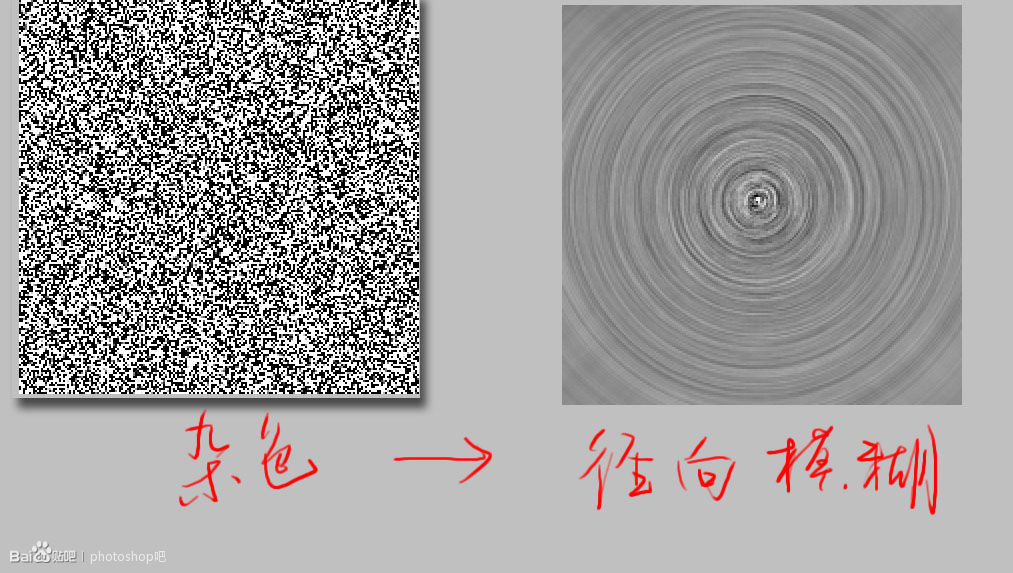
在上面继续新建一层,重置前景色很背景色,填充白色。添加杂色,添加径向模糊,像刚才做旋钮一样,把这个层的模式改成叠加,加一个蒙版限制它的显示范围。

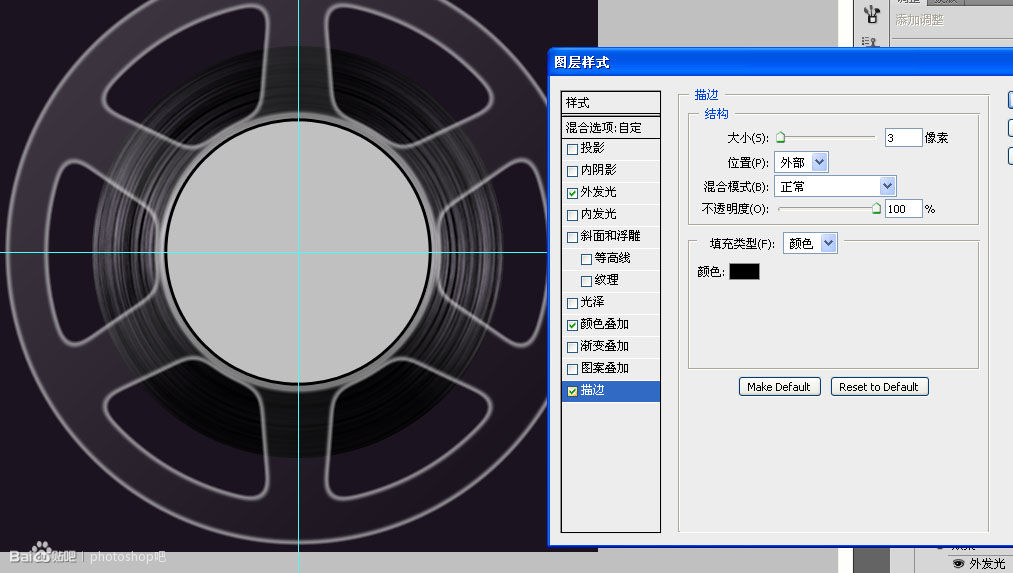
再新建一个矢量椭圆形,添加图层样式。

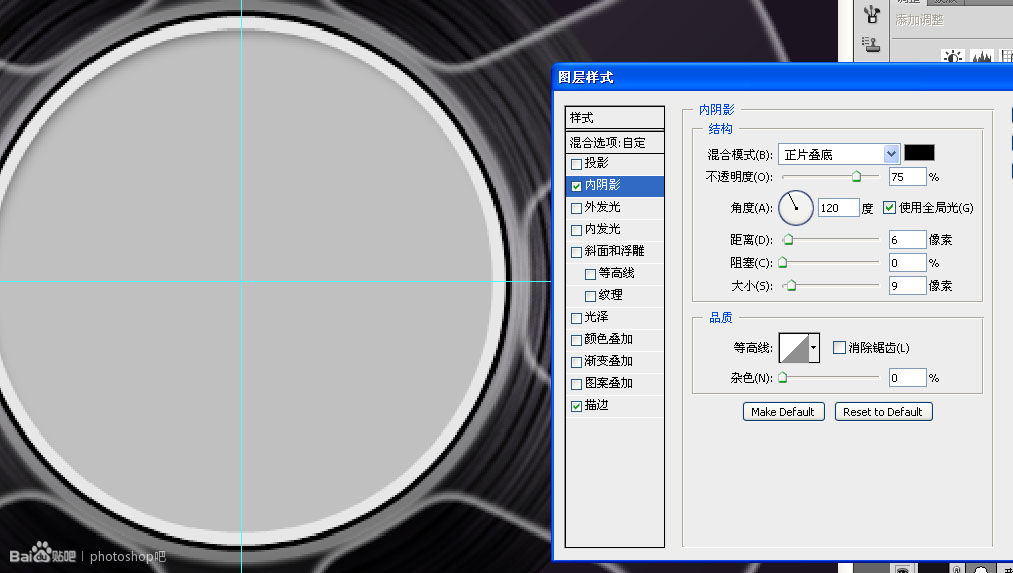
复制一层,清除掉图层样式,重新添加图层样式,完成后复制一层,CTRL+T缩小一点。

鉴于时间的关系,我不再详细讲解这个录音带盘的制作过程,反正也就这么几个效果,如果有人喜欢我可以在以后单独做个详细的教程,这是完成图。

把它复制到录音机上。

用钢笔描边,我只简单的添加了阴影,录音带的效果非常的好。

进入收尾阶段,底下的一个垫脚,同样给一点渐变之后复制到右边。

做阴影我有自己的土办法,先用一个画笔点一下,然后CTRL+T。

我感觉这个阴影还不够“虚”,高斯模糊了一些,再加一个蒙版让底部的阴影“硬”一些。

左边的小面积阴影也用同样的手法处理,底下的直接用画笔刷一下就行了。

机箱周围的几颗螺丝 复制到各个位置。

录音带盘上的编号。PS里字体有限 最后找了这么个难看的数字 复制到另一个录音带盘把1改成2。

给那些按钮和旋钮加上说明文就差不多, 可是我根本看不清楚那些字母是什么 ,最后找了一个英文网页, 随便给那些按钮什么的乱加字。反正是逮到什么加什么,谁会在意那些字母的含义。

这里我放了一个杜比环绕音LOGO 杜比很牛啊。

加上一些英语外教都不认识的英文。

大功告成!

这是最后完成的大图 。











