编者按:今天这个教程很适合学习临摹,作者DearSalt 教同学同学们分解图标,观察组成部分以及分层制作,专业范儿十足,绝对是新手快速上道的最贴身教程
这几天突然对UI很感兴趣,于是就做了这个小时钟,整体效果很绚丽,图层样式中的参数我已经给出,仅供大家参考,邵飞老师说得对“多试参数,没有人可以一步到位,多花时间去调试不同的参数,可以帮助提高设计经验,细节靠折腾,而不是靠大量效果”我现在就是这样做的,虽然有时候会花很多时间,但真的是会积累经验的,期待大家的作品!
一、首先我们来分解这个图标,观察其各个组成部分,然后我们分层制作。

二、接下来我们先制作“时钟底座”。
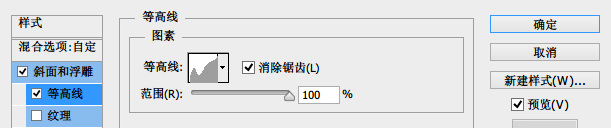
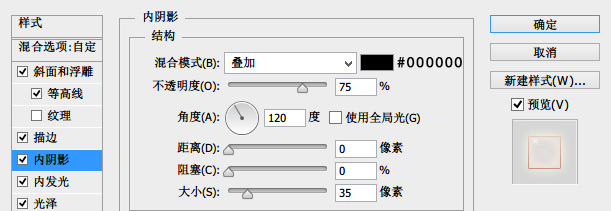
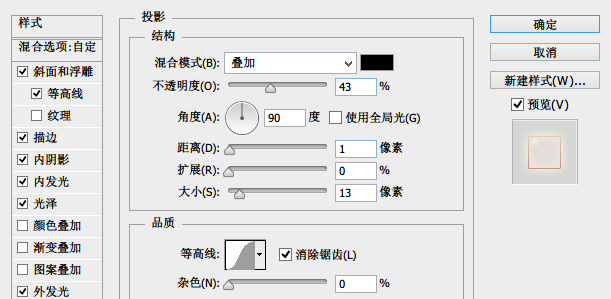
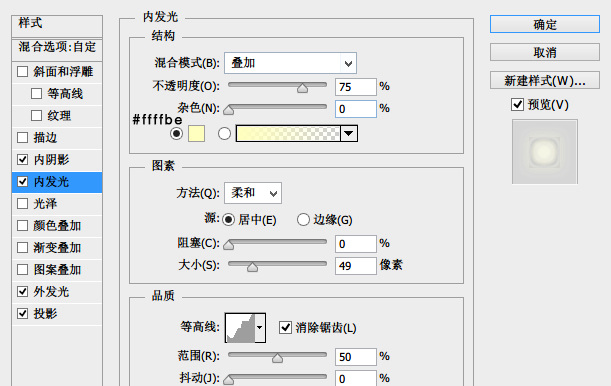
这个图层看起来很复杂,实际上整个效果只用了一个图层便能搞定,以下截图的参数仅供参考,因为你新建圆的大小将会影响这些参数数值,具体大家自行测试吧,新建画布,拖入背景素材,使用椭圆工具建立一个椭圆,双击此图层为其添加图层样式。








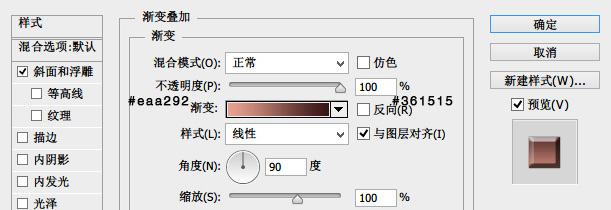
三、时钟底座的效果大家已经看到了吧,下面我们来制作表盘底座。
它同样也是一个图层完成的,新建图层,在画布上建立一个小一点的正圆形并将此层放在时钟底座图层的上方,双击添加图层样式。




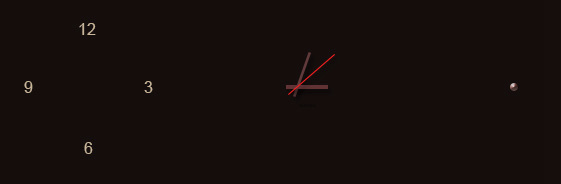
四、表盘的制作。
这一步像表盘上的数字、时针、分针、秒针这些制作起来都很容易,时针分针的颜色数值为#724042,图层模式为叠加,秒针的颜色数值为#f62020,特别注意的是这三个针的阴影方向,光源在左上角在这里我只贴出金属帽的图层样式,以供大家参考




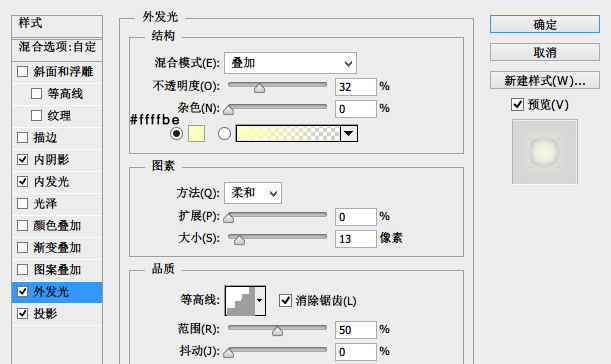
五、最后我们来制作高光,整个高光图层是由两部分组成。
高光素材:《14套PS顶级光效笔刷打包下载》


最终效果:











