动画效果是千变万化的,但无论怎样复杂变化,都离不开最基本的flash命令。用flash做文字按笔画显示的效果也有很多做法,今天我们就用flash mx 2004介绍两种不同文字显示效果的做法。
动画效果是千变万化的,但无论怎样复杂变化,都离不开最基本的flash命令。用flash做文字按笔画显示的效果也有很多做法,今天我们就用flash mx 2004介绍两种不同文字显示效果的做法。 第一种主要利用原始的遮罩效果,第二种用引导层效果和一些action命令来实现。
点击按钮切换两种效果演示
一、书法描红演示效果
1.新建文档,设置文档尺寸为400*300

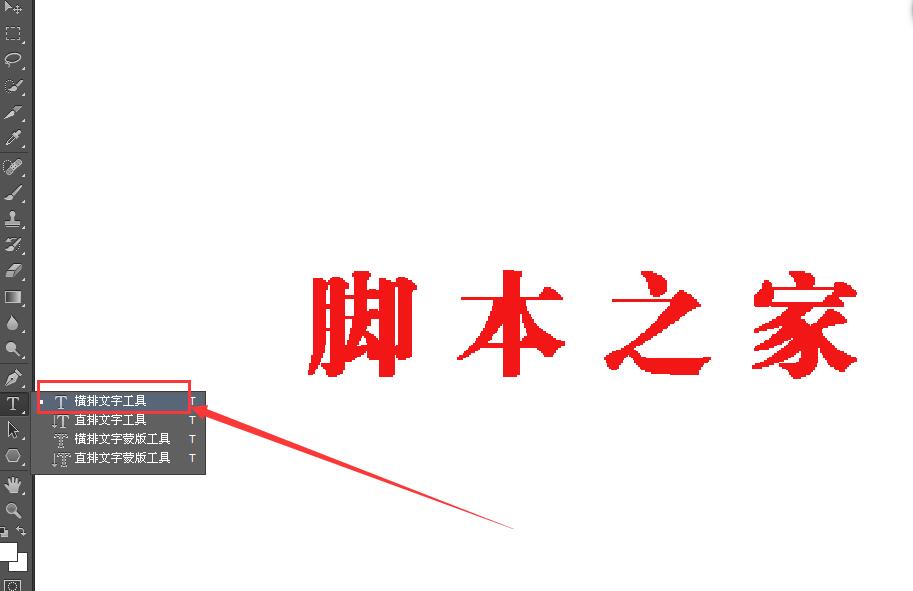
2.用“文字工具”在场景中写出一个汉字,我们用“王”字举例。“王”字字体设置为“楷体”,文字字号为“230”,颜色为“黑色”。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/fjc/)
3.将文字打散,用“文档”菜单中的“分离”命令(或者是快捷键ctrl+B)。打散后用“墨水瓶工具”描边,描边的颜色为“红色”,粗细为“4”。这时文字呈现的是主体为“黑色”,外面被“红色”边框包围的效果。

4.单击文字主体的“黑色”部分,将“黑色”部分移动红色边框以外位置。按照文字的书写笔画和书写顺序,将每一划分离出来。“王”字的笔画分离后的效果如下图:

5.在场景的图层中按照笔画的多少,增加图层。把每一划都放在一个单独的图层里。比如“王”共有三横一竖,我们就增加四层,分别是“横一”(第一划)、“横二”(第二划)、“横三”(第三划)、“竖”(第四划)。然后把“王”字的这四个笔画都单独放到相应的图层里,并放回到原来的位置,使文字效果看起来有回到的原始的状态。如下图:

这里的操作不难,但比较烦琐,大家可以先把黑色部分文字复制四个,对每一个都用橡皮工具擦除不需要的部分。然后将每部分放入相应图层中。
6.在每个笔画层下面都添加一个图层,分别叫“横一遮”、“横二遮”、“横三遮”、“竖遮”。

7.在“横一”层的第十帧插入关键帧。“横一遮”层的第1帧笔画起始位置用“矩形工具”绘制一个无边框的黑色矩形,并将其“分离”。然后在“横一遮”层的第10帧插入关键帧,用“任意变形工具”将这个矩形放大至能够覆盖“横一”层全部笔画为止。

在“横一遮”层创建“形状”补间动作。最后用鼠标右键单击“横一”层,在弹出的菜单中选择“遮罩层”。
用同样的方法为笔画创建出遮罩效果,修改不同层的位置。最后的时间轴效果图为:

二、文字边框霓虹灯显示效果
1.新建“文字”影片剪辑

[next]
2.在“文字”剪辑内编辑文字。写入“心”字,字体为“楷体”,字号为“230”,颜色为“黑色”。该层改名为“文字”。

3.用“文档”菜单的“分离”命令(或ctrl+b)将文字打散。然后用“墨水瓶工具”为被打散的“心”字描边,描边的颜色为“红色”,画笔粗细为“4”。这时文字效果为主体是“黑色”,外面有“红色”边框包围。