下面是具体的制作过程。
1.导入一张图片。并以这张图片为基础建立一个MovieClip,起名叫“pic”。
2.在场景的第一个图层“pic-small”中摆出这个“pic”的一个实例,大小与场景一样,作为小图。
3.新建一个图层“pic-big”,再摆出“pic”的一个实例,在Instance中输入“gback”。这张图将作为大图。现在先不用管它的大小和位置,因为我们将在影片播放时动态地用ActionScript来改变它。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/fjc/)
4.再新建一个图层“mask”,在上面画一个大小合适的圆。将其转变为影片剪辑元件。并将其Instance改为“zoom”。这个圆就是你的“放大镜”了。在层上点右键,选择“遮蔽”(mask),将这一图层转化成为遮罩。
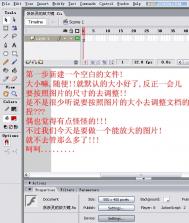
最后的结果如下图:

现在开始写我们的代码。
1、点击“pic-small”,为其加入以下代码:
onClipEvent(load)
{
scale=2; //初始化放大倍数
}
onClipEvent(mouseMove) //鼠标移动时实时计算和改变大图的位置
{
_root.gback._x=_xmouse-_xmouse*scale;
_root.gback._y=._ymouse-_ymouse*scale;
}
on(keyPress "
{
scale-=0.1;
if(scale<1) scale=1;
//倍数改变后应该重置图片大小和位置
_root.gback._xscale=50*scale;
_root.gback._yscale=50*scale;
_root.gback._x=_root._xmouse-_xmouse*scale;
_root.gback._y=_root._ymouse-_ymouse*scale;
}
on(keyPress "
{
scale+=0.1;
if(scale4) scale=4;
//倍数改变后应该重置图片大小和位置
_root.gback._xscale=50*scale;
_root.gback._yscale=50*scale;
_root.gback._x=_root._xmouse-_xmouse*scale;
_root.gback._y=_root._ymouse-_ymouse*scale;
}
2、再在影片的第一帧加入以下代码:
startDrag(zoom,true); //拖动“放大镜”,并将鼠标锁定在其中心。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/fjc/)好了,现在可以按“Ctrl+Enter”测试下我们的影片了。你还可以加入一些创意让影片更完善。源代码下载