要同时达到以上两个目的,我们可以模仿Windows窗口的操作,即制作两个按钮,一个按钮放在图片的上部,作为模拟的“标题栏”,拖动它即可拖动图片;一个按钮放在图片的右下角,按下它拖动即可改变图片的大小。制作方法如下:

1. 启动Flash MX,单击“插入→新建元件”,在“创建新元件”对话框中选择“行为”为“按钮”,名称定为“按钮1”,然后制作一个形如图1的按钮。

2. 继续制作一个按钮元件,取名为“按钮2”,接着在按钮的第一帧中用矩形工具画一个小正方形就可以了(图2)。

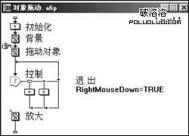
3. 制作影片剪辑。单击“插入→新建元件”,在“创建新元件”对话框中选择“行为”为“影片剪辑”,名称定为“图片剪辑”。然后在影片剪辑的场景中,把按钮1、按钮2及所需的图片导入,调整好三者的位置及大小(图3)。这里要注意的是,三者的位置都必须在影片剪辑中心的右下方,并且总体位置上要稍稍往右往下移一点点。(具体移多少,最后测试影片后可以再进行微调)