本文由 中国 zctmh0336(诚信为人) 原创,转载请保留此信息!
本系列Flash教程由中国Flash互助课堂专为Flash新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!
上一课:Flash鼠绘新手入门教程:绘制可口的樱桃
Flash动画鼠绘入门班第六课教材画竹子
竹子是梅兰竹菊四君子之一,集形态美、色彩美、音响美、风格美于一身,自古以来深受文人墨客的喜爱。近来也频频出现在鼠绘爱好者的作品中。



[next]
本课教学目的:
通过练习用矩形工具和笔刷工具创建图形,用选择工具、任意变形工具和属性面板中的颜色工具修改图形,进一步了解和熟悉鼠绘常用工具的的特性和使用方法。
鼠绘练习:画竹(见下图)

新建 flash 文档,保存为竹
一、 画竹叶
1、新建元件竹叶,类型为影片剪辑。
2、图层1,画一矩形:大小为 36X26,填充色为#336600,无笔触色,如下图。放大场景到 200%,用alt加选择工具调整矩形的形状,如下图。再复制出 3 个;将其中 1 个缩小到 80%, 从混色器面板中将 alpha 值调到80%;将另外两个缩小到 60%,alpha 值也调到 60%;将 4 个图形组合成 1组叶片,如下图。

3、选任意变形工具,将叶片的注册点调到左上角;在图层 1 的第 5 帧和第 10 帧插入关键帧,注意这两帧中图形的注册点也要在左上角;选中第 5 帧,将右端向上旋转一点点(可以把场景放大到 400%进行);选中第 1 帧和第 5 帧建立动作补间。(见下图)

[next]
二、画竹枝
1、新建元件竹枝,类型为图形,进入编辑区:
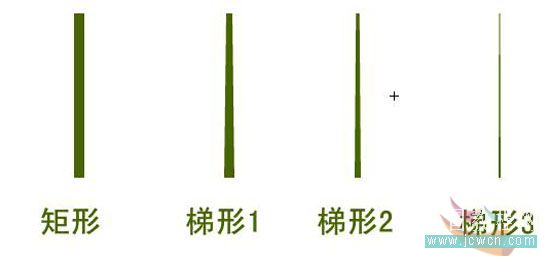
2、图层1,画一矩形:大小为 5X80,填充色为#476501,无笔触色;放大场景到 400%,用选择工具调整上边的宽度,使之成为上窄下宽的梯形;选中梯形 1,复制出梯形 2,在属性面板中调整为3X80;选中梯形 2,复制出梯形 3,在属性面板中调整大小为 1X80。(见图)

3、将三个梯形各自组合,再拼接成竹枝的形状。(见图)

三、画竹节
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/fjc/)1、新建元件竹节,类型为图形,进入编辑区:
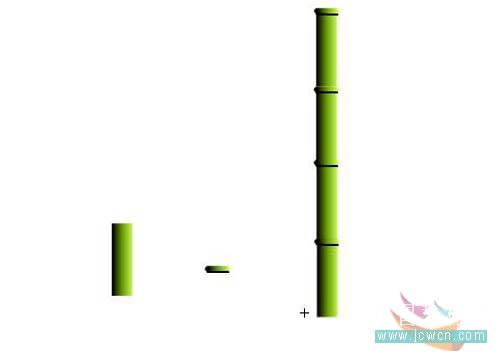
2、图层1,选矩形工具,笔触无,颜色为线性填充,左: #000000,中:#669900,右:#CEFE5F,画两个矩形。矩形1大小为 10X35,组合;矩形 2 大小为 10X3,将场景放大到 800%,用填充变形工具把变形中心点移到左边,用选择工具把左右两边拉成圆弧状,在矩形下边画一条长度为 10、高度为 1 的黑色的直线,组合矩形与直线。(见图)

[next]
四、画竹杆
1、新建元件竹杆,类型为图形,进入编辑区:
2、图层1,从库中拖出一个竹节元件;复制出第2 个,并通过修改-变形-缩放与旋转将其缩小为 90%;从第2个复制出第3个,也缩小到 90%。将3个元件叠放在一起,水平居中。
五、画竹
1、新建元件竹节,类型为影片剪辑,进入编辑区:
2、将图层 1 命名为竹杆。从库中拖出竹杆元件,居中对齐。
3、插入图层 2,命名为竹枝。从库中拖出两个竹枝实例,适当缩放后,摆放在竹杆的两侧。注意竹枝的根部要对准竹节线。(见图)
4、插入图层 3,命名为竹叶。从库中拖出竹叶元件,复制若干个,用任意变形工具进行适当的缩放和旋转,摆放在竹杆和竹枝的周围。(见图)

六、组装场景
1、将图层 1 命名为背景,画矩形:大小为 550X400,禁止笔触,线性填充(左色标:#003C00,右色标:#BDFEBC,用填充变形工具将颜色调整为上浅下深,居中对齐。
2、添加图层2,命名为竹。
(1)从库中拖出两个竹杆元件,顶天立地地摆放在场景中,用任意变形工具调整出不同的粗细。
(2)从库中拖出若干个竹元件,用任意变形工具进行旋转和缩放,摆放在两根竹杆的周围。(见图)
(3)如果感觉竹叶稀疏,可以从库中再拖出一些竹叶元件,随意摆放在场景中。
(4)通过属性面板中颜色的选项,将后面竹子的亮度调为负值,将最前面的竹子的亮度调为正值。用滤镜工具最后面竹子增加模糊效果(见图)

3、添加图层3,命名为标题。写上自己喜欢的标题。
4、添加图层4,命名为遮片。点选第一帧,选择矩形工具,笔触色红色,填充色黑色,在舞台上画一个 1000*800 的矩形,居中对齐,释放鼠标,在双击边框,在对齐面板属性选择:匹配宽和高,删除矩形框中间部分,再删除矩形框,图层上锁。
5、测试,保存。
七、小结
竹子的鼠绘方法很多,本课介绍的是较为简单的一种。通过本课的学习,大家对常用鼠绘工具一定有了进一步的了解和认识,使用的熟练程度也有所提高。希望大家多多练习,逐步达到得心应手,熟能生巧,游刃有余,妙笔生花的境界。
八、课后练习作业:画一幅《翠竹图》










